Effects
一、Effects概念
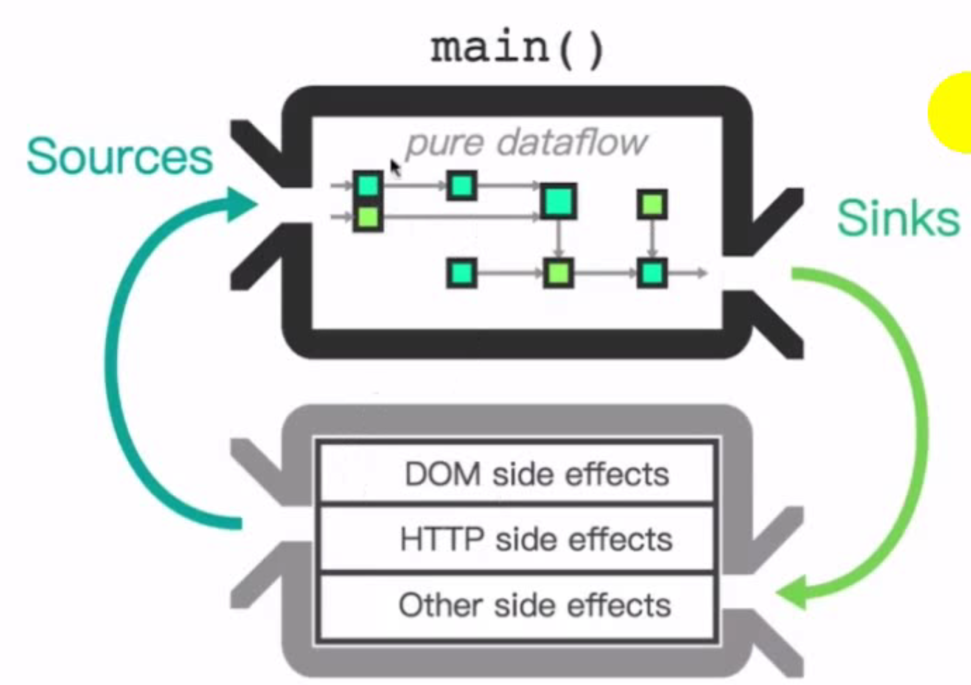
有些Action改变的是外部状态,比如发送HTTP请求,DOM更改。

把Action看成流的话,跟UI相关的数据处理是Reducer,和UI相关的状态之外的叫Effects。
一个系统就分为Action和Reducer,一个Action出来后可能会改变数据的状态,也可能带来外部的影响,这些外部影响处理完之后可能又会发出一个新的Action。
可以循环往复,任意拼接。
二、代码
1,新建AppEffectsModule
@NgModule({ imports: [EffectsModule.forRoot([QuoteEffects])], }) export class AppEffectsModule { }
2,把AppEffectsModule导入CoreModule
3,写quote.effects
Effects可用用service的模板来建,因为它可以注入。
在effects的构造函数中注入action$流。
写第一个effects处理Load action:
监听action流,捕获到action,把service调用起来,成功的时候发射加载成功的action,失败的时候发射加载失败的action。
quote$ = createEffect(() => { return this.actions$.pipe( ofType(actions.LOAD), switchMap(_ => { return this.quoteService.getQuote().pipe( map(quote => new actions.LoadSuccess(quote)), catchError(error => of({ type: actions.LOAD_FAIL, payload: JSON.stringify(error) })) ) }) ) });
ofType捕获,筛选什么样的action。
The Effect decorator (@Effect) is deprecated in favor for the createEffect method. See the docs for more info https://ngrx.io/guide/migration/v11#the-effect-decorator
4,在login中调用
之前quoteService$就不需要了。
this.quoteService$.getQuote().subscribe(quote => { this.store$.dispatch({ type: actions.LOAD_SUCCESS, payload: quote }) })
增加一个,发出第一个LOAD action即可。
this.store$.dispatch({ type: actions.LOAD })
做到,把程序逻辑从组件中剥离出来。组件只需要在恰当的时间发送action即可。
2021-03-22
如果觉得本文对您有帮助~可以微信支持一下:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2020-04-15 Thread