Selenium3自动化测试【10】Katalon Studio的认知
Katalon Studio是一款功能强大的测试自动化解决方案,适用于Web应用程序,移动和Web服务。 基于Selenium和Appium框架构建,Katalon Studio利用这些解决方案实现集成软件自动化。
在2018全球十大自动化测试工具中,Katalon超过了自动化测试工具UFT(HP的自动化测试工具)排名第二,仅次于大家熟知的Selenium(Selenium也是本教材讲授的自动化工具),可以说是实力新秀。更重要的是,Katalon号称永久免费。
Katalon特点:
- 上手简单,无需任何代码基础;
- 图像化界面操作,符合大家的使用习惯;
- 开源,且功能强大,支持自动化录制;也支持直接自己组装自动化;也支持Java写,Selenium常用的web页面测试及分布式执行等都是支持的;
- 支持web和app。
这里主要讲解下Katalon Recorder。Katalon Recorder是和Selenium IDE一样的一个浏览器插件,可以录制web上的操作并回放。可以在FireFox组件中下载。 Katalon Recorder将使您的测试自动化工作变得更加容易。
Katalon Recorder的安装
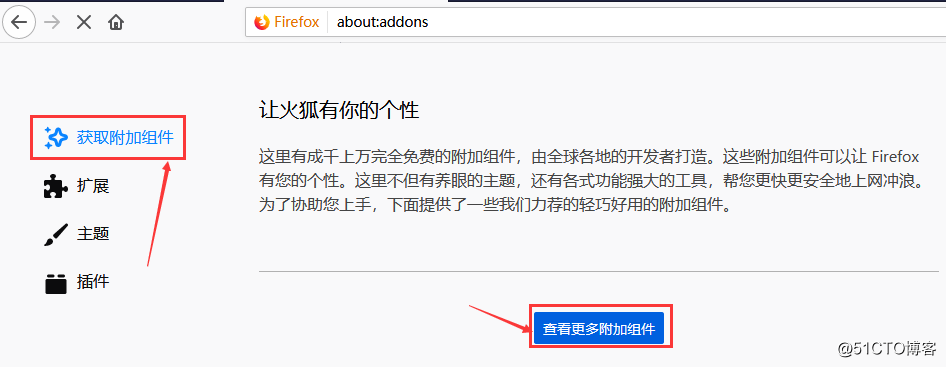
(1) 打开火狐浏览器“工具”,选择“附加组件”,如图所示。

(2) 选择“查看更多组件”,如图所示。

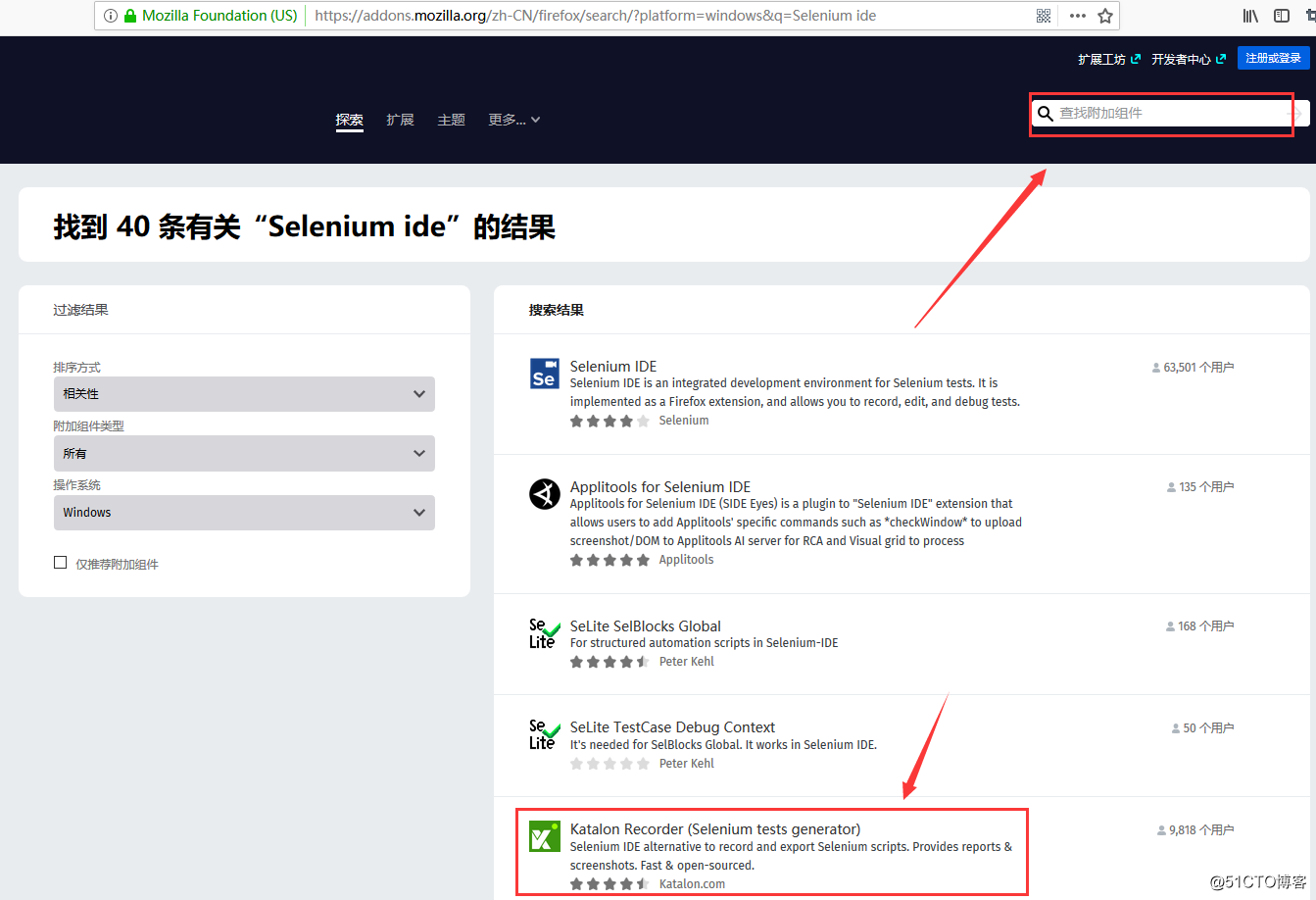
(3) 在组件检索框中,检索Selenium-IDE,如图所示。

(4) 检索Selenium-IDE后,可在结果中看到Katalon Recorder,单击该组件, 如图所示。

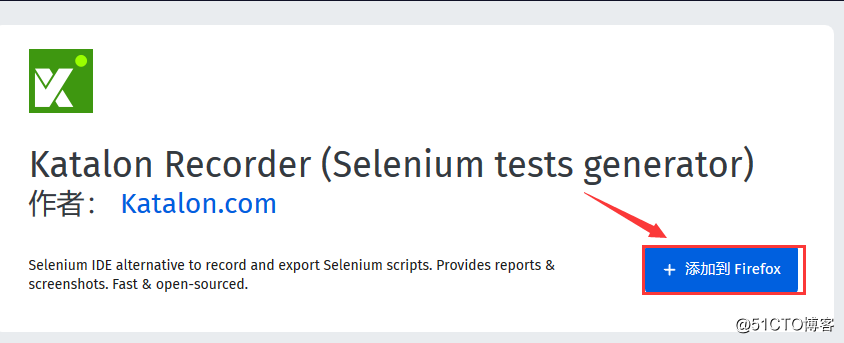
(5) 单击Katalon Recorder组件后,进入Katalon Recorder页,单击【添加到FireFox】,如图所示。

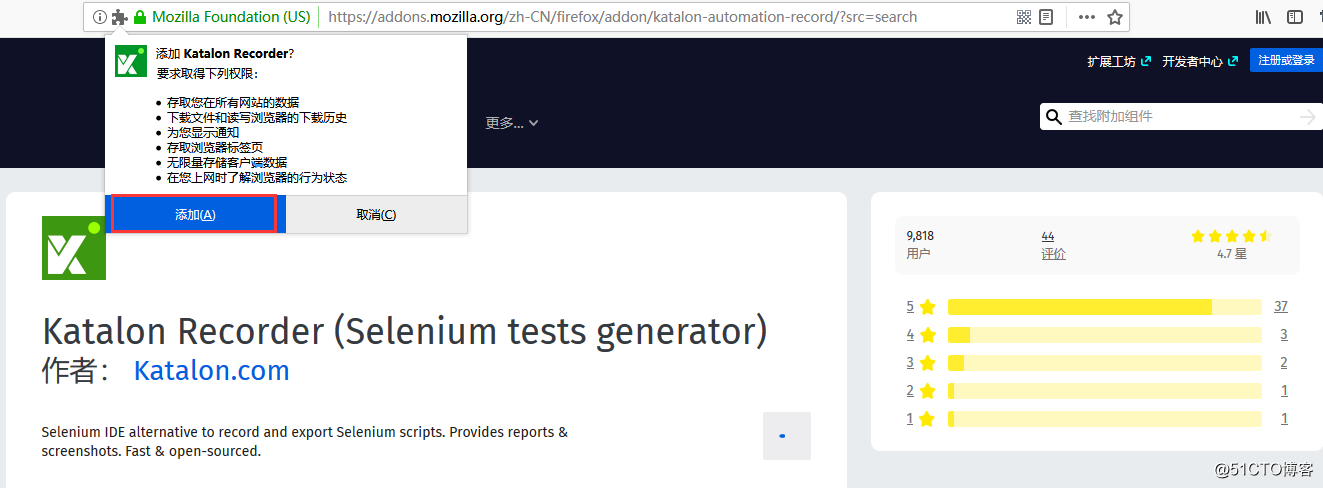
(6) 添加过程中,会出现Katalon Recorder权限的提示信息,单击【添加(A)】,如图所示。

(7) 安装完毕Katalon Recorder后,在FireFox浏览器右上角会出现提示【Katalon Recorder已添加到FireFox】中,如图所示。

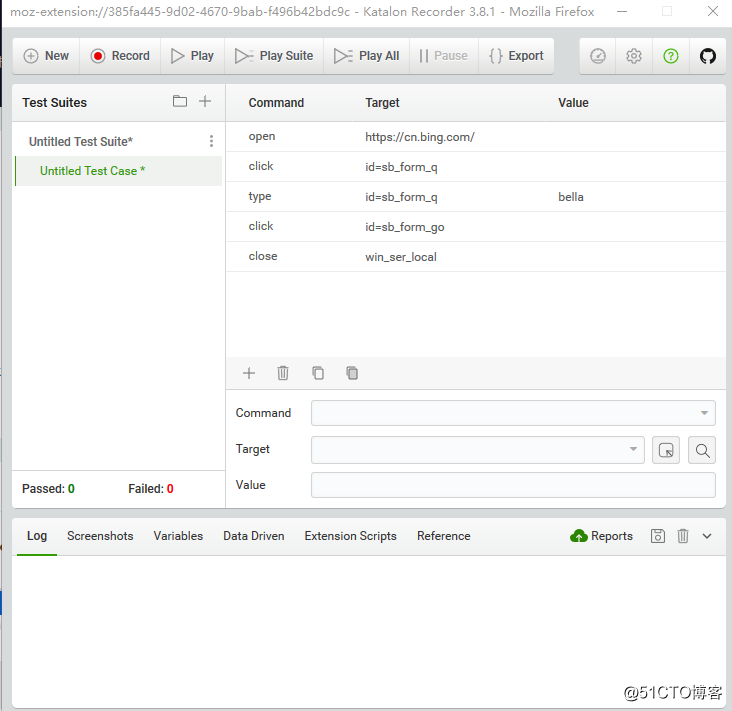
(8) 单击工具栏中的Katalon Recorder图标,打开Katalon Recorder,界面如图所示。

现在FireFox浏览器中打开bing首页,Katalon Recorder界面中单击Record,开始录制, 如图所示。

启动录制后,以bing搜索页面中进行如下操作, 如图所示:
- 输入Bella
- 单击搜素按钮
- 关闭浏览器
- Katalon Recorder工具栏中单击Stop

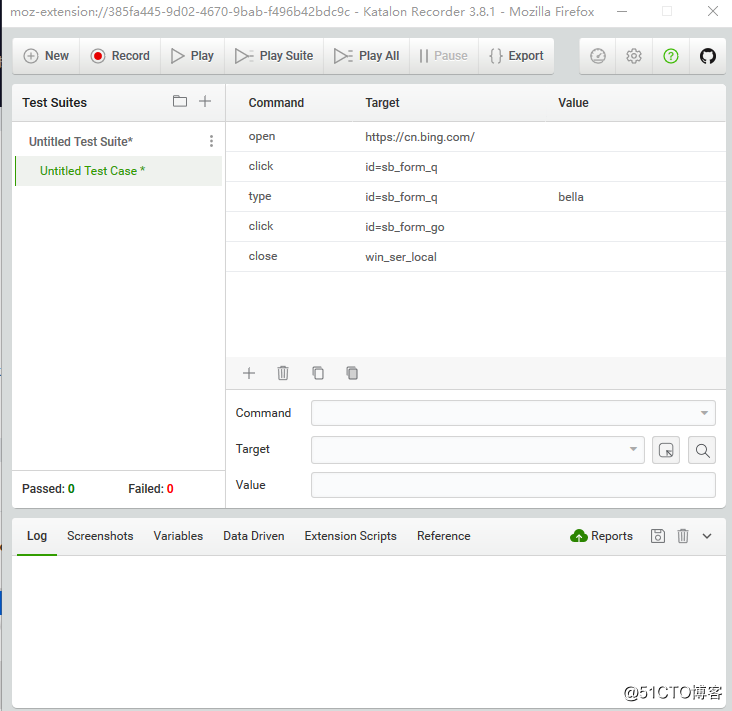
Katalon Recorder录制的脚本如下,界面Selenium IDE相似。
Katalon Recorder主界面主要分为4部分:
- Main Toolbar
工具栏,常用按钮的展现,其中Export,可以将录制的脚本导出为各种语言的脚本,而Selenium IDE是不可以导出脚本的;右侧指针图标,可以控制回放速度。
录制的时候,如果某些步骤不想录制,可以点Pause按钮。如果你已经录制完了,想在已录制的脚本中再加一段操作,可以单击某行脚本,再点Record,将会把新的录制操作插入到选择行的上部。 - Test Case/ Suite Explorer
测试套件/测试用例管理,记得录制完后及时保存。 - Test Case Details View
测试用例编辑区,录制的脚本都会出现在这里。 - Log/Reference/Variable
回放时可以通过查看Log来调试;reference显示第3个区域选中命令的API,如图所示。

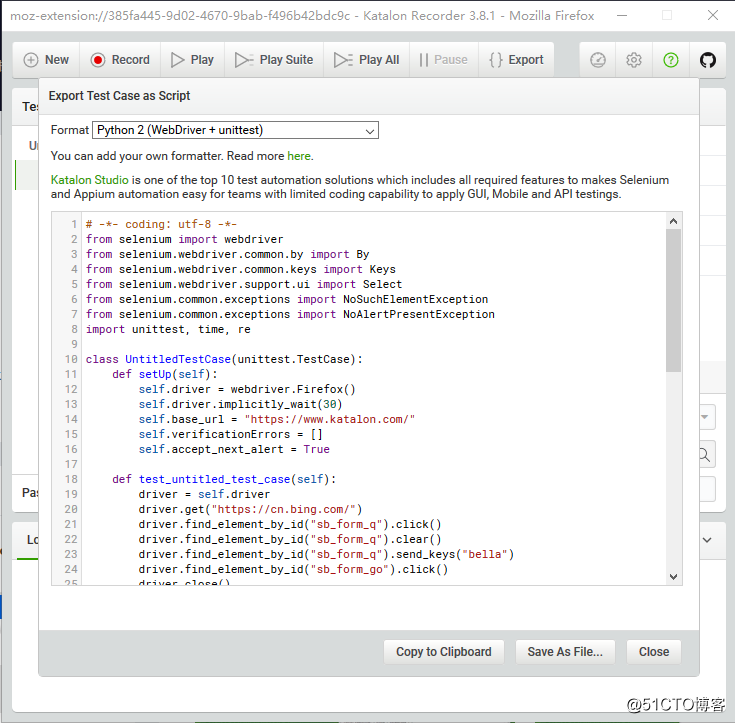
Katalon Recorder工具栏中单击{}Export,弹出输出测试脚本窗口, 如图所示。

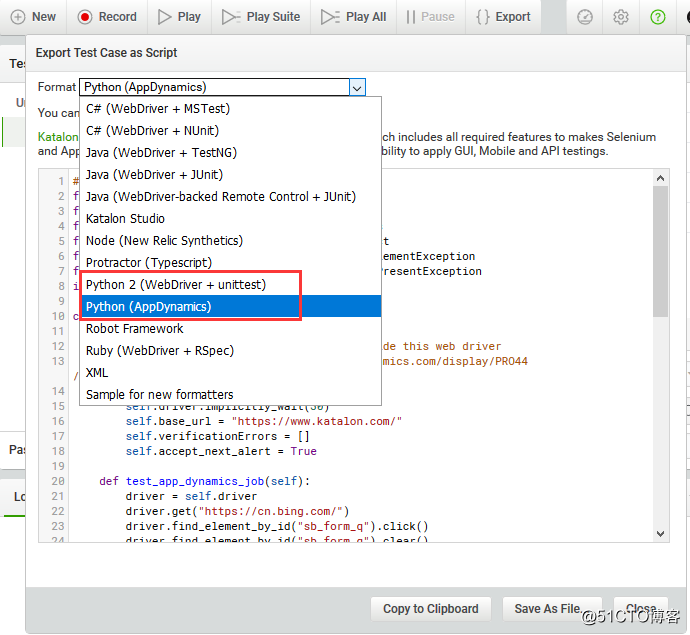
输出测试脚本窗口中,可以选择输出测试脚本的语言,如Python2(WebDriver+uintest)。这里虽然是Python2,但是也会给我们提供很大参考意义,如图所示。

当选择了Python2(WebDriver+uintest)后,可以看到将录制的脚本过程,用Python代码展现出来,单击【Copy of Clipboard】可以将代码复制,从而将代码粘贴到自己的IDE中(PyCharm等),方便进一步维护,如图所示。

通过单击【Copy of Clipboard】复制的代码如下,可以清晰的看到Katalon Recorder生成的代码逻辑十分清晰明了。这些代码,可以给自动化工程师提供很大的帮助,自动化测试工程师可以进行二次加工或直接使用。
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.support.ui import Select
from selenium.common.exceptions import NoSuchElementException
from selenium.common.exceptions import NoAlertPresentException
import unittest, time, re
class UntitledTestCase(unittest.TestCase):
def setUp(self):
self.driver = webdriver.Firefox()
self.driver.implicitly_wait(30)
self.base_url = "https://www.katalon.com/"
self.verificationErrors = []
self.accept_next_alert = True
def test_untitled_test_case(self):
driver = self.driver
driver.get("https://cn.bing.com/")
driver.find_element_by_id("sb_form_q").click()
driver.find_element_by_id("sb_form_q").clear()
driver.find_element_by_id("sb_form_q").send_keys("bella")
driver.find_element_by_id("sb_form_go").click()
driver.close()
def is_element_present(self, how, what):
try:
self.driver.find_element(by=how, value=what)
except NoSuchElementException as e:
return False
return True
def is_alert_present(self):
try:
self.driver.switch_to_alert()
except NoAlertPresentException as e:
return False
return True
def close_alert_and_get_its_text(self):
try:
alert = self.driver.switch_to_alert()
alert_text = alert.text
if self.accept_next_alert:
alert.accept()
else:
alert.dismiss()
return alert_text
finally:
self.accept_next_alert = True
def tearDown(self):
self.driver.quit()
self.assertEqual([], self.verificationErrors)
if name == "main":
unittest.main()
地址:https://ke.qq.com/course/2525707?tuin=9c43f38e
地址:https://51test.ke.qq.com/?tuin=9c43f38e
图书京东、当当有售
京东:https://item.jd.com/12784287.html
当当:http://product.dangdang.com/29177828.html