VScode 插件【配置】
写这篇博客的原因:
- vscode 很久以前的插件,忘记是干什么的了
- 记录 vscode 好用的插件
插件介绍(正文开始)
-
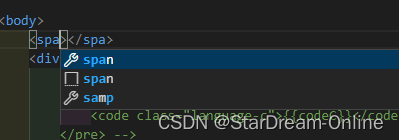
Auto Rename tag
开始/关闭标签内容 同步

-
Chinese (Simplified)
VScode 中文化
-
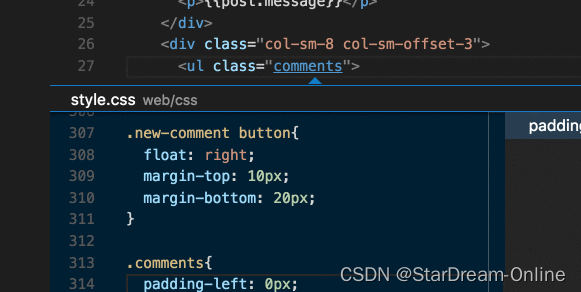
CSS Peek
通过 html 代码查找到引用的样式

-
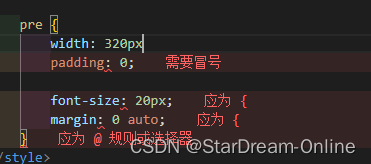
Error Lens
提示 错误信息 【css JavaScript】

-
indent-rainbow
对缩进进行高亮显示

-
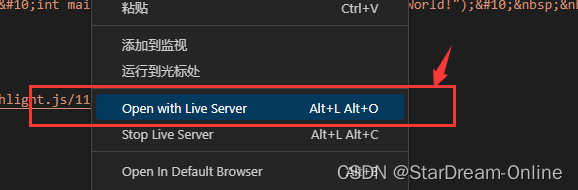
Live Server
实时预览

-
Material Icon Theme
主题 图标库

-
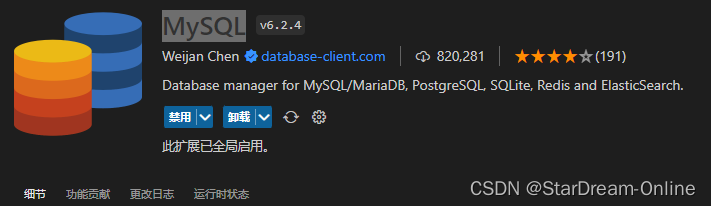
MySQL & MySQL Syntax
安装 mysql


-
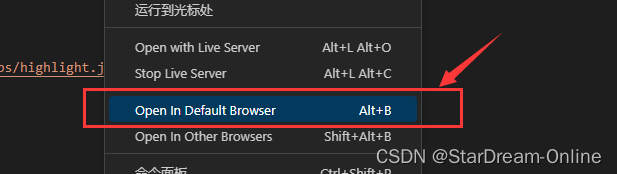
open in browser
打开浏览器

-
Path Autocomplete
路径自动选择【提示路径】

-
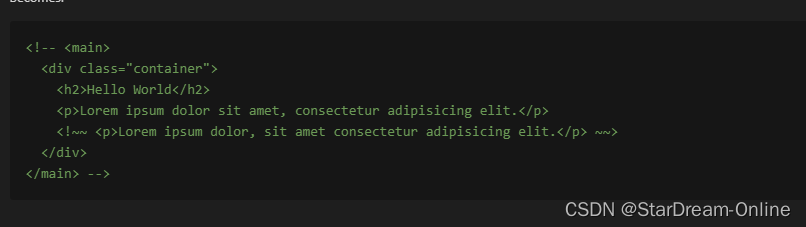
Nested Comments
嵌套注释

setting.json 配置
参考链接:大佬文章,对 setting.json 配置文件写的很好
vscode 下面有个齿轮——打开设置——右上角(打开json文件)