网页设计中颜色应用
一、不要使用纯色
一般来说,做UI设计,海报设计什么的,如果不是特殊的需要,最好不要使用纯色,黑白,纯红(#FF0000)这样的颜色,一是因为纯黑与纯白这样的颜色之间造成的对比让人感觉很不舒服,二是自然界几乎没有看上去纯黑和纯白的物体,不符合人们的生活经验。
二、色彩的意象和空间感
【1】色彩的意象,是存在对比中的。而不是单一的。
比如,同一种颜色,在白色的衬托下,显得明亮。在黑色的衬托下,显得暗淡。
【2】色彩的空间感。
表现出三维立体感,需要构图的技巧,明亮的色彩有前进感,暗淡的色彩有后退感。


三、颜色和形状
形状:
正方形更能表现红色稳重、喜庆的感觉。
圆形最好用蓝色,这样可以给人辽阔博大的感觉。
三角形用黄色,三角形的尖锐感与黄色的刺目感可以互相配合起来。
网页设计师完全手册/黑魔方
https://www.patternfly.org/styles/color-palette/

四、配色技巧

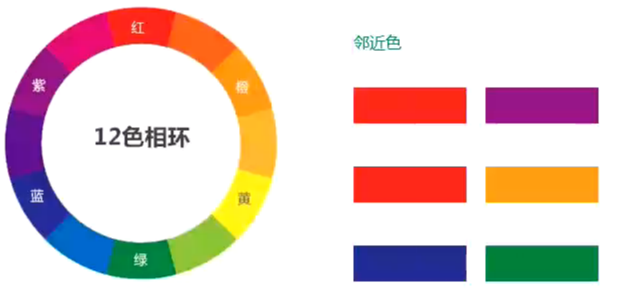
1、临近色
冲突感比较低,一般在整个画面上比较柔和。

2、间隔色
跳一格。
冲突感较高,一般出现在动感,促销类的海报上。

3、互补色
冲突感最高,一般用在需要重点突出的画面上面

五、 用色比例
主色:辅助色:点缀色=====70%:25%:5%
点缀色:突出对比,选择冲突感最高的颜色
辅助色也可以有2种,在色环上取间隔色。
六、黑白灰百搭色
黑白灰无色系,可以平衡画面。
调明度和饱和度可以让颜色更柔和。
七、设计技巧

八、格式塔
心理学格式塔原则。
格式塔五原则
1、背景性
元素被理解为不是有形状就是有背景。
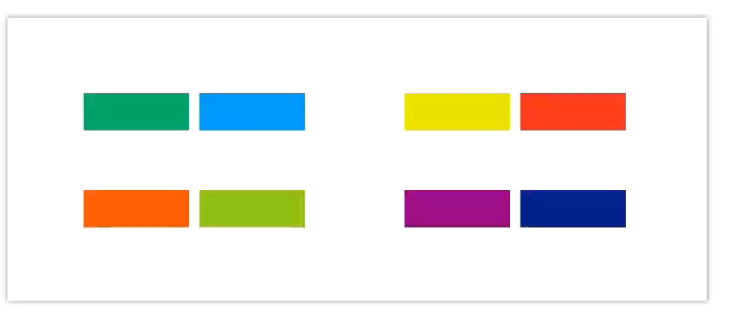
2、 接近性
物体之间的相对距离会影响我们对它的认知,以及认为他们是不是在一起。
下图有4组颜色,

接近性原则被广泛应用在分类设计上面

3、相似性原则
把具有明显共同特征的事物组合在一起,把相似性部分分成若干个组。

应用在分类、区分模块与内容。


四、封闭性原则
当元素不完整或者是不存在,依然可以被人识别。
根据以往的经验,习惯性把图像看做一个整体。
在脑海中将缺少的补充进去,形成新的我们识别的内容。

应用

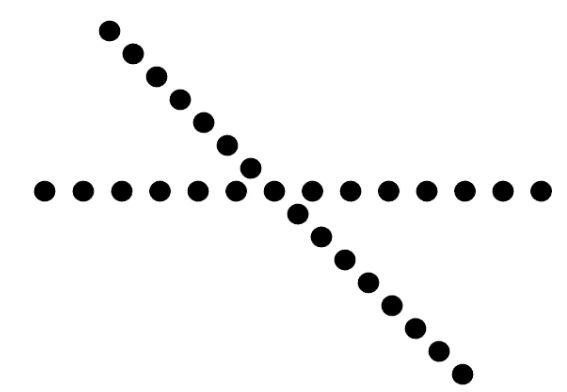
5、 连续性原则
视觉更加倾向于感知连续性的形式,而不是零散的碎片
视觉会维持内容的规律(方向) ,不去改变原有的规律



综合应用

如果觉得本文对您有帮助~可以微信支持一下:





