Android Material Design控件使用(三)——CardView 卡片布局和SnackBar使用
本文为作者原创,允许转载,不过请在文章开头明显处注明链接和出处!!! 谢谢配合~
作者:stars-one
链接:https://www.cnblogs.com/stars-one/p/10722059.html
本篇大约有974个字,阅读预计需要1.22分钟
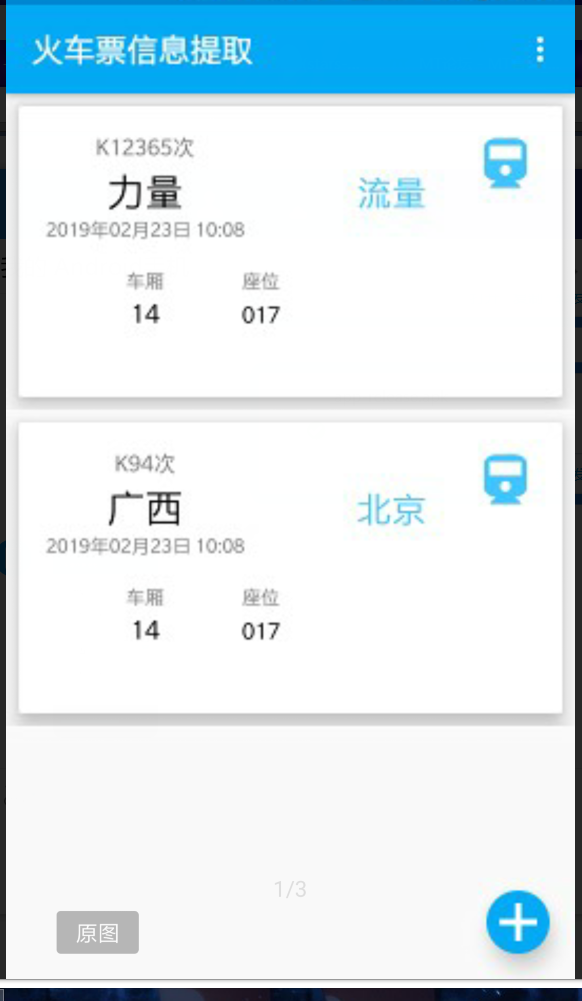
cardview
预览图

常用属性
| 属性名 | 说明 |
|---|---|
| cardBackgroundColor | 设置背景颜色 |
| cardCornerRadius | 设置圆角大小 |
| cardElevation | 设置z轴的阴影 |
| cardMaxElevationz | 轴的最大高度值 |
| cardUseCompatPadding | 是否使用CompatPadding |
可以在里面嵌套布局
SnackBar
基本使用
Snackbar.make("某个view", "显示的文字", Snackbar.LENGTH_SHORT).show();
//传入某个View,最外层为`CoordinatorLayout`最好,因为会有动态升降的效果
//SnackBar会自动找到最外层的`CoordinatorLayout`
SnackBar实现撤销操作
Snackbar.make("", "已成功删除数据", Snackbar.LENGTH_SHORT).addCallback(new Snackbar.Callback() {
@Override
public void onDismissed(Snackbar transientBottomBar, int event) {
//消失之后,彻底从数据库中删除数据
}
}).setAction("撤销删除", new View.OnClickListener() {
@Override
public void onClick(View v) {
//点击按钮,执行撤销操作,把数据还原
}
}).show();






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通