小米官网的一部分【前端知识】
写在前面的话:
- 本章内容:写出小米官网的顶部
- 所利用的知识:综合
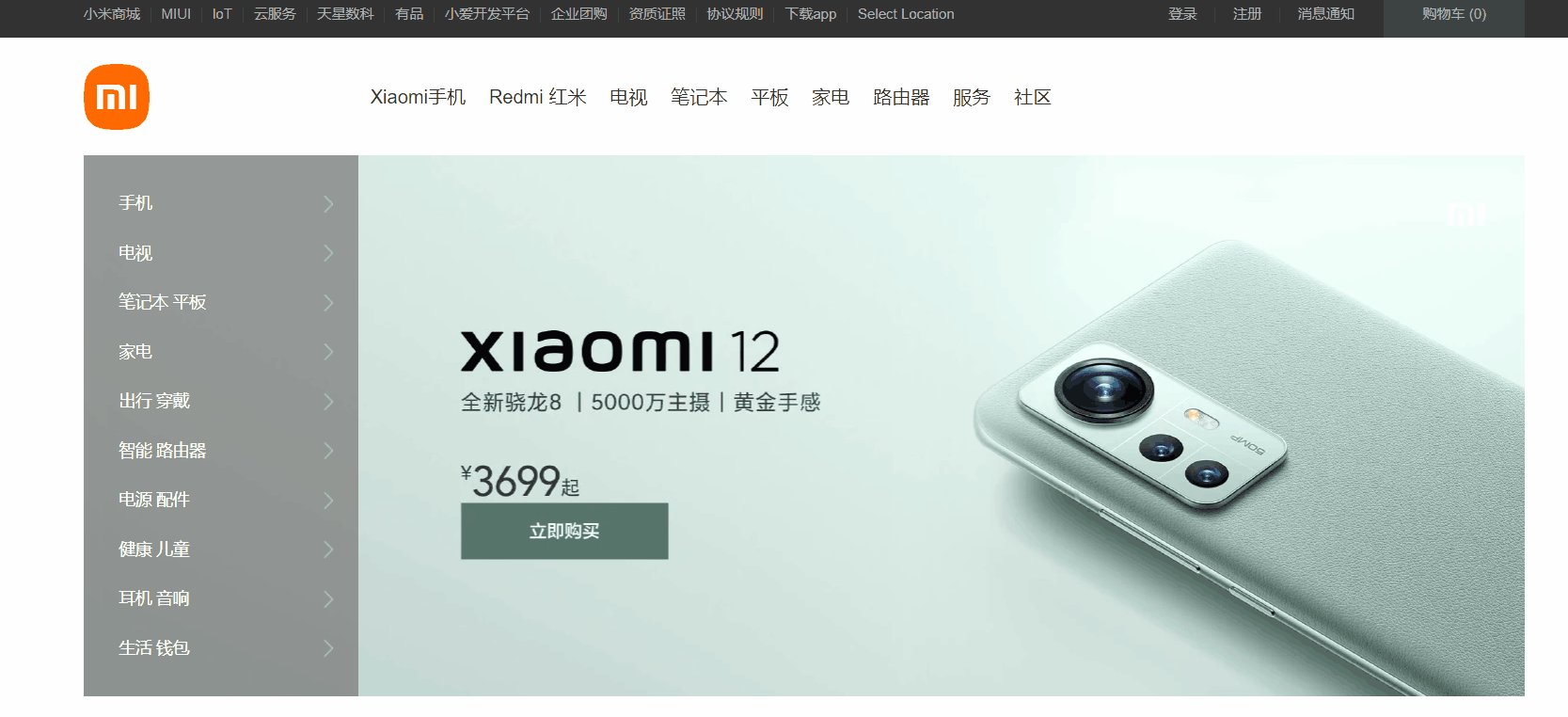
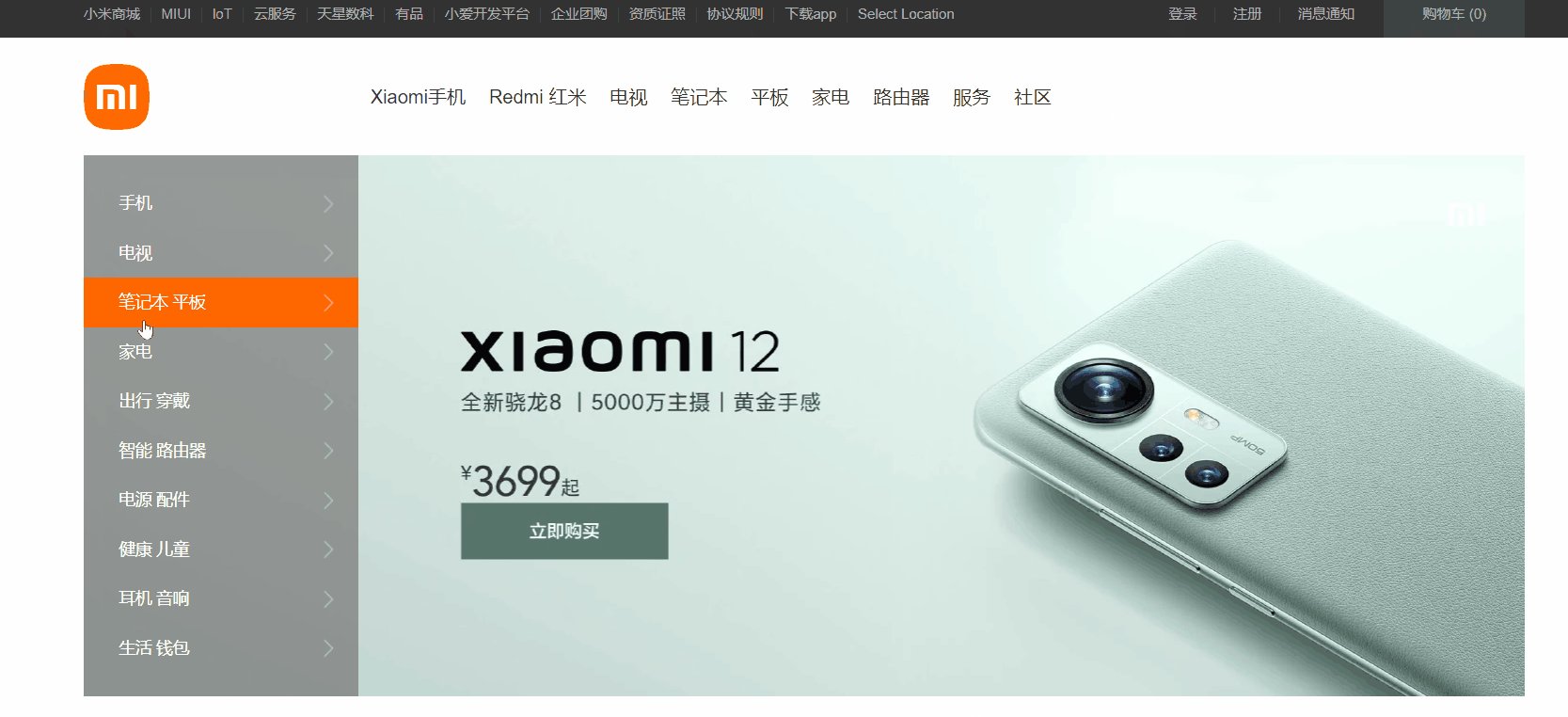
今天,我们要模仿的是,如下图:

1.代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米官网</title>
<style>
* {
margin: 0;
padding: 0;
}
a {
/* 去除所有链接的下划线 */
text-decoration: none;
}
li {
/* 取消li样式 */
list-style: none;
}
body {
font: 14px/1.5 Helvetica Neue, Helvetica, Arial, Microsoft Yahei, Hiragino Sans GB, Heiti SC, WenQuanYi Micro Hei, sans-serif;
color: #333;
/* 设置整个网页的背景颜色 */
background-color: #fff;
/* 设置最小宽度:保证网页结构不会错乱 */
min-width: 1226px;
}
/* 网页头部 */
.header {
/* 头部的高度 */
height: 140px;
}
/* 网页顶部 */
.header .top {
/* 不用设置宽度,直接占满浏览器宽度 */
height: 40px;
/* 设置背景颜色 */
background-color: #333;
}
/* 网页包含logo的那一行 */
.header .contain-head {
width: 1226px;
height: 100px;
/* 设置水平居中显示 */
margin: 0 auto;
/* background-color: #d5d5d5; */
}
.header .top .contain {
/* 这里要指明宽度,才能实现水平居中 */
width: 1226px;
height: 40px;
/* 当水平居中时,要指明宽度 */
margin: 0 auto;
}
/* 网页顶部的链接 */
.header .top .contain .link-top {
float: left;
}
/* 设置网页顶部的链接字体大小和颜色 */
.header .top .contain .link-top a {
color: #b0b0b0;
font-size: 12px;
/* 设置行高,实现垂直居中对齐 */
line-height: 40px;
}
/* 设置网页顶部的竖线 */
.header .top .contain .link-top span {
font: 12px 'sans-serif';
color: #424242;
/* 设置外边距:上下不变 左右撑开一点 */
margin: 0 3.6px;
}
/* 网页顶部的登录、注册等链接 */
.header .top .contain .login {
float: right;
}
/* 网页顶部的登录等字体大小和颜色 */
.header .top .contain .login a {
color: #b0b0b0;
font-size: 12px;
line-height: 40px;
/* 内边距 */
padding: 0 10px;
}
/* 网页顶部登录注册之间的竖线 */
.header .top .contain .login span {
font: 12px 'sans-serif';
color: #424242;
}
/* 鼠标悬停在网页顶部的链接时 */
.header .top .contain a:hover {
color: #fff;
font-size: 12px;
}
/* 网页顶部的购物车 */
.header .top .contain .shop-car {
float: right;
width: 120px;
height: 40px;
color: #b0b0b0;
font-size: 12px;
line-height: 40px;
/* 文字居中 */
text-align: center;
margin-left: 15px;
background-color: #424242;
}
/* logo 区域 */
.header .contain-head .logo-box {
float: left;
width: 62px;
height: 56px;
margin-top: 22px;
}
.header .contain-head .logo {
display: block;
width: 56px;
height: 56px;
background: url(https://s02.mifile.cn/assets/static/image/logo-mi2.png) no-repeat;
background-size: contain;
}
/* logo区域的导航栏 */
.header .contain-head .nav-box {
float: left;
width: 850px;
height: 100px;
}
.header .contain-head .nav-box .nav-ul {
float: left;
width: 1130px;
height: 88px;
margin: 0;
padding: 12px 0 0 30px;
font-size: 16px;
}
.header .contain-head .nav-box .nav-ul .nav-blank {
float: left;
width: 127px;
height: 200px;
padding-right: 15px;
}
.header .contain-head .nav-box .nav-ul .nav-item{
float: left;
}
.header .contain-head .nav-box .nav-ul .nav-item a {
display: block;
color: #333;
padding: 26px 10px 38px;
}
.header .contain-head .nav-box .nav-ul .nav-item a:hover {
color: #FF6700;
}
/* 搜索框区域 */
.header .contain-head .search {
float: left;
width: 296px;
height: 50px;
margin-top: 25px;
}
.header .contain-head .search .search-item {
border: #333;
}
/* 导航区域 */
.box {
width: 1226px;
height: 460px;
margin: 0 auto;
}
/* 导航栏 */
.box .nav {
/* 设置导航栏浮动 */
float: left;
/* 设置导航栏的宽度 */
width: 234px;
/* 设置导航栏的高度,注意还要减去内边距 */
height: 420px;
/* 添加内边距,上下都各留出20px */
padding: 20px 0;
/* 设置导航栏的背景颜色 */
background-color: rgba(105, 101, 101, .6);
}
.box .nav a {
float: left;
/* 链接宽度与父容器同宽,因为内边距撑开盒子,要减去内边距的宽度 */
width: 204px;
/* 可以设置链接的高度,因为是浮动布局【行内块元素】 */
height: 42px;
/* 设置字体颜色 */
color: white;
/* 设置内边距,不致于从导航栏边缘开始 */
padding-left: 30px;
/* 设置字体垂直居中 */
line-height: 42px;
/* 添加背景图片 背景图片不重铺 */
background: url(images/向右箭头.png) no-repeat;
/* 背景图片大小设置为16px */
background-size: 16px;
/* 背景图片位置:第一个参数x坐标,第二个参数y坐标 */
/* 如果只写一个值,则一定是x坐标,y坐标垂直居中 */
background-position: 200px;
}
.box .nav a:hover {
background-color: #FF6700;
}
/* 导航栏右侧部分 */
.box .desc-image {
width: 1226px;
height: 460px;
background-color: rgb(235, 197, 147);
}
.box .image {
display: block;
width: 1226px;
height: 460px;
background: url(images/img2.webp) no-repeat;
background-size: contain;
}
</style>
</head>
<body>
<!-- 网页头部 -->
<div class="header">
<div class="top">
<!-- 网页顶部不仅有链接 -->
<div class="contain">
<!-- 链接 -->
<div class="link-top">
<a href="#">小米商城</a>
<span class="sep">|</span>
<a href="#">MIUI</a>
<span class="sep">|</span>
<a href="#">loT</a>
<span class="sep">|</span>
<a href="#">云服务</a>
<span class="sep">|</span>
<a href="#">天星数科</a>
<span class="sep">|</span>
<a href="#">有品</a>
<span class="sep">|</span>
<a href="#">小爱开发平台</a>
<span class="sep">|</span>
<a href="#">企业团购</a>
<span class="sep">|</span>
<a href="#">资质证照</a>
<span class="sep">|</span>
<a href="#">协议规则</a>
<span class="sep">|</span>
<a href="#">下载app</a>
<span class="sep">|</span>
<a href="#">Select Location</a>
</div>
<!-- 购物车 -->
<a href="#">
<div class="shop-car">购物车 (0)</div>
</a>
<!-- 登录、注册等 -->
<div class="login">
<a href="#">登录</a>
<span class="sep-login">|</span>
<a href="#">注册</a>
<span class="sep-login">|</span>
<a href="#">消息通知</a>
</div>
</div>
</div>
<!-- 网页顶部的下面logo一行 -->
<div class="contain-head">
<!-- 第一步:放上logo -->
<div class="logo-box">
<a href="#" class="logo"></a>
</div>
<!-- 第二步:放上导航栏 -->
<div class="nav-box">
<ul class="nav-ul">
<li class="nav-blank"></li>
<li class="nav-item"><a href="#">Xiaomi手机</a></li>
<li class="nav-item"><a href="#">Redmi 红米</a></li>
<li class="nav-item"><a href="#">电视</a></li>
<li class="nav-item"><a href="#">笔记本</a></li>
<li class="nav-item"><a href="#">平板</a></li>
<li class="nav-item"><a href="#">家电</a></li>
<li class="nav-item"><a href="#">路由器</a></li>
<li class="nav-item"><a href="#">服务</a></li>
<li class="nav-item"><a href="#">社区</a></li>
</ul>
</div>
<!-- 第三步,放上搜索框 -->
<div class="search">
<form class="search-item" action="//search.mi.com/search"></form>
</div>
</div>
</div>
<div class="box">
<!-- 左侧导航栏 -->
<div class="nav">
<a href="#">手机</a>
<a href="#">电视</a>
<a href="#">笔记本 平板</a>
<a href="#">家电</a>
<a href="#">出行 穿戴</a>
<a href="#">智能 路由器</a>
<a href="#">电源 配件</a>
<a href="#">健康 儿童</a>
<a href="#">耳机 音响</a>
<a href="#">生活 钱包</a>
</div>
<!-- 导航栏右侧为产品介绍部分 -->
<div class="desc-image">
<a href="#" class="image"></a>
</div>
</div>
</body>
</html>2.效果截图
完



 1
1

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通