4.3 XSS
简介
什么是 XSS
XSS ,全称 Cross-site scripting ,为了与 css (Cascading Style Sheets) 区分。xss 攻击也称为跨站脚本攻击。
当用户可控输入可以嵌入到页面 html、js 中,没有经过严格过滤,最终可能执行恶意 js 代码。
成功攻击的影响
在他人的浏览器中执行 JavaScript 代码,而通过 js 代码达到以下效果:
- 可以执行社会工程学攻击,例如盗取 cookie、点击劫持、钓鱼等。
- 扫描访问者的网段,端口等。
或结合其它漏洞,例如 csrf。
如何攻击
-
检测是否存在反射、存储、DOM 入口。
-
绕过代码过滤 与 WAF 。
-
进行利用。
工具
-
综合利用工具 beef,包含很多能通过 xss 达到的利用方式。
-
可自行搭建接受平台 或使用在线 xss 利用平台 webhooks
如何防御
输入严格过滤。
CSP 策略
配置 cookie 为 httponly,以防止通过 js 获取 cookie
补充概念
web 三大组件
web 组成三剑客:
- HTML 定义了网页的内容
- CSS 描述了网页的布局
- JavaScript 实现网页的行为
服务端通常将用户的某些可控输入最终写入到页面响应中。
如果用户的可控输入含有恶意的 js 时,并且没有进行严格过滤。就会造成 xss攻击。
JavaScript 也可以用于服务端编程、如 Node.js 。
如果涉及 js 模板引擎,则可能产生(客户端 / 服务端)模板注入
三类 XSS
大体上经典的 xss 有三类:
-
反射型 xss:当服务端收到客户恶意输入时,直接将其写到响应中。
常见场景:网站的搜索栏、用户登录入口、输入表单等地方,常用来窃取客户端cookies或钓鱼欺骗。
利用方式:攻击者通过电子邮件等方式将包含XSS代码的恶意链接发送给目标用户。当目标用户访问该链接时,服务器接受该目标用户的请求并进行处理,然后服务器把带有XSS的代码发送给目标用户的浏览器,浏览器解析这段带有XSS代码的恶意脚本后,就会触发XSS漏洞。
-
存储型 xss:服务端会将用户的恶意输入存储起来,当访问时将其写到响应中。
常见场景:论坛、博客、留言板、网站的留言、评论、日志等交互处。
利用方式:攻击者在发帖或留言的过程中,将恶意脚本连同正常信息一起注入到发布内容中。随着发布内容被服务器存储下来,恶意脚本也将永久的存放到服务器的后端存储器中。当其他用户浏览这个被注入了恶意脚本的帖子时,恶意脚本就会在用户的浏览器中得到执行。
-
DOM 型 xss:主要由浏览器进行过滤未严谨。
原理:通过 js 脚本对文档对象进行编辑,从而修改页面的元素。客户端的脚本程序可以通过 DOM 动态修改页面的内容,从客户端获取DOM中的数据并在本地执行。由于DOM是在客户端修改节点的,所以基于DOM型的XSS漏洞不需要与服务器端交互,它只发生在客户端处理数据的阶段。
攻击方式:攻击者提供一个经过专门设计的 URL 诱使用户点击,而其中包含 XSS 代码。服务器的响应不会以任何形式包含攻击者的脚本,当用户的浏览器处理这个响应时,DOM对象就会处理XSS代码,导致存在XSS漏洞。
与反射型不同的是,反射型是服务器直接将写到响应中,而dom型是由客户端 js 处理的,要浏览器运行 js 后才能得知结果。
DOM 是 Document Object Model ,是一种层次型结构,是现代浏览器识别、处理页面的方式。
DOM 型安全问题通常存在两个层次:
-
sources 、接受用户可控输入的 JavaScript 属性。例如
location.searchdocument.referrerdocument.cookie -
sinks,危险的 JavaScript 函数或 DOM 对象,例如
eval()、document.body.innerHTML
当可控输入从 sources 转到 sinks 时,没经过严格过滤就有可能出现问题。
-
攻击思路
发现思路
主要对此文章做个概念摘抄,详细技术细节请 查阅原文。
首先检查是否有可控输入(参数、cookie、user-agent 等)被反射到 HTML 、js 中。
根据反射位置:
-
在一对闭合的标签内,或在任何标签外。简而言之,就是不属于下面两种的情况。
尝试攻击:引入恶意标签、点击劫持、模板注入、悬浮标签注入。
-
标签的属性中。
-
闭合已存在的标签、引入新标签。
-
闭合属性、引入新属性
- 可以考虑 accesskey 属性绑定快捷键
-
看标签的属性是否能够直接利用,例如 onclick 属性、href 属性
-
javascript: 协议
javascript: 中的属性值在执行前会自动解码。
-
URL、HTML编码、进制编码、Unicode 编码
标签属性中的 HTML 编码,将会在运行时解码。所以传入 HTML 编码字符,或许绕过代码防御。
-
-
-
js 代码内。
- 在 <script> 标签中。尝试闭合。即使目标是在字符串内,因为浏览器先解析标签,其次解析 js 代码。
- 在 js 代码字符串中,尝试闭合字符串。
- 如果在模板字面量内,则模板注入。
${}
绕过思路
fuzz、利用 html 、js 语法不严格的特性。
等链接到其它章节。
先放一些资源~
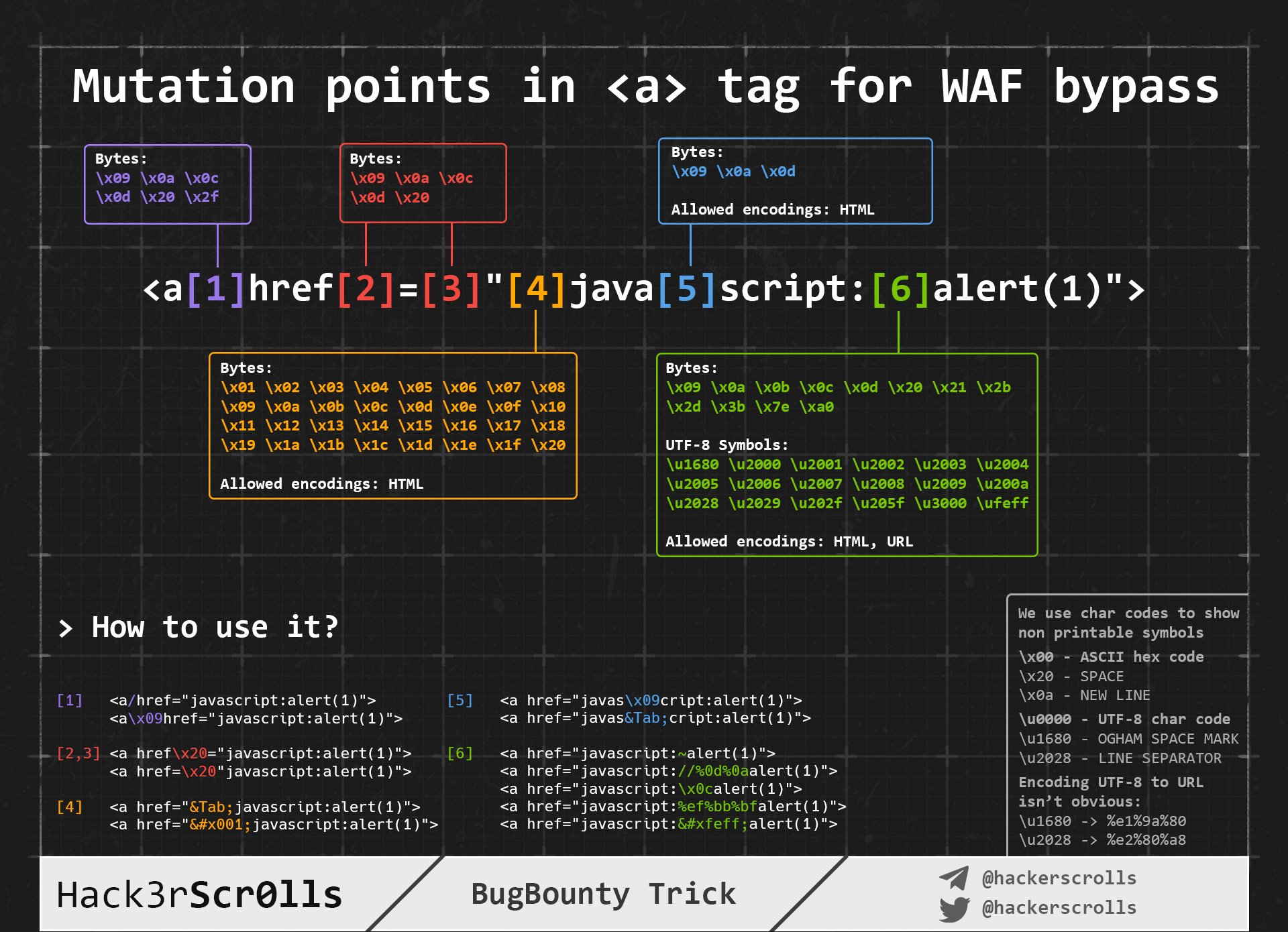
附一张 fuzz 图

CSP
CSP 是浏览器内置的一种安全机制,用来防御 xss 攻击,通过限制资源加载(img、script)起作用。
实现原理
服务器通过在响应中添加 Content-Security-Policy 来指明加载规则。
Content-Security-Policy: default-src 'self' 'unsafe-inline' 'unsafe-eval';
# 其分为两部分:
# default-src 指定了资源名,指定后面的规则应用到哪些资源
# 后面三个用 '' 包裹起来的即为加载规则, none 除外
绕过
要考虑好轻重缓急,即发现目标存在 xss 攻击,但由于 csp 的存在影响到了利用,则此时考虑绕过 csp 。
因为通常卡在发现 xss 的这一步,所以初学阶段就先不涉及绕过,仅了解有这么一个概念。
其它类型 xss
mxss 突变型 xss。当一个页面对恶意输入进行正确转义,而当把这个页面分享给其它应用,其它应用如果有类似预览的功能时,没注意xss。
uxss 浏览器存在漏洞。
undo
盗取 cookie httponly 逃逸
xss 反射到响应头部,即使是 302,也可以尝试注入 ws
不一定非要把 shell 写入到网站之中,也可采用将 xss 写入到web管理界面,从而实现一直钓鱼。xss + cookie 权限维持
为什么接码平台能获取到cookie ,不是说浏览器只携带目标网站的cookie 码 。 cookie 的 samesite 设置。



