css3 text-overflow和white-space,word-wrap,word-break进阶
一、text-overflow
1、text-overflow作用
简单来说,text-overflow用来设置文本溢出时是否用省略标记(...)
准确的说是设置溢出的文本在不显示的情况下怎样展示给用户,直接裁剪掉?用省略(...)标记?或者显示自定义的string。

2、text-overflow生效的条件
text-overflow只是说明文本溢出用什么方式显示,那什么情况会发生文本溢出现象?
white-space:nowrap的情况下- 单个超长字符串
以上2种情况文本会溢出,但是text-overflow的效果不会主动产生,要生效必须手动设置元素overflow:hidden来触发。
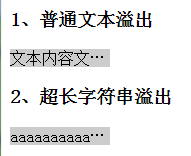
<style type="text/css"> p{ width: 100px; background-color: #ccc; } .ellipsis{ text-overflow:ellipsis; overflow: hidden; white-space: nowrap; } .strellipsis{ text-overflow:ellipsis; overflow: hidden; } </style> <body> <h3>1、普通文本溢出</h3> <p class="ellipsis">文本内容文本内容文本内容文本内容</p> <h3>2、超长字符串溢出</h3> <p class="strellipsis">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> </body>

总结:text-overflow只是说明文本溢出用什么方式显示,真正要达到溢出产生省略号的效果,普通文本需要定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden);超长字符串需要设置溢出内容为隐藏(overflow:hidden)。
3、text-overflow取值
text-overflow:[ clip | ellipsis |<string>]{1,2}
默认值为clip
3.1clip
clip代表溢出内容被裁剪掉了
Note:clip可能把一个字符截断,如果要在2个字符之间裁剪必须用空字符串('')。

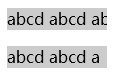
<style type="text/css"> p { width: 100px; background-color: #ccc; /* 下面2个属性必须设置 */ white-space: nowrap; overflow: hidden; } .overflow-clip { text-overflow: clip; } .overflow-clip2 { text-overflow: ""; } </style> <body> <p class="overflow-clip">abcd abcd abcd abcd abcd abcd abcd</p> <p class="overflow-clip2">abcd abcd abcd abcd abcd abcd abcd</p> </body>

3.2ellipsis
ellipsis:溢出内容用省略号表示。
3.3<string>
ellipsis:<string>还在试验阶段,存在兼容性问题,生成环境还不能用。
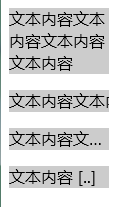
<style type="text/css"> p { width: 100px; background-color: #ccc; /* 下面2个属性必须设置 */ white-space: nowrap; overflow: hidden; } .overflow-visible { /*重置white-space值*/ white-space: initial; } .overflow-clip { text-overflow: clip; } .overflow-ellipsis { text-overflow: ellipsis; } .overflow-string { /*存在兼容性问题 */ text-overflow: " [..]"; } </style> <body> <p class="overflow-visible">文本内容文本内容文本内容文本内容</p> <p class="overflow-clip">文本内容文本内容文本内容文本内容</p> <p class="overflow-ellipsis">文本内容文本内容文本内容文本内容</p> <p class="overflow-string">文本内容文本内容文本内容文本内容</p> </body>

Note:上面例子中只设置了p元素的宽度值,高度不是必须的。
3.4text-overflow取值为2个值的情况
text-overflow:[ clip | ellipsis |<string>]{1,2}说了text-overflow的值最少1个最多2个,下面说明2个值的含义。
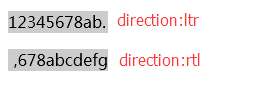
text-overflow: ',' '.';代表direction:ltr时,文本溢出部分用[.];direction:rtl时,文本溢出部分用[,]。
<style type="text/css"> p { text-overflow: ',' '.'; width: 100px; background-color: #ccc; /* 下面2个属性必须设置 */ white-space: nowrap; overflow: hidden; } </style> <body> <p style="direction:ltr">12345678abcdefg</p> <p style="direction:rtl">12345678abcdefg</p> </body>

二、white-space
1、white-space作用及取值
white-space设置如何处理元素内的空白。
white-space:normal | pre | nowrap | pre-wrap | pre-line
normal:默认值,空白会被浏览器忽略。
也就是说连续的空白符会被合并,换行符会被当作空白符来处理。填充line盒子时,必要的话会换行。
pre:连续的空白符会被保留。在遇到换行符或者<br>元素时才会换行。 行为类似html标签<pre>。
nowrap:文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
和 normal 一样,连续的空白符会被合并。但文本内的换行无效,文本会在同一行上继续,直到遇到<br>标签为止。
pre-wrap:保留空白符序列,但是正常地进行换行。也就是说连续的空白符会被保留。在遇到换行符或者<br>元素,或者需要为了填充line盒子时才会换行。
pre-line:合并空白符序列,但是保留换行符。也就是说连续的空白符会被合并。在遇到换行符或者<br>元素,或者需要为了填充line盒子时会换行。
inherit:从父元素继承white-space属性的值。

2、white-space的一个有意思的应用场景
行级元素内不会自动换行,有需求需要让行级元素换行,我们都直接用<br/> 这个换行标签解决。
据《CSS SECRET》说<br/>换行不仅在可维护性方面是一种糟糕的实践,而且污染了结构层的代码 。这句话先保留意见,那么有什么其他的解决方案?
我好像没有这样思考过?!今天看到一个有意思的解决方案。
原理也很简单,用的都是我们熟知的::after和white-space,如下。
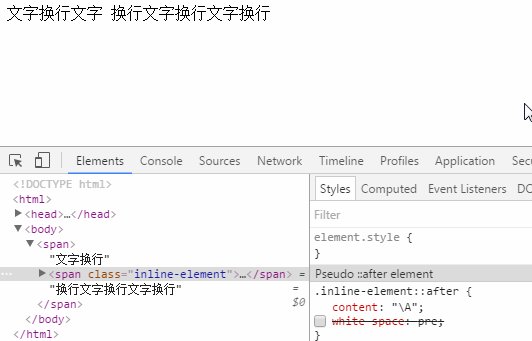
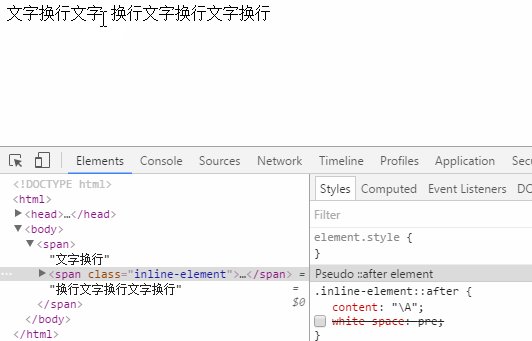
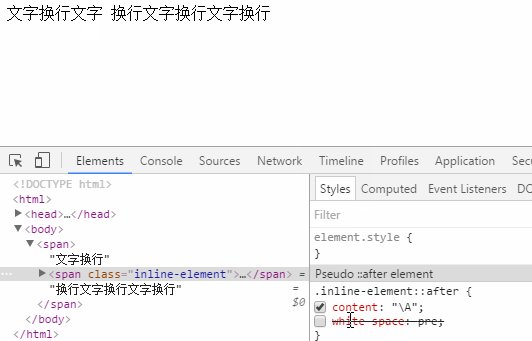
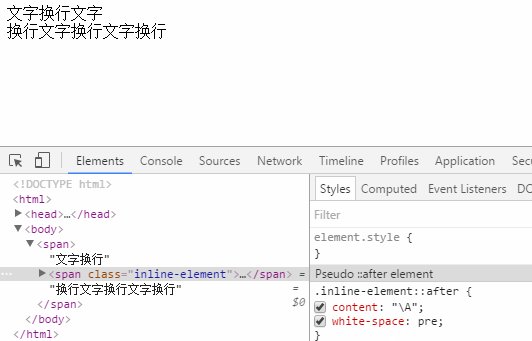
<style> .inline-element::after { content: "\A"; white-space: pre; } </style> <span>文字换行<span class="inline-element">文字</span>换行文字换行文字换行</span>
- ::after伪元素的content设置为“\A”。 换行符的Unicode 字符是:0x000A 。 在 CSS 中,这个字符可以写作 "\000A", 或简化为 "\A"。所以意思是在元素末尾添加了一个换行符的。
- white-space设置为pre,white-space默认值是normal,换行符会被当作空白符来处理,所以需要设置为pre,达到换行的效果。

看完后是不是觉得很有意思?虽然都是些耳熟能详的小知识,但是只要善于思考应用就会有奇用!
三、word-wrap
word-wrap也可以用来设置文本行为,当前行发生溢出时是否断开转行。
word-wrap:normal|break-word
- normal:浏览器默认值
- break-word设置长单词或者URL地址内部进行换行,为了防止当一个字符串太长而找不到它的自然断句点时而出现溢出包含框的现象。
1、word-wrap和word-break对比
这两个都是用作单词内断句。
word-wrap:控制换行,并且溢出时表示是否允许浏览器在单词内断句,这是为了防止当一个字符串太长而找不到它的自然断句点时产生溢出现象。
word-break:表明怎样进行单词内的断句。
举例:word-wrap:
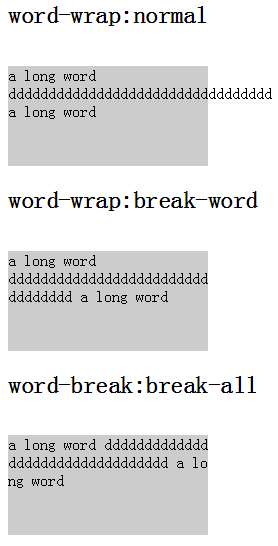
<style type="text/css"> div{ width: 200px; height: 100px; background-color: #ccc; } .bw{ word-wrap:break-word; } .normal{ /*word-wrap:normal;*/ } .wb{ word-break:break-all; } </style> <body> <h2>word-wrap:normal</h2> <br/><div class="normal">a long word ddddddddddddddddddddddddddddddddd a long word</div> <h2>word-wrap:break-word</h2> <br/><div class="bw">a long word ddddddddddddddddddddddddddddddddd a long word</div> <h2>word-break:break-all</h2> <br/><div class="wb">a long word ddddddddddddddddddddddddddddddddd a long word</div> </body>

可见word-wrap的表现行为是:
遇到一个长单词,在一行中放不下时,首先换一行放到下一行,如果word-wrap的值是默认的normal,则这个字符串太长找不到自然断句点时就发生溢出。可用word-wrap:break-word强制断句。
而break-word的表现行为是:简单粗暴,直接在单词内断句,省空间,并不会尝试把一个长字符串放到下一行。
有word-break时word-wrap不起作用。所以很多人在断句时会写word-wrap:break-word;word-break:break-all;其实是没必要的,只要一个word-break:break-all足以。
四、word-break
word-break: normal|break-all|keep-all;
normal:使用浏览器默认的断字规则。
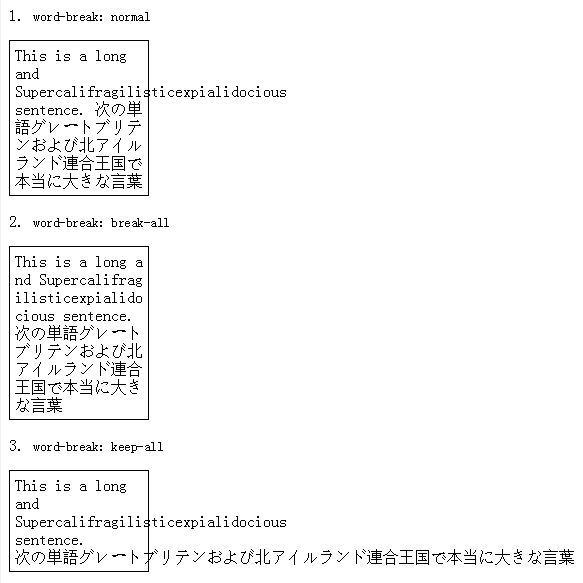
break-all: non-CJK(中文,韩文,日文)语言的文本允许在单词内任意字符断开。适用于包含一些非亚洲文本的亚洲文本。
keep-all:非CJK同normal,CJK不允许字断开。适用于包含少量亚洲文本非亚洲文本。

<style> .narrow { padding: 5px; border: 1px solid; width: 8em; } .normal { word-break: normal; } .breakAll { word-break: break-all; } .keep { word-break: keep-all; } </style> <body> <p>1. <code>word-break: normal</code></p> <p class="normal narrow"> This is a long and Supercalifragilisticexpialidocious sentence. 次の単語グレートブリテンおよび北アイルランド連合王国で本当に大きな言葉 </p> <p>2. <code>word-break: break-all</code></p> <p class="breakAll narrow"> This is a long and Supercalifragilisticexpialidocious sentence. 次の単語グレートブリテンおよび北アイルランド連合王国で本当に大きな言葉 </p> <p>3. <code>word-break: keep-all</code></p> <p class="keep narrow"> This is a long and Supercalifragilisticexpialidocious sentence. 次の単語グレートブリテンおよび北アイルランド連合王国で本当に大きな言葉</p> </body>

五、应用
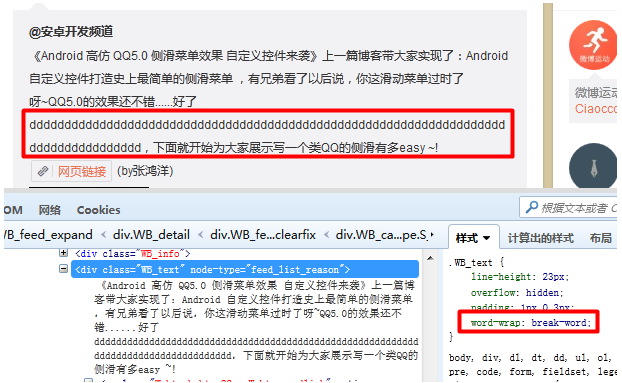
1、新浪微博

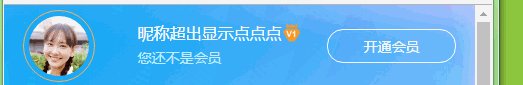
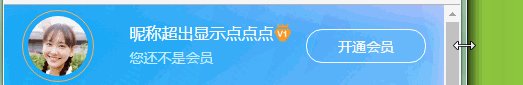
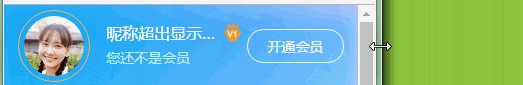
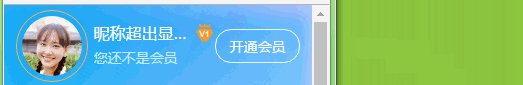
2、昵称超出显示省略号
.vg_headinfo_nickname{ display: inline-block; font-size:1rem; max-width:85%; white-space: nowrap; text-overflow: ellipsis; overflow: hidden; color:#fff; height: 1.4rem; position: relative; padding-right: 1.125rem; }

参考文档:
最后更新:【update20161115】
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/5443445.html有问题欢迎与我讨论,共同进步。
如果觉得本文对您有帮助~可以微信支持一下:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决