TypeScript报错
一、Property propDD has no initializer and is not definitely assigned in the constructor
1、object类型

解决方案
检测报错代码 @Prop() propDD: object; 修改后 方式一 @Prop({ type: Object, default: {} }) propDD: any; 方式二 @Prop() propDD?: object;
2、array类型

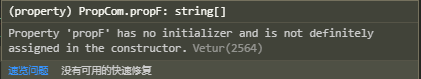
解决方案 检测报错代码 @Prop() propF: string[]; @Prop() propG: Array<number>; 修改后 @Prop() propF?: string[];
原文链接:https://blog.csdn.net/Tomoe20/article/details/106210357/
二、any类型警告
(property) DateHelper.prmimaryKey: string
元素隐式具有 "any" 类型,因为类型为 "string" 的表达式不能用于索引类型 "{}"。
在类型 "{}" 上找不到具有类型为 "string" 的参数的索引签名。ts(7053)
速览问题 (Alt+F8) 没有可用的快速修复
我们在项目中的tsconfig.json文件中添加:
"suppressImplicitAnyIndexErrors":true,
原文链接:https://blog.csdn.net/beLaity/article/details/108527556
如果觉得本文对您有帮助~可以微信支持一下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2016-03-03 sass入门