Java开发桌面程序学习(一)——JavaFx+Jfoenix初始以及搭建
Java开发桌面程序学习(一)——JavaFx+Jfoenix初始以及搭建
前言
想做一个Java的桌面程序,但是,使用原生的Swing感觉又十分麻烦,那个布局都是拿代码设置,看着十分的乱,偶然的情况下, 了解到了JavaFx,使用上Jfoenix的UI,界面十分好看,便是想来学一学。
虽然现在大多数桌面程序都是使用微软的.net,使用的是VB,C#。但是,我现在暂时又太想学新知识,懂Java就拿Java做吧。
JavaFx介绍
我们都知道,Java中可以使用swing来写Java程序的界面,不过,那样都是全代码添加的,想要预览效果还得运行,十分的麻烦,JavaFx则是将界面和逻辑都分开处理了,相当于Android开发那样。
Jfoenix
Java的UI控件不是很好看,而Jfoenix则是一位大佬开发的仿谷歌的MD设计的UI控件,是在JavaFx的UI控件基础上改造的,所以我们可以直接拿来用。
环境配置
我这里是使用了IDEA + Maven进行JavaFx程序的开发,Maven的配置看这一篇IDEA Maven配置
首先,使用Maven导入Jfoenix的jar包
在pom.xml在输入下面代码,如果之前有加过了其他的依赖,则不需要外面的那个dependencies标签
<dependencies>
<dependency>
<groupId>com.jfoenix</groupId>
<artifactId>jfoenix</artifactId>
<version>8.0.8</version>
</dependency>
</dependencies>
初次之外,还需要下一款软件,javafx_scenebuilder,相当于预览界面,不过每次预览都得打开软件,感觉还是有些繁琐,并不能像Android那样边改边预览。
不过,JavaFx只有这款软件可以用,既然没办法造工具,那么只好去使用现有的工具吧。
javafx_scenebuilder下载
下载2.0的windows安装文件即可
制作一个HelloWorld程序
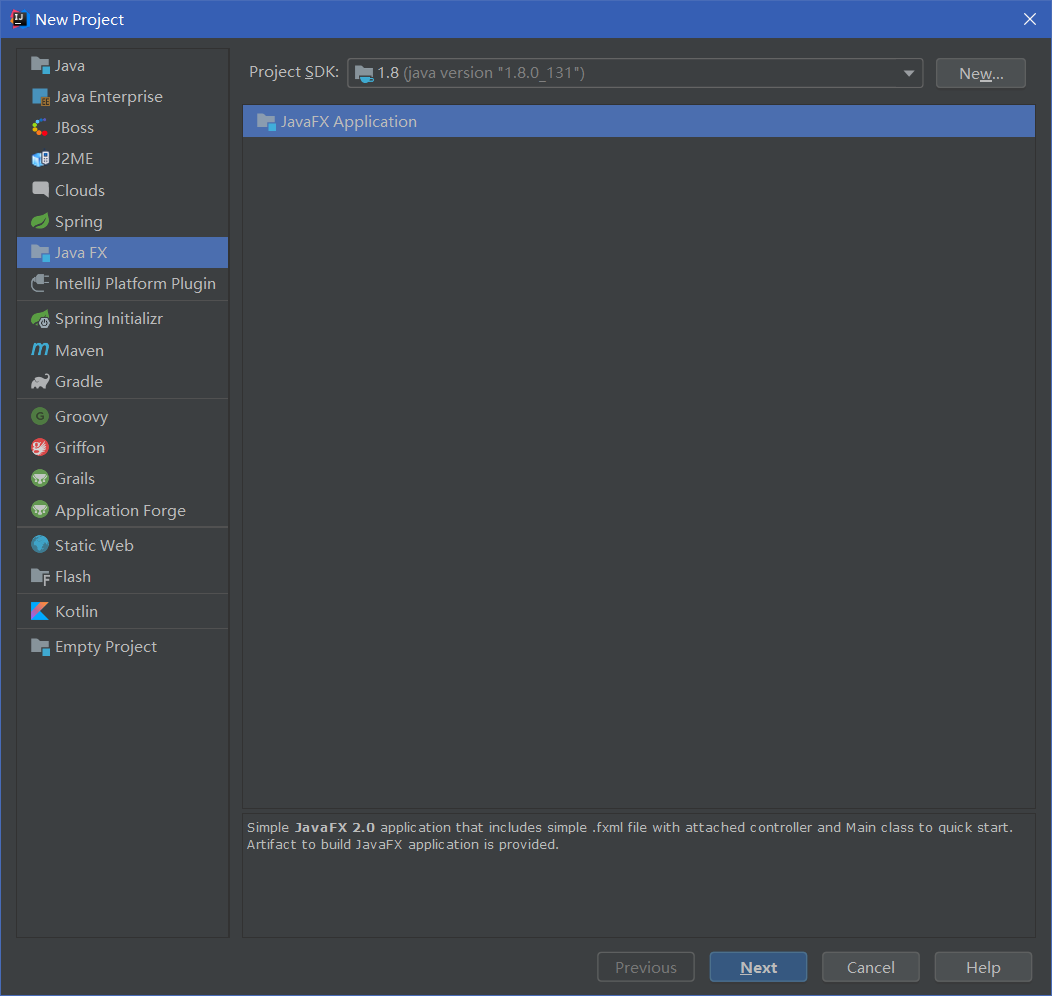
1.打开IDEA,新建一个JavaFx项目

2.添加Maven到项目

这里,不知道怎么回事,IDEA还是使用的默认的Maven设置,我们还是得设置一下,不然IDEA又会重新下载一些工具包

3.使用Maven添加Jfoenix
在pom.xml文件中粘贴上面添加Jfoenix的代码
4.修改布局
打开simple.xml文件,在里面加入一个label标签(也就是swing中显示文字用的控件)
<?import javafx.geometry.Insets?>
<?import javafx.scene.layout.GridPane?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.Label?>
<GridPane fx:controller="sample.Controller"
xmlns:fx="http://javafx.com/fxml" alignment="center" hgap="10" vgap="10">
<Label text="hello wolrd"/>
</GridPane>
PS:
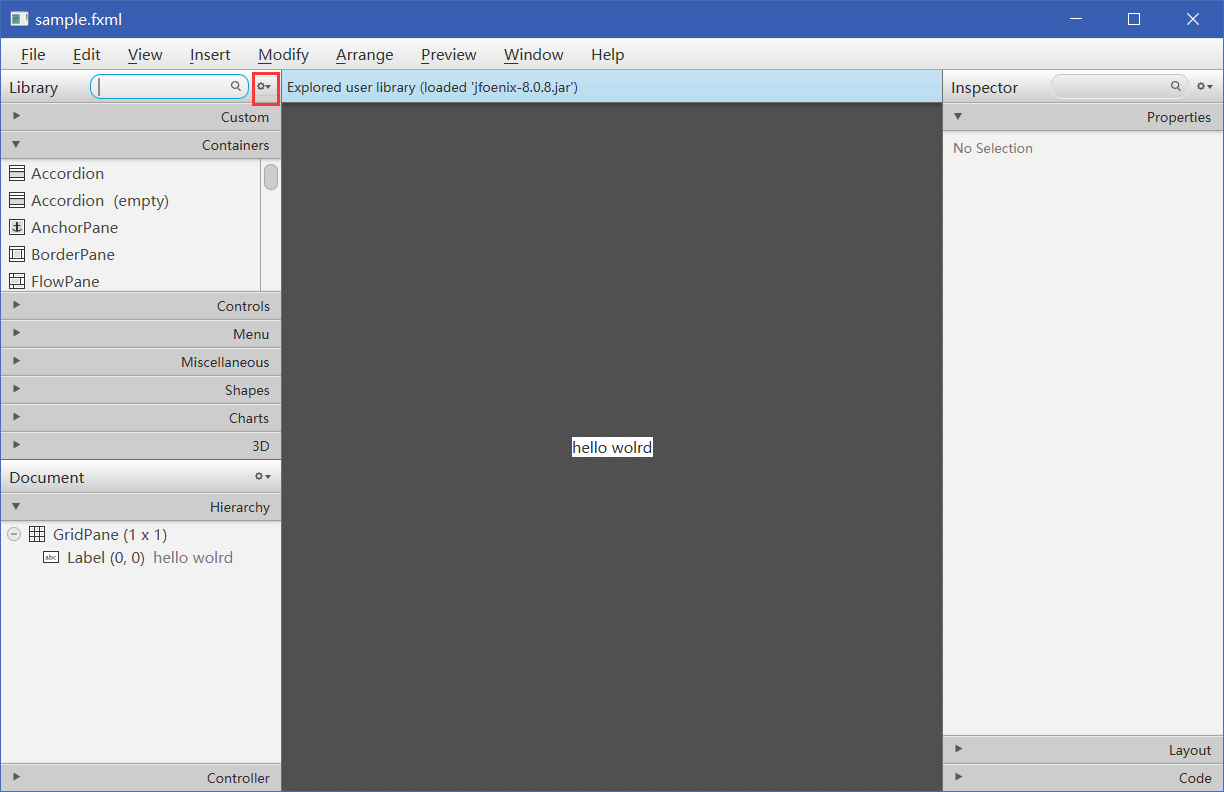
- 还有,在文件任意一处点击右键,选择open in scenebuilder,之后选择我们安装的exe文件即可
- 之后,该文件的下面就可以切换到Scenebuilder预览界面
scene builder还可以导入我们的Jfoenix的jar包,如图,点击齿轮,之后选择jJfoenix的ar包

5.运行
运行这里会出现异常,界面跑不出来,因为我们使用了Maven,它会把java文件编译成的class文件默认放在一个名为target的文件夹中,然后,那个文件夹没有我们所需要的布局文件,所以就会报错。
解决方法
再次运行,成功!!