学成在线首页【前端知识】
写在前面的话:
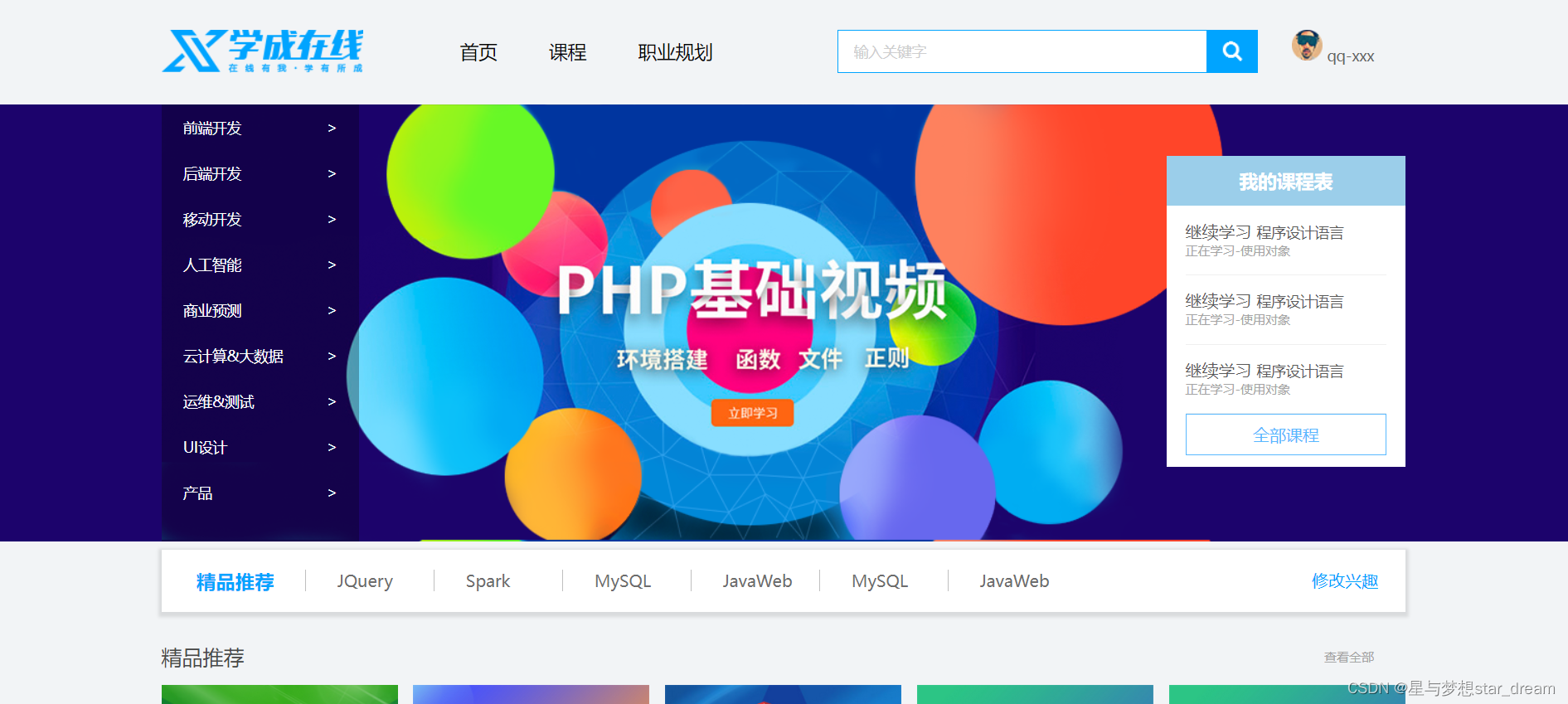
- 本章内容:学成在线首页
- 所利用的知识:CSS基本知识,盒子模型,CSS综合
- 参考视频:黑马程序员pink老师前端入门教学
目录
学到视频的200多集时,我们大概地画出网页了。
根据学成在线的psd文件,我们可以绘画出网页的基本布局。
1.HTML文件index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线首页</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<!-- 头部区域 -->
<div class="header visual-area">
<!-- logo区域 -->
<div class="logo">
<img src="images/logo.png" alt="">
</div>
<!-- 导航区域 -->
<div class="nav">
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</div>
<!-- 搜索框区域 -->
<div class="search">
<!-- 输入框 -->
<input type="text" value="输入关键字">
<!-- 按钮 -->
<button></button>
</div>
<!-- 用户模块 -->
<div class="user">
<img src="images/user.png" alt="">
qq-xxx
</div>
</div>
<!-- banner部分 -->
<div class="banner">
<!-- 中间可视区:背景图片 -->
<div class="visual-area">
<!-- banner里面的导航栏 -->
<div class="subnav">
<!-- 导航栏上加上链接 -->
<ul>
<li><a href="#">前端开发<span>></span></a></li>
<li><a href="#">后端开发<span>></span></a></li>
<li><a href="#">移动开发<span>></span></a></li>
<li><a href="#">人工智能<span>></span></a></li>
<li><a href="#">商业预测<span>></span></a></li>
<li><a href="#">云计算&大数据<span>></span></a></li>
<li><a href="#">运维&测试<span>></span></a></li>
<li><a href="#">UI设计<span>></span></a></li>
<li><a href="#">产品<span>></span></a></li>
</ul>
</div>
<!-- 课程模块 -->
<div class="course">
<h3>我的课程表</h3>
<!-- 具体课程 -->
<div class="bd">
<ul>
<li>
<h4>继续学习</h4>
<h5>程序设计语言</h5>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习</h4>
<h5>程序设计语言</h5>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习</h4>
<h5>程序设计语言</h5>
<p>正在学习-使用对象</p>
</li>
</ul>
<a href="#" class="all-course">全部课程</a>
</div>
</div>
</div>
</div>
<!-- 精品模块部分 -->
<div class="goods visual-area">
<h3>精品推荐</h3>
<ul>
<li><a href="#">JQuery</a></li>
<li><a href="#">Spark</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">JavaWeb</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">JavaWeb</a></li>
</ul>
<a href="#" class="modify-favorite">修改兴趣</a>
</div>
<!-- 核心box区域 -->
<div class="box visual-area">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<div class="box-bd">
<ul class="clearfix">
<li>
<img src="images/pic1.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练</h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic2.png" alt="">
<h3>Android 网络图片加载框架详解</h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic3.png" alt="">
<h3>Angular 2 最新框架+主流技术+项目实战 </h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic4.png" alt="">
<h3>Android Hybrid APP开发实战 H5+原生!</h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic4.png" alt="">
<h3>Android Hybrid APP开发实战 H5+原生!</h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic1.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练</h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic2.png" alt="">
<h3>Android 网络图片加载框架详解</h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic3.png" alt="">
<h3>Angular 2 最新框架+主流技术+项目实战</h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic4.png" alt="">
<h3>Android Hybrid APP开发实战 H5+原生!</h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic4.png" alt="">
<h3>Android Hybrid APP开发实战 H5+原生!</h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
</ul>
</div>
<!-- 编程入门 -->
<div class="box-hd">
<h3>编程入门</h3>
<ul>
<li><a href="#" class="list" style="color: #00a4ff;"">热门</a></li>
<li><a href="#" class="list">初级</a></li>
<li><a href="#" class="list">中级</a></li>
<li><a href="#" class="list">高级</a></li>
</ul>
<a href="#">查看全部</a>
</div>
<div class="box-coding clearfix">
<!-- 左侧盒子 -->
<div class="coding-left">
<img src="images/php入门.png" alt="">
</div>
<!-- 右侧盒子 -->
<div class="coding-right">
<!-- 上面的图片 -->
<img src="images/python.png" alt="" class="python">
<!-- 下面的盒子 -->
<ul>
<li>
<img src="images/pic_a1.png" alt="">
<h3>Android Hybrid APP开发实战 H5+原生!</h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic_a2.png" alt="">
<h3>Kami2首页界面切换效果</h3>
<p class="pp"><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic_a3.png" alt="">
<h3>Unity Profiler入门</h3>
<p class="pp"><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic_a4.png" alt="">
<h3>Cocos2d-x 引擎源码中的纹理优化</h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
</ul>
</div>
</div>
<!-- 数据分析师 -->
<div class="box-hd">
<h3>数据分析师</h3>
<ul>
<li><a href="#" class="list" style="color: #00a4ff;"">热门</a></li>
<li><a href="#" class="list">初级</a></li>
<li><a href="#" class="list">中级</a></li>
<li><a href="#" class="list">高级</a></li>
</ul>
<a href="#">查看全部</a>
</div>
<div class="box-coding clearfix">
<!-- 左侧盒子 -->
<div class="coding-left">
<img src="images/php入门2.png" alt="">
</div>
<!-- 右侧盒子 -->
<div class="coding-right">
<!-- 上面的图片 -->
<img src="images/python2.png" alt="" class="python">
<!-- 下面的盒子 -->
<ul>
<li>
<img src="images/pic_a2.png" alt="">
<h3>Kami2首页界面切换效果</h3>
<p class="pp"><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic_a1.png" alt="">
<h3>Android Hybrid APP开发实战 H5+原生!</h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic_a4.png" alt="">
<h3>Cocos2d-x 引擎源码中的纹理优化</h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic_a3.png" alt="">
<h3>Unity Profiler入门</h3>
<p class="pp"><span>高级</span> • 1125人在学习</p>
</li>
</ul>
</div>
</div>
<!-- 机器学习工程师 -->
<div class="box-hd">
<h3>机器学习工程师</h3>
<ul>
<li><a href="#" class="list" style="color: #00a4ff;"">热门</a></li>
<li><a href="#" class="list">初级</a></li>
<li><a href="#" class="list">中级</a></li>
<li><a href="#" class="list">高级</a></li>
</ul>
<a href="#">查看全部</a>
</div>
<div class="box-bd">
<ul class="clearfix">
<li>
<img src="images/pic_a1.png" alt="">
<h3>Android Hybrid APP开发实战 H5+原生!</h3>
<p><span>初级</span> • 125人在学习</p>
</li>
<li>
<img src="images/pic_a4.png" alt="">
<h3>Cocos2d-x 引擎源码中的纹理优化</h3>
<p><span>高级</span> • 11250人在学习</p>
</li>
<li>
<img src="images/pic_a3.png" alt="">
<h3>Unity Profiler入门</h3>
<p class="pp"><span>中级</span> • 178人在学习</p>
</li>
<li>
<img src="images/pic5.png" alt="">
<h3>微软人工智能-数据分析平台</h3>
<p class="pp"><span>高级</span> • 5639人在学习</p>
</li>
<li>
<img src="images/pic_a2.png" alt="">
<h3>Kami2首页界面切换效果</h3>
<p class="pp"><span>高级</span> • 1125人在学习</p>
</li>
</ul>
</div>
<!-- 前端开发工程师 -->
<div class="box-hd">
<h3>前端开发工程师</h3>
<ul>
<li><a href="#" class="list" style="color: #00a4ff;"">热门</a></li>
<li><a href="#" class="list">初级</a></li>
<li><a href="#" class="list">中级</a></li>
<li><a href="#" class="list">高级</a></li>
</ul>
<a href="#">查看全部</a>
</div>
<div class="box-bd">
<ul class="clearfix">
<li>
<img src="images/pic5.png" alt="">
<h3>微软人工智能-数据分析平台</h3>
<p class="pp"><span>高级</span> • 5639人在学习</p>
</li>
<li>
<img src="images/pic_a3.png" alt="">
<h3>Unity Profiler入门</h3>
<p class="pp"><span>中级</span> • 178人在学习</p>
</li>
<li>
<img src="images/pic_a4.png" alt="">
<h3>Cocos2d-x 引擎源码中的纹理优化</h3>
<p><span>高级</span> • 11250人在学习</p>
</li>
<li>
<img src="images/pic_a2.png" alt="">
<h3>Kami2首页界面切换效果</h3>
<p class="pp"><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic_a1.png" alt="">
<h3>Android Hybrid APP开发实战 H5+原生!</h3>
<p><span>初级</span> • 125人在学习</p>
</li>
</ul>
</div>
</div>
<!-- footer底部区域 -->
<div class="footer">
<div class="visual-area">
<div class="footer-left">
<img src="images/logo.png" alt="">
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br>
© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p>
<a href="#" class="app">下载APP</a>
</div>
<div class="links">
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>新手指南</dt>
<dd><a href="#">如何注册</a></dd>
<dd><a href="#">如何选课</a></dd>
<dd><a href="#">如何拿到毕业证</a></dd>
<dd><a href="#">学分是什么</a></dd>
<dd><a href="#">考试未通过怎么办</a></dd>
</dl>
<dl>
<dt>合作伙伴</dt>
<dd><a href="#">合作机构</a></dd>
<dd><a href="#">合作导师</a></dd>
</dl>
</div>
</div>
</div>
</body>
</html>2.CSS部分style.css
* {
margin: 0;
padding: 0;
}
body {
background-color: #f2f4f6;
min-width: 1226px;
}
a {
text-decoration: none;
}
li {
list-style: none;
}
/* 可视区:版心 */
.visual-area {
width: 1200px;
margin: auto;
}
/* 清除浮动 */
.clearfix {
/* 兼容低版本浏览器 */
*zoom: 1;
}
.clearfix::after {
/* 清除浮动 */
clear: both;
}
.clearfix::before,
.clearfix::after {
/* 必要属性 */
content: "";
/* 转换成块元素 */
display: block;
}
/*----------------------头部区域--------------------*/
.header {
height: 42px;
margin: 30px auto;
}
/* logo区域 */
.header .logo {
float: left;
width: 193px;
height: 42px;
}
/* 头部导航栏区域 */
.header .nav{
float: left;
margin-left: 70px;
}
/* 头部-导航栏-链接 */
.header .nav li {
float: left;
margin: 0 15px;
}
.header .nav li a {
display: block;
padding: 0 10px;
height: 42px;
font-size: 18px;
color: #050505;
line-height: 42px;
}
.header .nav li a:hover {
border-bottom: 2px solid #00a4ff;
}
/* 头部区域的搜索框 */
.header .search {
float: left;
width: 412px;
height: 42px;
margin-left: 95px;
}
.header .search input {
float: left;
/* 需要减去内边距的15px */
width: 340px;
height: 40px;
border: 1px solid #00a4ff;
/* 取消右边的边框 */
border-right: 0;
color: #cececf;
font-size: 14px;
padding-left: 15px;
}
/* 头部搜索框的按钮 */
.header .search button {
float: left;
width: 50px;
height: 42px;
/* 取消按钮边框 */
border: 0;
background: url(images/btn.png);
}
/* 头部的用户部分 */
.header .user {
float: right;
line-height: 42px;
margin-right: 30px;
font-size: 14px;
color: #666666;
}
/*----------------------banner区域--------------------*/
.banner {
height: 422px;
/* 设置背景颜色 */
background-color: #1c036c;
}
.banner .visual-area {
/* 加上高度 */
height: 422px;
/* 设置可视区:背景图片 */
background: url(images/banner.png);
}
/* bannner里面的左侧导航栏 */
.banner .visual-area .subnav {
float: left;
width: 191px;
height: 422px;
/* 设置背景颜色 */
background-color: rgba(0, 0, 0,.3);
}
.banner .visual-area .subnav li {
/* 设置每个链接的高度:44px */
height: 44px;
/* 设置垂直居中对齐 */
line-height: 44px;
/* 设置内边距 */
padding: 0 21px;
}
.banner .visual-area .subnav a {
color: #fff;
font-size: 14px;
}
/* 设置大于符号 */
.banner .visual-area .subnav a span {
/* 设置右浮动 */
float: right;
}
/* 设置访问链接时,链接颜色变化 */
.banner .visual-area .subnav a:hover {
color: #00b4ff;
}
/* 课程模块 */
.banner .visual-area .course {
/* 右浮动 */
float: right;
width: 230px;
height: 300px;
background-color: #fff;
/* 距离顶部有50像素 */
margin-top: 50px;
}
.banner .visual-area .course h3 {
color: #fff;
font: bold 18px 'Microsoft Yahei';
height: 48px;
/* 设置字体水平垂直居中对齐 */
text-align: center;
line-height: 48px;
/* 设置课程模块的背景颜色 */
background-color: #9bceea;
}
/* 课程模块下面部分 */
.banner .visual-area .course .bd {
padding: 0 18px;
}
.banner .visual-area .course li {
height: 38px;
padding: 14px 0;
/* 设置下边框 */
border-bottom: 1px solid #efefef;
}
.banner .visual-area .course .bd h4 {
display: inline-block;
color: #5a5a5a;
font-size: 16px;
font-weight: normal;
}
.banner .visual-area .course .bd h5 {
display: inline-block;
color: #5a5a5a;
font-size: 14px;
font-weight: normal;
}
.banner .visual-area .course .bd p {
color: #a5a5a5;
font-size: 12px;
}
.banner .visual-area .course .bd a {
display: block;
height: 38px;
color: #58b8ff;
font: 16px 'Microsoft Yahei';
/* 设置水平垂直居中对齐 */
text-align: center;
line-height: 38px;
/* 设置边框 */
border: 1px solid #58b8ff;
}
/*----------------------精品模块区域--------------------*/
.goods {
height: 60px;
background-color: #fff;
margin-top: 8px;
/* 设置行高 */
line-height: 60px;
/* 添加盒子阴影 */
box-shadow: 0 2px 3px 3px rgba(0, 0, 0,.1);
}
.goods h3 {
float: left;
color: #00a4ff;
margin-left: 34px;
}
.goods ul {
float: left;
margin-left: 30px;
}
.goods ul li {
float: left;
width: 124px;
}
.goods ul li a {
color: #6d6d6d;
font: 16px 'Microsoft Yahei';
padding: 0 30px;
border-left: 1px solid #bfbfbf;
}
.goods ul li a:hover {
color: #00b4ff;
}
.goods .modify-favorite {
float: right;
color: #00a4ff;
margin-right: 26px;
}
/*----------------------box核心区域--------------------*/
/*
相当于核心区域的标题部分
*/
.box {
margin-top: 30px;
}
.box .box-hd {
height: 40px;
}
/* 精品推荐 */
.box .box-hd h3{
float: left;
color: #494949;
font: 20px 'Microsoft Yahei';
}
/* 查看全部 */
.box .box-hd a {
float: right;
color: #a5a5a5;
font: 12px 'Microsoft Yahei';
margin-right: 30px;
margin-top: 5px;
}
.box .box-hd ul {
margin-left: 350px;
}
.box .box-hd .list {
float: left;
font: 16px 'Microsoft Yahei';
color: #868686;
margin-left: 70px;
}
/*
相当于核心区域的正文部分
*/
.box .box-bd ul {
width: 1215px;
}
.box .box-bd ul li {
float: left;
width: 228px;
height: 270px;
background-color: rgb(255, 255, 255);
margin-right: 15px;
margin-bottom: 15px;
}
.box .box-bd ul li img {
width: 100%;
height: 155px;
}
.box .box-bd ul li h3 ,
.box .box-coding .coding-right ul li h3{
font: normal 14px 'Microsoft Yahei';
color: #050505;
margin: 22px 22px 16px 22px;
}
.box .box-bd ul li p ,
.box .box-coding .coding-right ul li p{
font: normal 12px 'Microsoft Yahei';
color: #999999;
margin: 0px 22px 0px 22px;
}
/* 设置“高级” 两个字*/
.box .box-bd ul li p span ,
.box .box-coding .coding-right ul li p span{
color: #ff7c2d;
}
/* 编程入门 */
.box .box-coding .coding-left {
float: left;
}
.box .box-coding .coding-right {
float: right;
}
.box .box-coding .coding-right .python {
margin-left: 15px;
}
.box .box-coding .coding-right ul li {
float: left;
width: 228px;
height: 270px;
background-color: rgb(255, 255, 255);
margin-top: 23px;
margin-left: 15px;
margin-bottom: 15px;
}
.box .box-coding .coding-right ul li img {
width: 100%;
height: 155px;
}
.box .box-coding .coding-right ul li .pp ,
.box .box-bd ul li .pp{
margin: 35px 22px 0px 22px;
}
/*-------------------footer底部区域-----------------*/
.footer {
width: 100%;
height: 417px;
background-color: #fff;
margin-top: 30px;
}
.footer .visual-area{
padding-top: 35px;
}
.footer .visual-area .footer-left {
float: left;
}
.footer .visual-area p {
font: 12px '宋体';
color: #666;
margin: 24px 0 14px 0;
}
.footer .visual-area .app {
display: block;
width: 118px;
height: 35px;
color: #00a4ff;
font: 16px 'Microsoft Yahei';
text-align: center;
line-height: 35px;
border: 1px solid #00a4ff;
}
.footer .visual-area .links {
float: right;
}
.footer .visual-area dl {
float: right;
margin-left: 122px;
}
.footer .visual-area .links dt {
color: #333;
font: 16px 'Microsoft Yahei';
margin-bottom: 10px;
}
.footer .visual-area .links dd a{
color: #333;
font: 12px '宋体';
}
.footer .visual-area .links dd a:hover{
color: #00b4ff;
}
3.部分截图
参考视频中的学成在线首页不完善,在这里我将它完善了一点,都是学过的知识。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号