grid布局

非常典型的grid布局。


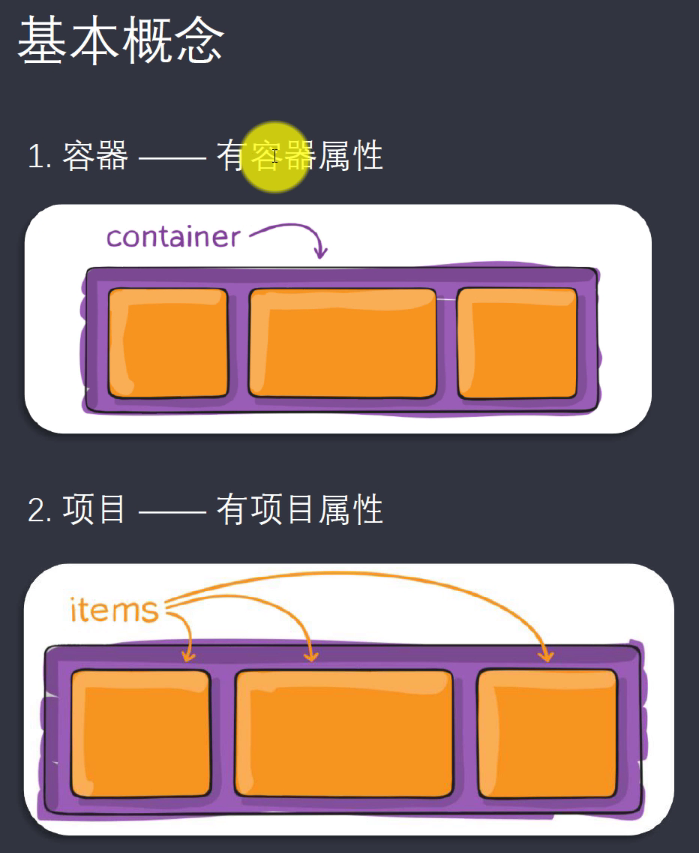
容器container,项目Items。


二、容器属性

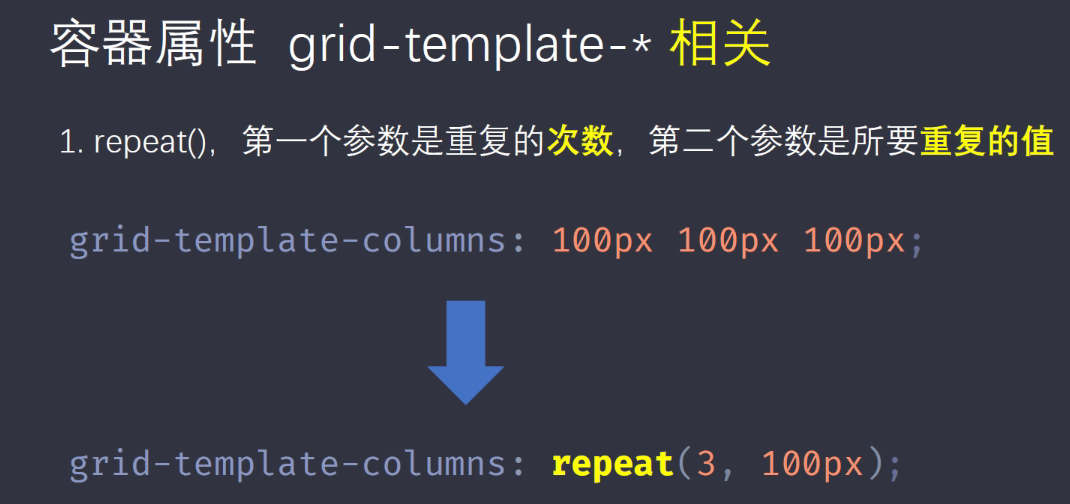
1、grid-template-*

grid-template- * 拓展,
grid-template-columns:repeat(3,100px);相当于
grid-template-columns:100px 100px 100px;


fr满常用的。等分,平均分3份,平均分4份。
grid-template-columns:repeat(3, 1fr); 3等分。
grid-template-columns:1fr 2fr 3fr; 按比例分。


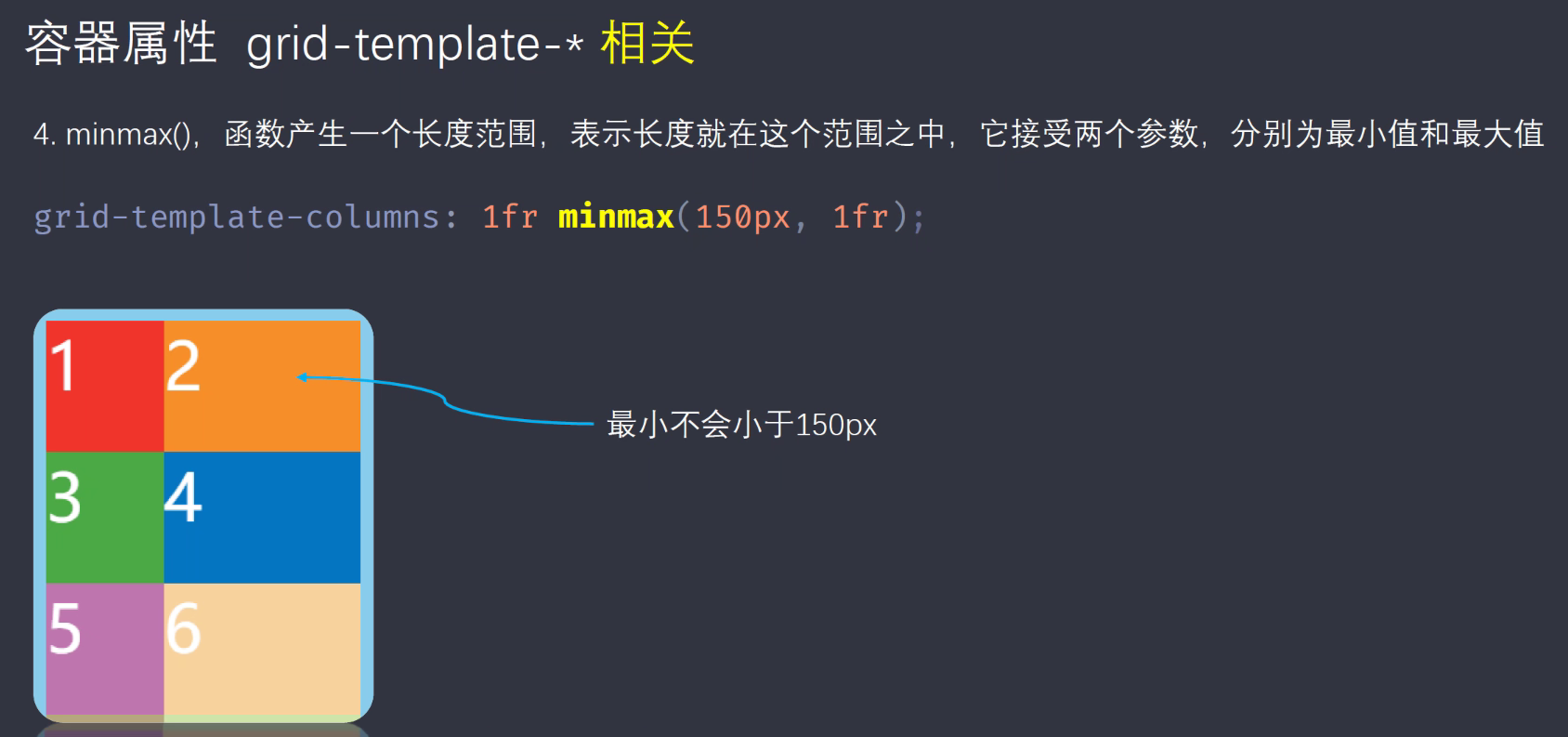
grid-template-columns: 1fr minmax(150px, 1fr);

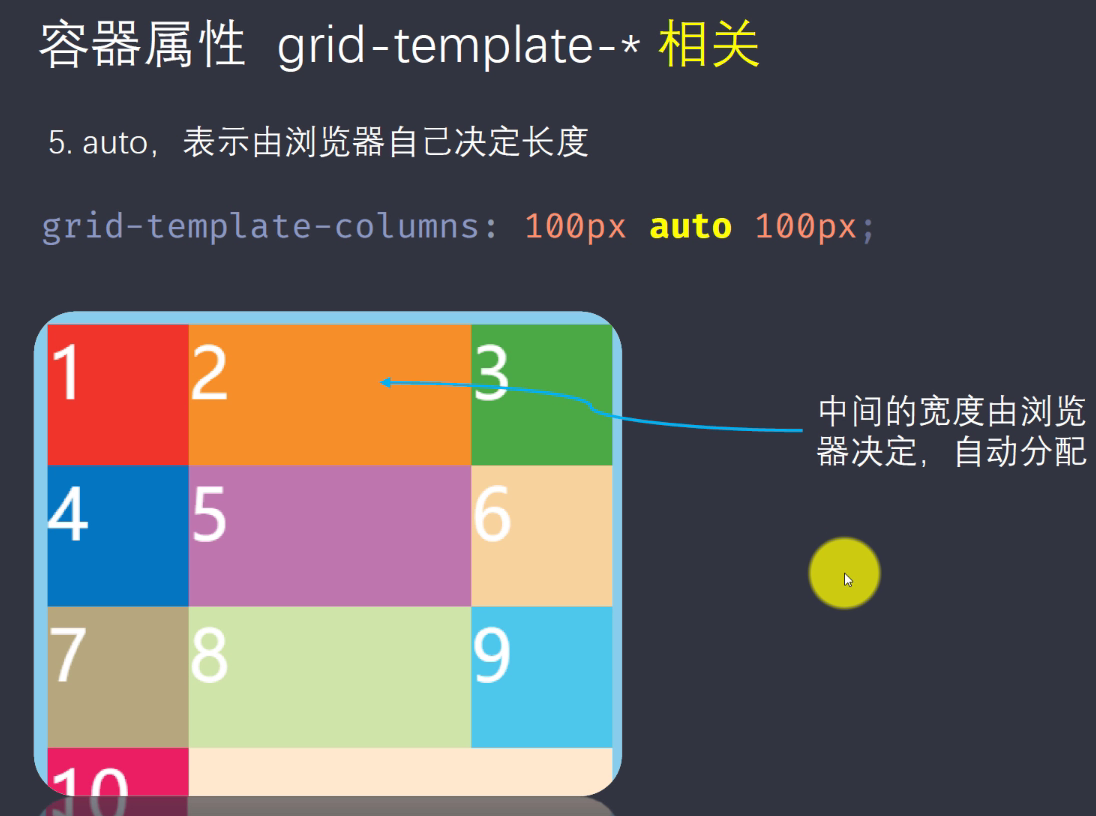
grid-template-columns: 100px auto 100px;

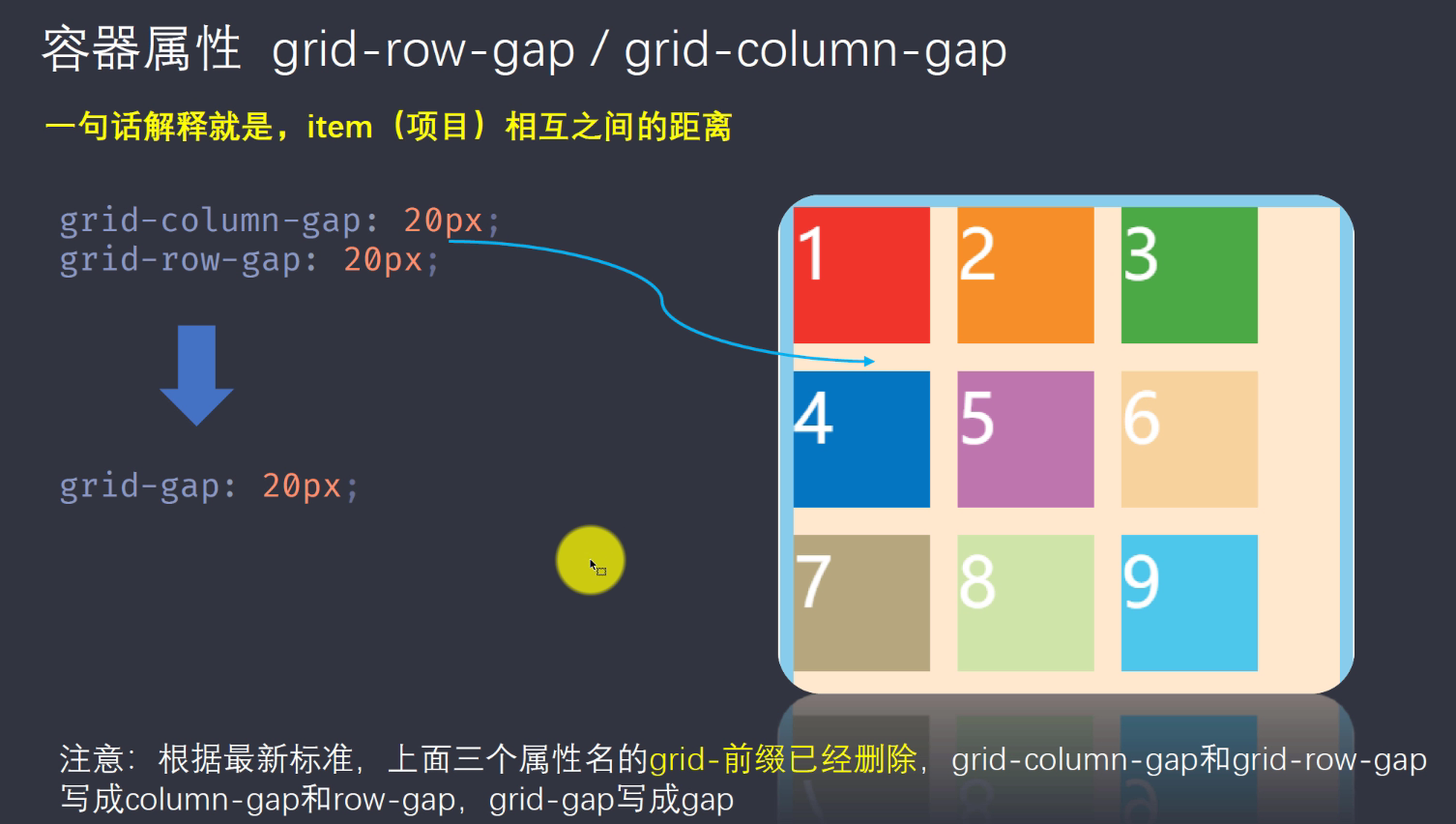
2、row-gap/gap

3,grid-template-area

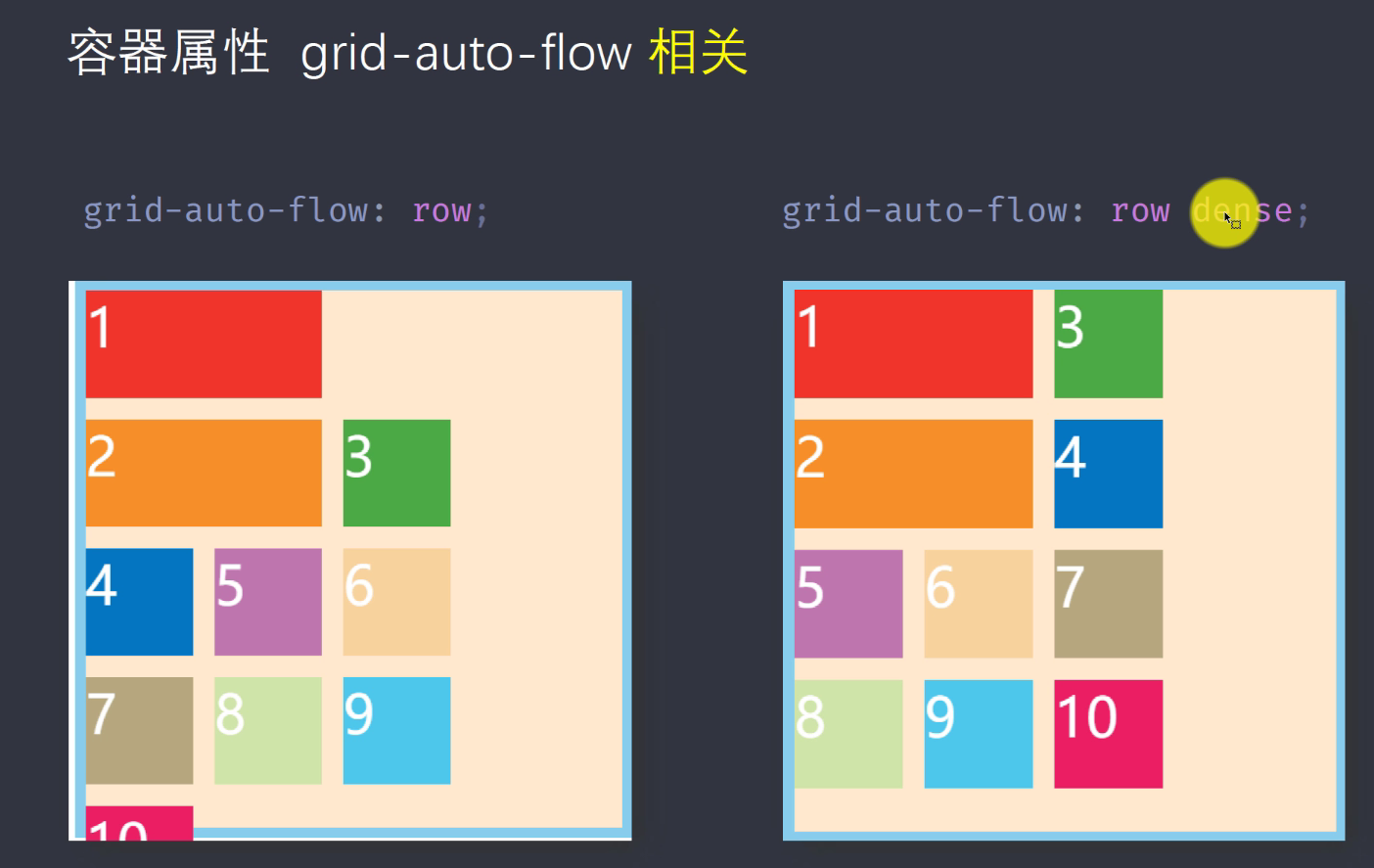
4,grid-auto-flow
横着排列,还是竖着排列。

dense 稠密的。空间利用率更高。
5,对齐方式
写在容器上的对齐属性,justify-items(水平方向) 对齐所有items / align-items垂直方向对齐所有的items。
针对所有的items。
每一个项目在自己所在的网格里面,往左对齐,往右对齐。

place-items: center center; 组合align-items和justify-items
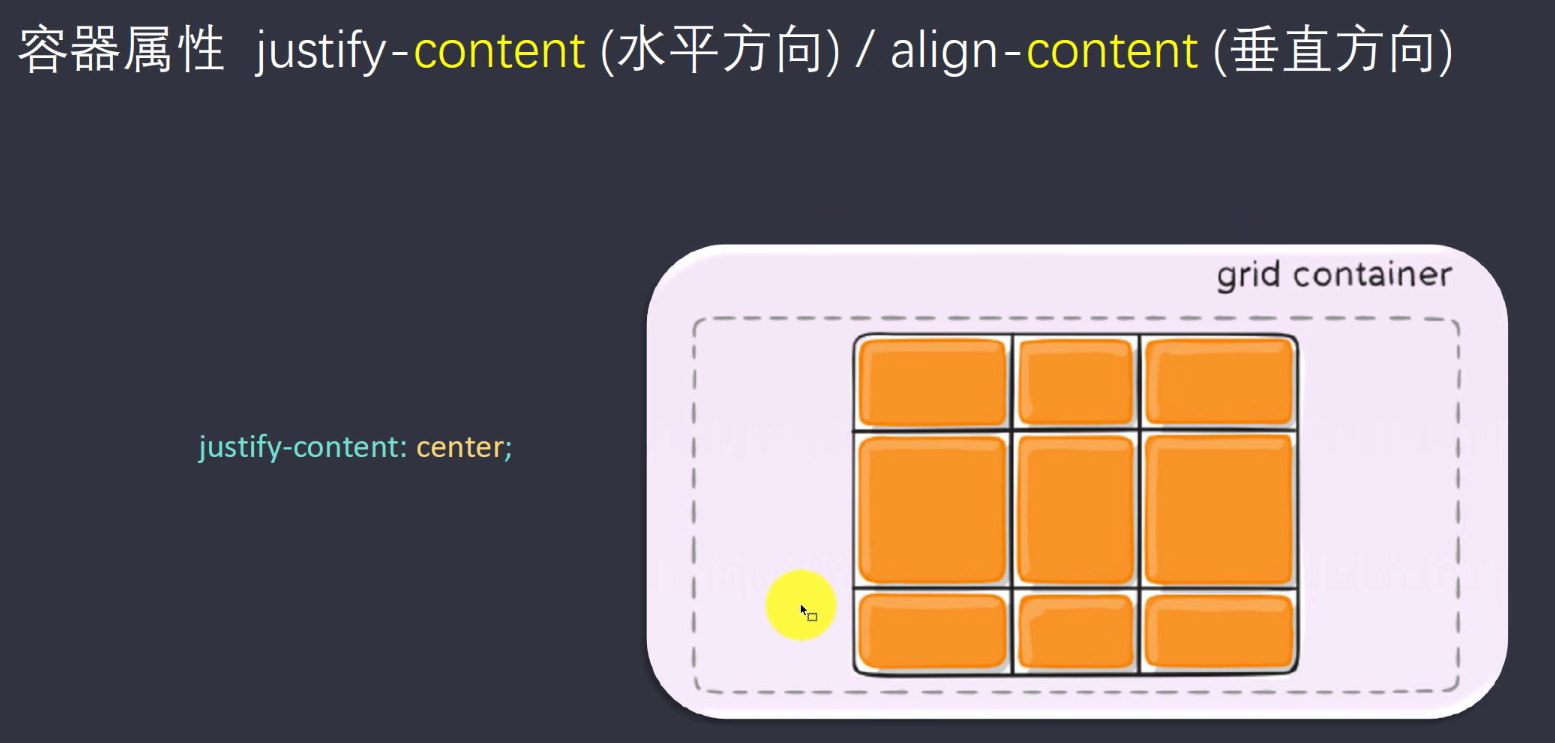
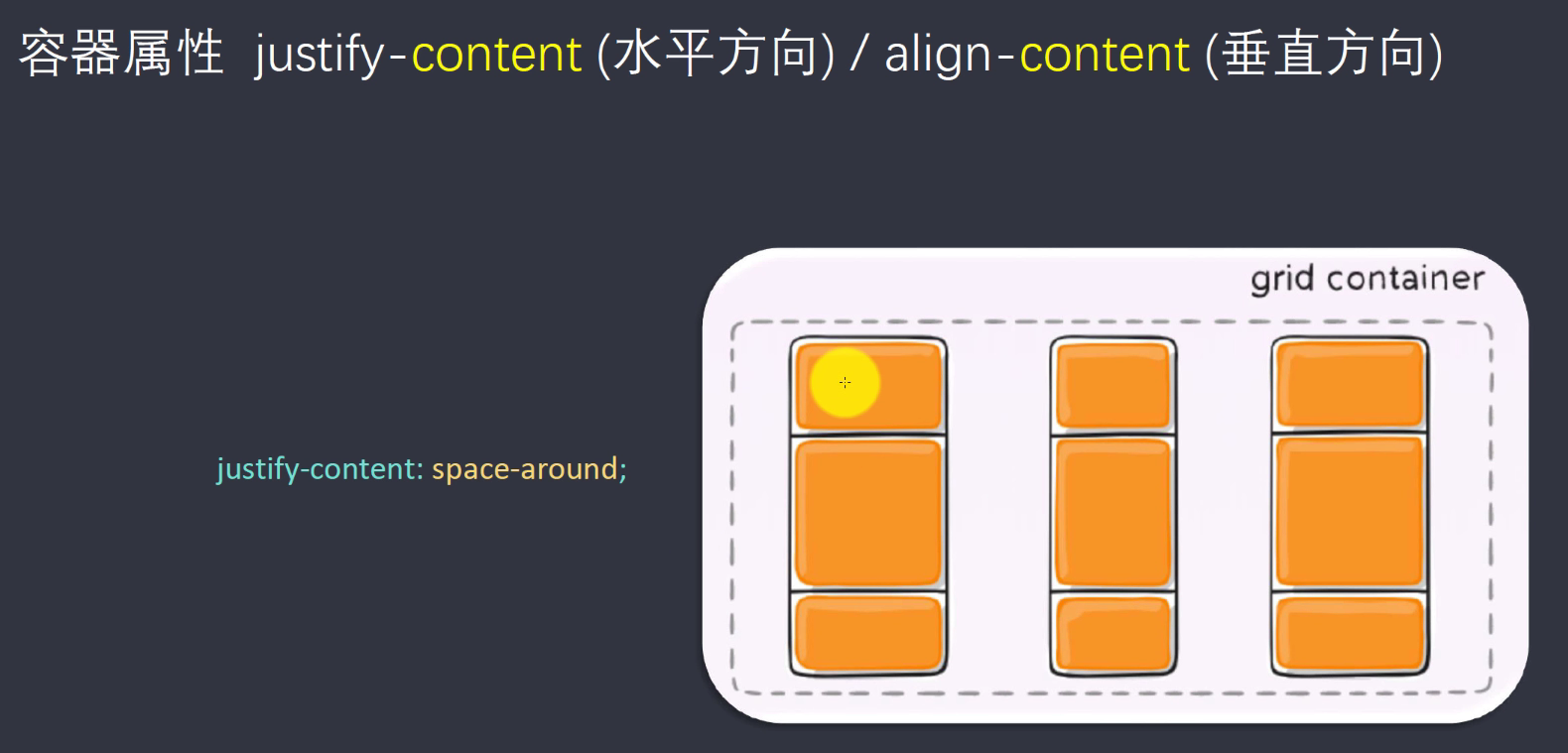
6,justify-content(水平方向) / align-content(垂直方向)
容器里面所有内容打包在一起,叫content。所有内容变成一坨的对齐方式。


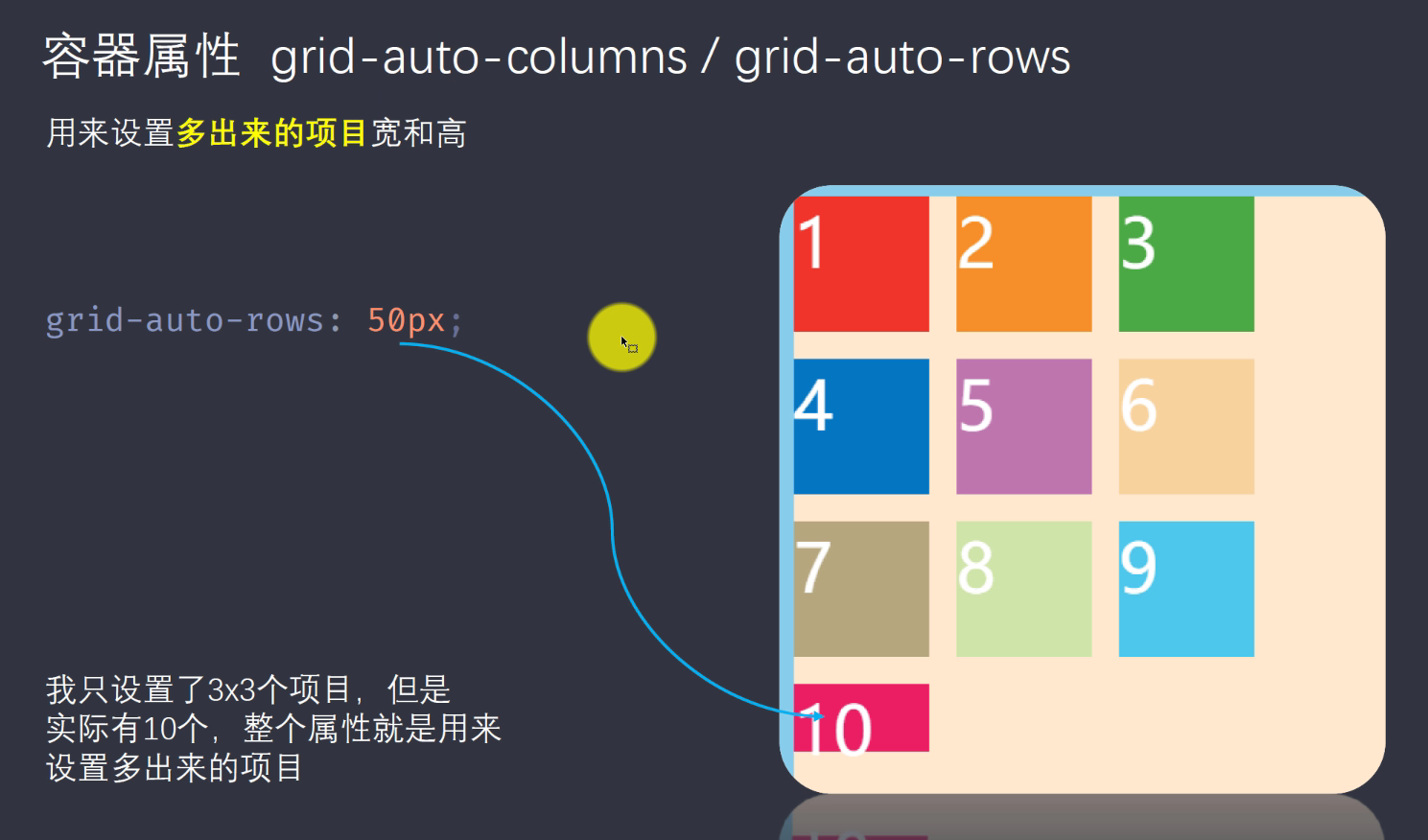
7,grid-auto-columns / grid-auto-rows
设置多出来的项目。

二、项目属性

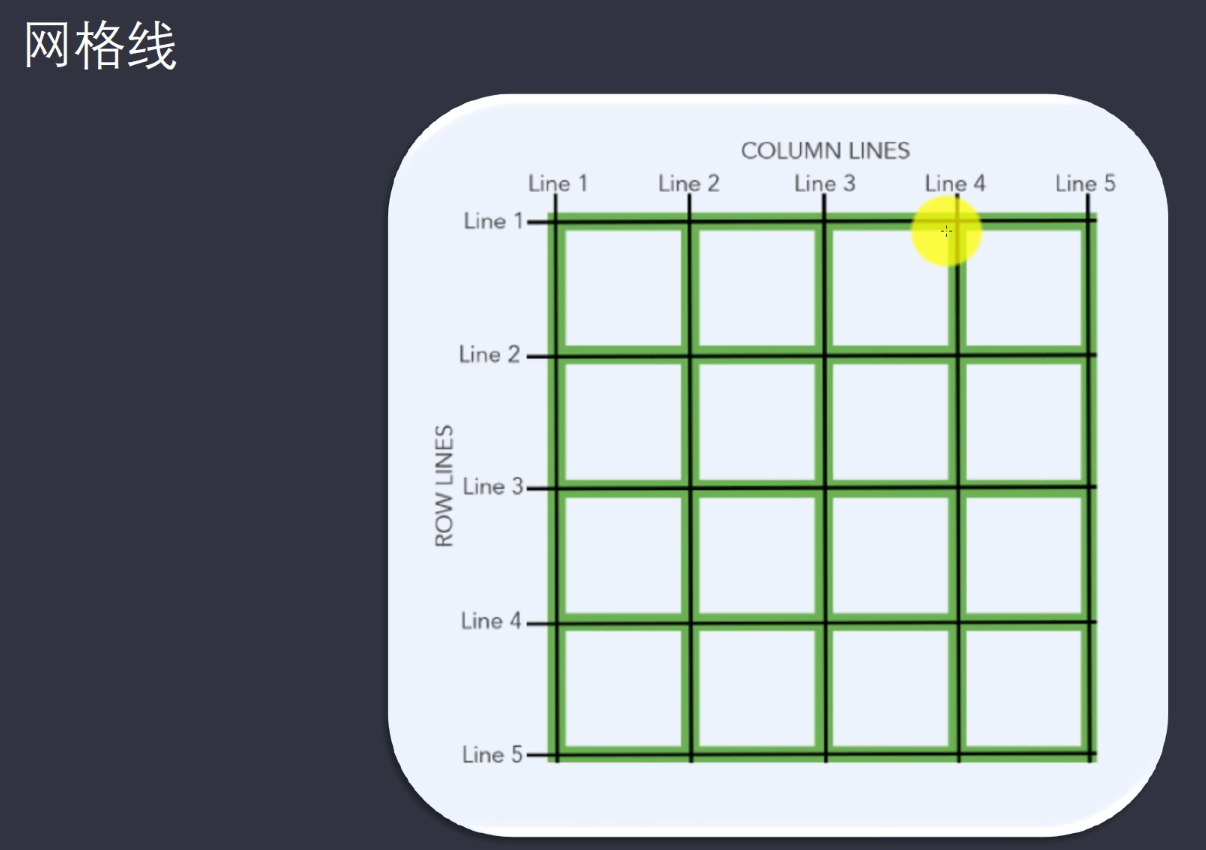
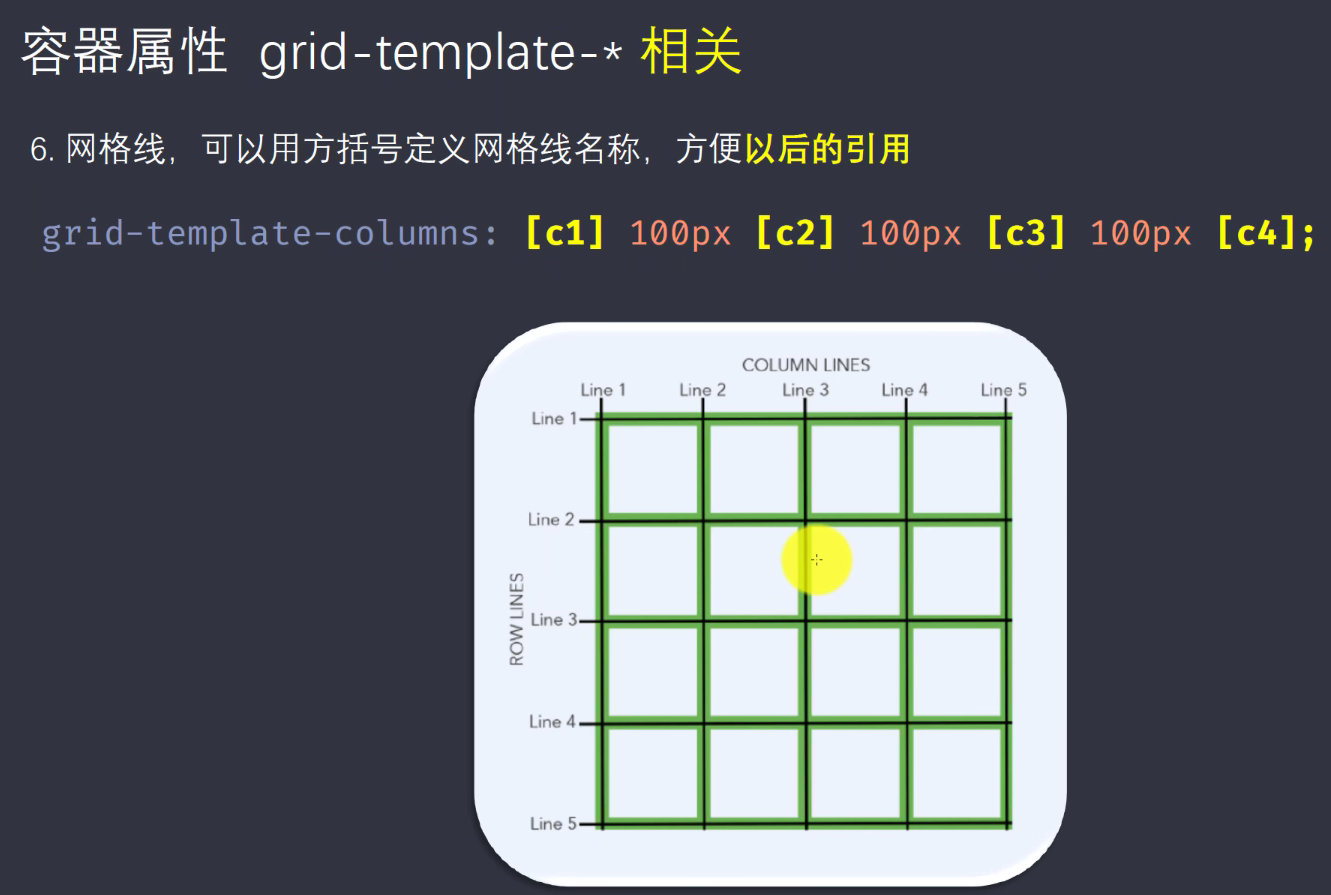
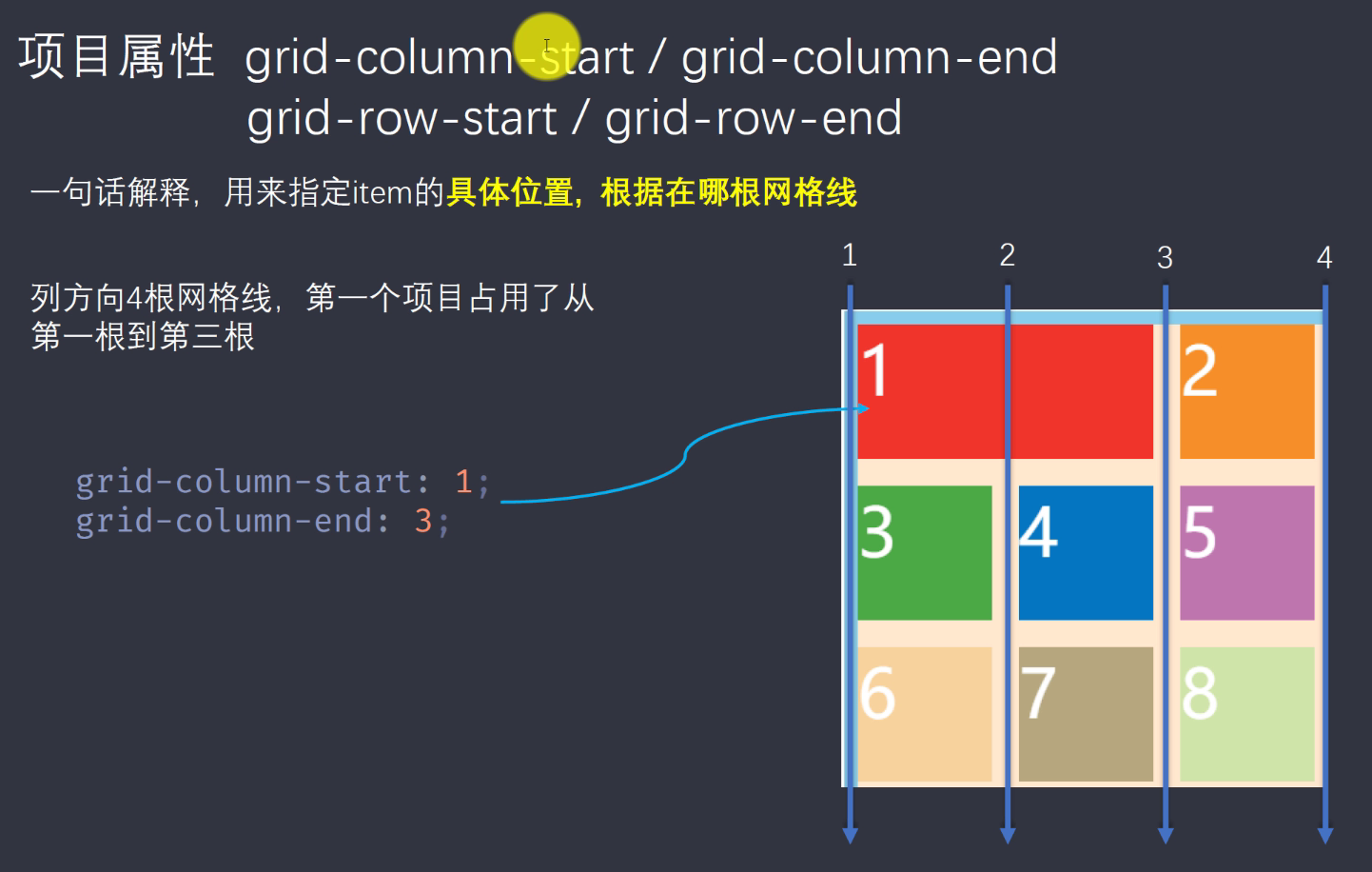
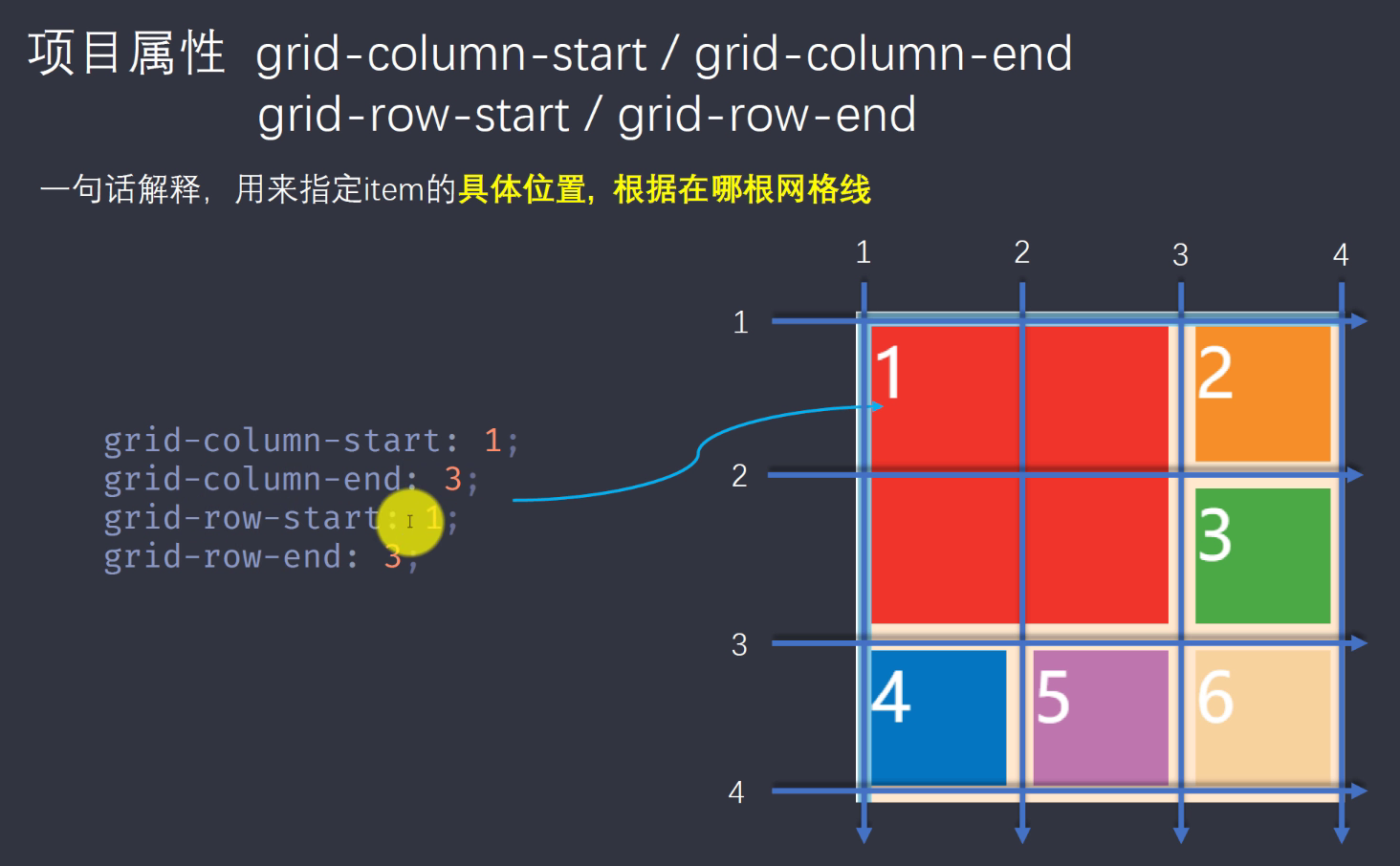
1,grid-column-start/grid-column-end/grid-column
跟网格线有关了。指定Item放哪个位置


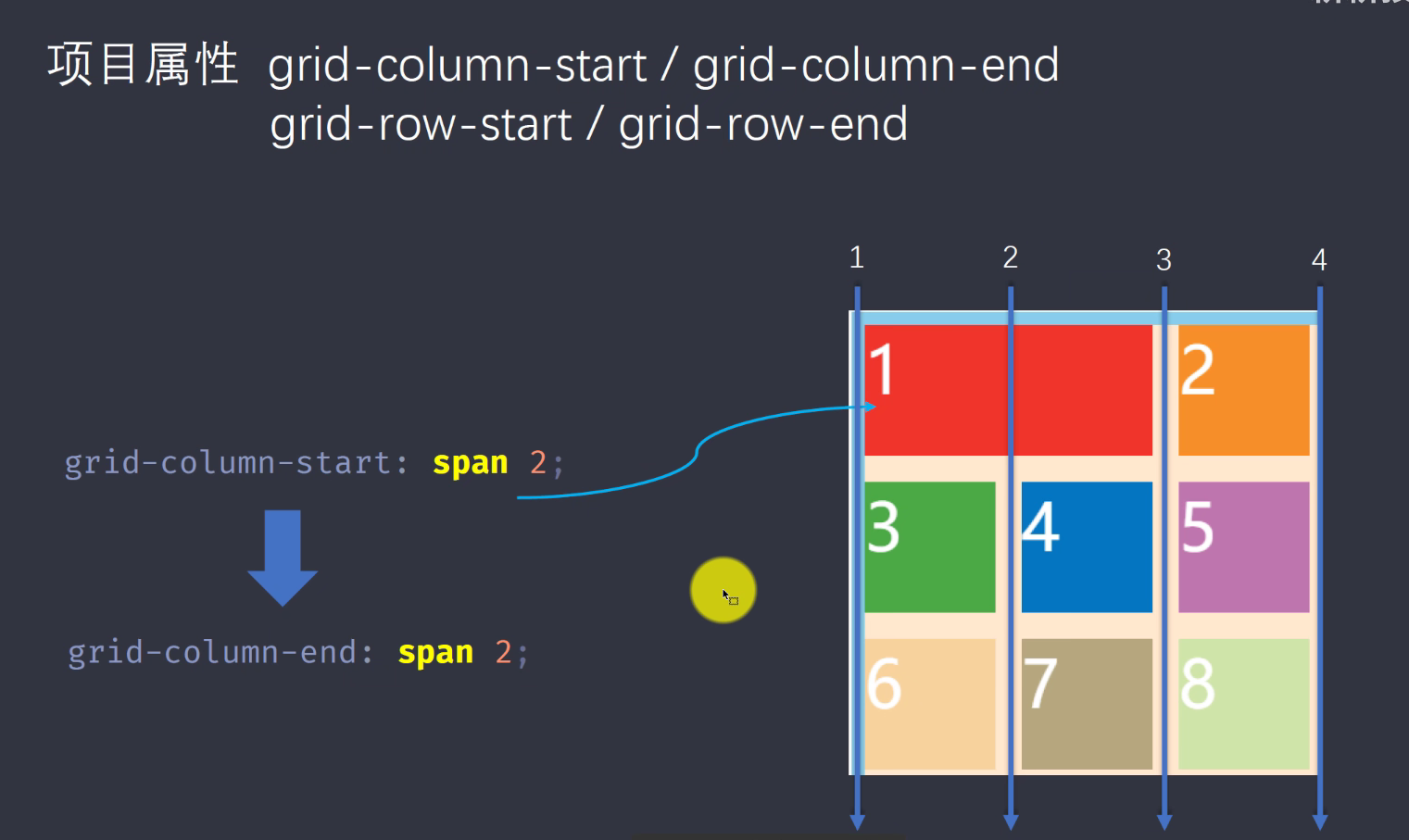
grid-column-start 跨域几个span: grid-column-start: span 2
这两行效果完全一样。
grid-column-start: span 2;
grid-column-end: span 2;

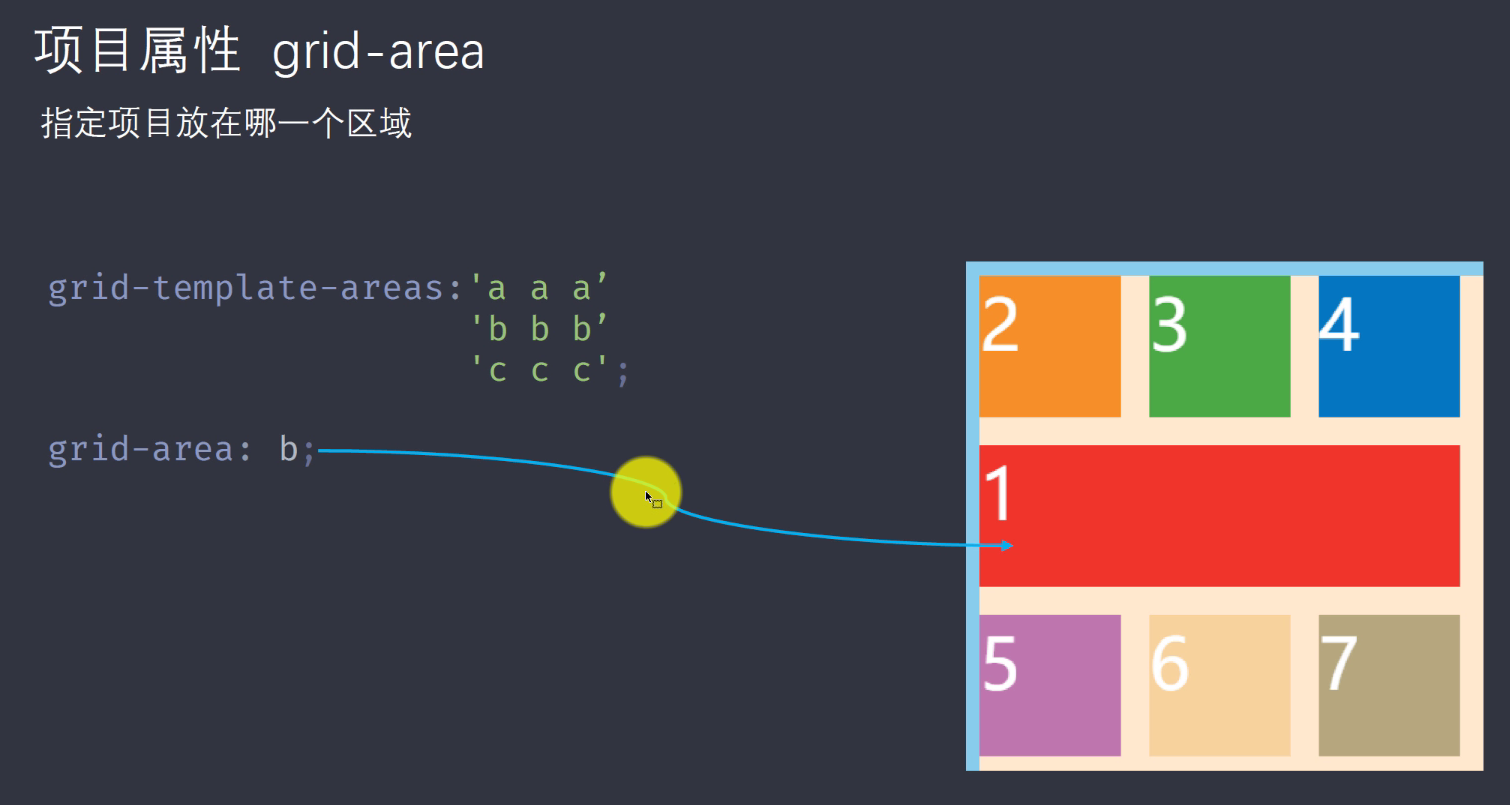
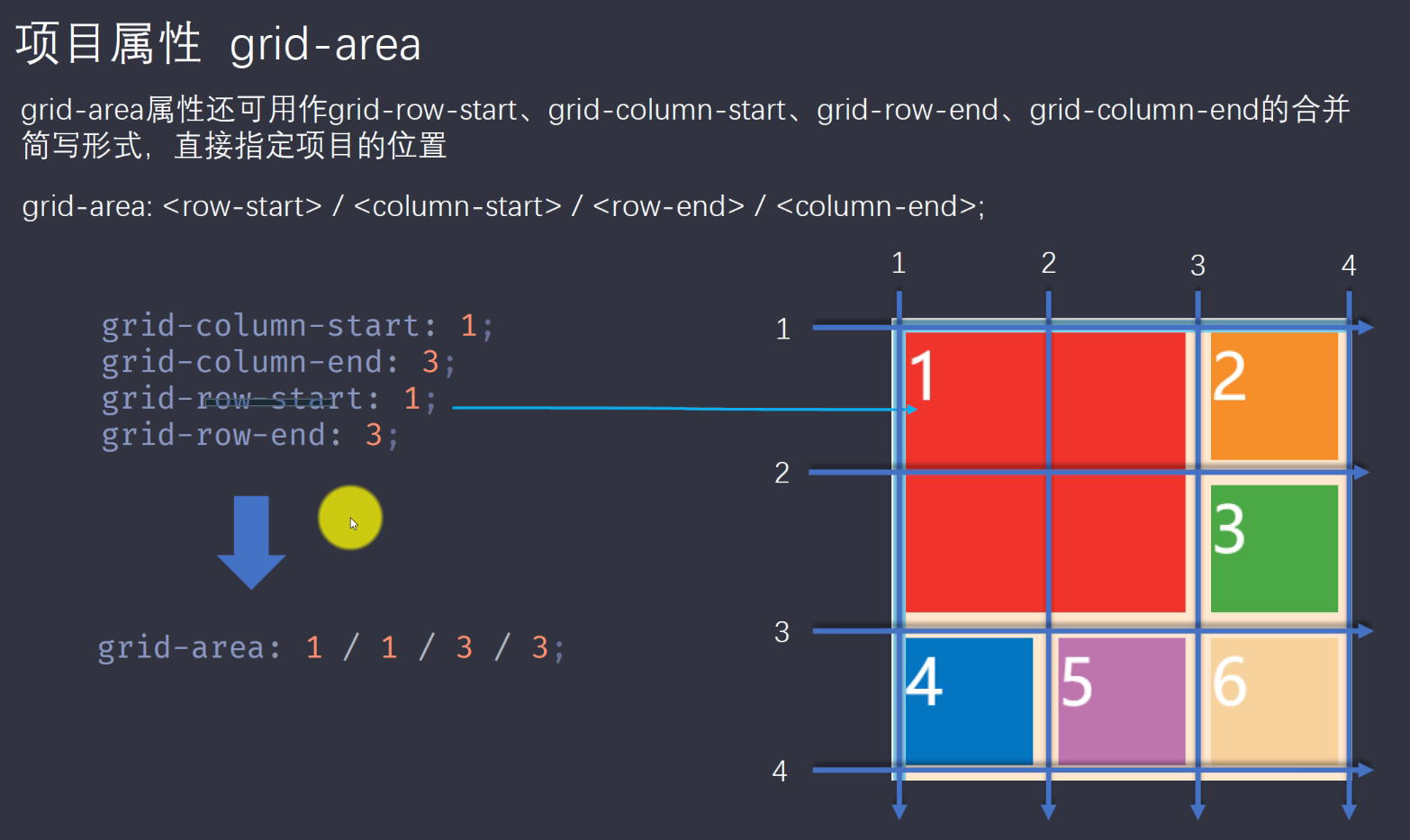
2, grid-area
跟区域有关了.
template中定义好区域,在项目上使用。指定项目在哪个区域。针对网格的。b区域有三个。

grid-area可以为项目命名。通过命名引用 容器的grid-template-area属性命名的网格项目。
grid-area是4个属性的缩写,注意顺序。先是row-start,column-start然后是row-end,column-end。

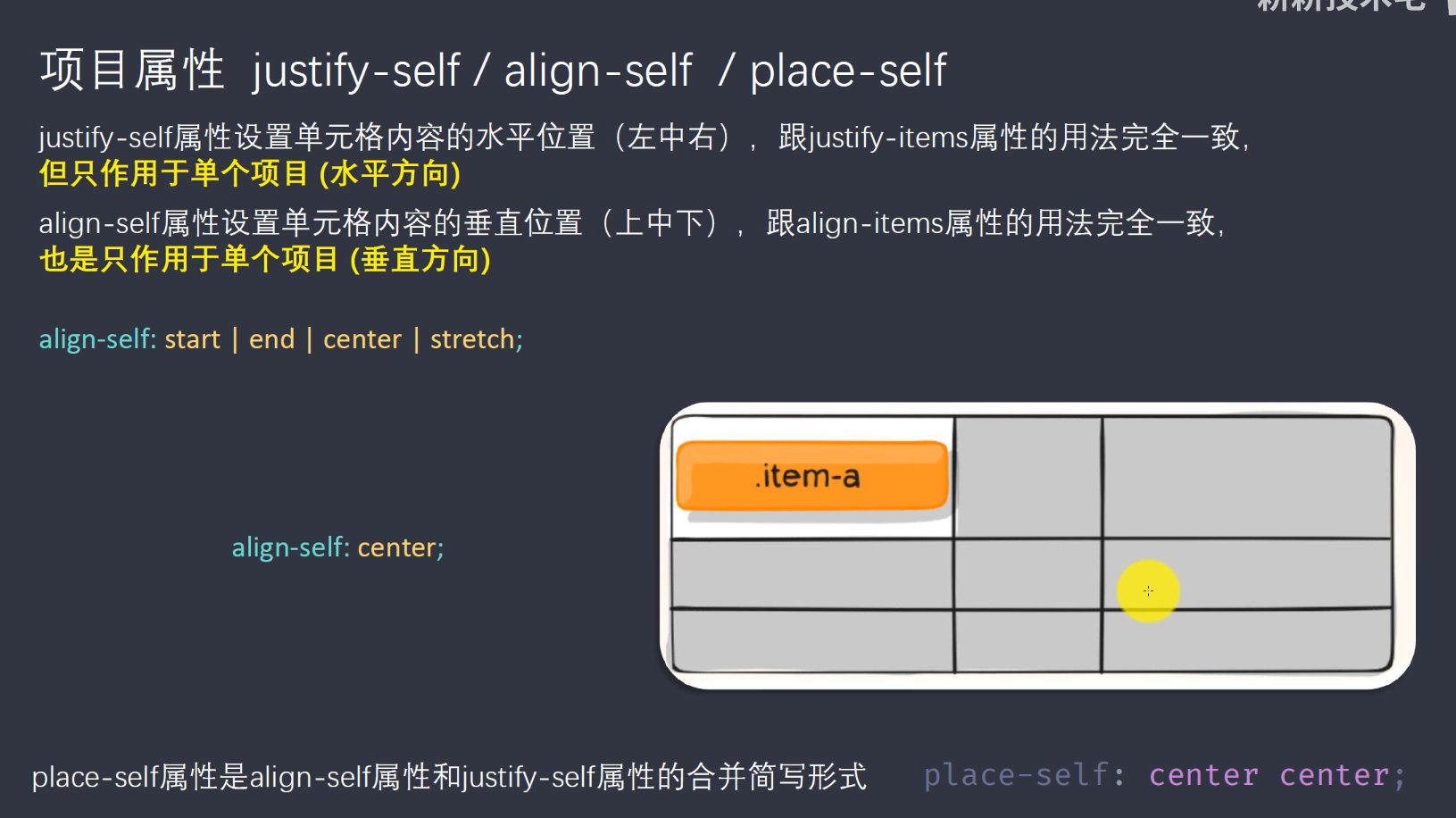
3, justify-self/ align-self/ place-self
给自己定位,跟容器上的justify-items和align-items一模一样,只针对自己

如果觉得本文对您有帮助~可以微信支持一下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号