Java开发桌面程序学习(四)——常用应用布局模板和简单分析
本文为作者原创,允许转载,不过请在文章开头明显处注明链接和出处!!! 谢谢配合~
作者:stars-one
链接:https://www.cnblogs.com/stars-one/p/10989330.html
本篇大约有1018个字,阅读预计需要1.27分钟
布局
前言
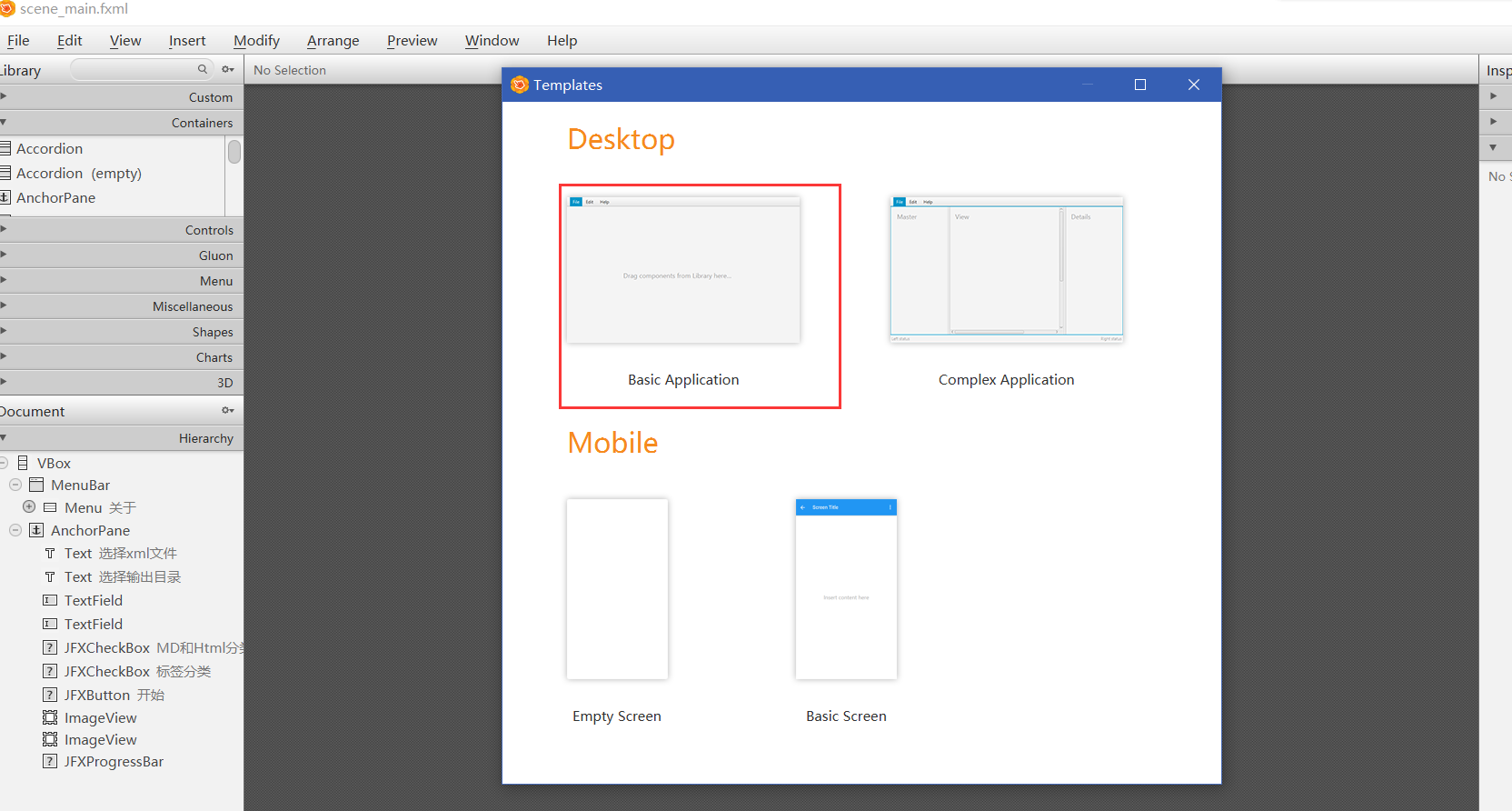
刚开始的时候,不知道使用什么布局,发现SceneBuilder其实有8.5版本的,里面就是有提供一个简单的桌面程序模板,8.5可以去官网下载,不过网速好像有点慢,慢慢等吧,官网下载地址

布局分析
外层是一个VBox,然后使用MenuBar,MenuBar的宽度就会自动和VBox的宽度保持一致(之前我使用的是FlowPane,弄了半天都不能自动适应宽度)。
MenuBar中有很多常用的MenuItem选项,我们可以根据自己的选择删除,并修改文字
中间的空白面板就是一个AnchorPane,有个属性为Vgrow,查了一下资料,说这个是让VBox中的子控件的宽度自适应VBox
VBox,HBox的子组件,如果你把TableView组件包在VBox下,发现它不会在纵轴方向自动100%宽度,而高度会自动100%。需要在组件设置类似属性:GridPane.hgrow="ALWAYS" VBox.vgrow="ALWAYS",很怪诞。而且这个属性是依赖父组件而存在的。如果父组件有GridPane,就设置GridPane.hgrow="ALWAYS",有VBox就设置VBox.vgrow="ALWAYS"。
之后,我们就可以往着AnchorPane放控件了,我们可以直接设置控件的边距。不过,好像没有找到百分比的数值设置,只能设置一个固定数值,这样的话,窗口发生改变的时候,效果就不太好。
暂时没有找到解决方法,先凑合着用吧
直接拖动,fxml中其实是设置了layoutX和layoutY,这个好像是绝对坐标,scenebuilder有自动对齐功能,这个还是比较方便的






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!