JavaScript中的微任务(microTask)和宏任务(macroTask)
一、什么是微任务,什么是宏任务:
1.微任务:Promise、async/await
2.宏任务:setTimeout、setInterval、Ajax、DOM事件
3.微任务比宏任务执行的更早
console.log(100)
setTimeout(() => {
console.log(200)
})
Promise.resolve().then(() => {
console.log(300)
})
console.log(400)
// 100 400 300 200
console.log("1");
setTimeout(function () {
console.log("2");
new Promise(function (resolve) {
console.log("4");
resolve();
}).then(function () {
console.log("5");
});
});
new Promise(function (resolve) {
console.log("7");
resolve();
}).then(function () {
console.log("8");
});
setTimeout(function () {
console.log("9");
new Promise(function (resolve) {
console.log("11");
resolve();
}).then(function () {
console.log("12");
});
});
// 1
// 7
// 8
// 2
// 4
// 5
// 9
// 11
// 12
二、event loop(事件循环)和DOM渲染的关系:
JavaScript是单线程的,而且和DOM渲染公用一个线程,所以在JavaScript执行的时候,得留一些时机供DOM渲染:
https://www.cnblogs.com/starlog/p/14742720.html
三、为什么微任务比宏任务执行更早:
1.因为触发时间不同
2.微任务:DOM渲染前触发,如Promise、async/await
3.宏任务:DOM渲染后触发,如setTimeout、setInterval、Ajax、DOM事件
// 修改 DOM
// (alert 会阻断 js 执行,也会阻断 DOM 渲染,便于查看效果)
const $p1 = $('<p>一段文字</p>')
const $p2 = $('<p>一段文字</p>')
const $p3 = $('<p>一段文字</p>')
$('#container')
.append($p1)
.append($p2)
.append($p3)
// // 微任务:渲染之前执行(DOM 结构已更新)
Promise.resolve().then(() => {
const length = $('#container').children().length
alert(`micro task ${length}`) // 3,看看DOM渲染了吗?没有
})
// 宏任务:渲染之后执行(DOM 结构已更新)
setTimeout(() => {
const length = $('#container').children().length
alert(`macro task ${length}`) // 3,看看DOM渲染了吗?渲染了
})
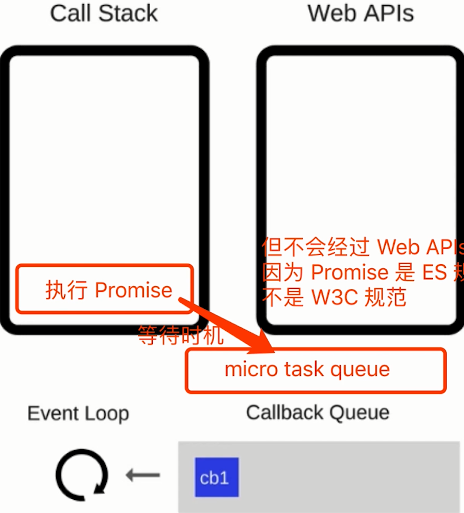
四、微任务和宏任务的根本区别:


1.微任务是ES6语法规定的,它不经过Web APIs
2.而宏任务是浏览器规定的,如两种定时器、Ajax、onclick等DOM事件
3.事件循环(event loop)机制分四步


