xss攻击与防御
一、XSS攻击
Cross Site Scripting跨站脚本攻击
利用js和DOM攻击。
盗用cookie,获取敏感信息
破坏正常页面结构,插入恶意内容(广告..)
劫持前端逻辑
DDos攻击效果——分布式拒绝服务攻击
Server Limit Dos,Http header过长,server返回400

二、攻击原理和手段
攻击方式
- 反射性
- 存储性
1、反射型攻击
发出请求时,XSS代码出现在URL中,作为输入提交到服务器端,服务器解析后响应,XSS代码随响应内容一起传回给浏览器,最后浏览器解析执行XSS代码。这个过程像一次反射,故叫反射型XSS。
- 明文URL中value就是攻击代码
- 服务器解析URL中XSS代码并传回
- 浏览器解析执行
传播-》URL传播-》短网址传播
短域名服务:
http://url.6ti.co/app/index.php?i=1&c=entry&op=exit&do=home&m=bg_dym
2、存储型攻击
存储型XSS和反射型XSS的差别仅在于,提交的代码会存储在服务器端(数据库,内存,文件系统等),下次请求目标页面时不用再提交XSS代码。
更隐蔽。
XSS存在的位置
- 反射型——URL中
- 存储型——服务器端

XSS攻击注入点:
- HTML节点内,通过用户输入动态生成
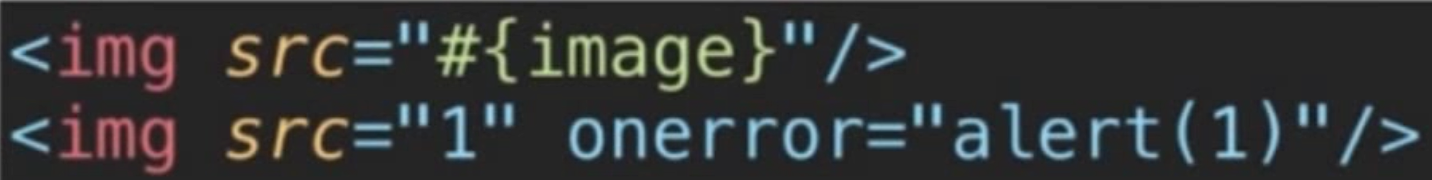
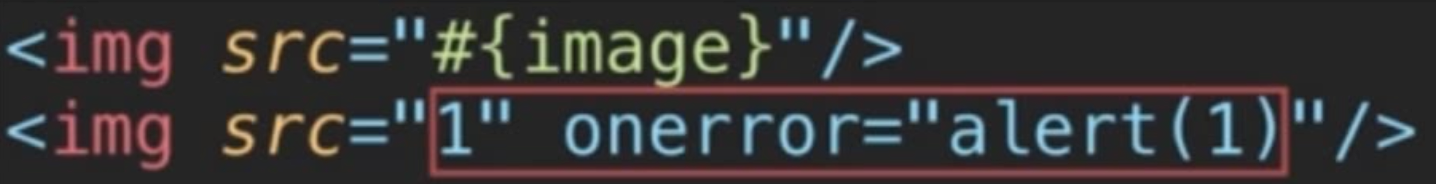
- HTML属性,属性是由用户输入


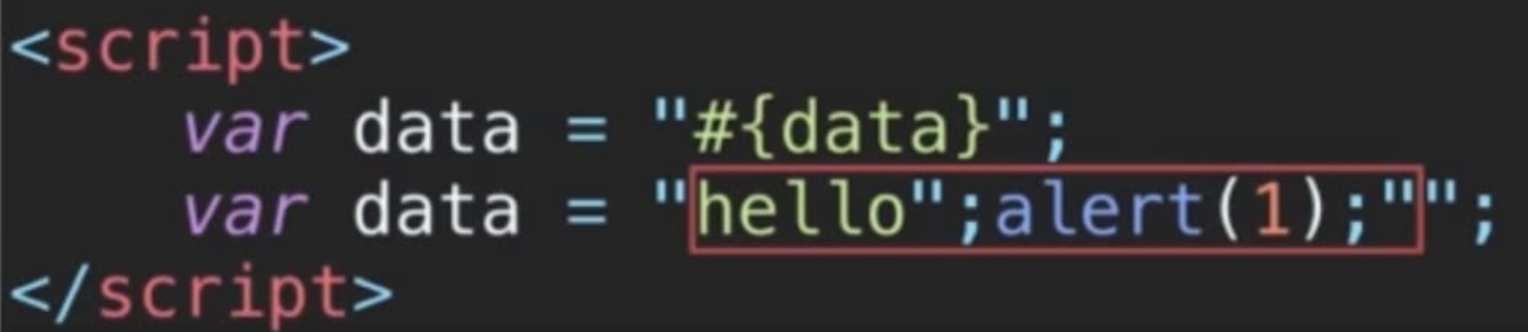
- JavaScript代码

- 富文本(一大段HTML,有格式)
- 富文本得保留HTML,HTML有XSS攻击风险
三、防御
1、浏览器自带防御
ctx.set('X-Xss-Protection',0); 反射型参数出现在HTML内容或属性中。
0 禁止XSS过滤。
1 启用XSS过滤(通常浏览器是默认的)。 如果检测到跨站脚本攻击,浏览器将清除页面(删除 不安全的部分)。
1;mode=block 启用XSS过滤。 如果检测到攻击,浏览器将不会清除页面,而是阻止页面加载。
1; report= (Chromium only) 启用XSS过滤。 如果检测到跨站脚本攻击,浏览器将清除页面并使用CSP report-uri 指令的功能 发送违规报告。
ctx.set('X-Xss-Protection',0)在chrome浏览器中已经失效了。可以用CSP。
2、CSP
内容安全策略 (CSP, Content Security Policy) 是一个附加的安全层,用于帮助检测和缓解某 些类型的攻击,包括跨站脚本 (XSS) 和数据注入等攻击。 这些攻击可用于实现从数据窃取到 网站破坏或作为恶意软件分发版本等用途。
CSP 本质上就是建立白名单,开发者明确告诉浏览器哪些外部资源可以加载和执行。我们只 需要配置规则,如何拦截是由浏览器自己实现的。我们可以通过这种方式来尽量减少 XSS 攻 击。
// 只允许加载本站资源
Content-Security-Policy: default-src 'self' // 只允许加载 HTTPS 协议图片
Content-Security-Policy: img-src https://* // 不允许加载任何来源框架
Content-Security-Policy: child-src 'none'
ctx.set('Content-Security-Policy', "default-src 'self'")
// 尝试一下外部资源不能加载
http://localhost:3000/?from=<script src="http://localhost:4000/hack.js"> </script>
3、编码转义
1,黑名单
用户的输入永远是不可信任的,不能让所有用户输入保持原样。
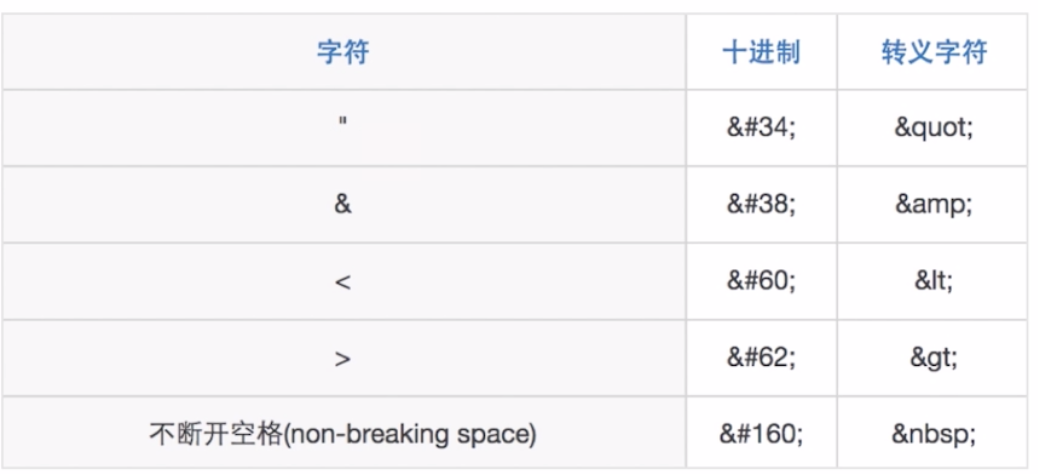
对用户输入的数据进行HTML Entity编码。最普遍的做法就是转义输入输出的内容,对于引号、尖括号、斜杠 进行转义。

function escape(str) { str = str.replace(/&/g, '&') str = str.replace(/</g, '<') str = str.replace(/>/g, '>') str = str.replace(/"/g, '&quto;') str = str.replace(/'/g, ''') str = str.replace(/`/g, '`') str = str.replace(/\//g, '/') return str }
用转义字符代替字符。

转义的时机
- 存储时
- 显示时
ejs转义
<% code %>用于执行其中javascript代码; <%= code %>会对code进行html转义; <%- code %>将不会进行转义
黑名单错杀的太多。
2,白名单
富文本来说,显然不能通过上面的办法来转义所有字符,因为这样会把需要的格式也过滤掉。对 于这种情况,通常采用白名单过滤的办法,当然也可以通过黑名单过滤,但是考虑到需要过滤的 标签和标签属性实在太多,更加推荐使用白名单的方式。
白名单库:xss库
const xss = require('xss') let html = xss('<h1 id="title">XSS Demo</h1><script>alert("xss");</script>')
// -> <h1>XSS Demo</h1><script>alert("xss");</script> console.log(html)
4、过滤
编码后显示时候还要解码。解码后显示原样代码前过滤。
过滤掉不合法输入,保证安全。
- 移除用户上传的DOM属性,如onerror等。
- 移除用户上传的Style节点,Script节点,Iframe节点等。
onerror自动触发xss。
style:body:display:none.
js对页面有百分比操作权限。
iframe引入其它页面资源。
通过xss注入的方式,引诱用户触发csrf攻击。
5,HttpOnly Cookie
这是预防XSS攻击窃取用户cookie最有效的防御手段。Web应 用程序在设置cookie时,将其 属性设为HttpOnly,就可以避免该网页的cookie被客户端恶意JavaScript窃取,保护用户 cookie信息。
response.addHeader("Set-Cookie", "uid=112; Path=/; HttpOnly")
如果觉得本文对您有帮助~可以微信支持一下:




