JavaScript数组常用方法
对数组的每个元素都执行一次回调函数:forEach

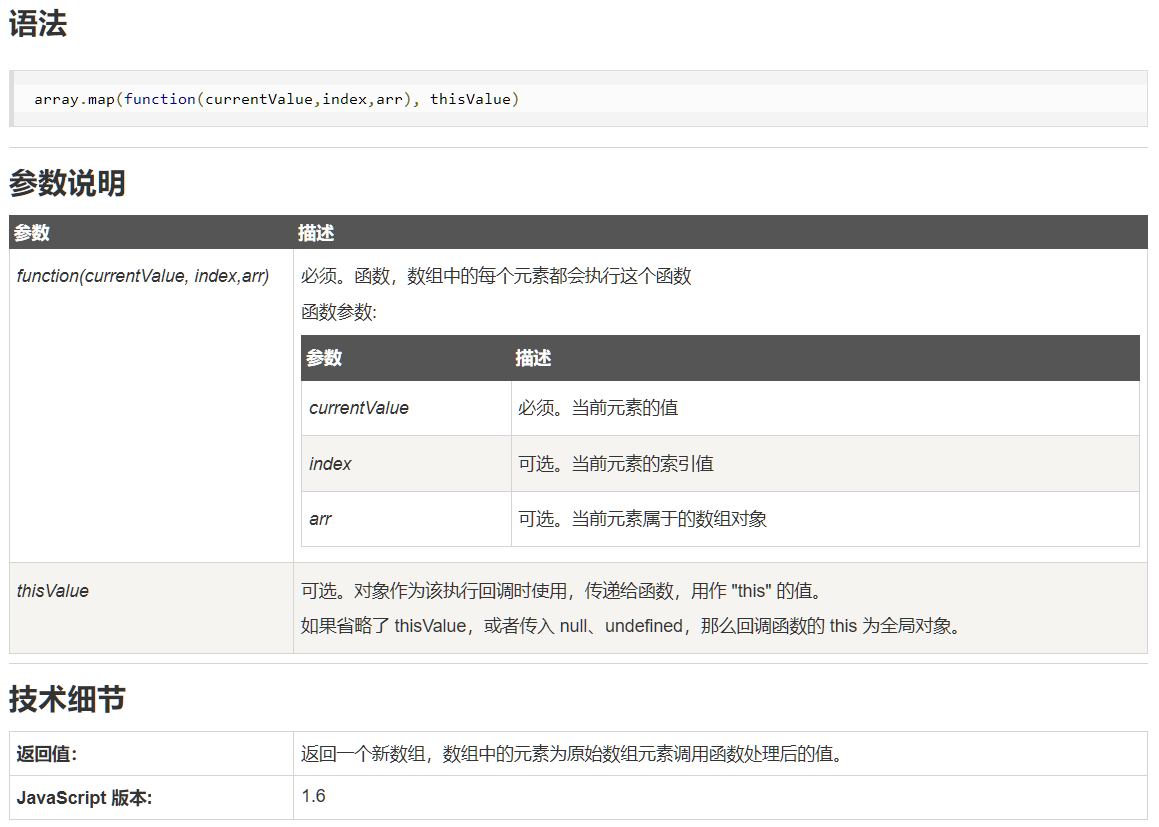
通过指定函数处理数组的每个元素,并返回处理后的数组:map

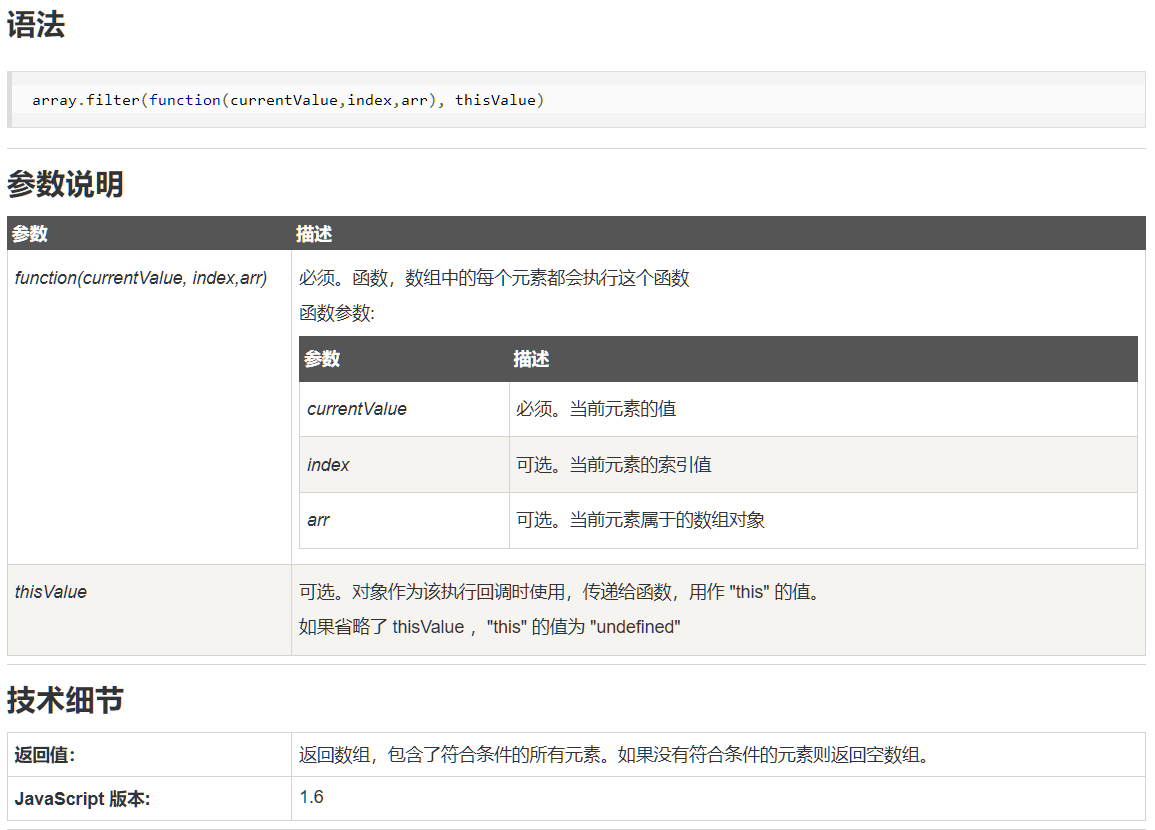
检测数值元素,并返回符合条件所有元素的数组:filter

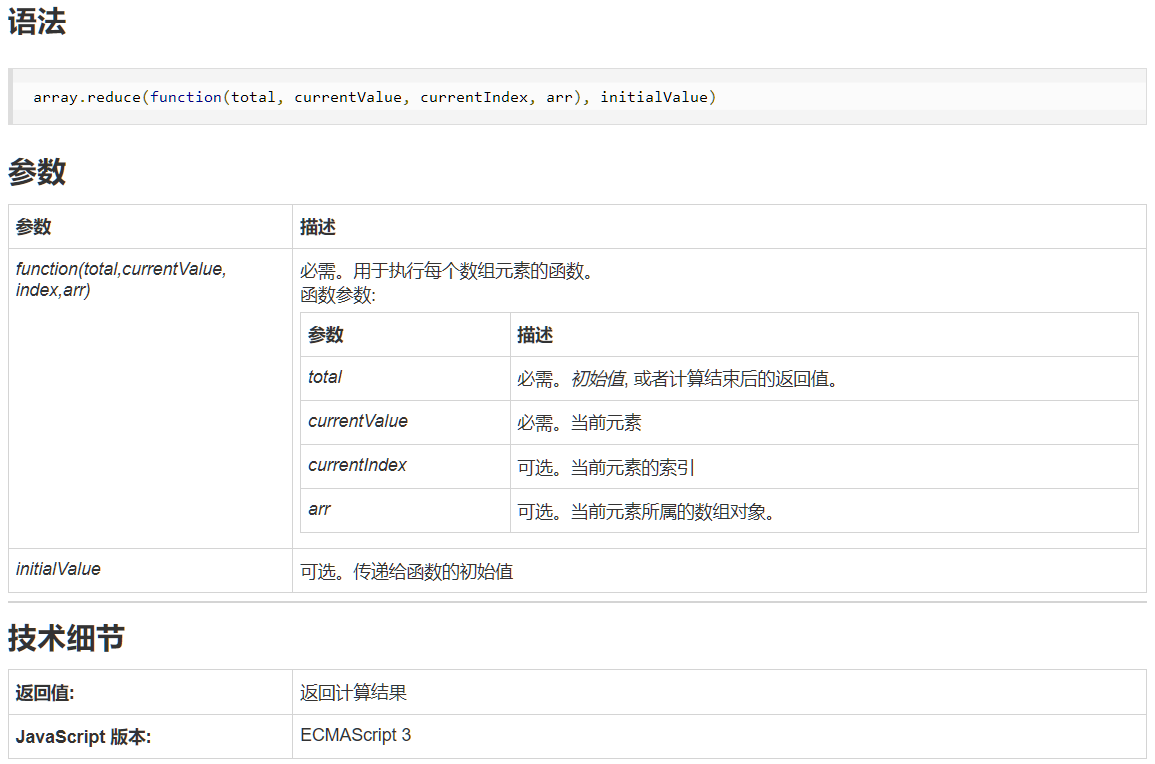
将数组元素计算为一个值(从左到右):reduce

返回符合条件的数组元素:find

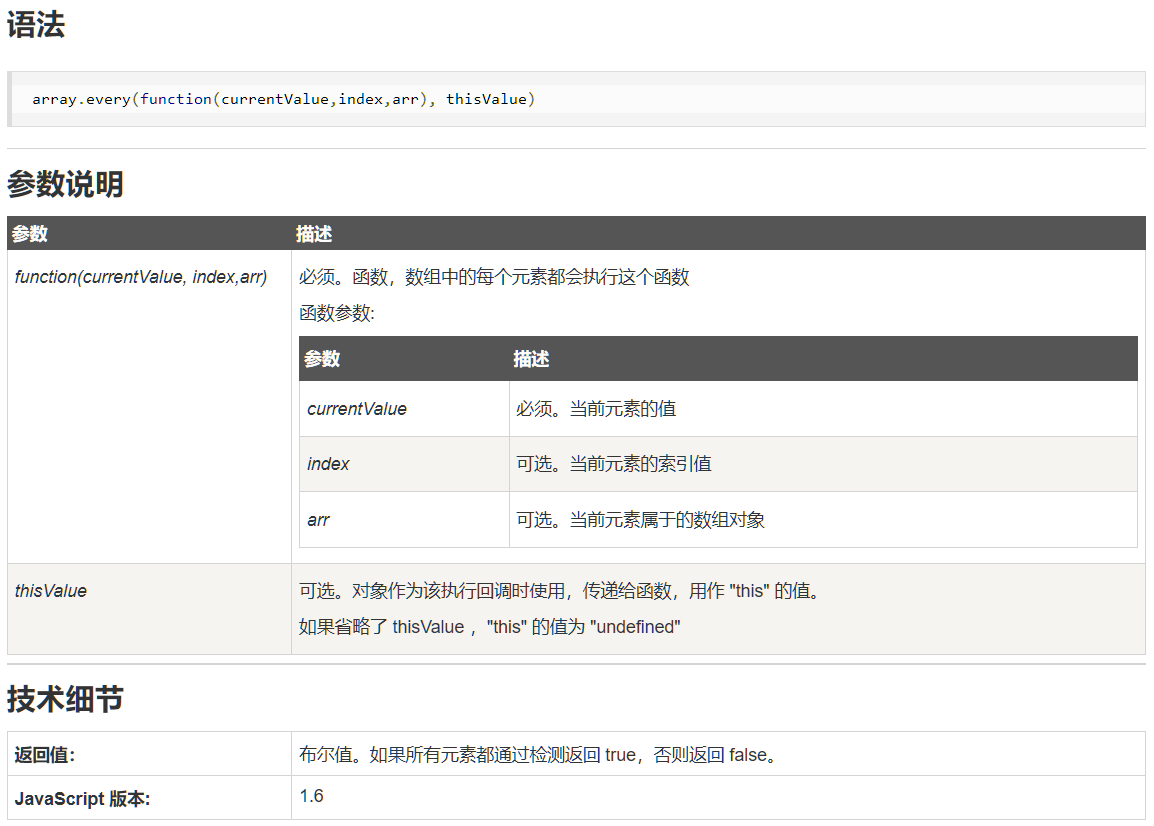
检测数值元素的每个元素是否都符合条件:every

arr.every(i => i === '1')
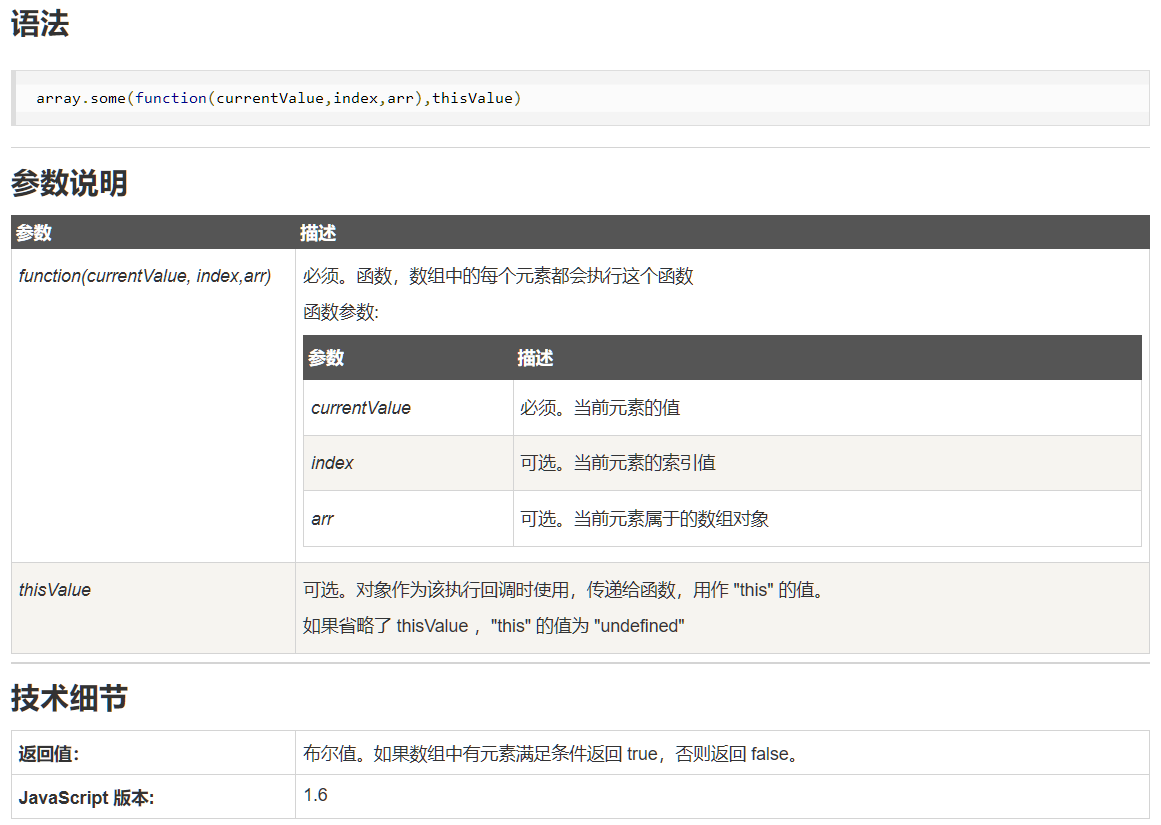
检测数组元素中是否有元素符合指定条件:some

arr.some(i => i === '1')
生成追加元素的新数组:concat
/**
* @param array 需要拼接加入的数组或元素
* @return 新的数组
*/
Array.concat(array)
// 例子
let arr = [1, 2, 3, 4, 'str'];
// [1, 2, 3, 4, 'str', 1, 3, 23]
arr.concat([1, 3, 23])
// 对原数组没有影响,生成新的数组
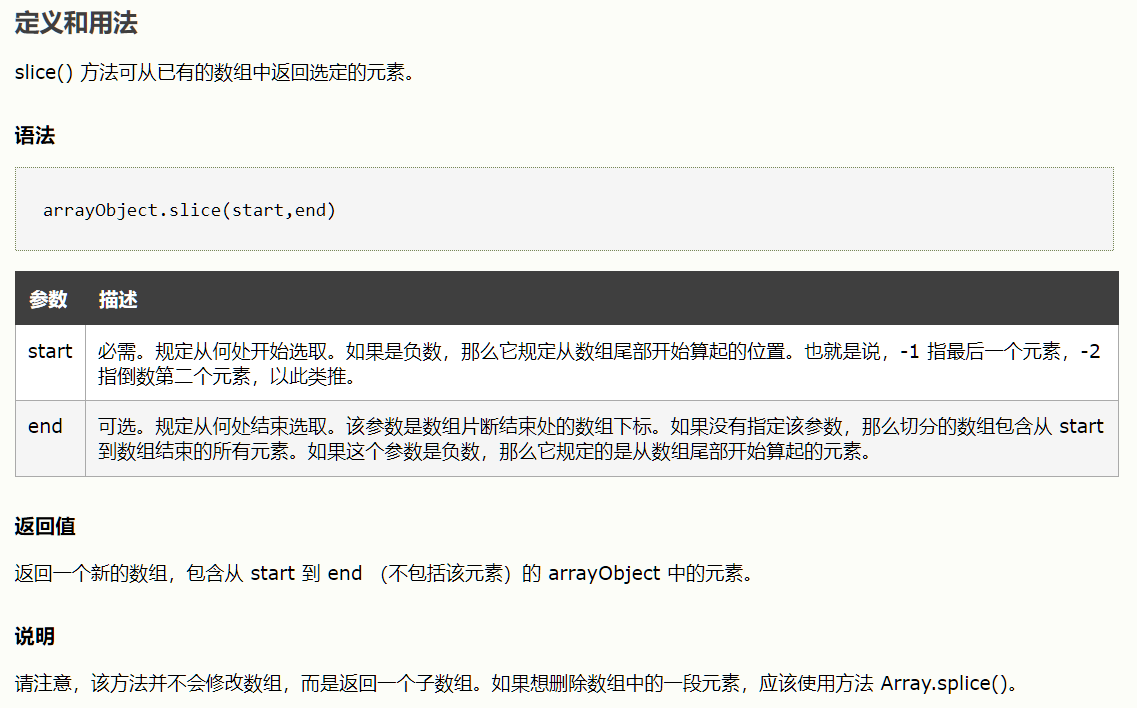
生成截取元素的新数组:slice
/**
* @param start 数组的起始下标
* @param end 数组的结尾下标(但不包括结尾元素) 左闭右开
* @return 新的数组
*/
Array.slice(start, end)
// 例子
let arr = [1, 2, 3, 4, 'str'];
// [2, 3]
arr.slice(1, 3)
// 对原数组没有影响,生成新的数组

增删原数组元素:splice
/**
* @param start 需要删除的元素下标
* @param count 需要删除的元素个数
* @param el1 el2 待添加的元素
* @return 新的数组
*/
Array.splice(start, count, el1, el2 ...)
// 例子
let arr = [1, 2, 3, 4, 'str'];
// [1, "a", "b", 4, "str"]
arr.splice(1, 2, 'a', 'b')
// 对原数组有影响,返回被删除的元素组成的数组
在原数组末尾添加元素:push
/**
* @param el1 el2 待添加的元素
* @return 新的数组的长度
*/
Array.push(el1, el2 ...)
// 例子
let arr = [1, 2, 3, 4, 'str'];
// [1, 2, 3, 4, 'str', '1']
arr.push('1')
// 返回 6
// 对原数组有影响,返回新数组的长度
在原数组末尾删除元素:pop
/**
* @return 返回被删除的元素
*/
Array.pop()
// 例子
let arr = [1, 2, 3, 4, 'str'];
// [1, 2, 3, 4]
arr.pop()
// 返回 'str'
// 对原数组有影响,返回被删除的元素
在原数组开头删除元素:shift
/**
* @return 返回被删除的元素
*/
Array.shift()
// 例子
let arr = [1, 2, 3, 4, 'str'];
// [2, 3, 4, 'str']
arr.shift()
// 返回 1
// 对原数组有影响,返回被删除的元素
在原数组开头添加元素:unshift
/**
* @return 返回新数组的长度
*/
Array.unshift()
// 例子
let arr = [1, 2, 3, 4, 'str'];
// ['a', 'b', 1, 2, 3, 4, 'str']
arr.unshift('a', 'b')
// 返回 7
// 对原数组有影响,返回新数组的长度
查找元素的索引:indexOf
/**
* @param target 待查找的元素
* @return 查找到的下标索引,如果没有找到,则返回 -1
*/
Array.indexOf(target)
// 例子
let arr = [1, 2, 3, 4, 'str'];
// 返回 -1
arr.indexOf('a');
// 返回 2
arr.indexOf(3);
// 对原数组没有影响,返回下标索引
计算数组元素个数:length(这个是属性,不是方法)
// length 表示数组中的元素个数
// 通过 . 访问
let arr = [false, 0, '', null, undefined, 34, '345'];
// 答案是 7 ,因此arr有7个元素
arr.length
let s = [true, 1, false, 'abc', []];
// s长度是 5
s.length
// m 长度是 0
let m = [];
m.length
数组转字符串:join
/**
* @param separator 分隔符
* @return 新的字符串
*/
Array.join(separator)
let arr = [1, 2, 3, 4, 'str'];
// "1$2$3$4$str"
arr.join('$')
let arr = [1, 2, 3, 4, 'str'];
// "1,2,3,4,str"
arr.join()
// 对原数组没有影响,生成新的字符串


