Selenium3自动化测试【14】元素定位之ID
元素定位
Selenium需要告知其如何去定位元素,来模拟用户动作。例如要操作Bing搜索页。
- 首先要找到搜索框与搜索按钮;
- 通过键盘输入检索的关键字;
- 用鼠标单击搜索按钮;
- 提交搜索请求。
Selenium能够模拟上面描述的动作,但Selenium并不理解如何在搜索框中输入关键字或单击搜索按钮的操作。Selenium需要代码告诉其如何定位搜索框或搜索按钮,从而实现模拟人工的操作。
Selenium提供了多种方法用于定位元素(find_element_by_),其中号代表可变的方法,例如id、name等。
Selenium提供了8种find_element_by_方法用于定位元素。本节我们会分别介绍这些方法,8种find_element_by_方法如下表所示。 - find_element_by_id:通过元素的ID属性值来定位元素;
- find_element_by_name:通过元素的name属性值来定位元素;
- find_element_by_class_name:通过元素的class属性值来定位元素;
- find_element_by_xpath:通过Xpath来定位元素;
- find_element_by_tag_name:通过元素的tag name来定位元素;
- find_element_by_css_selector:通过CSS选择器来定位元素;
- find_element_by_link_text:通过元素标签对之间的文本信息来定位元素;
- find_element_by_partial_link_text:通过元素标签对之间的部分文本信息来定位元素;
ID定位
id(find_element_by_id)是Selenium中较常用的定位方式,因为一般不会存在id重名的元素。
目前大部分技术研发团队的开发方式,都采用的是前后端分离的技术。很多团队在前端代码提交后,在审核代码时,都会检查元素的属性定义,其中id的唯一就是检查的一项。因此find_element_by_id方法是查找页面上元素的最佳方法。
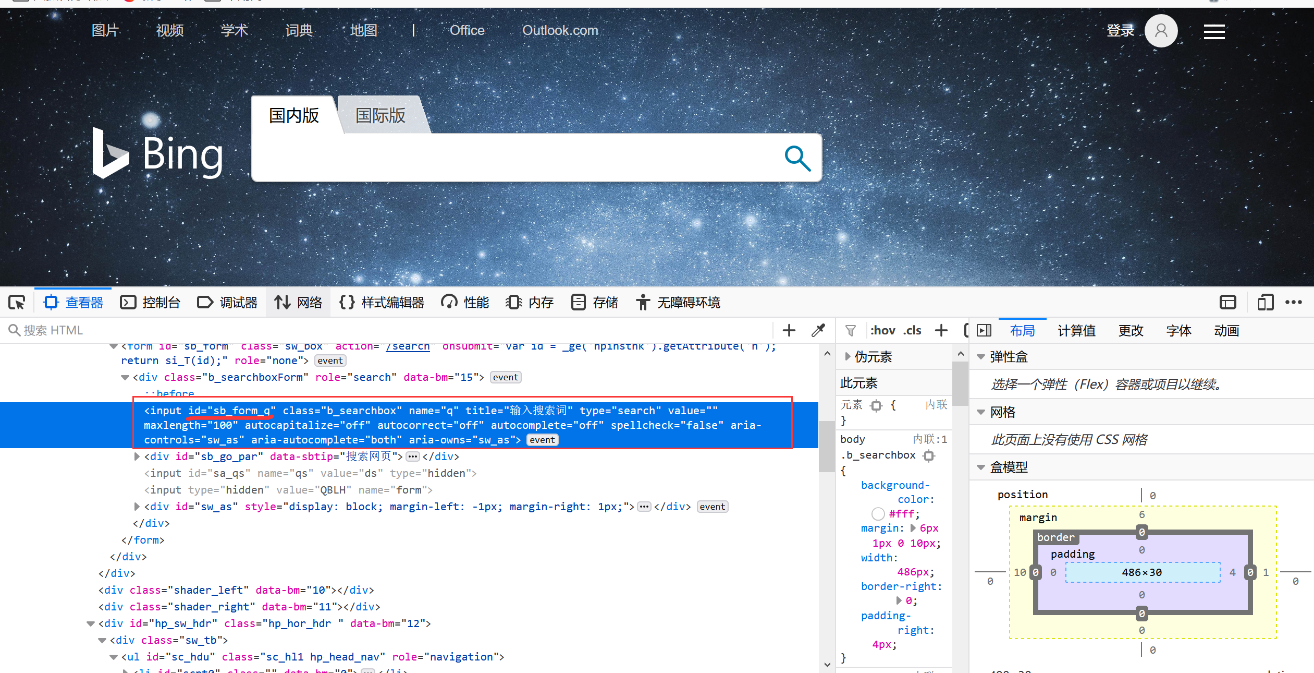
搜索框元素的属性描述HTML代码如下:
<input class="b_searchbox" id="sb_form_q" name="q" title="输入搜索词" type="search" value="" maxlength="100" autocapitalize="off" autocorrect="off" autocomplete="off" spellcheck="false" aria-controls="sw_as" aria-autocomplete="both" aria-owns="sw_as">
因此id=“sb_form_q”的定位方法就是find_element_by_id(“sb_form_q”),如图所示。

Selenium通过FireFox浏览器驱动操作输入框的代码如下:
from selenium import webdriver
driver=webdriver.Firefox()
driver.get("https://cn.bing.com/")
driver. find_element_by_id("sb_form_q").send_keys("bella")
driver.quit() # 关闭浏览器
打开PyCharm编译器,创建1个工程,且在该工程下创建一个.py文件(py文件名自己命名即可,如Demo.py),然后将如上代码敲入到创建的py文件中,如图所示。

右键单击选择Run 即可(如 Run ‘Demo’)运行代码,观察到如下操做。
- 打开FireFox浏览器;
- 打开Bing首页;
- 键入Bella;
- 关闭浏览器。
地址:https://ke.qq.com/course/2525707?tuin=9c43f38e
地址:https://51test.ke.qq.com/?tuin=9c43f38e
图书京东、当当有售
京东:https://item.jd.com/12784287.html
当当:http://product.dangdang.com/29177828.html)