前端框架Vue——子父组件的传参通信
父子间的通信传值是 vue 中的一个重要的内容和掌握点。
首先讲一下遇到的 需求背景:

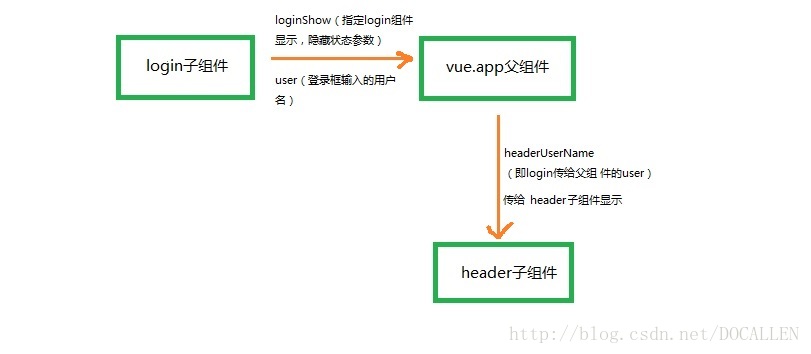
组件之间的关系:
<div id="app">
<loginPage v-on:showState="changeState" v-if="loginShow" :fromParent="fromParent"></loginPage>
<div class="web-content" v-if="webShow">
<phHeader :headerUserName="headerUserName"></phHeader>
<div>
<router-view></router-view>
</div>
<phFooter></phFooter>
</div>
</div>
<loginPage v-on:showState="changeState" v-if="loginShow" :fromParent="fromParent"></loginPage>
<div class="web-content" v-if="webShow">
<phHeader :headerUserName="headerUserName"></phHeader>
<div>
<router-view></router-view>
</div>
<phFooter></phFooter>
</div>
</div>
1.子组件传参数给父组件
用法:vm.$emit( event, […args] ),触发当前实例上的事件。
子组件中代码:
submitForm:function(formName){
//与父组件通信传值
this.$emit('showState', [this.loginShow,this.formName.user])
}
submitForm 是一个点击事件, showState 是一个方法,后边是多个参数写法。
父组件中代码:
首先需要在 子组件中绑定 showState 事件,前一个 showState 是在子组件定义的,后面的 changeState 是新定义的方法。
<loginPage v-on:showState="changeState" v-if="loginShow" :fromParent="fromParent"></loginPage>
changeState:function(data){
//console.log(data)
if(data[0] === false){
console.log('执行')
this.webShow = true;//显示web应用内容
this.loginShow = false;//隐藏login组件
this.headerUserName = data[1];//赋值headerUserName
}
}
然后就能在方法中获得子组件传来的参数:
data: [false, "allen"] 0: false, 1: "allen", length: 2, __proto__: Array(0)]
2. 父组件传参数给子组件
父组件中代码:
引入在父组件中的 ph-Header 子组件需要绑定 headerUserName,前一个 headerUserName 是子组件中定义的。后一个才是父组件中的参数。
<phHeader :headerUserName="headerUserName"></phHeader>
export default {
name: 'app',
data () {
return {
loginShow: true,
webShow: false,
fromParent:'——来自父组件',
headerUserName: '用户名'
}
},
components:{
phHeader,
phFooter,
loginPage
},
methods:{
changeState:function(data){
console.log(data)
if(data[0] === false){
console.log('执行')
this.webShow = true;//显示web应用内容
this.loginShow = false;//隐藏login组件
this.headerUserName = data[1];//赋值headerUserName
}
}
}
}
子组件中代码
子组件中需要接收 headerUserName
export default {
name: '',
data () {
return {
}
},
props:[
'headerUserName'
]
}
关于父子组件的传参通信,有需要的话这边有一个比较完整的项目:https://github.com/AllenChinese/Go-Vue/tree/master/vue-pinghu



