前端构建工具gulp使用
前端自动化流程工具,用来合并文件,压缩等。
- Gulp官网 http://gulpjs.com/
- Gulp中文网 http://www.gulpjs.com.cn/
- Gulp中文文档 https://github.com/lisposter/gulp-docs-zh-cn
- Gulp插件网 http://gulpjs.com/plugins/
- Awesome Gulp https://github.com/alferov/awesome-gulp
- StuQ-Gulp实战和原理解析 http://i5ting.github.io/stuq-gulp/
一、安装gulp环境
1、下载安装nodejs
gulp基于node.js,要通过nodejs的npm安装gulp,所以先要安装nodejs环境,通过英文官网下载或者中文网下载安装。
node.js插件在windows系统下是个.msi工具,只要一直下一步即可,软件会自动在写入环境变量中,这样就能在cmd命令窗口中直接使用node或npm命令。npm更多介绍见文章最后附件部分。

mac下安装完成如下:

2、全局安装gulp
首先确保你已经正确安装了nodejs环境。然后用以下命令全局方式安装gulp。
npm install gulp -g 或者cnpm install gulp -g
cnpm更多介绍见文章最后附件部分。
二、项目流程
比如我的项目目录为:E:\gulpproject
1、生成项目所需信息文件package.json
cmd窗口进入gulpproject目录(可参考附件),输入命令npm init,一路按enter完成后自动生成package.json文件。
Note:可能会遇到Sorry, name can no longer contain capital letters.意思是项目名称不能包含大写字母。

2、项目根目录下安装gulp
全局安装gulp后,还需要在每个要使用gulp的项目中都单独安装一次。
执行命令
npm install gulp --save-dev
完成后会生成node_modules文件夹。
*多个项目共用node_modules目录
node_modules目录中的内容非常大,如果在每个工程下面都安装,会造成很大的浪费。可以将其放在各个工程的公共父级中,而在各个目录下面使用自己的gulpfile.js,config.js等配置文件。
例如工程都在public文件夹中,我就将node_modules放在public的平级。

3、安装项目所需自动化插件
- 压缩js插件是 gulp-uglify
- 压缩image插件是 gulp-image
- 压缩css插件是 gulp-cssnano
#安装gulp-uglify npm install gulp-uglify --save-dev #安装gulp- image npm install gulp-image --save-dev #安装gulp-cssnano npm install gulp-cssnano --save-dev #安装del npm install del --save-dev
4、配置项目的gulpfile.js
gulpfile.js是gulp项目的配置文件,里面包含的是task的配置。最简单的gulpfile.js配置如下:该配置文件定义了一个默认任务。
var gulp = require('gulp'); gulp.task('default',function(){ console.log('hello world'); });
项目中用到哪些功能可加入配置文件。
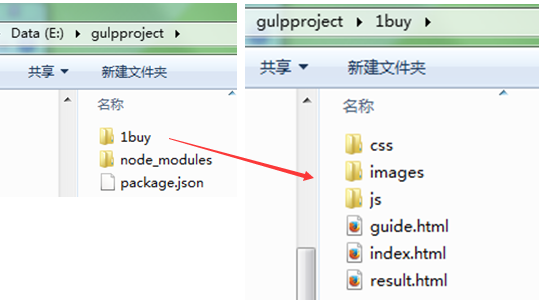
假设我的文件目录如下:E:gulpproject中有一个新的项目1buy,包括了要压缩的css,images和js等。

新建gulpfile.js 放在1buy文件夹中。
如下为我用的gulpfile.js配置,包括压缩js,css,images,编译less功能。

var gulp = require('gulp'), uglify = require('gulp-uglify'), concat = require('gulp-concat'), rename = require('gulp-rename'), cssnano = require('gulp-cssnano'), image = require("gulp-image"), del = require('del'), less = require('gulp-less'); //压缩css,压缩后的文件放入dest/css gulp.task('minifycss', function() { return gulp.src('css/*.css') .pipe(cssnano()) //压缩 .pipe(gulp.dest('dest/css'));//输出 }); //合并并压缩css,合并压缩后的文件放入dest/css gulp.task('concatminifycss', function() { return gulp.src('css/*.css') .pipe(concat('main.css')) //合并所有css到main.css //.pipe(gulp.dest('dest/css')) //输出main.css到文件夹 //.pipe(rename({suffix: '.min'})) //rename压缩后的文件名 .pipe(cssnano())//压缩 .pipe(gulp.dest('dest/css'));//输出 }); //压缩js,压缩后的文件放入dest/js gulp.task('minifyjs', function() { return gulp.src('js/*.js') .pipe(uglify())//压缩 .pipe(gulp.dest('dest/js'));//输出 }); //合并并压缩js,合并压缩后的文件放入dest/js gulp.task('concatminifyjs', function() { return gulp.src('js/*.js') .pipe(concat('main.js')) //合并所有js到main.js .pipe(gulp.dest('dest/js')) //输出main.js到文件夹 .pipe(rename({suffix: '.min'})) //rename压缩后的文件名 .pipe(uglify())//压缩 .pipe(gulp.dest('dest/js'));//输出 }); //压缩图片,压缩后的文件放入dest/images gulp.task('image',function(){ gulp.src('images/*.+(jpg|png|gif|svg)') .pipe(image())//压缩 .pipe(gulp.dest('dest/images'));//输出 }); //执行压缩前,先删除dest文件夹里的内容 gulp.task('clean', function(cb) { del(['dest/*'], cb) }); //编译less到css gulp.task("less",function(){ gulp.src('css/*.less') .pipe(less()) .pipe(gulp.dest("dest/css")); }); //监视文件的变化 gulp.task("watch",function(){ gulp.watch("css/*.less",['less']); }); //默认命令,在cmd中输入gulp后,执行的就是这个命令 gulp.task('default', function() { // 将你的默认的任务代码放在这 gulp.start('clean','concatminifycss','image','concatminifyjs'); });
具体每个插件功能下面详细介绍。
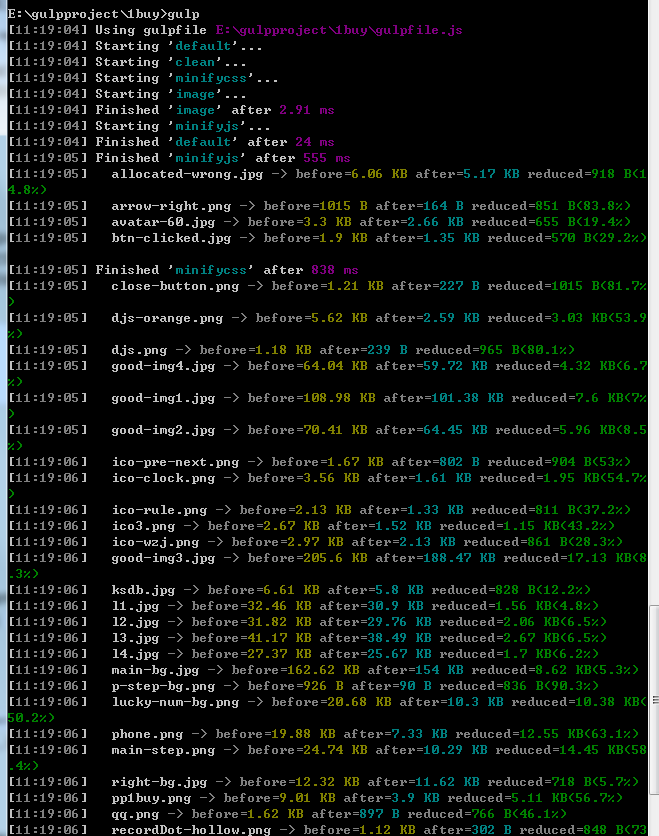
5、执行压缩命令
要运行gulp任务,只需切换到存放gulpfile.js文件的目录(windows平台使用cmd),然后在命令行中执行gulp命令就行了,gulp后面可以加上要执行的任务名,例如gulp clean,如果没有指定任务名,则会执行任务名为default的默认任务。

三、插件功能详解(部分我没用过)
1、全局配置config
当gulpfile.js太大时就不好维护了,此时可以将需要在gulpfile中引用的参数,放到这里,包括一些路径,功能的开关等。例如:config.js内容如下:
module.exports = { name : '.....', devPath : '.....', //项目根路径,根路径下可以包含多个项目 prodPath : '....', //生产路径根路径 sassPath : '.....', //SASS包含文件路径 rmHtmlWhitespace : false,//html中是否去除空格 webpackEntry : { index : 'index.js'//js合并 }, server : { port : 8088 } };
注意下这里使用了module.exports,这是nodejs的语法。在gulpfile中将会用require引用config。
//加载项目配置 var config = require('./config');
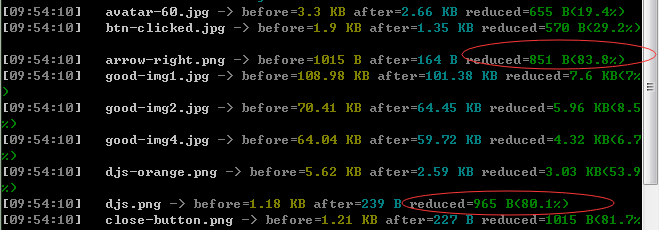
2、image图片无损压缩
通过gulp-image压缩的图片,有时候能压80%以上,非常给力。
github地址:https://github.com/1000ch/gulp-image
//压缩图片,压缩后的文件放入dest/images gulp.task('image',function(){ gulp.src('images/*.+(jpg|png|gif|svg)') .pipe(image())//压缩 .pipe(gulp.dest('dest/images'));//输出 });

3、js压缩与模块化合并
使用gulp-uglify做js的压缩,gulp-concat合并。
//压缩js,压缩后的文件放入dest/js gulp.task('minifyjs', function() { return gulp.src('js/*.js') .pipe(uglify())//压缩 .pipe(gulp.dest('dest/js'));//输出 }); //合并并压缩js,合并压缩后的文件放入dest/js gulp.task('concatminifyjs', function() { return gulp.src('js/*.js') .pipe(concat('main.js')) //合并所有js到main.js .pipe(gulp.dest('dest/js')) //输出main.js到文件夹 .pipe(rename({suffix: '.min'})) //rename压缩后的文件名 .pipe(uglify())//压缩 .pipe(gulp.dest('dest/js'));//输出 });
如下也可以实现,but我没用过。
gulpRimraf()用来删除文件夹,引用自gulp-rimraf。
gulp.task('js', function() {
//先删除dist中的css,有时候会不更新
gulp.src('./dist/js/*.js')
.pipe(rimraf({force: true}));
gulp.src('./js/*.js')
.pipe(plumber())
.pipe(jshint())
.pipe(jshint.reporter('default'))
.pipe(uglify())
.pipe(gulp.dest('./dist/js'))
.pipe(livereload());
});
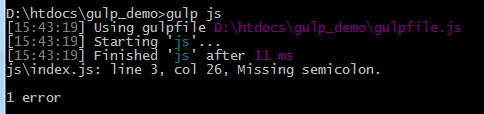
上面的jshint是用来分析代码的,例如分号没写。通过打指令“gulp-jshint”。

模块化合并使用webpack-stream,点击查看文档。github上面还有篇说明教程。
gulp.task('webpack', function(){
var entry = {};
for(var name in config.webpackEntry){
entry[name] = './js/' + config.webpackEntry[name];
}
//排除bundle文件
return gulp.src('./js/*[^bundle].js')
.pipe(plumber())
.pipe(webpack({
entry: entry,
output: {
filename: '[name].bundle.js',
}
}))
.pipe(gulp.dest('./js'));
});
4、css压缩与模块化合并
和js类似。
//压缩css,压缩后的文件放入dest/css gulp.task('minifycss', function() { return gulp.src('css/*.css') .pipe(cssnano()) //压缩 .pipe(gulp.dest('dest/css'));//输出 }); //合并并压缩css,合并压缩后的文件放入dest/css gulp.task('concatminifycss', function() { return gulp.src('css/*.css') .pipe(concat('main.css')) //合并所有css到main.css //.pipe(gulp.dest('dest/css')) //输出main.css到文件夹 //.pipe(rename({suffix: '.min'})) //rename压缩后的文件名 .pipe(cssnano())//压缩 .pipe(gulp.dest('dest/css'));//输出 });
5、监控gulp.watch
这个是gulp自带的,就是当你的文件改动了后,就做相应的task。还有一个插件gulp-watch。
监控sass中的文件变化,一有变化就做sass的编译。“**”与“*”这种语法可以参考《Gulp:任务自动管理工具》
gulp.task('watch', function() {
livereload.listen();
gulp.watch('**.html', ['html']);
gulp.watch('./sass/*.scss', ['sass']);
gulp.watch('./css/*.css', ['css']);
gulp.watch('./js/*.js', ['js']);
});
监控了四个地方的修改,js、html、css和sass,并且有做了自动刷新livereload。这个是通过“gulp-livereload”来实现的。
firefox货chrome要分别安装插件才可运行。chrom插件如下:

安装完后会在浏览器中出现个小按钮,,注意是黑色的时候才是在执行中。还有就是要在相应的task中加相应的代码:
.pipe(livereload())
6、less/sass编译与css压缩
less请参考:gulp编译less
通过sass编写css,能更模块化,多人协作比较方便。安装gulp-sass。“gulpPlumber()”是引用了“gulp-plumber”,任务错误中断自动重传。
gulp.task('sass', function() {
gulp.src('./sass/*.scss')
.pipe(plumber())
.pipe(sass())
.pipe(gulp.dest('./css'))
.pipe(livereload());
});
gulp-cssnano,压缩CSS代码。
gulp.task('css', ['sass'], function() {
//先删除dist中的css,有时候会不更新
gulp.src('./dist/css/*.css')
.pipe(rimraf({force: true}));
gulp.src('./css/*.css')
.pipe(cssnano())
.pipe(gulp.dest('./dist/css'))
.pipe(livereload());
});
7、html压缩
经过gulp-htmlmin压缩过的html可以缩小很多,可以看到都挤到了一起,有很多参数可以选择,比如去除空格等。
还可以通过gulp-replace来给静态资源文件加个版本号。
gulp.task('html', function() {
gulp.src('*.html')
.pipe(replace('__VERSION', Date.now().toString(16)))
.pipe(htmlmin({collapseWhitespace: true}))
.pipe(gulp.dest('./dist'))
.pipe(livereload());
});
8、fontmin字体压缩
网上有很多webfont,例如国外的Font Awesome,国内的iconfont。都能做出漂亮的自定义字体。
与西文字体不同,由于字符集过大,中文字体无法享受 webfont 带来的便利。为了让中文字体也乘上这道风,我们需要对其进行min。使用指令“gulp-fontmin”。
gulp.task('font', function() {
gulp.src('font/*.+(eot|svg|ttf|woff)')
.pipe(fontmin({
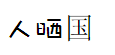
text: '人晒'
}))
.pipe(gulp.dest('dist/font'));
});
配置的两个字“人晒”与没配置的“国”,明显有区别。

9、启动一个本地调试服务器
通过gulp-connect,可以做个server。如果你用notpad++这种开发页面,那这个指令会很有用。
gulp.task('server', function(){
var option = {
root : config.devPath,
port : config.server.port
};
if(config.server.root){
option.root = config.server.root;
}
connect.server(option);
});

上面的localhost可以改成本机的IP地址,手机与电脑在同一个网段的话,就可以直接用手机调试了。
附件
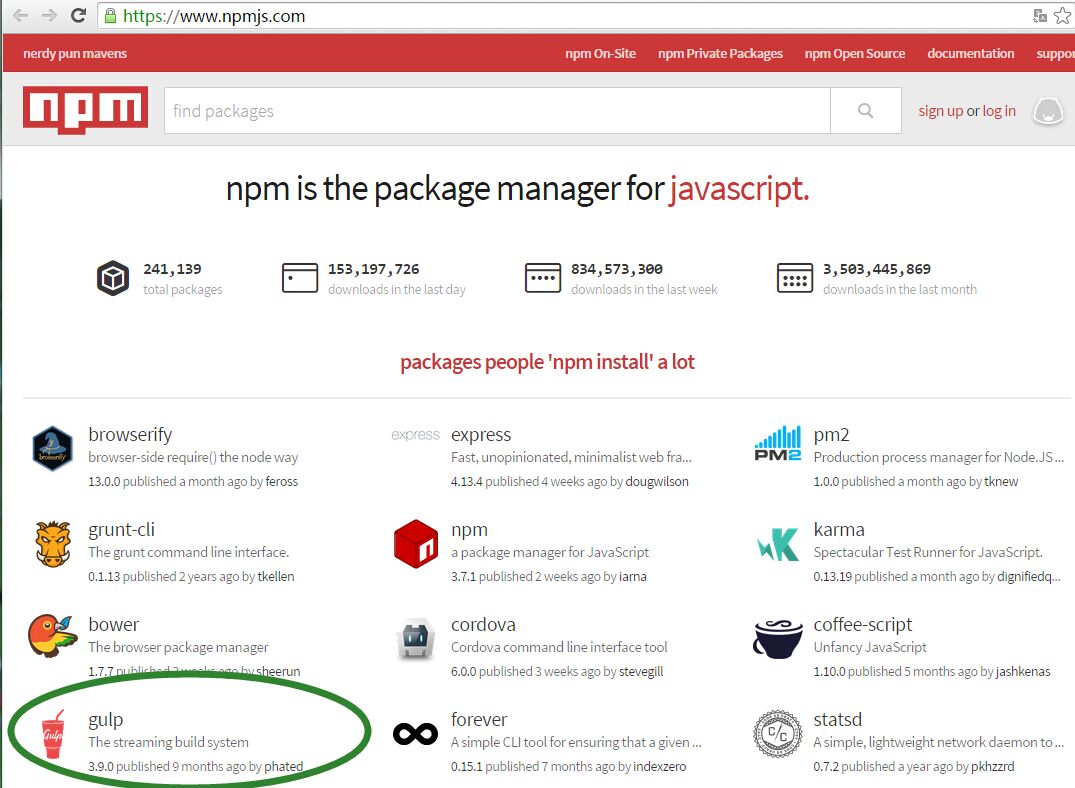
1、npm介绍
npm(node package manager)nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)
gulp赫然出现在npm的首页中。

命令提示符执行:
npm install <name> [-g] [--save-dev]
1. <name>:node插件名称。例:npm install gulp-less --save-dev
2. -g:全局安装。将会安装在C:\Users\Administrator\AppData\Roaming\npm,并且写入系统环境变量;
非全局安装:将会安装在当前定位目录;
全局安装可以通过命令行在任何地方调用它,本地安装将安装在定位目录的node_modules文件夹下,通过require()调用;
3. --save:将保存配置信息至package.json(package.json是nodejs项目配置文件);
4. -dev:保存至package.json的devDependencies节点,不指定-dev将保存至dependencies节点
配置文件package.json是为了方便下载相关的包,只需要在有这个文件的文件夹下面执行“npm install”(如果安装了cnpm就用“cnpm install”),则会根据package.json下载所有需要的包。
2、cnpm
因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常。
在国内推荐使用淘宝NPM镜像。“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步”
安装指令如下:
npm install -g cnpm --registry=https://registry.npm.taobao.org
注意安装的时候会出现错误提示,你可以关闭命令窗口再打开,打入“cnpm -v”可以查看版本号。cnpm跟npm用法完全一致。

参考资料
http://javascript.ruanyifeng.com/tool/gulp.html Gulp:任务自动管理工具
http://www.ghostchina.com/module-exports-and-exports-in-node-js/ Node.js 系列之 —— module.exports 与 exports
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/5194622.html有问题欢迎与我讨论,共同进步。
如果觉得本文对您有帮助~可以微信支持一下:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号