Android RecyclerView预览item
本文为作者原创,允许转载,不过请在文章开头明显处注明链接和出处!!! 谢谢配合~
作者:stars-one
链接:https://www.cnblogs.com/stars-one/p/10346824.html
本篇大约有2519个字,阅读预计需要3.15分钟
笔记
tools:textTextView可以实现预览,不影响实际的效果
例如:
tools:text="测试"
tools:listitem属性值为一个layout,就是item的布局
例如:
tools:listitem="@layout/item_direct_message"
listitem可以引用的官方资源文件,具体可官方资源文件如下表所示:
| 属性值 | 占位数据描述 |
|---|---|
| @tools:sample/full_names | 随机生成的 @tools:sample/first_names and @tools:sample/last_names 的组合名称 |
| @tools:sample/first_names | 常用的名 |
| @tools:sample/last_names | 常用的姓 |
| @tools:sample/cities | 世界范围内城市的名字 |
| @tools:sample/us_zipcodes | 随机生成的🇺🇸邮政编码 |
| @tools:sample/us_phones | 随机生成的🇺🇸☎️号码, 符合下面的格式: (800) 555-xxxx |
| @tools:sample/lorem | 起源于拉丁文的占位文字 |
| @tools:sample/date/day_of_week | 随机的特定格式的日期和时间 |
| @tools:sample/avatars | 可以用于人物头像的 vector drawables |
| @tools:sample/backgrounds/scenic | 可以用于背景的图片 |
如何自定义资源文件?
1.app点击sample data directory
PS : 编译APP不会将此目录编译
可以是txt文件或者是json文件
需要注意的是, 这里要求 JSON 文件开头不能是 JsonArray, 只能是 JsonObject. 创建完成后, 需要重新编译一下才能引用到最新的数据.
使用的话在item的layout文件中使用即可
tools:text="@sample/github_user.json/github_users/name[1]"
关于预览Grid网格类型的RecyclerView
<com.cy.cyrvadapter.recyclerview.GridRecyclerView
android:id="@+id/rvGuide"
android:layout_marginTop="20dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layoutManager="androidx.recyclerview.widget.GridLayoutManager"
app:spanCount="2"
tools:itemCount="20"
tools:listitem="@layout/item_guide"/>
item_guide的layout布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/black"
android:gravity="center"
android:paddingBottom="10dp"
android:paddingTop="10dp"
android:orientation="vertical">
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
tools:src="@drawable/bmfw_3"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:layout_width="120dp"
android:layout_marginTop="5dp"
android:layout_height="wrap_content"
android:textColor="@color/white"
android:textSize="16sp"
android:gravity="center"
tools:text="20小时自助办事服务器" />
</LinearLayout>
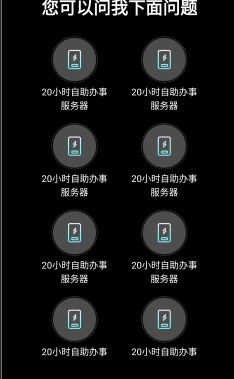
上面代码中,我们使用了tools:src和tools:text属性,之后正常加载页面就不会显示我们自己定义的,tools只是在预览才会显示
实际的预览效果如下图所示:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2018-02-02 【转】三个案例带你看懂LayoutInflater中inflate方法两个参数和三个参数的区别