React组件的生命周期
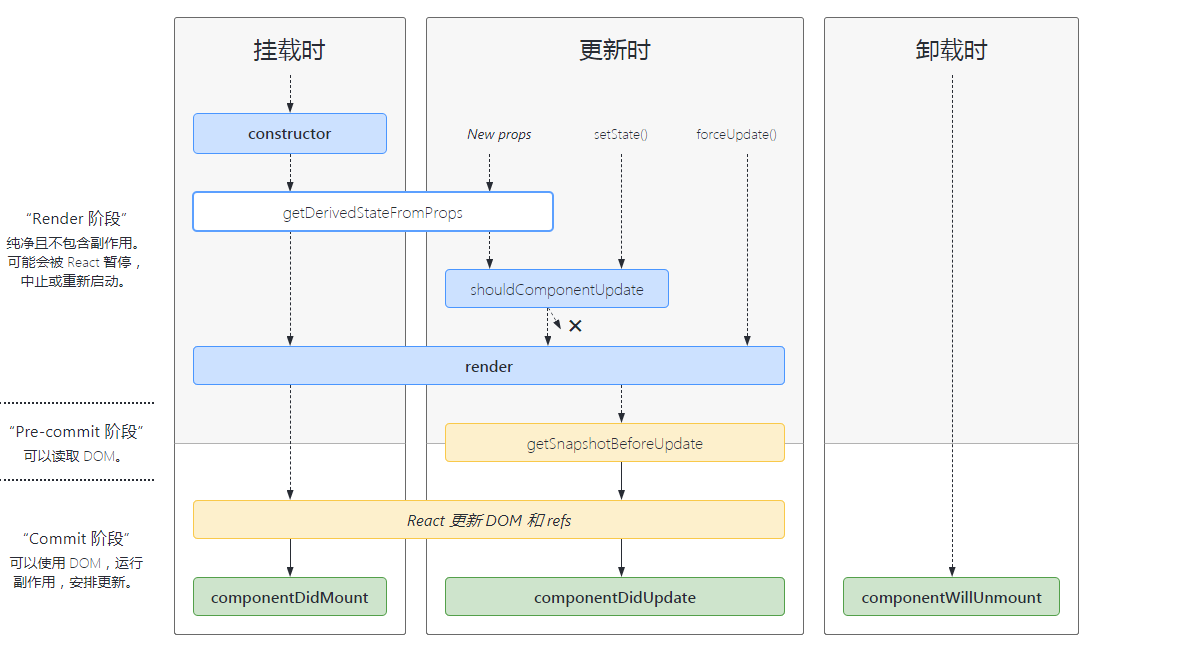
一、类组件的生命周期:
https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/

二、在函数组件中使用Hook函数时,Hook函数与类组件生命周期函数的对应关系:
useState相当于constructor或类属性,用来初始化state;
用直接setState来代替getDerivedStateFromProps;
memo相当于shouldComponentUpdate;
函数组件直接返回JSX相当于render;
useEffect + useRef相当于componentDidMount +componentDidUpdate + componentWillUnmount


