vue源码
Vue是中小型前端库。 https://github.com/vuejs/vue
一、环境搭建
1、搭建调试环境
第一步:获取:git clone https://github.com/vuejs/vue.git
第二步:安装依赖:npm i
可以用cnpm装。如果遇到装phantomjs很慢终止也可以,这个包用不到。
第三步:全局安装打包工具rollup: npm i -g rollup
第四步:修改dev脚本,添加--sourcemap
第五步:执行dev脚本:npm run dev
配置了sourcemap会生成vue.js.map ,在Revel in Sidebar中可以看到源文件目录
2,调试技巧
打开文件ctrl+p
断点
单步执行
打开调用栈Call Stack
定位当前源文件所在位置(在文件选择器中显示或者,Revel in Sidebar)
遇到pre-commit hook failed报错;
running pre-commit hook: lint-staged
可以在提交的时候加上命令(--no-verify)不进行校验。
git commit -m "npm i" --no-verify
或者不进行检查
直接删除掉pre-commit hook,具体位置在项目文件夹\.git\hooks目录下,找到文件pre-commit删除即可
二、源码
1,源码目录
- dist:发布目录
- example:范例,里面有测试代码
- packages:核心代码之外的独立库
- scripts:构建脚本
- flow: 针对flow的类型声明 vue2.x用的flow
- types :ts类型声明
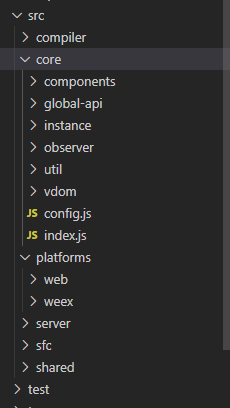
src目录,经常看的是这么目录
- complier:环境,编译器相关的
- directives:指令定义 v-on ,v-bind, v-if等实现
- parse:html编译
- platforms:平台特有的代码,web平台和weex平台
- server:服务器端渲染
- sfc:单文件渲染
- core: 核心代码,要常来这里看看
- components:通用租金如keep-alive
- global-api:全局API,Vue.use(),set(),delete()
- instance:构造函数等
- oserver:响应式相关
- util:工具类,props.js
- vdom:虚拟DOM相关,diff算法
核心代码在core里面。怎么去做生命周期,依赖注入,render是怎么处理页面的渲染的,状态保持是怎么做状态。观察者是怎么实现的。
platforms: weex平台还没有用起来。只有阿里和微软在用。
vdom: 先看看网上文章,了解一下算法,再看源码。
用到列表,双向列表,单向列表,列表的插入。
server是做SSR的,做后端渲染的。
dist目录中术语:
- runtime:仅包含运行时,不包含编译器
- common:cjs规范,用于webpack1
- esm:ES模块,用于webpack2+
- umd:universal module definition,兼容cjs和amd,用于浏览器,<script src="xxx"> 形式引入
2、vue初始化过程
3,深入理解数据响应式
4,更新流程,异步更新
2018-05-20 15:43
如果觉得本文对您有帮助~可以微信支持一下: