前端页面分页算法 js+php
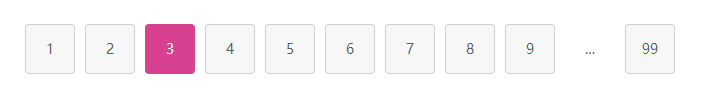
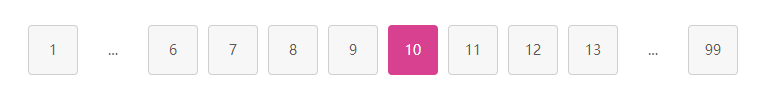
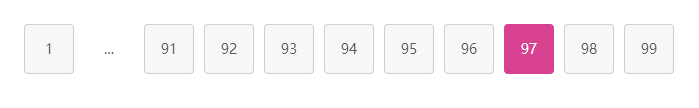
实现效果:



实现思路:
通过当前选中页码数值和总页码数量,计算返回结果,以数组的形式返回。遍历数组内容,完成页面渲染。
php算法:
/** * getNavigatePage * * @param {string} currentPage 当前页码数 * @param {string} pageCount 总页数 * @param {string} size 页码展示个数(10个页码) * @returns array */ public function getNavigatePage() { $args = $this->getRequest()->getParams(); $currentPage = isset($args['display_page_num']) ? $args['display_page_num'] : 1; $pageCount = isset($args['last_page_num']) ? $args['last_page_num'] : 10; $size = strstr($_SERVER['HTTP_USER_AGENT'], 'Windows') ? 10 : 6; $navigatePage = []; if ($pageCount <= $size) { for ($i = 1; $i <= $pageCount; $i++) { $navigatePage[] = $i; } } elseif ($currentPage > ceil(($size + 1) / 2) && $currentPage + floor(($size - 1) / 2) < $pageCount) { $navigatePage[] = 1; $navigatePage[] = '...'; for ($i = $currentPage - ceil(($size - 1) / 2 - 1); $i < $currentPage + floor(($size - 1) / 2); $i++) { $navigatePage[] = $i; } $navigatePage[] = '...'; $navigatePage[] = $pageCount; } elseif ($currentPage + floor(($size - 1) / 2) >= $pageCount) { $navigatePage[] = 1; $navigatePage[] = '...'; for ($i = $pageCount - ($size - 2); $i <= $pageCount; $i++) { $navigatePage[] = $i; } } else { for ($i = 1; $i <= $size - 1; $i++) { $navigatePage[] = $i; } $navigatePage[] = '...'; $navigatePage[] = $pageCount; } return $navigatePage; }
js算法:
/** * getNavigatePage * * @param {string} currentPage 当前页码数 * @param {string} pageCount 总页数 * @param {string} size 页码展示个数(10个页码) * @returns array */ function getNavigatePage(currentPage, pageCount, size) { var navigatePage = new Array(); var i; currentPage = parseInt(currentPage); pageCount = parseInt(pageCount); size = parseInt(size); if (pageCount <= size) { for (i = 1; i <= pageCount; i++) { navigatePage.push(i); } } else if (currentPage > Math.ceil((size + 1) / 2) && (currentPage + Math.floor((size - 1) / 2)) < pageCount) { navigatePage.push(1); navigatePage.push('...'); for (i = (currentPage - Math.ceil(((size - 1) / 2) - 1)); i < (currentPage + Math.floor((size - 1) / 2)); i++) { navigatePage.push(i); } navigatePage.push('...'); navigatePage.push(pageCount); } else if ((currentPage + Math.floor((size - 1) / 2)) >= pageCount) { navigatePage.push(1); navigatePage.push('...'); for (i = (pageCount - (size - 2)); i <= pageCount; i++) { navigatePage.push(i); } } else { for (i = 1; i <= size - 1; i++) { navigatePage.push(i); } navigatePage.push('...'); navigatePage.push(pageCount); } return navigatePage; }





