segment
1.segmentedControlStyle
设置segment的显示样式。
typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
UISegmentedControlStylePlain, // large plain 系统默认平板样式
segmentedControl.segmentedControlStyle = UISegmentedControlStylePlain;

UISegmentedControlStyleBordered, // large bordered 黑边样式
segmentedControl.segmentedControlStyle = UISegmentedControlStyleBordered;

UISegmentedControlStyleBar, // small button/nav bar style. Tintable 条状样式
segmentedControl.segmentedControlStyle = UISegmentedControlStyleBar;

UISegmentedControlStyleBezeled, // DEPRECATED. Do not use this style. 这个类型不要使用,用了会报错喔。
};
2.tintColor 渐变颜色
Default tintColor is nil. Only used if style is UISegmentedControlStyleBar
默认空,只有使用UISegmentedControlStyleBar,才能设置渐变颜色。
segmentedControl.segmentedControlStyle = UISegmentedControlStyleBar;
segmentedControl.tintColor = [UIColor redColor];
效果:

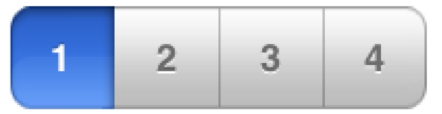
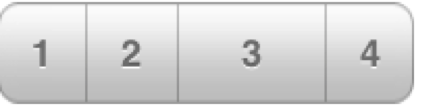
3.momentary 设置在点击后是否恢复原样
默认为NO
segmentedControl.momentary = No;
点击之后效果:

segmentedControl.momentary = YES;
点击之后效果:

4. numberOfSegments(只读)
获取总选项数segmentedControl.numberOfSegments
5. selectedSegmentIndex
用来设置选中项或者返回选中项。
segmentedControl.selectedSegmentIndex = 2;//设置默认选择项索引
segmentedControl.selectedSegmentIndex // 获取选中项
6.- (void)setTitle:(NSString *)title forSegmentAtIndex:(NSUInteger)segment;
[segmentedControl setTitle:@"two" forSegmentAtIndex:1];//设置指定索引的题目
效果:

7. - (void)setImage:(UIImage *)image forSegmentAtIndex:(NSUInteger)segment;
[segmentedControl setImage:[UIImage imageNamed:@"lan.png"] forSegmentAtIndex:3];//设置指定索引的图片
8.-(void)insertSegmentWithTitle:(NSString*)title atIndex:(NSUInteger)segment animated:(BOOL)animated;
[segmentedControl insertSegmentWithTitle:@"add" atIndex:3 animated:NO];//在指定索引插入一个选项并设置题目
效果:
![]()
9.-(void)insertSegmentWithImage:(UIImage *)image atIndex:(NSUInteger)segment animated:(BOOL)animated;
[segmentedControl insertSegmentWithImage:[UIImage imageNamed:@"mei.png"] atIndex:2 animated:NO];//在指定索引插入一个选项并设置图片
10.- (void)removeSegmentAtIndex:(NSUInteger)segment animated:(BOOL)animated;
[segmentedControl removeSegmentAtIndex:0 animated:NO];//移除指定索引的选项
效果:

11. - (void)removeAllSegments;
//移除所有选项
[segmentedControl removeAllSegments];
12. - (void)setWidth:(CGFloat)width forSegmentAtIndex:(NSUInteger)segment; // set to 0.0 width to autosize. default is 0.0
选项卡的宽度默认为0,此方法能够设置选项卡宽度。
[segmentedControl setWidth:70.0 forSegmentAtIndex:2];//设置指定索引选项的宽度
效果:

13. - (void)setContentOffset:(CGSize)offset forSegmentAtIndex:(NSUInteger)segment; // adjust offset of image or text inside the segment. default is (0,0)
[segmentedControl setContentOffset:CGSizeMake(10,0) forSegmentAtIndex:1];
设置选项卡内部文字或者图片与默认位置的偏移量,默认位置在选项卡的中心。
效果:

14. - (void)setEnabled:(BOOL)enabled forSegmentAtIndex:(NSUInteger)segment;
[segmentedControl setEnabled:NO forSegmentAtIndex:4];//设置指定索引选项不可选
15.增加事件响应机制
监听的是这个事件:UIControlEventValueChanged,值改变事件
[segmentedControl addTarget:self action:@selector(itemClick) forControlEvents:UIControlEventValueChanged];
初始化UISegmentedControl
NSArray *arr = [[NSArray alloc]initWithObjects:@"轻拍",@"长按",@"清扫",@"旋转",@"捏合",@"拖拽", nil];
//先创建一个数组用于设置标题
UISegmentedControl *segment = [[UISegmentedControl alloc]initWithItems:arr];
//在没有设置[segment setApportionsSegmentWidthsByContent:YES]时,每个的宽度按segment的宽度平分
segment.frame = CGRectMake(0, 400, 320, 40);
//设置frame
管理Segment的内容
[segment setTitle:@"大便" forSegmentAtIndex:3];
//设置下标为3的segment的标题 下标以0开始 IOS里的所有下标都是以0开始
[segment setImage:[UIImage imageNamed:@"3"] forSegmentAtIndex:4];
//设置下标为4的segment的图片
管理Segments
[segment insertSegmentWithImage:[UIImage imageNamed:@"3"] atIndex:2 animated:YES]; //设置图片
[segment insertSegmentWithTitle:@"ddd" atIndex:0 animated:YES];//设置标题
[segment numberOfSegments];//得到segment的数量
[segment removeAllSegments];//移出所有segment
[segment removeSegmentAtIndex:2 animated:YES];//移出下标为2的segment
segment.selectedSegmentIndex = 0;//选中第几个segment 一般用于初始化时选中
管理Segment的行为和外观
segment.momentary = NO;
//默认为NO 当设置为YES时,当被选中后,一会儿后不显示被选中状态(最左边的样子),不选中状态即下图的右边几个按钮一样

segment.segmentedControlStyle = UISegmentedControlStyleBar;
typedef enum {
UISegmentedControlStylePlain,
UISegmentedControlStyleBordered,
UISegmentedControlStyleBar,
UISegmentedControlStyleBezeled,
} UISegmentedControlStyle;
//设置样式 当为Bordered和Bar时tintColor才有效 下图为tintcolor为红色时的样子
//Bar样式
//Bordered
[segment setEnabled:NO]; //设置segment是否可用 此方法是其父类UIControl的方法
[segment setEnabled:NO forSegmentAtIndex:2];//设置下标为2的segment不可用
[segment setWidth:100 forSegmentAtIndex:2]; //这时下表为2的segment的宽度
[segment setContentOffset:CGSizeMake(10, 10) forSegmentAtIndex:2];//设置内容偏移
segment.apportionsSegmentWidthsByContent = YES; //是否根据segment的内容改变segment的宽度
自定义外观
[segment setTintColor:[UIColor redColor]]; //设置segments的颜色
[segment setBackgroundImage:[UIImage imageNamed:@""] forState:UIControlStateNormal barMetrics:UIBarMetricsDefault];
typedef enum {
UIBarMetricsDefault, //竖屏
UIBarMetricsLandscapePhone, 横屏
} UIBarMetrics;
//设置在某个状态下segments的背景图片
[segment setTitleTextAttributes:dic forState:UIControlStateNormal];
NSString *const UITextAttributeFont; value: UIFont
NSString *const UITextAttributeTextColor; value: UIColor
NSString *const UITextAttributeTextShadowColor; value: UIColor
NSString *const UITextAttributeTextShadowOffset; value: NSValue wrapping a UIOffset
NSDictionary *dic = [NSDictionary dictionaryWithObjectsAndKeys:[UIColor redColor],UITextAttributeTextColor,[UIFont fontWithName:@"SnellRoundhand-Bold" size:24],UITextAttributeFont ,nil];
//设置标题的颜色 字体和大小 阴影和阴影颜色
[segment addTarget:self action:@selector(change:) forControlEvents:UIControlEventValueChanged];
//当选中不同的segment时,会执行change:方法





