JavaScript-Web-API-Ajax
一、XMLHttpRequest:
1.get请求与post请求:
// get请求
const xhr = new XMLHttpRequest()
xhr.open('GET', '/data/test.json', true)
xhr.onreadystatechange = function () { // 代表当readystatechange发生改变时触发函数
if (xhr.readyState === 4) {
if (xhr.status === 200) {
console.log(
JSON.parse(xhr.responseText)
)
alert(xhr.responseText)
} else if (xhr.status === 404) {
console.log('404 not found')
}
}
}
xhr.send(null)
// post请求
const xhr = new XMLHttpRequest()
xhr.open('POST', '/login', true)
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
console.log(
JSON.parse(xhr.responseText)
)
alert(xhr.responseText)
} else if (xhr.status === 404) {
console.log('404 not found')
}
}
}
const postData = {
userName: 'zhangsan',
password: 'xxxxxxxx'
}
xhr.send(JSON.stringify(postData))
2.xhr.readyState状态码:

3.xhr.status状态码(http协议状态码):
1xx - 表示服务器收到请求
2xx - 表示请求成功,如200
3xx - 表示重定向,浏览器直接跳转,如301(永久重定向)、302(临时重定向)、304(资源未改变,使用缓存资源)
4xx - 客户端请求错误,如404(请求地址有错误,服务端没有)、403(客户端没有权限)
5xx - 服务端错误,如504(网关超时)
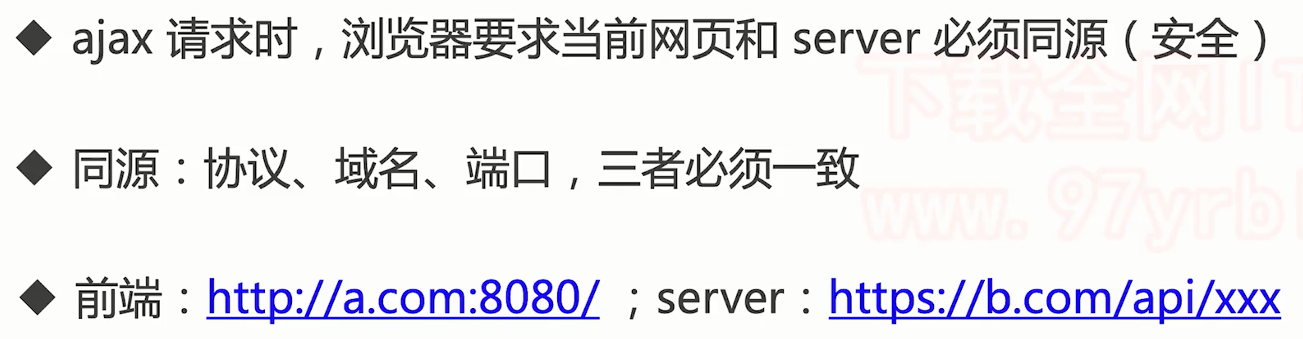
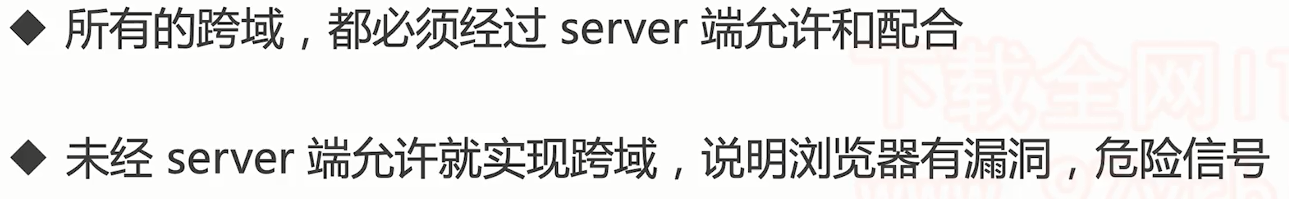
二、跨域:
1.同源策略:

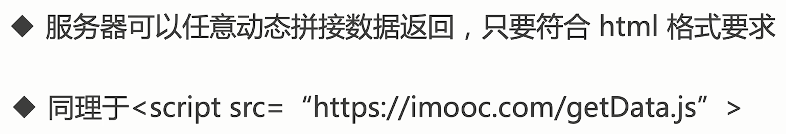
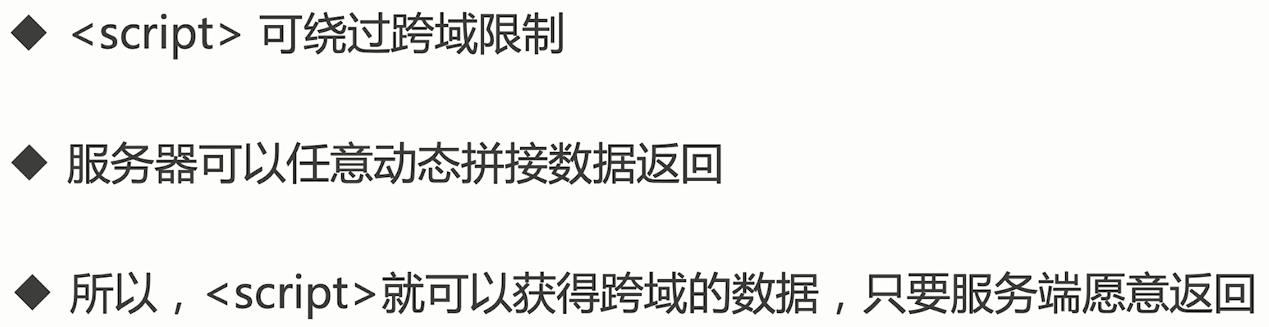
2.加载图片、css、js可无视同源策略



三、JSONP:
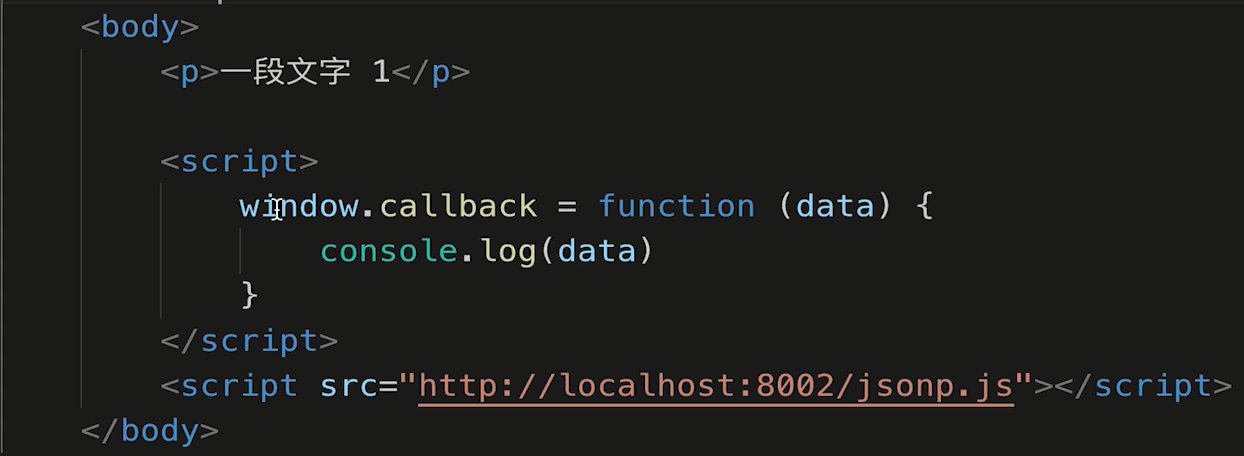
1.基本使用




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jsonp 演示</title>
</head>
<body>
<p>一段文字 1</p>
<script>
window.abc = function (data) {
console.log(data)
}
</script>
<script src="http://localhost:8002/jsonp.js?username=xxx&callback=abc"></script>
</body>
</html>
abc(
{ name: 'xxx' }
)
2.jQuery实现JSONP:

四、CORS:服务端设置返回时的http header

五、手写一个简易的Ajax
function ajax(url) {
const p = new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest()
xhr.open('GET', url, true)
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
resolve(
JSON.parse(xhr.responseText)
)
} else if (xhr.status === 404 || xhr.status === 500) {
reject(new Error('404 not found'))
}
}
}
xhr.send(null)
})
return p
}
const url = '/data/test.json'
ajax(url)
.then(res => console.log(res))
.catch(err => console.error(err))
六、Ajax的常用插件:
1.jQuery:
// jQuery:
$(function(){
//请求参数
var list = {};
//
$.ajax({
//请求方式
type : "POST",
//请求的媒体类型
contentType: "application/json;charset=UTF-8",
//请求地址
url : "http://127.0.0.1/admin/list/",
//数据,json字符串
data : JSON.stringify(list),
//请求成功
success : function(result) {
console.log(result);
},
//请求失败,包含具体的错误信息
error : function(e){
console.log(e.status);
console.log(e.responseText);
}
});
});
2.axios:
是对XMLHttpRequests的封装
可以用在浏览器和 node.js 中
支持 Promise API
(1)执行GET请求:
// 为给定 ID 的 user 创建请求
axios.get('/user?ID=12345')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
// 上面的请求也可以这样做
axios.get('/user', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
(2)执行POST请求:
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
(3)执行多个并发请求:
function getUserAccount() {
return axios.get('/user/12345');
}
function getUserPermissions() {
return axios.get('/user/12345/permissions');
}
axios.all([getUserAccount(), getUserPermissions()])
.then(axios.spread(function (acct, perms) {
// 两个请求现在都执行完成
}));
3.fetch:
fetch的缺点:
(1)从 fetch() 返回的 Promise 不会被标记为 reject
(2)fetch 不会发送 cookies
// fetch:
fetch('http://example.com/movies.json')
.then(function(response) {
return response.json();
})
.then(function(myJson) {
console.log(myJson);
});
function postData(url, data) {
// Default options are marked with *
return fetch(url, {
body: JSON.stringify(data), // must match 'Content-Type' header
cache: 'no-cache', // *default, no-cache, reload, force-cache, only-if-cached
credentials: 'same-origin', // include, same-origin, *omit
headers: {
'user-agent': 'Mozilla/4.0 MDN Example',
'content-type': 'application/json'
},
method: 'POST', // *GET, POST, PUT, DELETE, etc.
mode: 'cors', // no-cors, cors, *same-origin
redirect: 'follow', // manual, *follow, error
referrer: 'no-referrer', // *client, no-referrer
})
.then(response => response.json()) // parses response to JSON
}
postData('http://example.com/answer', {answer: 42})
.then(data => console.log(data)) // JSON from `response.json()` call
.catch(error => console.error(error))


