Vue-Router使用
一、路由模式:
1.默认hash模式:后面有井号,如http://www.aaa.com/#/hello,不需要服务端支持,无特殊需要一般选择这个
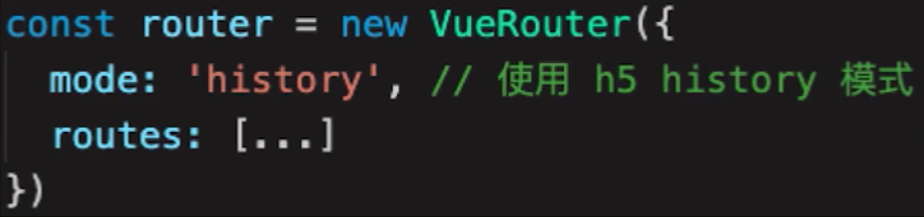
2.H5 history模式:后面没有井号,如http://www.aaa.com/hello,需要服务端支持

二、路由配置:
1.动态路由:动态路由的路径参数以冒号开头,如'/user/:id';在组件里通过$route.params.id获取参数

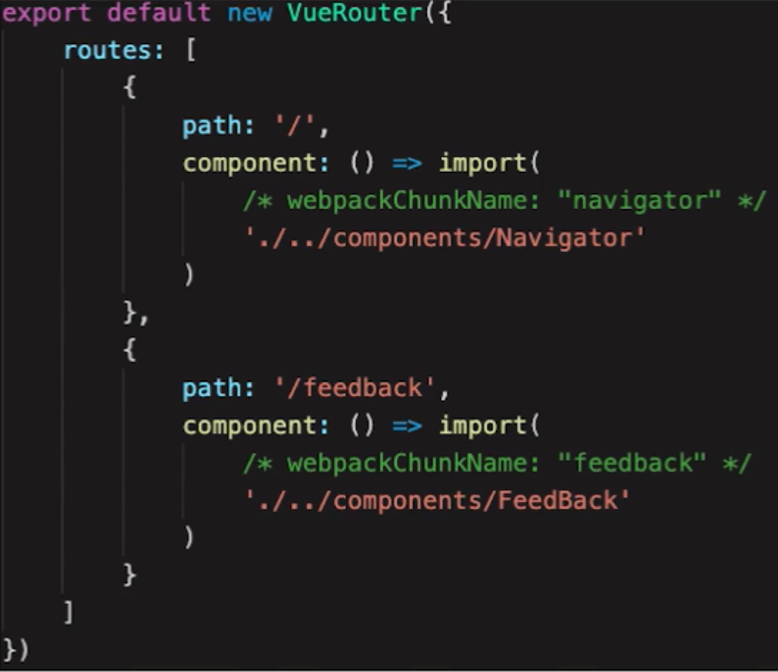
2.懒加载:component对应一个import函数去导入一个组件,和异步加载组件很接近,会大幅优化性能

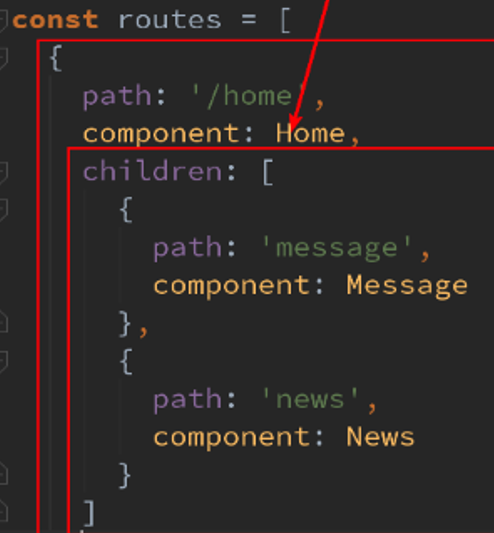
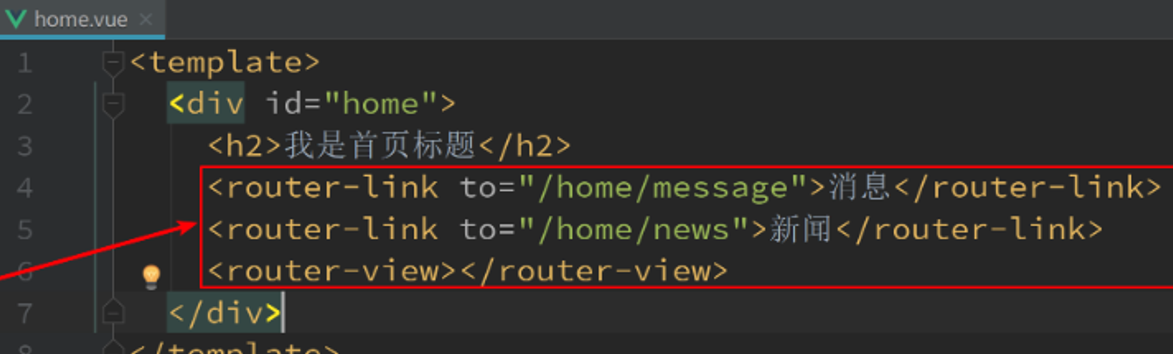
3.嵌套路由:
(1)基本使用




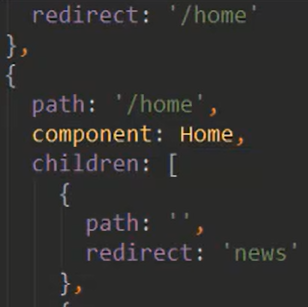
(2)嵌套路由配置重定向:

4.路由传参:
(1)两种方式:path和query
A.在path后面跟上对应的值:
配置路由格式: /router/:id
传递的方式: 在path后面跟上对应的值
传递后形成的路径: /router/123, /router/abc
B.对象中使用query的key作为传递方式:
配置路由格式: /router, 也就是普通配置
传递的方式: 对象中使用query的key作为传递方式
传递后形成的路径: /router?id=123, /router?id=abc
(2)两种使用方法:<router-link>和JavaScript代码
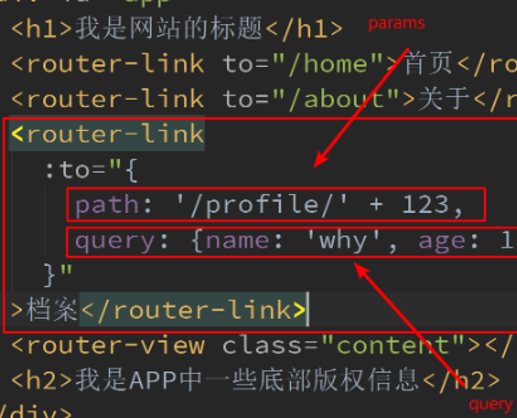
A.<router-link>:

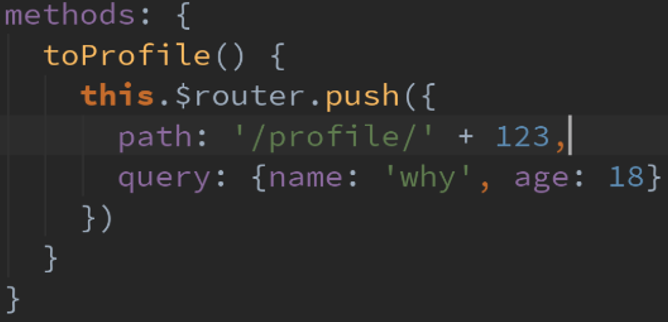
B.JavaScript代码:

(3)在组件里获取路由传递的参数:通过$route对象
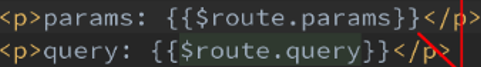
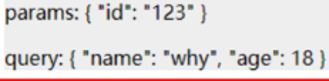
A.通过$route对象获取参数:
编辑器:

浏览器:

B.$router对象与$route对象:$router对象是全局的路由对象,而$route对象是当前活跃的路由
5.导航守卫(也叫路由守卫、路由钩子函数):

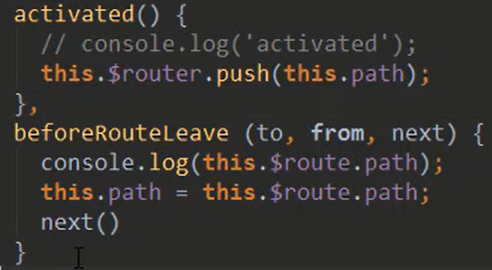
常用beforeEach在跳转前做一些操作,还有用beforeRouteLeave记录状态:

关于导航守卫,具体请查看:
https://zhuanlan.zhihu.com/p/86875245
三、路由组件:

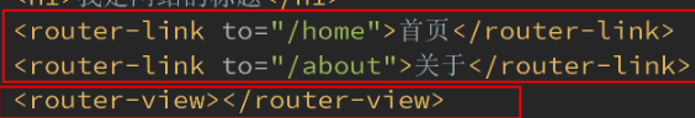
1.<router-view>:根据当前路径渲染组件;路由的本质就是根据不同的url渲染不同的组件
2.<router-link>:会渲染成一个<a>标签,可以用于跳转(跳转的本质上是修改url),它的内部是this.$router的push方法,<router-link>具有一些属性:
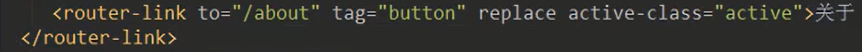
to:用于指定跳转的路径
tag:指定<router-link>渲染成什么标签,默认是<a>
replace:使内部调用replace方法,让跳转后点击浏览器的后退键无效,因为replace方法不会留下history记录
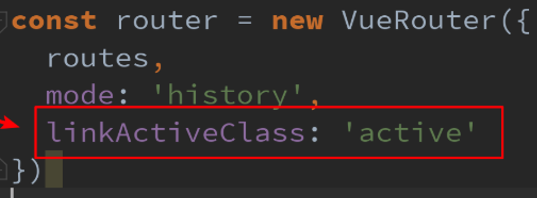
active-class:指定<router-link>渲染后的class属性,默认是router-link-active;要修改<router-link>渲染后的class属性,除了这种方法,还可以通过router实例的linkActiveClass属性


3.跳转除了使用<router-link>,还可以用JavaScript代码,直接使用this.$router的push、replace、go方法:https://blog.csdn.net/weixin_41876674/article/details/82994925
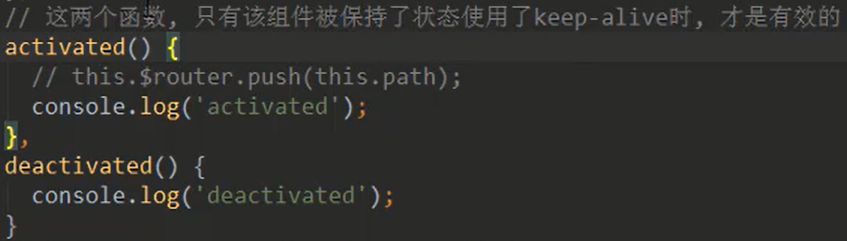
四、keep-alive:
1.keep-alive是Vue的内置组件,可以缓存组件,避免组件重复创建和销毁。
2.使用keep-alive组件包裹router-view组件,可以缓存所有使用路由跳转的组件
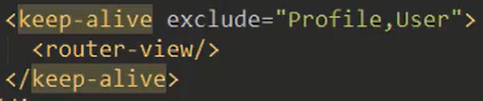
3.keep-alive组件有两个属性,用正则表达式匹配组件名:
include:缓存匹配的组件
exclude:不缓存匹配的组件