JavaScript-Web-API-事件
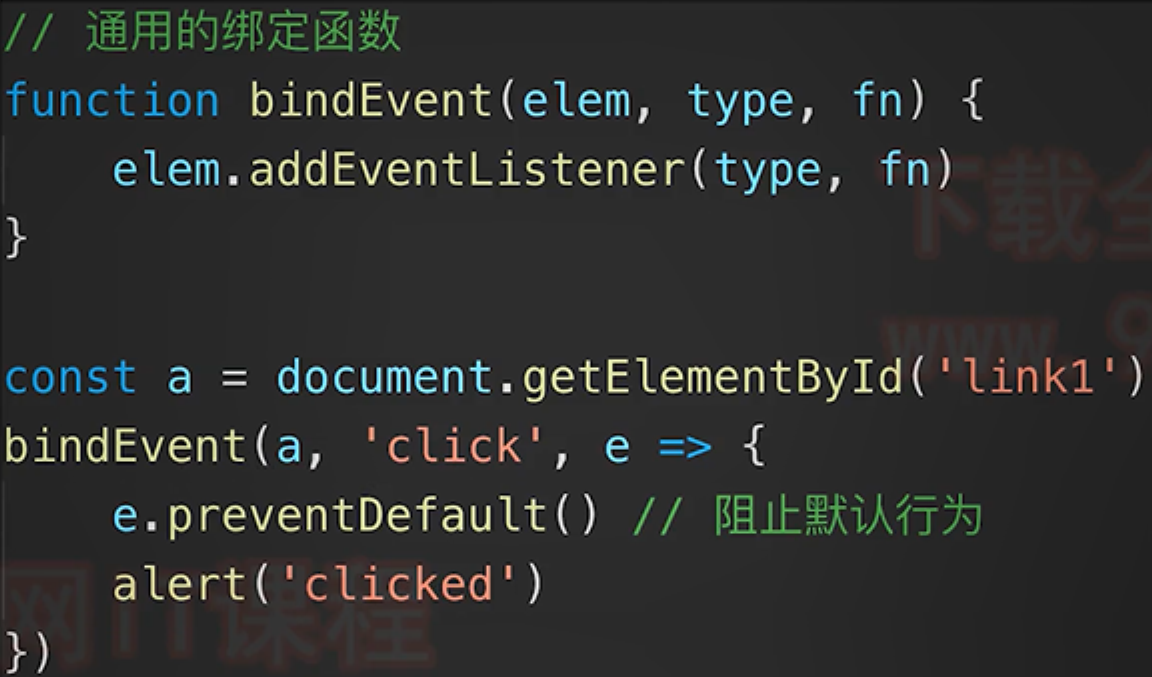
一、 事件绑定:
获取触发的元素:event.target
阻止默认行为:event.preventDefault()


二、事件冒泡:
1.事件冒泡的流程:
(1)基于DOM树形结构
(2)事件会顺着触发的元素往父元素冒泡
(3)事件冒泡的应用场景:事件代理,它基于事件冒泡
2.阻止往上冒泡:event.stopPropagation()


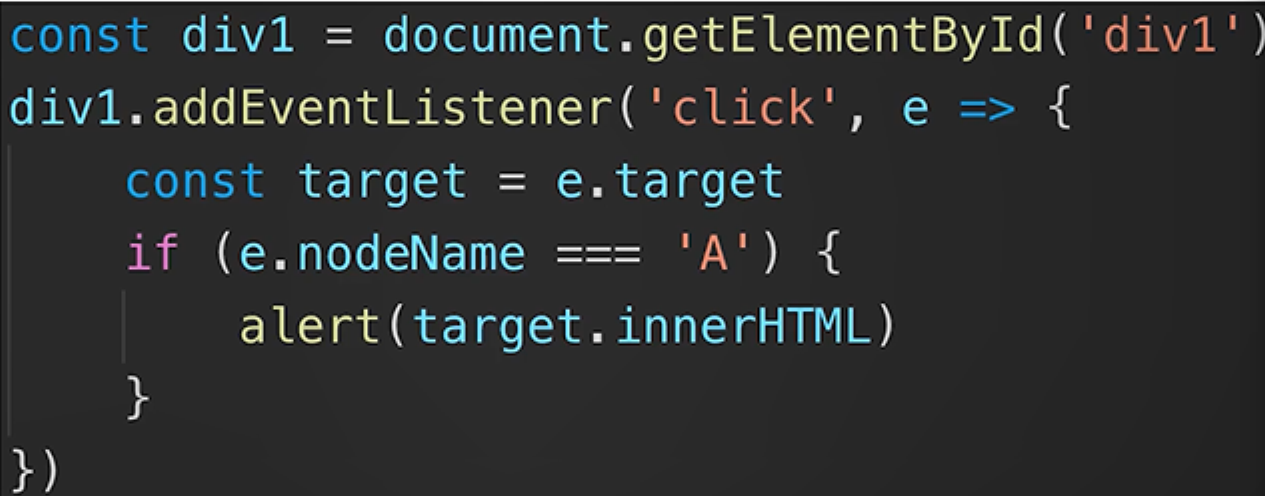
三、事件代理:
1.把事件绑定到父元素上,使代码简洁,减少浏览器内存占用


2.支持代理的事件绑定函数:
// 支持代理的事件绑定函数
function bindEvent(elem, type, selector, fn) {
if (fn == null) {
fn = selector
selector = null
}
elem.addEventListener(type, event => {
const target = event.target // 当前触发的元素
if (selector) {
// 代理绑定
if (target.matches(selector)) { // 看当前触发的元素是否匹配当前CSS选择器
fn.call(target, event) // 改变this来调用
}
} else {
// 普通绑定
fn.call(target, event)
}
})
}
// 普通绑定
const btn1 = document.getElementById('btn1')
bindEvent(btn1, 'click', function (event) {
console.log(event.target) // 获取触发的元素
event.preventDefault() // 阻止默认行为
alert(this.innerHTML)
})
// 代理绑定
const div3 = document.getElementById('div3')
bindEvent(div3, 'click', 'a', function (event) {
event.preventDefault()
alert(this.innerHTML)
})
3.无限下拉的图片列表,如何监听每个图片的点击:
(1)事件代理
(2)用e.target来获取触发的元素
(3)用matches来判断是否是触发元素


