字体图标的下载【前端知识】
写在前面的话:
目录
1.选图标
进入官网 选择 IcoMoon App
选择你想要的图标
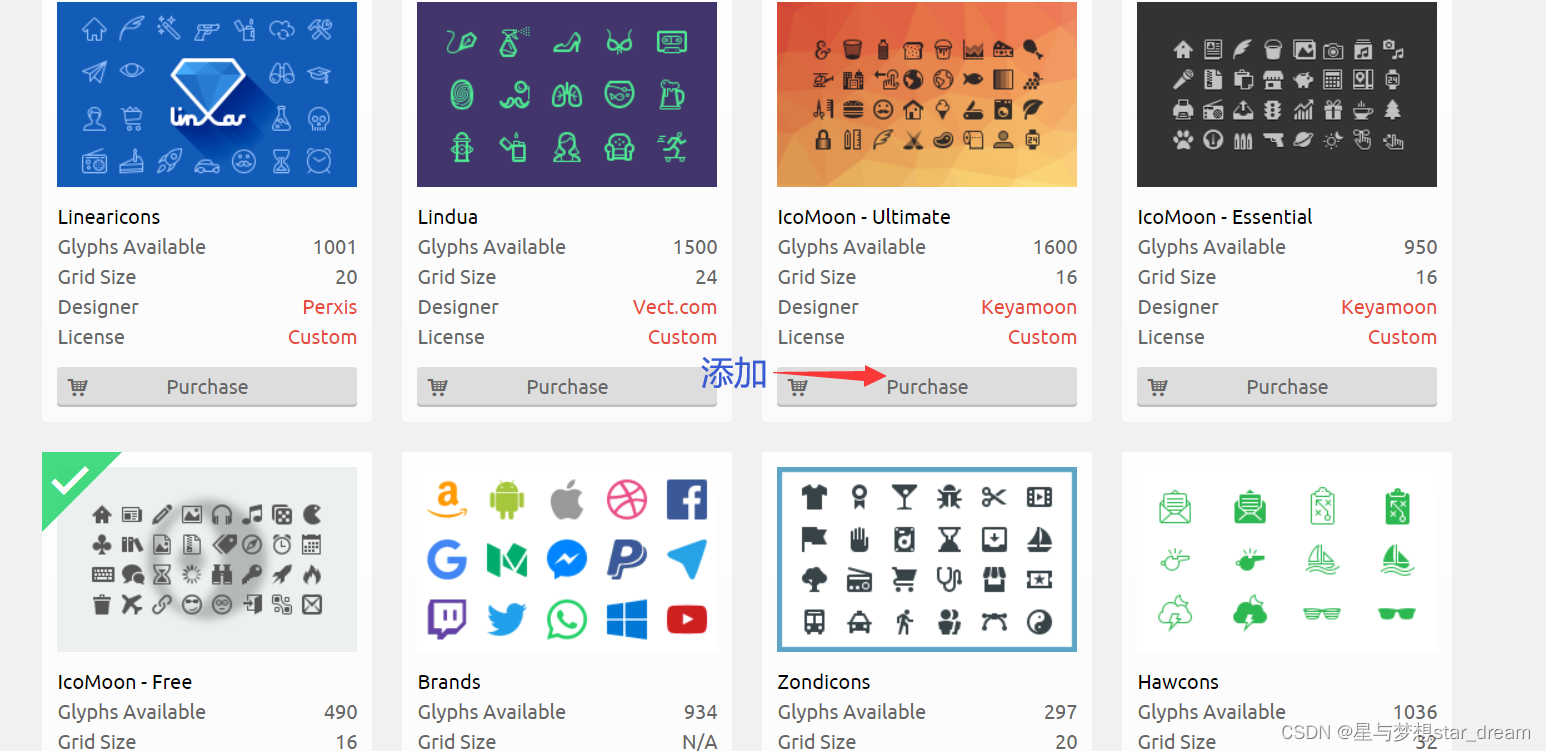
如果你觉得这些图标不够用,可以将鼠标滚轮滑到最下面,选择Add icons...
点击Purchase,就可以添加到你的Library了
2.下载图标到本地
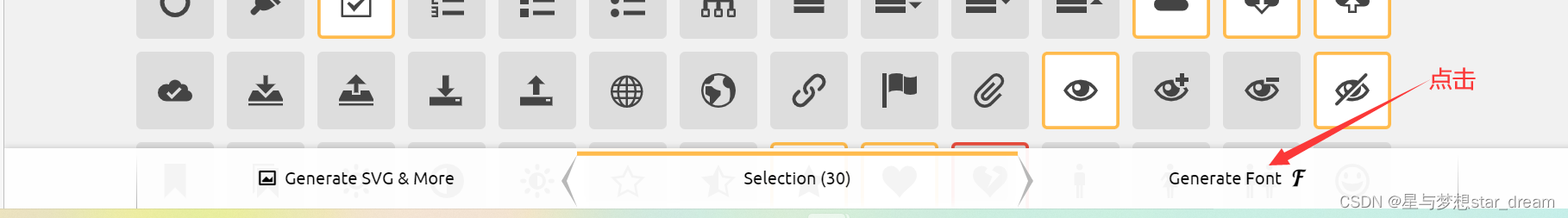
选好图标后,就点击最下边的Generate Font
跳转到另外的界面,点击Download
3.将下载的压缩包解压,提取出fonts文件夹
将压缩包解压到当前文件夹
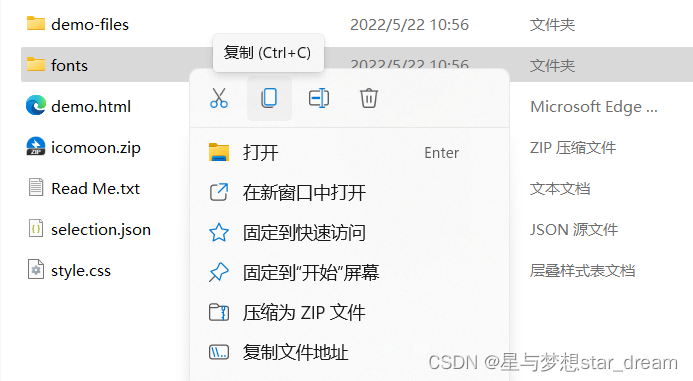
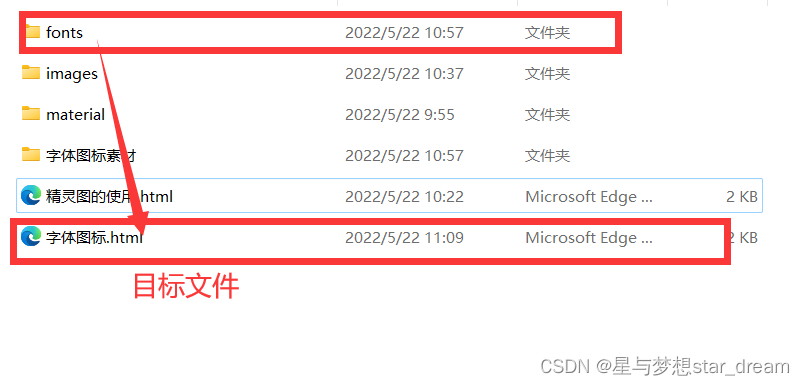
将fonts文件夹复制到文件的根目录下
复制到文件的根目录
4.在CSS中声明字体
打开你解压的压缩包中的CSS文件
双击打开style.css之后,我们可以在VScode下可以复制粘贴下面的几行代码。
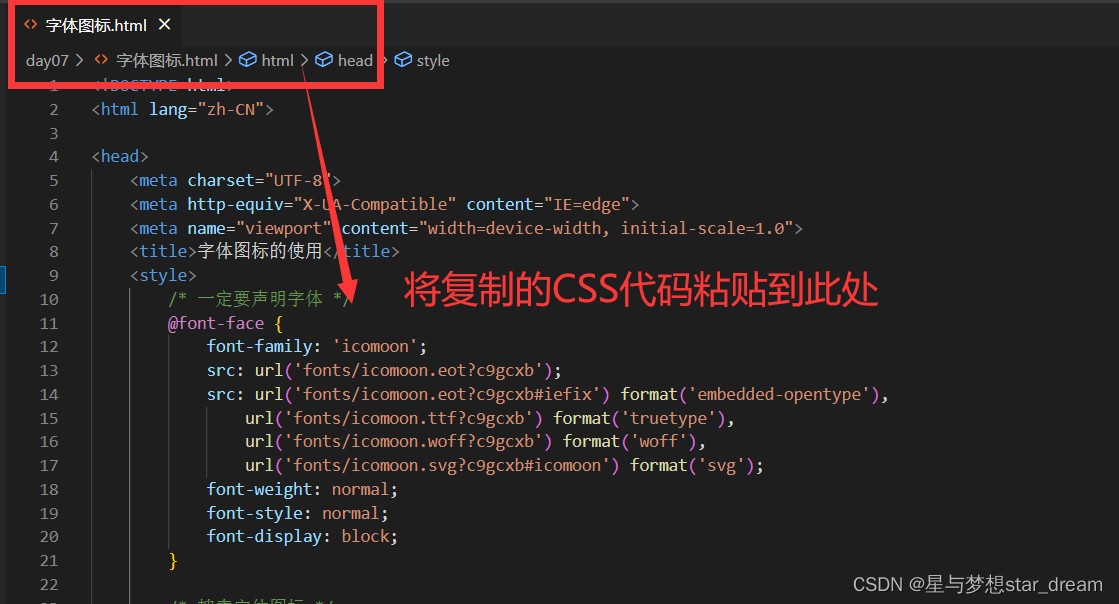
@font-face { font-family: 'icomoon'; src: url('fonts/icomoon.eot?c9gcxb'); src: url('fonts/icomoon.eot?c9gcxb#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?c9gcxb') format('truetype'), url('fonts/icomoon.woff?c9gcxb') format('woff'), url('fonts/icomoon.svg?c9gcxb#icomoon') format('svg'); font-weight: normal; font-style: normal; font-display: block; }
复制到你的HTML文件的style中去
当然,我们可以使用外部样式,同样采取相关的操作
5.使用字体图标
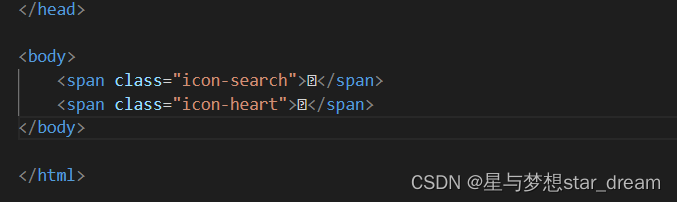
在body标签下增加这两行代码,像使用普通字体一样
再一次打开解压后的压缩包中的demo.html文件
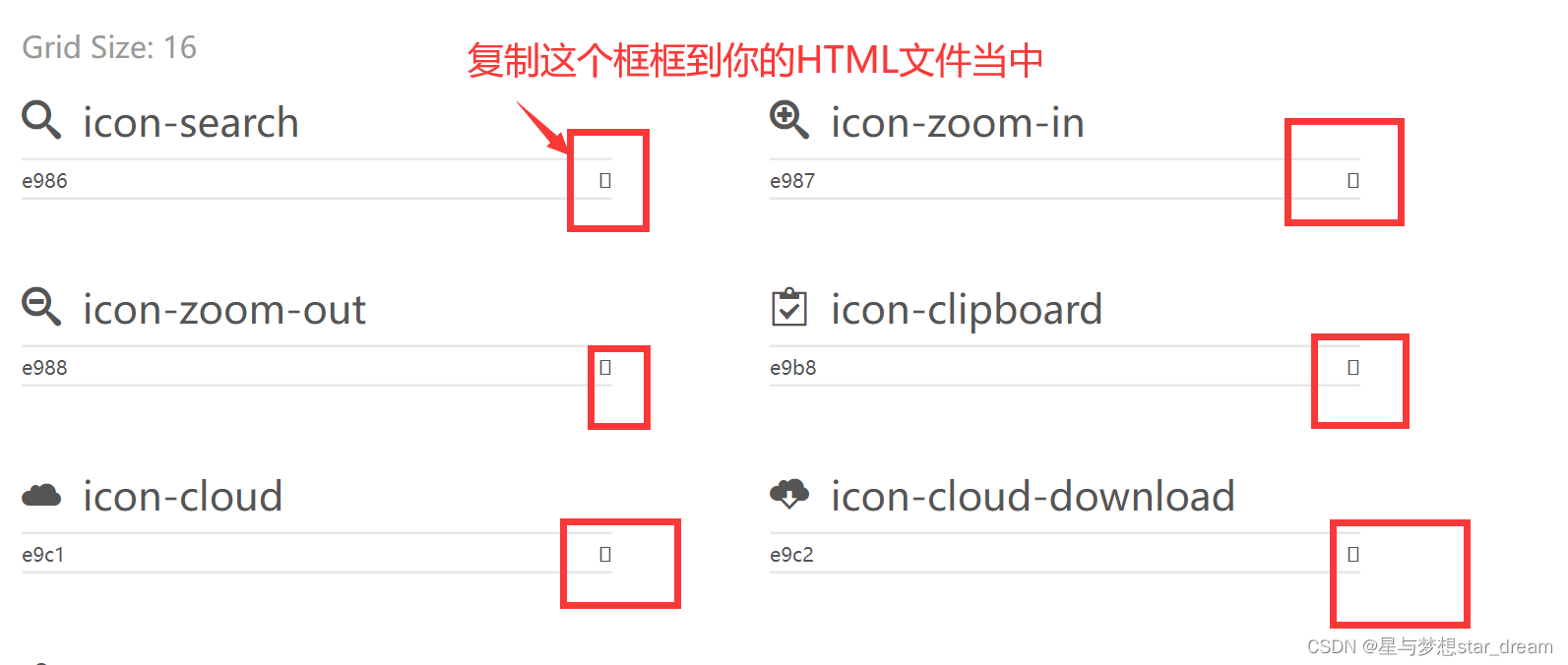
复制内容
复制到这里

6.实操代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体图标的使用</title>
<style>
/* 一定要声明字体 */
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?c9gcxb');
src: url('fonts/icomoon.eot?c9gcxb#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?c9gcxb') format('truetype'),
url('fonts/icomoon.woff?c9gcxb') format('woff'),
url('fonts/icomoon.svg?c9gcxb#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
/* 搜索字体图标 */
.icon-search {
color: #ff5000;
font: 125px 'icomoon';
}
/* 爱心字体图标 */
.icon-heart {
color: #ff0000;
font: 125px 'icomoon';
}
</style>
</head>
<body>
<span class="icon-search"></span>
<span class="icon-heart"></span>
</body>
</html>效果截图

7.拓展:字体图标的追加
当我们想要的字体图标没有下载下来时,我们可以通过此方法重新选择,再下载下来
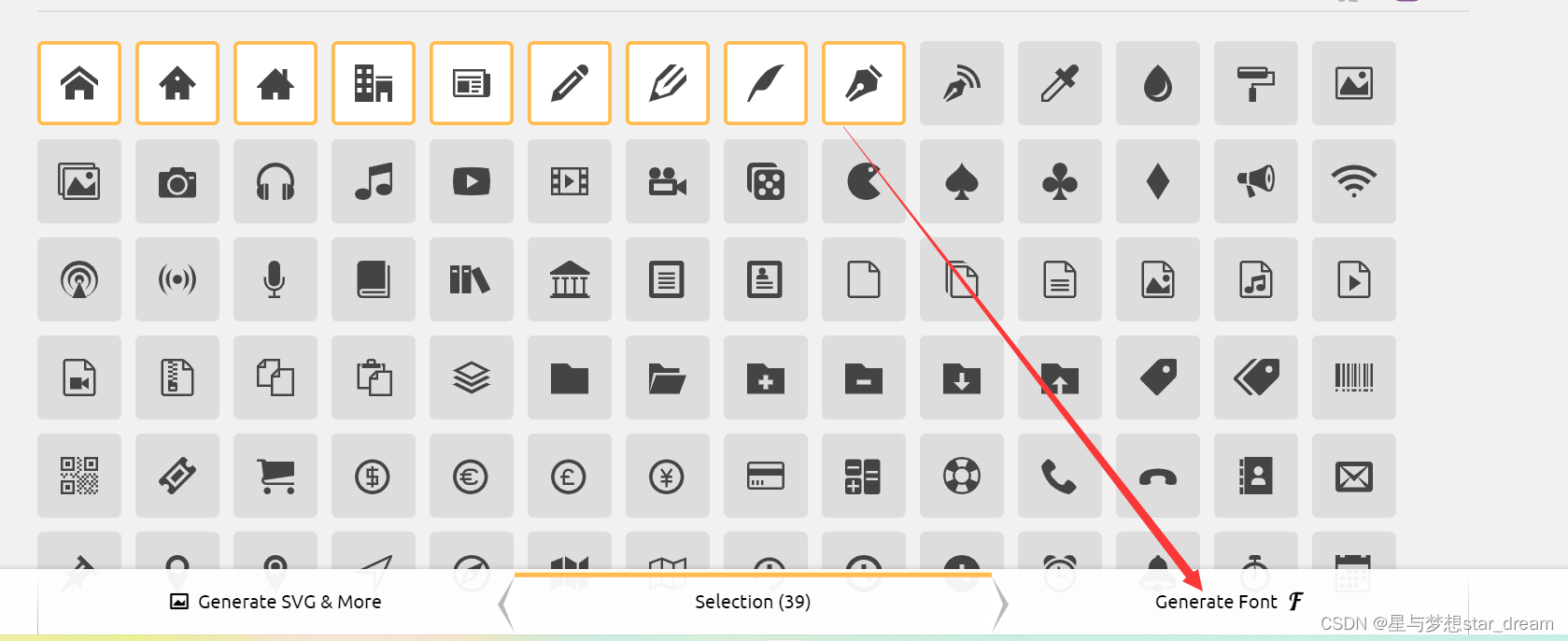
回到我们的官网上面 ,重新添加几个新的图标,就如我这样(也可以是你想要的):
选中新的图标之后,点击下面的Genete Font (跟之前一样的操作)
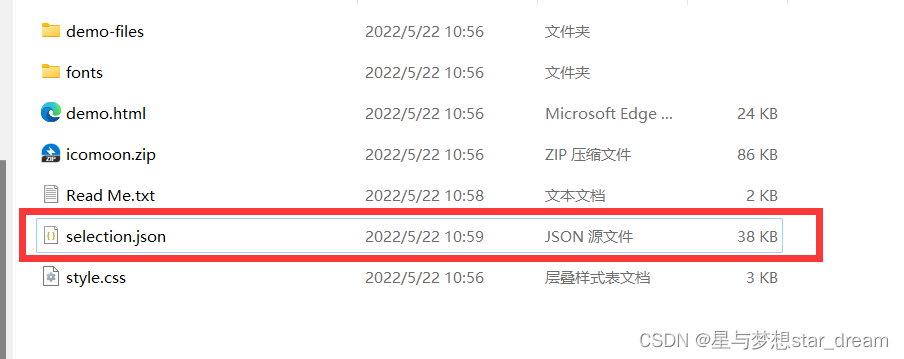
但是如果别人想要使用你的字体图标,你可以将解压后的压缩包中的selection.json文件交给那个人。
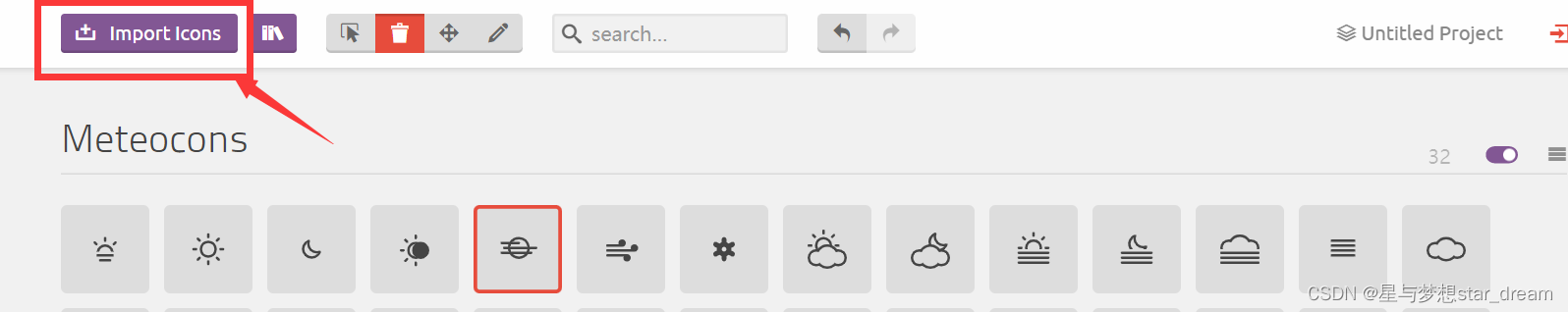
之后,可以回到官网上,选中“Import Icons”
这样,它会弹出一个框框。
别人,也能够使用你分享的字体图标了,再点击Generate Font进行下载,即可
























 1
1

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通