Selenium3自动化测试【28】单选框、复选框、下拉选择框
Html页面中的单选按钮、复选框、下拉框均可通过WebDriver实现操做。本节结合案例一起来看看WebDriver如何操做这些控件。
同步视频知识与系列知识内容,可关注:【公众号】:柒哥测试;【WX】:Lee-890;
1.设计Html测试页面
设计Html的页面命名为Radio&Select&CheckBox.html,代码如下:
<html>
<head>
<title>单选|复选|下拉框</title>
</head>
<style>
.box{
width:500px;height:800px;
margin:20px auto;
text-align:center;
}
</style>
<body>
<div class="box">
</form>
<h4>单选:Radio</h4>
<form>
<label value="radio">男</label>
<input name="sex" value="male" id="boy" type="radio"><br>
<label value="radio1">女</label>
<input name="sex" value="female" id="girl" type="radio">
</form>
<h4>复选框:CheckBox</h4>
<form>
<input id="c1" type="checkbox">Java<br>
<input id="c2" type="checkbox">Python<br>
<input id="c3" type="checkbox">C++<br>
</form>
<h4>下拉框:Select</h4>
<label>籍贯</label>
<select name="site">
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">深圳</option>
</select>
</div>
</body>
</html>
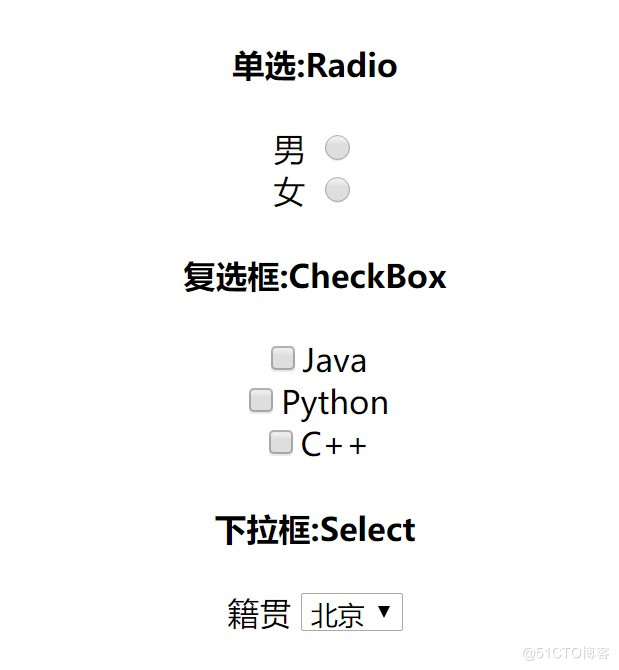
Radio&Select&CheckBox.html页面效果如图所示。可以看到页面中包含了单选按钮、复选框、下拉框控件。

1.1 单选按钮:Radio
案例要求:
- 首先是定位选择框的位置。
- 通过id,先定位女(id为"girl");再定位男(id为" boy ")。
实现代码如下所示。
from selenium import webdriver
from time import sleep
driver=webdriver.Firefox()
driver.get("file:///D:/Radio&Select&CheckBox.html")
driver.find_element_by_id("girl").click()
sleep(2)
driver.find_element_by_id("boy").click()
sleep(2)
driver.quit()
运行代码可以观察到先选中【女】,然后再去选中【男】。
1.2 复选框:checkbox
案例要求
勾选单个复选框。
勾选全部复选框。
选中单个复选框,代码如下:
from selenium import webdriver
from time import sleep
driver=webdriver.Firefox()
driver.get("file:///D:/Radio&Select&CheckBox.html")
# 通过id定位选中单个复选框
# driver.find_element_by_id("c1").click() #选中Java
sleep(2)
driver.quit()
选中所有复选框,代码如下:
from selenium import webdriver
from time import sleep
driver=webdriver.Firefox()
driver.get("file:///D:/Radio&Select&CheckBox.html")
#全部勾选,通过find_elements_by_xpath()方法,选中type相同的
checkboxs=driver.find_elements_by_xpath(".//*[@type='checkbox']")
for i in checkboxs:
if i.get_attribute('type') == 'checkbox':
i.click()
sleep(2)
driver.quit()
选中所有复选框,然后再将最后1个复选框去掉,代码如下:
from selenium import webdriver
from time import sleep
driver=webdriver.Firefox()
driver.get("file:///D:/Radio&Select&CheckBox.html")
#全部勾选,通过find_elements_by_xpath()方法,选中type相同的
checkboxs=driver.find_elements_by_xpath(".//*[@type='checkbox']")
for i in checkboxs:
if i.get_attribute('type') == 'checkbox':
i.click()
# sleep(2)
#将最后选中的复选框再取消掉
driver.find_elements_by_xpath(".//*[@type='checkbox']").pop().click()
sleep(1)
driver.quit()
1.3 Is_selected()方法
Is_selected()方法在复选框中常常用到,有时候复选框本身就是【选中】的状态,如果再次单击,就变为【未被选中】的状态了,这样就不是我们所期望的状态了。
那可不可以当复选框没选中的时候,再去单击(click)下;当它已经是选中状态,就不再单击呢? is_selected()方法检查是否选中该元素,一般针对单选框,复选框,其返回的结果是Bool 值,所以可通过Is_selected()方法判断元素是否被选中。
通过is_selected()方法先检查复选框是否被选中,如被选中则结束代码运行,如未被选中则执行选中操做,代码如下:
from selenium import webdriver
from time import sleep
driver=webdriver.Firefox()
driver.get("file:///D:/Radio&Select&CheckBox.html")
EleIsSelectedValue = driver.find_element_by_id('c1').is_selected()
if EleIsSelectedValue == True:
print(EleIsSelectedValue)
else:
driver.find_element_by_id('c1').click()
NewEleIsSelectedValue = driver.find_element_by_id('c1').is_selected()
print(NewEleIsSelectedValue)
sleep(2)
driver.quit()
1.4 下拉框:Select
案例要求:
选中下拉框的第2个值【上海】
根据前面所学的知识,可以通过直接定位进行选择,通过层级进行选择,代码如下:
from selenium import webdriver
from time import sleep
driver=webdriver.Firefox()
driver.get("file:///D:/Radio&Select&CheckBox.html")
# 方式1:
SelectElement=driver.find_element_by_name("site")
SelectElement.find_element_by_xpath("//option[@value='1']").click()
sleep(2)
driver.quit()
除了上面的定位方式,WebDriver还提供了Select模块来定位下拉框。
使用Select模块,需要先导入该模块。
from selenium.webdriver.support.select import Select
Select提供了三种选择方法来定位下拉框:
- select_by_index(index):通过选项的顺序,第一个选项索引为 0;
- select_by_value(value):通过value属性;
- select_by_visible_text(text):通过选项可见文本。
通过select_by_index(index)方法来定位下拉框,代码如下:
from selenium import webdriver
from time import sleep
from selenium.webdriver.support.select import Select
driver=webdriver.Firefox()
driver.get("file:///D:/Radio&Select&CheckBox.html")
# ==================================
# ======借助Select模块来选择下拉框======
# ==================================
# Select方式1:借助Select索引来选择
SelectElement=Select(driver.find_element_by_name("site"))
SelectElement.select_by_index(1)
sleep(2)
driver.quit()
通过select_by_value(value)方法来定位下拉框,代码如下:
from selenium import webdriver
from time import sleep
from selenium.webdriver.support.select import Select
driver=webdriver.Firefox()
driver.get("file:///D:/Radio&Select&CheckBox.html")
# ==================================
# ======借助Select模块来选择下拉框======
# ==================================
# Select方式2:借助Select value属性来选择
SelectElement=Select(driver.find_element_by_name("site"))
SelectElement.select_by_value("1")
sleep(2)
driver.quit()
通过select_by_visible_text (value)方法来定位下拉框,代码如下:
from selenium import webdriver
from time import sleep
from selenium.webdriver.support.select import Select
driver=webdriver.Firefox()
driver.get("file:///D:/Radio&Select&CheckBox.html")
# ==================================
# ======借助Select模块来选择下拉框======
# ==================================
# Select方式3:借助Select text属性来选择
SelectElement=Select(driver.find_element_by_name("site"))
SelectElement. ("上海")
sleep(2)
driver.quit()
Select提供了四种方法取消选择:
- deselect_by_index(index):取消对应index选项;
- deselect_by_value(value):取消对应value选项;
- deselect_by_visible_text(text): 取消对应文本选项;
- deselect_all():取消所有选项。
Select提供了三个属性方法提供信息:
- options:提供所有的选项的列表,其中都是选项的WebElement元素;
- all_selected_options:提供所有被选中的选项的列表,其中也均为选项的WebElement元素;
- first_selected_option:提供第一个被选中的选项,也是下拉框的默认值。
如果你觉的文章读的不过瘾,可以查看详细的视频教程。
【2021】UI自动化测试:Selenium3自动化测试
https://ke.qq.com/course/3172187?tuin=9c43f38e
【测试全系列视频课程】请点击我哦.....
地址:https://ke.qq.com/course/2525707?tuin=9c43f38e
图书京东、当当有售
京东:https://item.jd.com/12784287.html
当当:http://product.dangdang.com/29177828.html)!

同步视频知识与系列知识内容,可关注:【公众号】:柒哥测试;【WX】:Lee-890



 Html页面中的单选按钮、复选框、下拉框均可通过WebDriver实现操做。
Html页面中的单选按钮、复选框、下拉框均可通过WebDriver实现操做。

