Selenium3自动化测试【15】元素定位之Class、Name
@
1.name定位
通过name定位是另外一种常用的定位元素的方式。
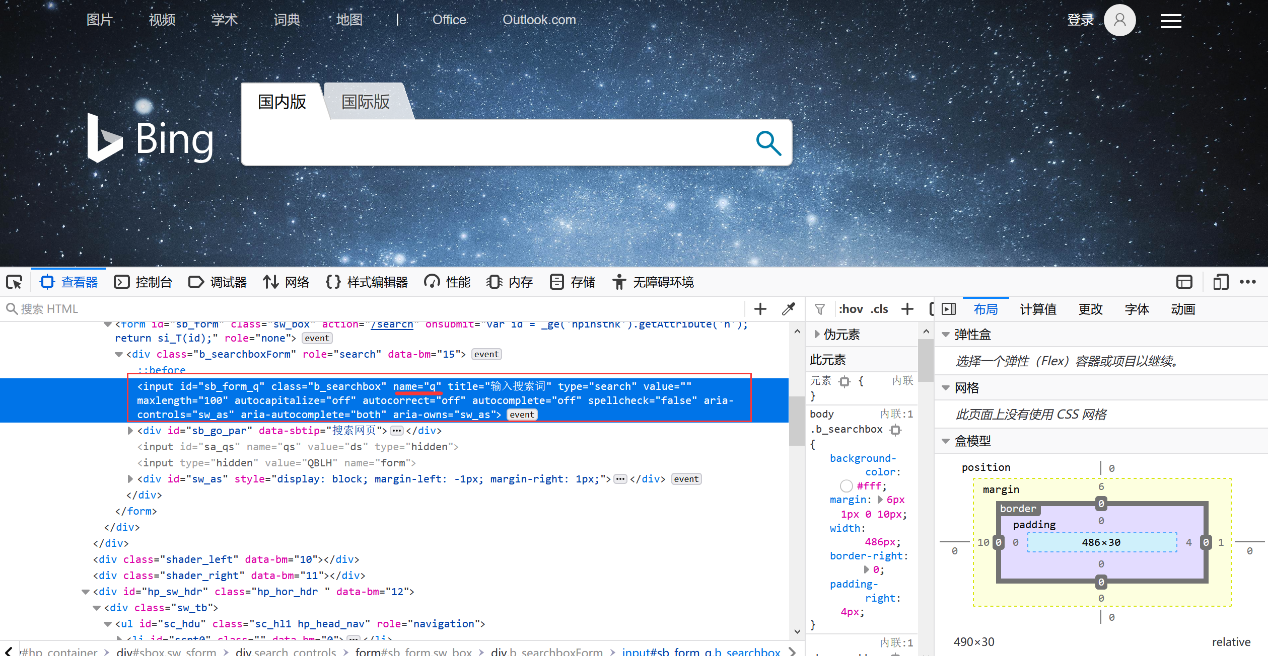
当一个元素存在name属性时,可以使用name定位,依旧以Bing搜索框为例(name="q")。例:find_element_by_name(“q”),如图所示。

搜索框元素的属性描述HTML代码如下:
```
Selenium通过FireFox浏览器驱动操作输入框的代码如下:
from selenium import webdriver
driver=webdriver.Firefox()
driver.get("https://cn.bing.com/")
driver. find_element_by_name("q").send_keys("bella")
driver.quit() # 关闭浏览器
2.class定位
大部分前端的样式都是通过class来渲染,所以定位元素时还可以通过选择class来定位。Class用来关联CSS中定义的属性。
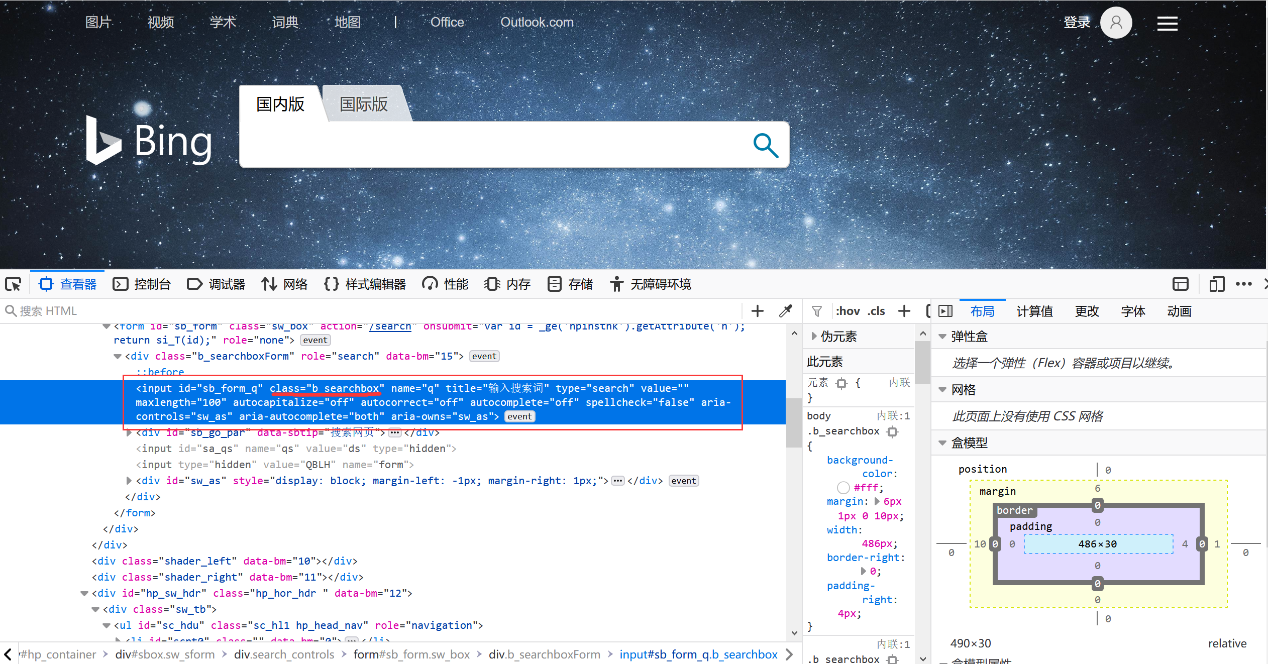
Bing首页搜索框class=" b_searchbox"。如图5-8所示。
通过:find_element_by_class_name(“b_searchbox”)来定位搜索框。
搜索框元素的属性描述HTML代码如下:
<input class="b_searchbox" id="sb_form_q" name="q" title="输入搜索词" type="search" value="" maxlength="100" autocapitalize="off" autocorrect="off" autocomplete="off" spellcheck="false" aria-controls="sw_as" aria-autocomplete="both" aria-owns="sw_as">
搜索框元素的属性,如图所示

Selenium通过FireFox浏览器驱动操作输入框的代码如下:
from selenium import webdriver
driver= webdriver.Firefox()
driver.get("https://cn.bing.com/")
driver.find_element_by_class_name("b_searchbox").send_keys("bella")
driver.quit() # 关闭浏览器
注:
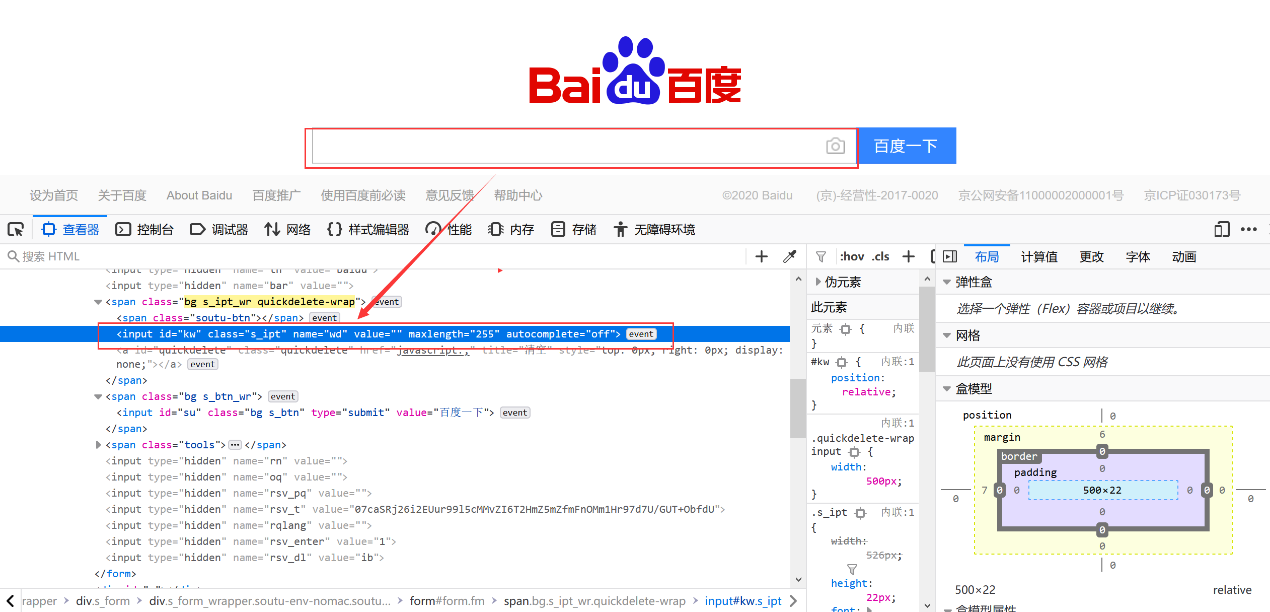
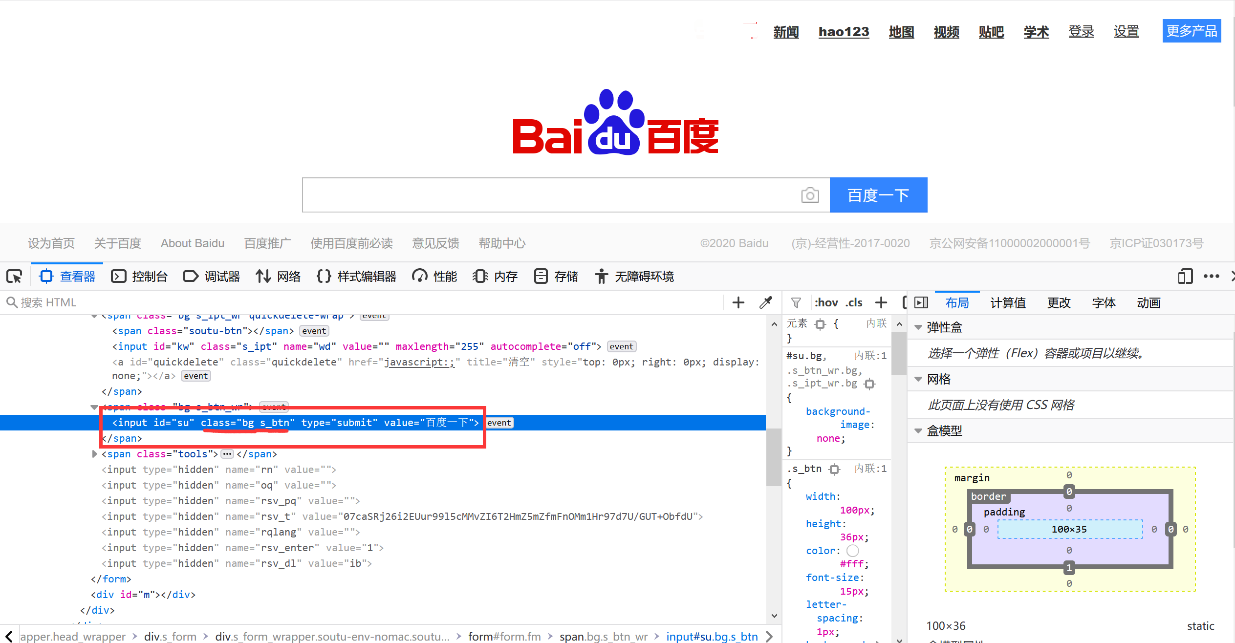
有时某元素的class属性值由通过空格隔开的两个值组成(如【百度一下】按钮元素class="bg s_btn"),此时通过class定位时,只取其中一个即可(如此时仅仅使用class="bg s_btn"中的"s_btn"即可),如图所示。
这里以百度搜索页面为例进行讲解。
- 首先要找到搜索框与【百度一下】按钮;
- 通过键盘输入检索的关键字;
- 用鼠标单击【百度一下】按钮;
- 提交搜索请求。

百度(百度)首页搜索框元素的属性描述HTML代码如下:
单选按钮元素,如图所示。

百度(百度)首页【百度一下】按钮元素的属性描述HTML代码如下:
`<input type="submit" id="su" value="百度一下" class="bg s_btn">`
代码实现:
from selenium import webdriver
driver= webdriver.Firefox()
driver.get("https://www.baidu.com/")
driver.find_element_by_id("kw").send_keys("bella") #通过id定位搜索框元素且赋值bella
driver.find_element_by_class_name("bg s_btn").click() #通过class定位【百度一下】按钮并单击
运行以上代码,在PyCharm中控制台中可以看到如下错误。
Selenium.common.exceptions.NoSuchElementException: Message: Unable to locate element: .bg s_btn
将driver.find_element_by_class_name("bg s_btn")代码中的"bg s_btn"改为"s_btn":
from selenium import webdriver
driver= webdriver.Firefox()
driver.get("https://www.baidu.com/")
driver.find_element_by_id("kw").send_keys("bella")
#driver.find_element_by_class_name("bg s_btn").click()
driver.find_element_by_class_name("s_btn").click()
运行代码,观察到可以成功单击【百度一下】按钮,不会报错。而代码运行过程中单击【百度一下】按钮后,出现的如图5-11所示的校验信息属于百度安全校验的一种方式,无需刻意在意。

将driver.find_element_by_class_name("bg s_btn")代码中的"bg s_btn"改为" bg ":
from selenium import webdriver
driver= webdriver.Firefox()
driver.get("https://www.baidu.com/")
driver.find_element_by_id("kw").send_keys("bella")
#driver.find_element_by_class_name("bg s_btn").click()
driver.find_element_by_class_name("bg").click()
运行代码,观察到可以成功在搜索框中输入bella,而【百度一下】按钮确没被单击。代码运行结束且并没有报错。
通过以百度搜索页为例,如果通过find_element_by_class_name 方法来定位【百度一下】按钮元素,可以得出如下结论。
- 直接使用class属性值"bg s_btn"是不可以,代码出错;
- 将"bg s_btn"改为" bg ",虽然代码正常结束未报错,但是【百度一下】按钮元素不会被单击;
- "bg s_btn"改为"s_btn",代码可以正常运行,且可以正确单击【百度一下】按钮元素。
注:
通过ID、name、classs属性是最为常用的用来定位元素的方法。
地址:https://ke.qq.com/course/2525707?tuin=9c43f38e
地址:https://51test.ke.qq.com/?tuin=9c43f38e
图书京东、当当有售
京东:https://item.jd.com/12784287.html
当当:http://product.dangdang.com/29177828.html)