js中的微任务,宏任务
1. javascript是单线程语言
javascript是一门单线程语言,虽然HTML5中提出了Web-Worker,但javascript是单线程这一核心仍未改变。所有javascript版的"多线程"都是用单线程模拟出来的。
2. javascript中的微任务,宏任务
macro-task(宏任务):包括整体代码script,setTimeout,setInterval
micro-task(微任务):Promise,process.nextTick

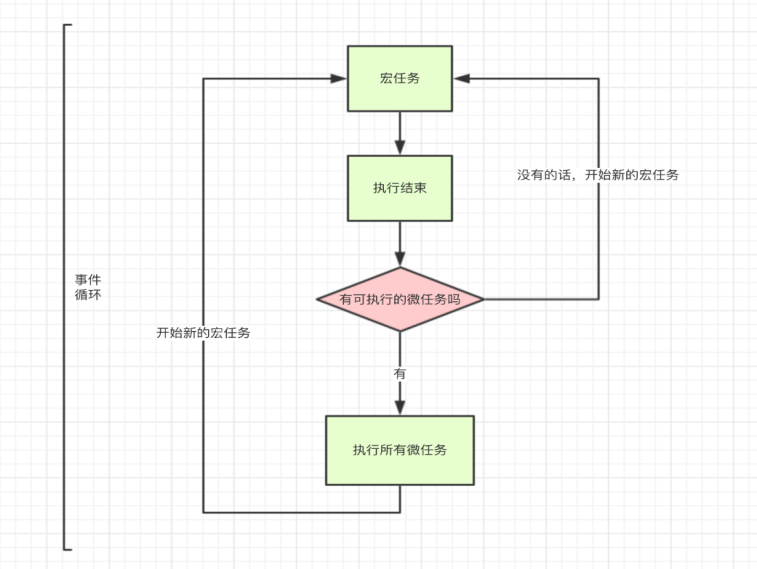
3. javascript中的事件循环
js是单线程,所有js任务都要一个一个执行。如果一个任务耗时过长,那么后一个任务也必须等着。这样体验很不好
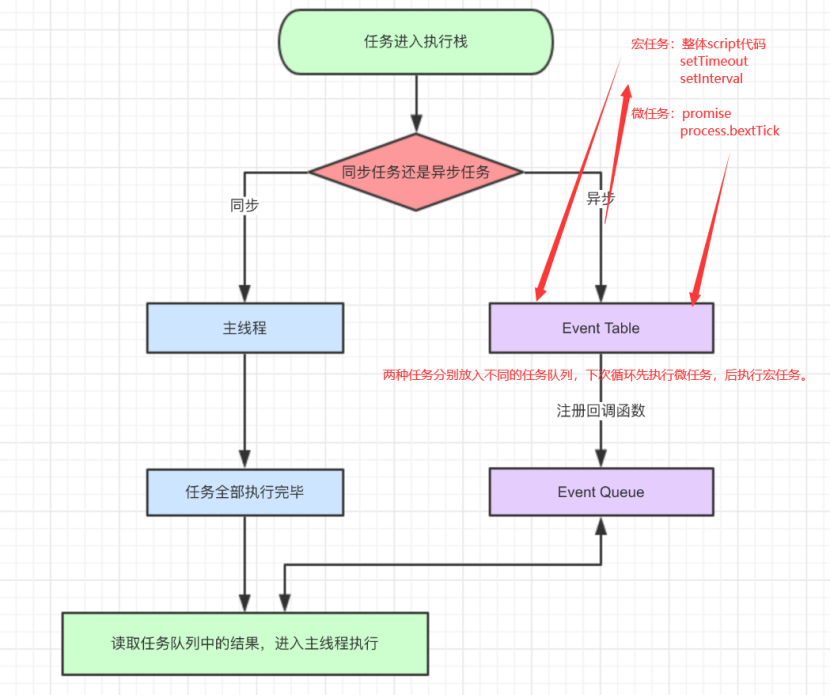
所以就有了javascript中的 同步任务,异步任务:
- 同步和异步任务分别进入不同的执行"场所",同步的进入主线程,异步的进入Event Table并注册函数。
- 当指定的事情完成时,Event Table会将这个函数移入Event Queue。
- 主线程内的任务执行完毕为空,会去Event Queue读取对应的函数,进入主线程执行。
- 上述过程会不断重复,也就是常说的Event Loop(事件循环)。
js引擎存在monitoring process进程,会持续不断的检查主线程执行栈是否为空,一旦为空,就会去Event Queue那里检查是否有等待被调用的函数。

来分析一段较复杂的代码,看看你是否真的掌握了js的执行机制:
setTimeout(()=>{ console.log(1) new Promise((resolve)=>{ console.log(2) resolve() }).then(()=>{ console.log(3) }) }) async function async1() { await new Promise(resolve => { console.log(4); // 如果不加上resolve(), 后续代码console.log(6)将不会被执行, console.log(6)可以简单理解为是.then的回调事件 resolve() }).then(()=>{ console.log(5) }) console.log(6) } console.log(7) Promise.resolve().then(() => { console.log(8) }) async1() console.log(9)
运行结果: 7 , 4 , 9 , 8 , 5 , 6 , 1 , 2 , 3