Selenium3自动化测试【16】元素定位之Tag
@
tag name方法是通过对HTML页面中tag name匹配方式来定位元素的。类似与JavaScript中的getElementsByTagName()。
tag name方法在某些特定场合下十分有用,例如,通过标签
1. 通过tag name定位Bing案例
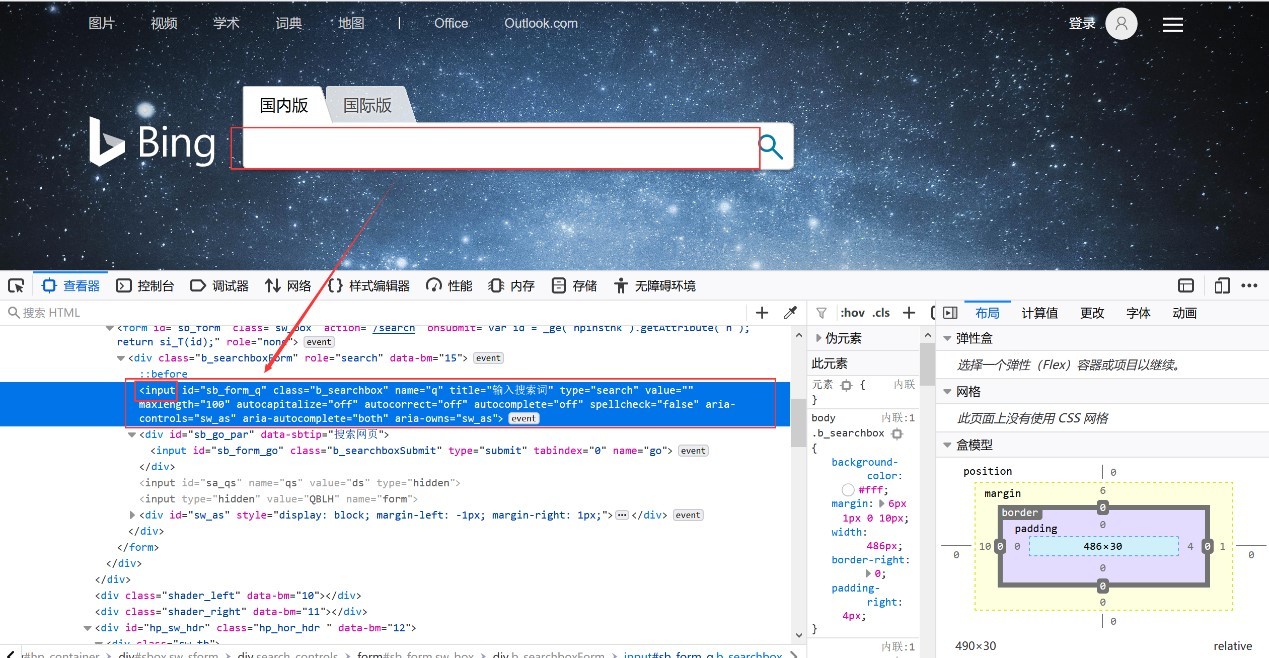
依旧使用Bing首页的搜索框为例。
例:find_element_by_tag_name("input").send_keys("1234")。

搜索框元素的属性描述HTML代码如下,可以观察到该元素的标签是:
<input class="b_searchbox" id="sb_form_q" name="q" title="输入搜索词" type="search" value="" maxlength="100" autocapitalize="off" autocorrect="off" autocomplete="off" spellcheck="false" aria-controls="sw_as" aria-autocomplete="both" aria-owns="sw_as">
Selenium通过FireFox浏览器驱动操作输入框的代码如下:
from selenium import webdriver
driver= webdriver.Firefox()
driver.get("https://cn.bing.com/")
driver.find_element_by_tag_name("input").send_keys("bella")
driver.quit() # 关闭浏览器
但是通过标签名的定位方式,要慎用,如果能够不适用还是尽量不用,因为一个页面有大量重复的标签名,容易造成混乱,从而使Selenium无法找到正确的元素。
Bing首页的输入框和搜索按钮都是input标签,虽然前面的代码能够成功的执行且在输入框中成功键入了Bella,但是该案例具有一定的偶然性(是由于输入框元素是第1个input标签的缘故)。换成其它案例,就未必能够成功执行了。
搜索框元素
<input class="b_searchbox" id="sb_form_q" name="q" title="输入搜索词" type="search" value="" maxlength="100" autocapitalize="off" autocorrect="off" autocomplete="off" spellcheck="false" aria-controls="sw_as" aria-autocomplete="both" aria-owns="sw_as">
Bing首页的搜索按钮
<input type="submit" class="b_searchboxSubmit" id="sb_form_go" tabindex="0" name="go">
2. 通过tag name定位一组元素案例
在实际过程中,可通过tag name定位一组元素。通过html语言简单编写了checkbox.html文件。checkbox.html页面的html代码如下(本书提供的资料里也会提供该案例)。
<html>
<head>
<title>复选框测试实例</title>
</head>
<body>
请选择你喜爱的水果</br>
<input type="checkbox" name="fruit" value ="apple" >苹果<br>
<input type="checkbox" name="fruit" value ="orange">桔子<br>
<input type="checkbox" name="fruit" value ="mango">芒果<br>
</body>
</html>
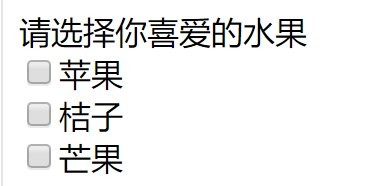
checkbox.html页面的展现效果如图所示。

通过checkbox.html页面的html代码可以看到3个复选框的标签都是标签。
案例要求:
设计Selenium程序,实现同时选中3种水果的复选框。
代码如下:
from selenium import webdriver
from time import sleep
driver = webdriver.Firefox()
driver.get("file:///D:/checkbox.html") #checkbox.html的路径要根据自己的实际情况调整
inputs = driver.find_elements_by_tag_name("input")
for i in inputs:
# 通过看源代码,使用type或name均可,因为三种水果这3个元素,这2个属性均相同
if i.get_attribute("type") == "checkbox":
#if i.get_attribute("name") == "fruit":
i.click()
sleep(3)
driver.quit()
通过上面的代码,可以看到是通过find_elements_by_tag_name方法定位了所有标签为的元素。
3.【测试全系列视频课程】请点击我哦.....
地址:https://ke.qq.com/course/2525707?tuin=9c43f38e
地址:https://51test.ke.qq.com/?tuin=9c43f38e
图书京东、当当有售
京东:https://item.jd.com/12784287.html
当当:http://product.dangdang.com/29177828.html)