flex布局

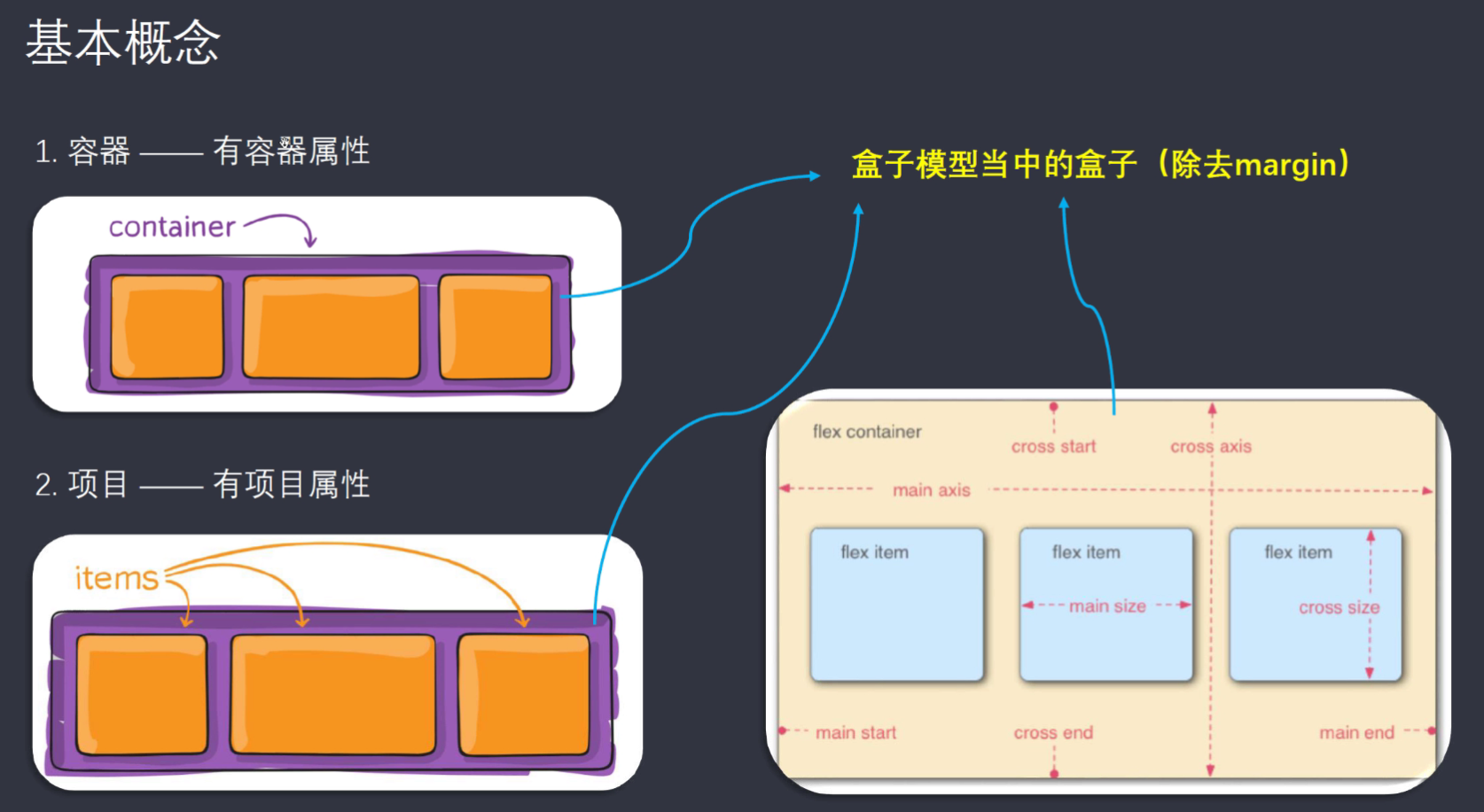
一,容器属性

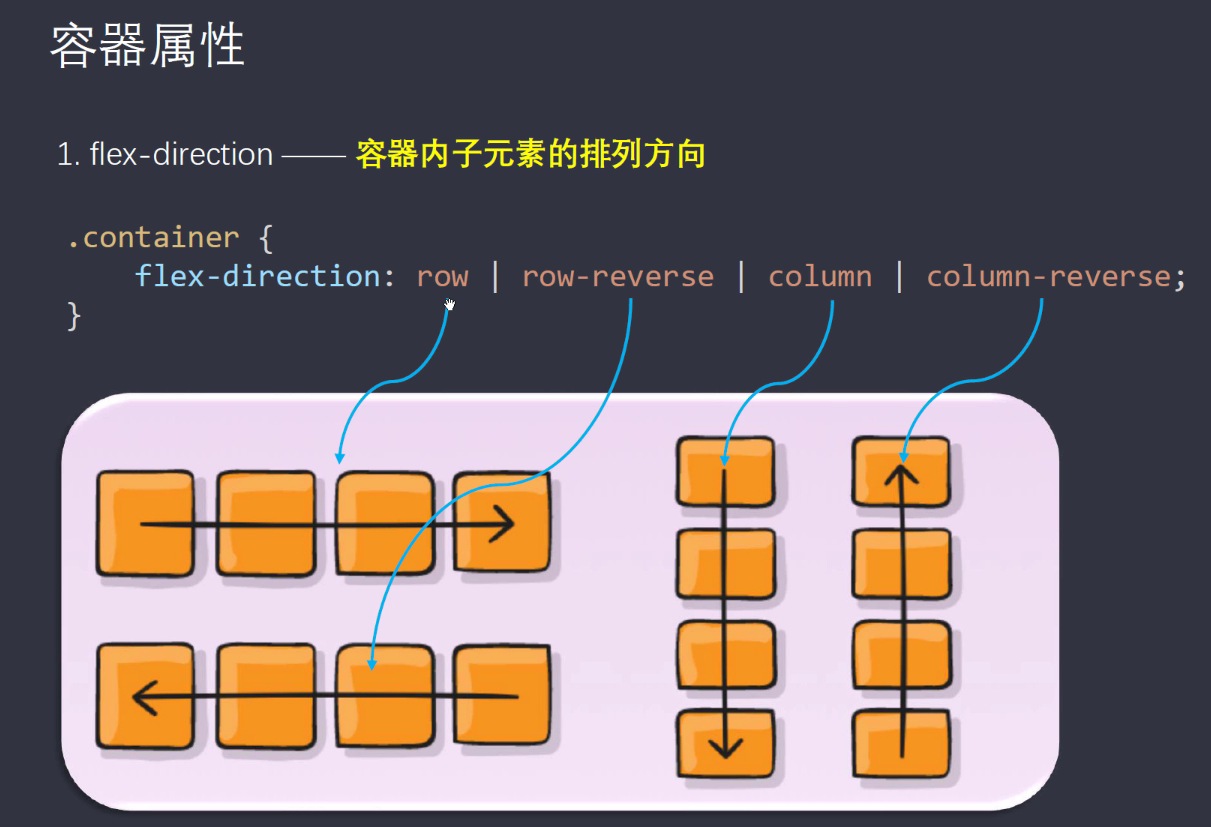
1,flex-direction

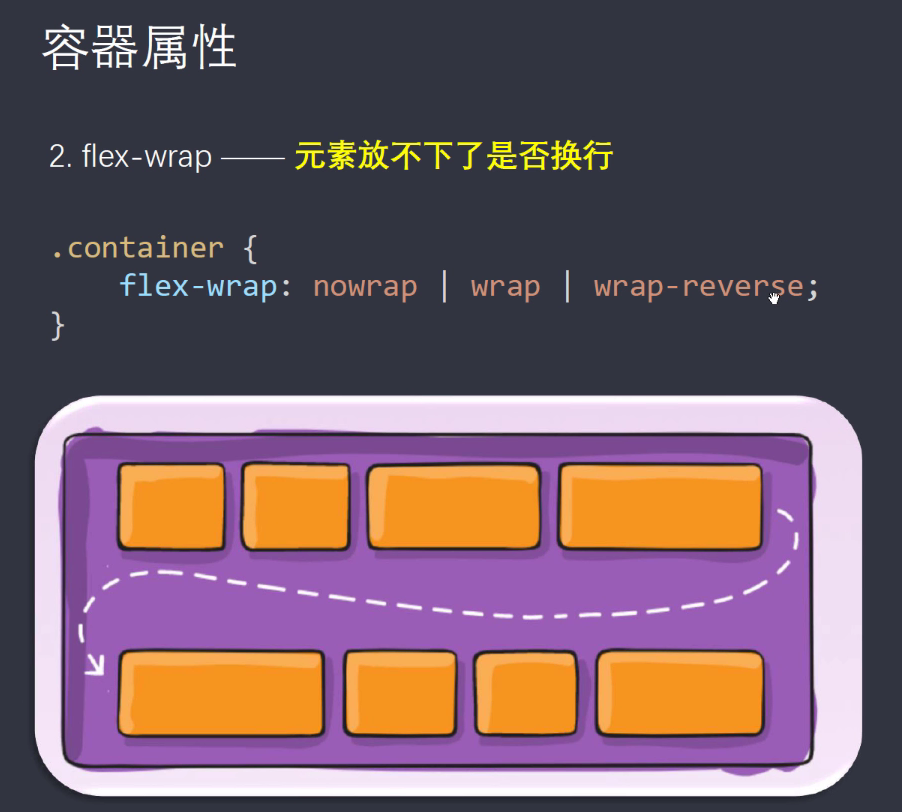
2,flex-wrap
默认会缩小Item。

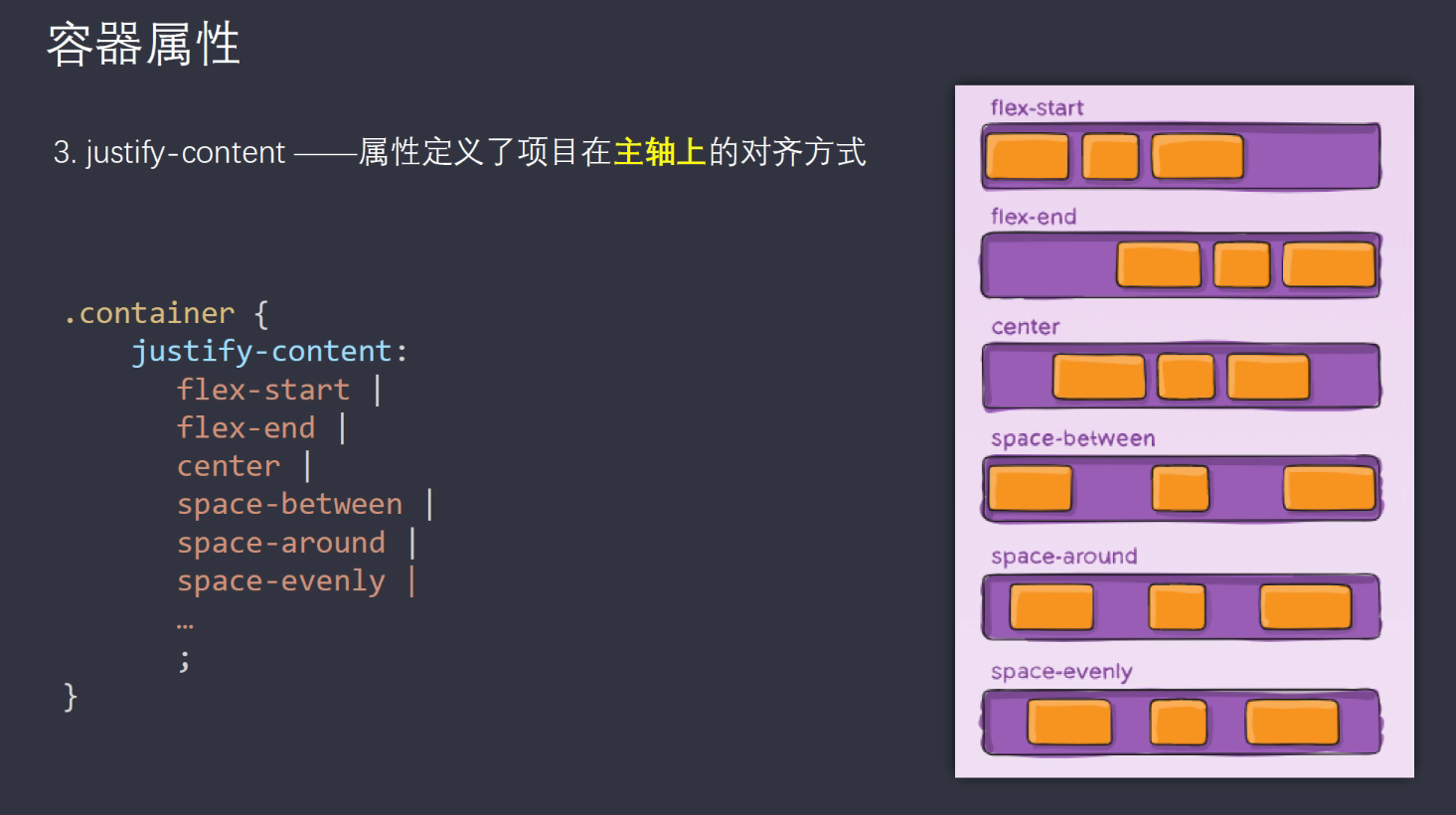
3,justify-content
justify-content:把所有元素打包一块放到中间。

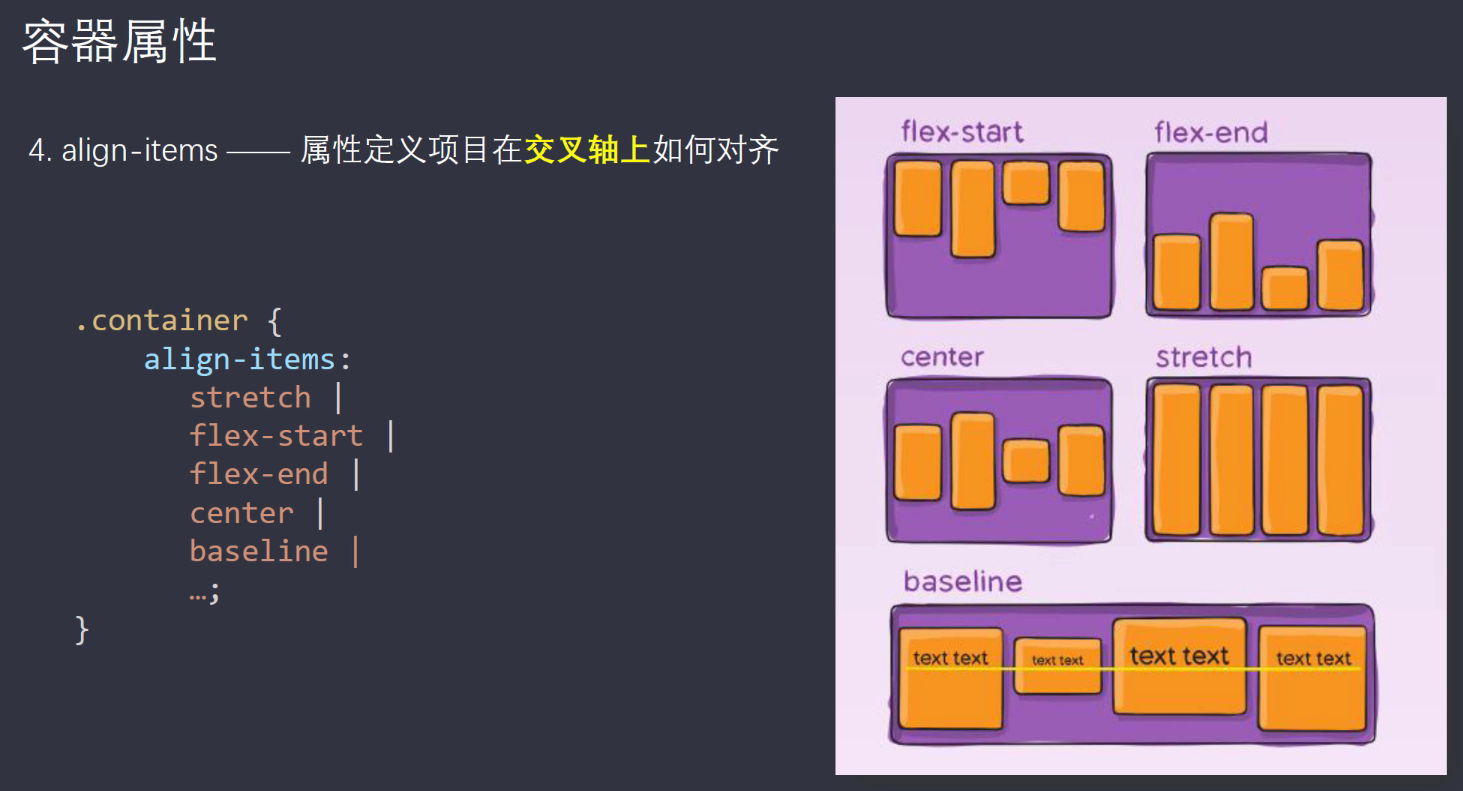
4, 轴向的对齐方式

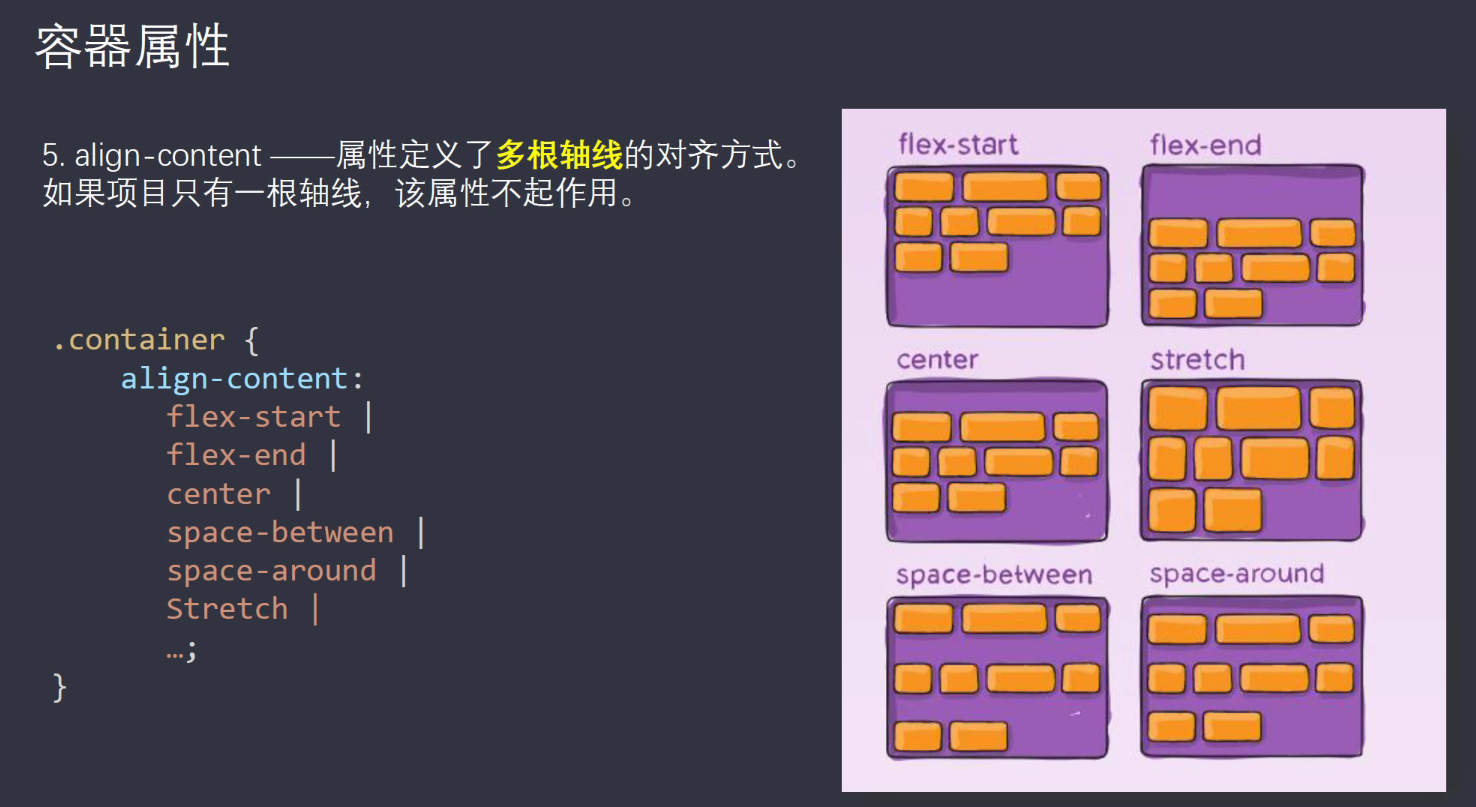
5, align-content (不常用,多行,多轴的时候对齐方式)

align-content的容器只有一根轴线,不起作用指的是
This property has no effect on single line flex containers (i.e. ones with flex-wrap: nowrap).
二、项目属性

项目属性用的不是非常多,有时候特殊情况也会用。
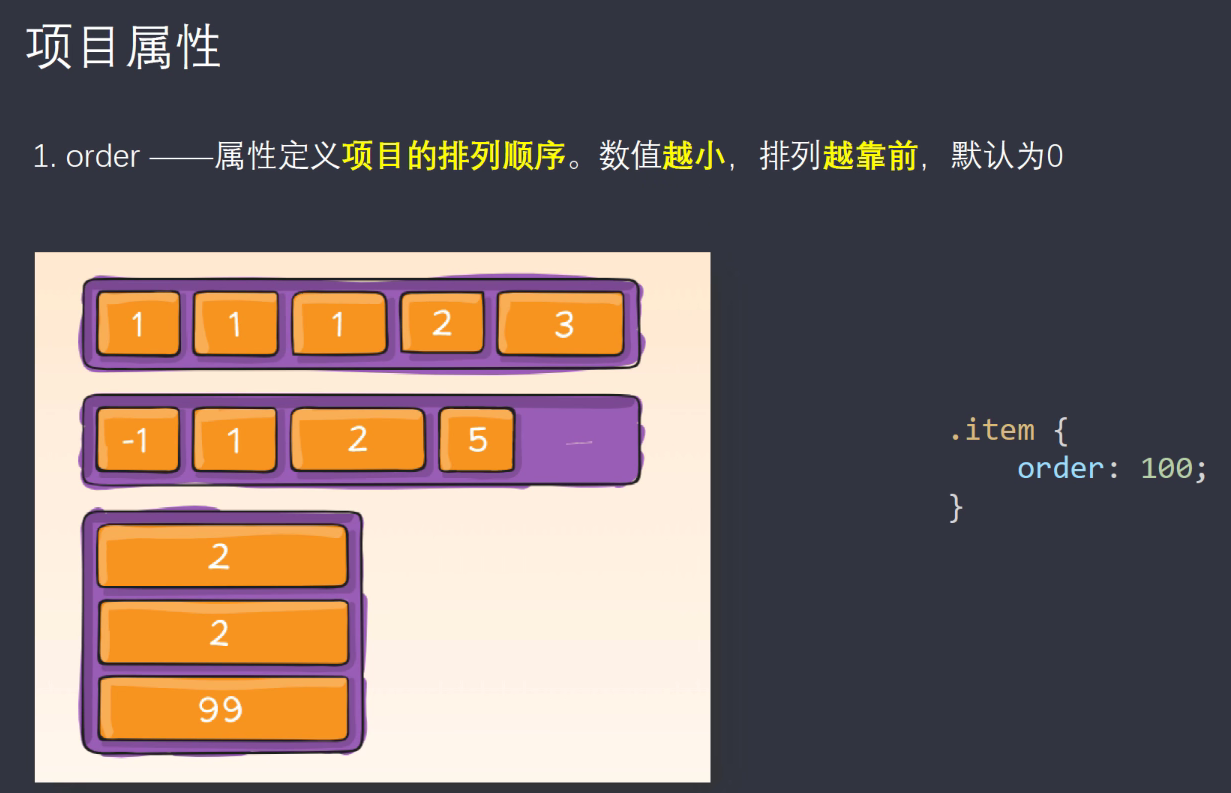
1,order

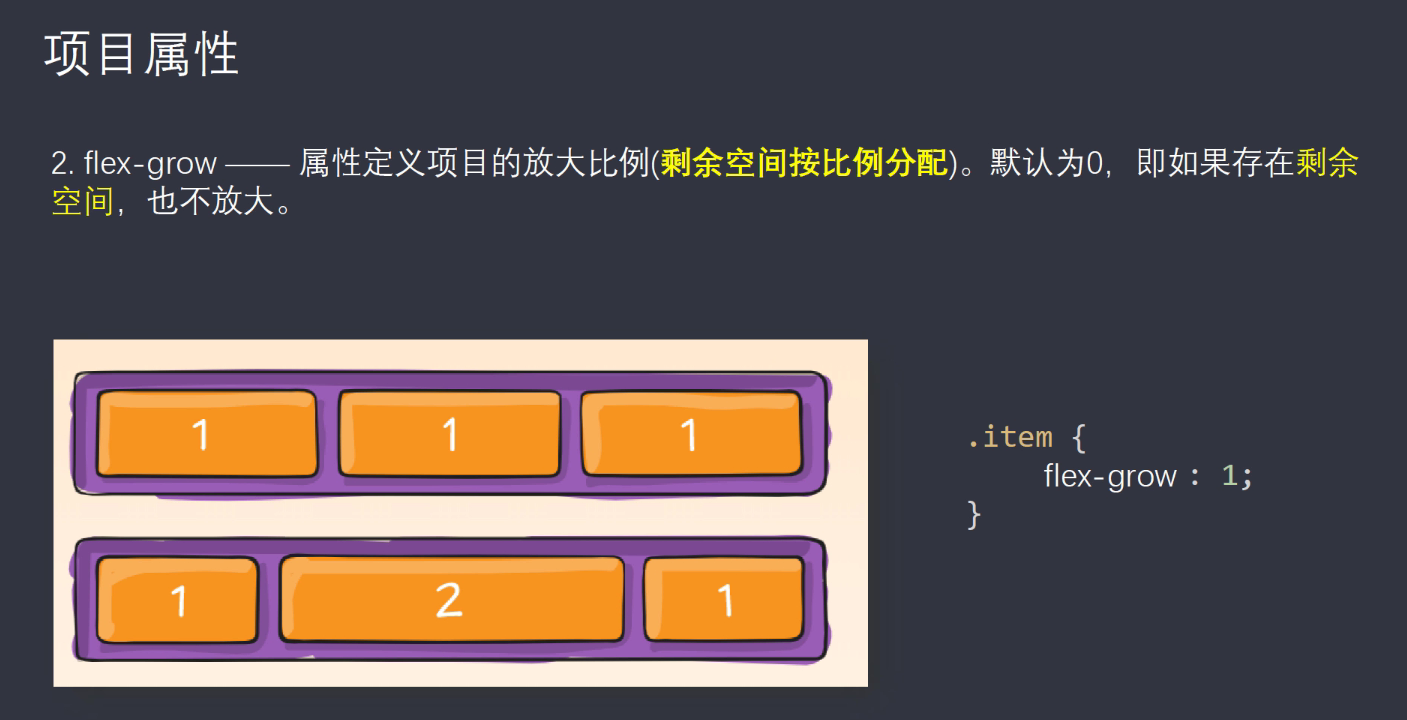
2, flex-grow
flex-grow填满剩余空间的比例分配。

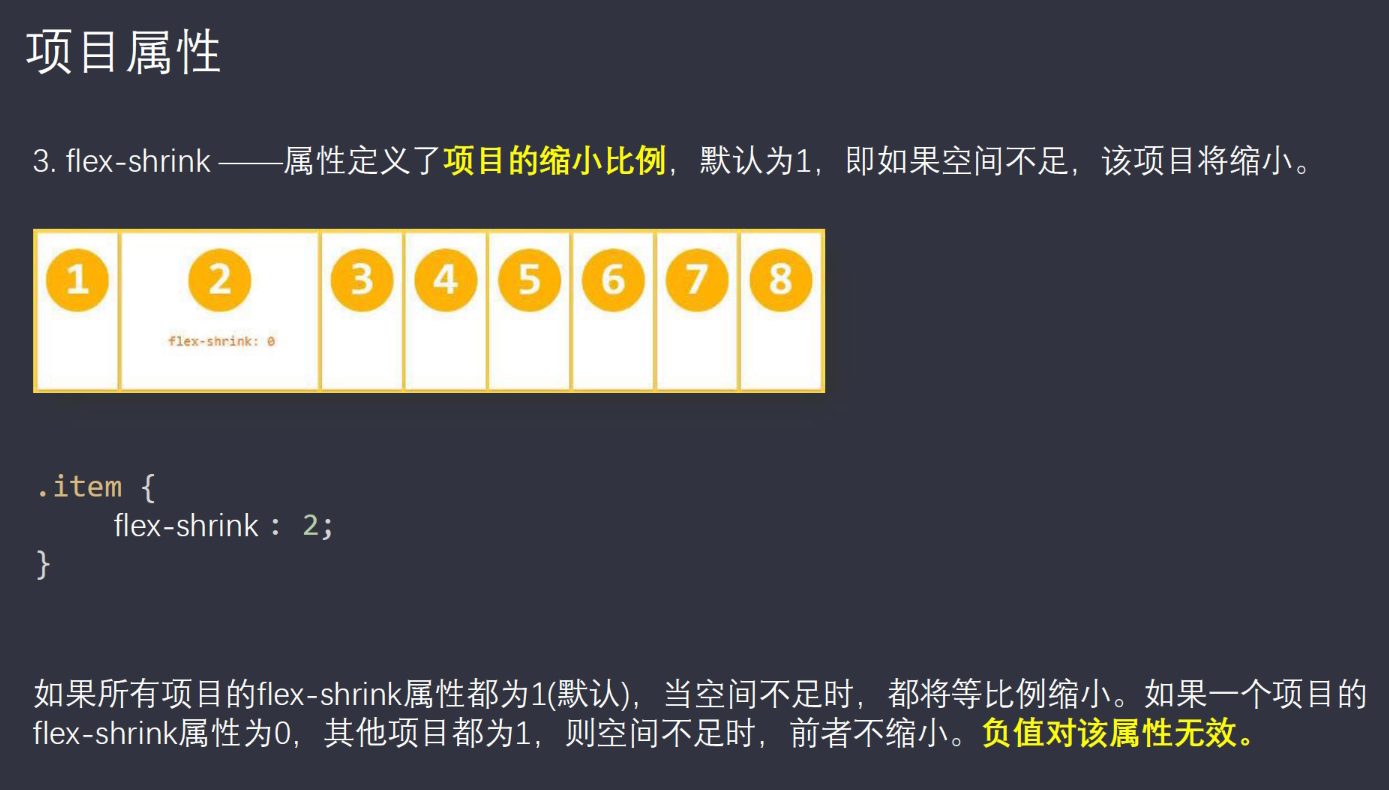
3,flex-shrink
典型例子。一个项目的flex-shrink属性为0,其余为默认1,那么空间不足时,其他都缩小,该项目不缩小。

4,flex-basis(复杂,但是用的很少)

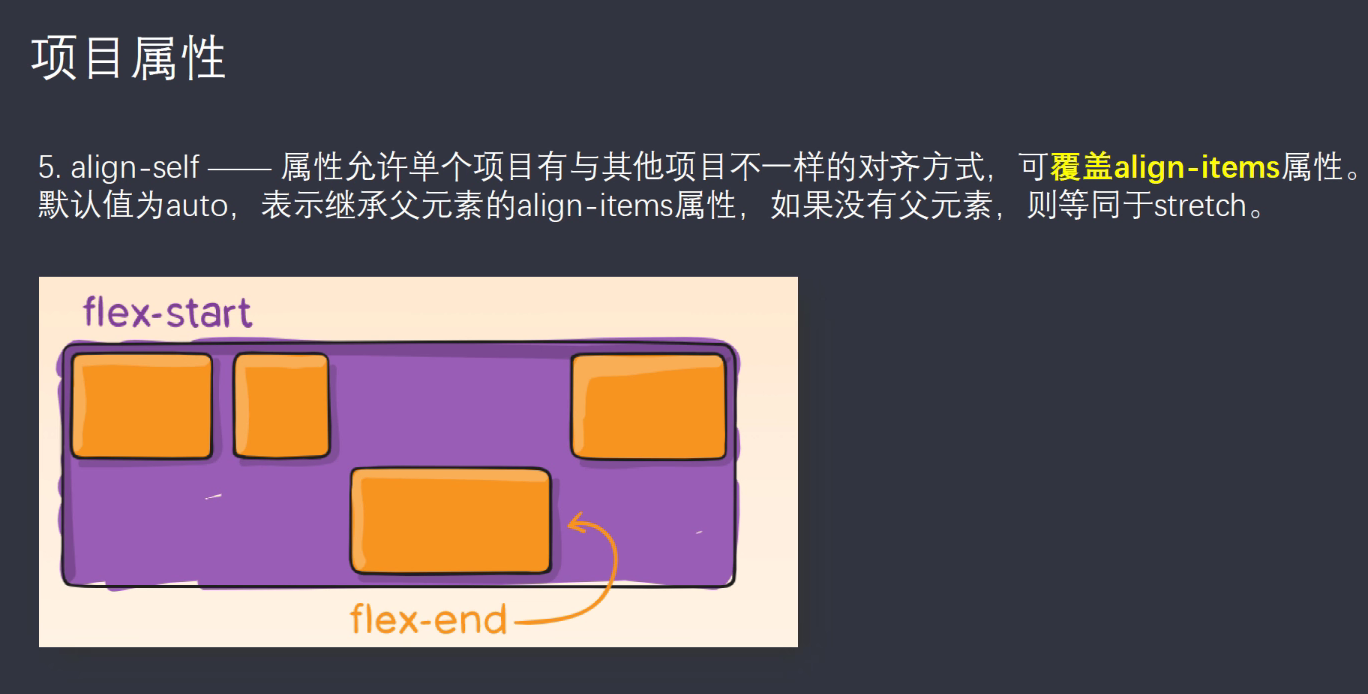
5,align-self 脱离团队,自己定位

https://www.bilibili.com/video/BV1t7411E7tn?spm_id_from=333.999.0.0
如果觉得本文对您有帮助~可以微信支持一下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2018-12-02 Angular Material 白天模式和黑夜模式
2015-12-02 ios移动端切图及前端规范