在windows端下载vs code,我下的版本是1.55.2。远端服务器是centos7
1. 配置SSH登录
![]()
在vs code左侧列图表中,找到Extensions,然后搜索ssh,安装Remote-SSH插件 和 Remote Development插件。安装成功后,会在相同列下方出现Remote Explore图标。点进去,选择配置,再选择当前用户下的 .ssh\config文件。
一般内容如下:
Host 192.168.66.237 # 名称 HostName 192.168.66.237 # ip User t1 # 登录用户名 IdentityFile ~/.ssh/id_rsa_32 # 私钥文件,如果没配置,默认使用 [UserHome]/.ssh/下的私钥文件(私钥文件如果不成功,需要检查文件权限问题。有时候直接从linux复制文件过来可以,但是windous本地创建文件再粘贴内容就不行) Host t2 HostName 172.xx.xx.xx User t2 IdentityFile ~/desktop/id_rsa Port 32333 # 指定端口(如果ssh端口有变)
之后,在Remote Explorer里面,就能直接选择链接登录。
2. 配置c++
导入了c++项目后,现在开始配置远程调试(没有远程调试的话,遇到segment fault很麻烦)
主要的配置都在”.vscode“文件夹内,创建步骤:
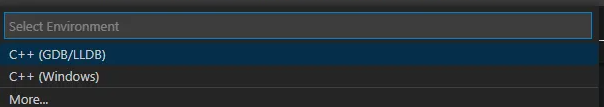
选择Run->Add Configuration选项,出来

选择第一个C++(GDB/LLDB)。

然后在这里根据需要的编译器,选择相应选项。我的linux端使用的是/usr/local/bin/g++编译器,所以这里我选择第一项。
这时候.vscode文件夹内就会出现两个文件

launch.json负责运行程序,tasks.json负责编译程序(目前在我的c++程序内是这样的)。
先看tasks.json,这个文件里面配置了编译选项,我的文件内容如下:
{ "version": "2.0.0", "tasks": [ { "type": "cppbuild", "label": "worker", "command": "/usr/local/bin/g++", // centos服务器上的g++路径 "args": [ "-g", // 正常编译时,编译项有几项,这里就列几行 "-o", "${fileDirname}/test_worker", "${fileDirname}/transfer/src/*.cpp", "${fileDirname}/worker_launcher.cpp", "${fileDirname}/../common/src/*.cpp", "${fileDirname}/local_machine/src/*.cpp", "-I${fileDirname}/./transfer/include/", "-I${fileDirname}/../common/include/rapidjson/", "-I${fileDirname}/../common/include/", "-I${fileDirname}/local_machine/include/", "--std=c++11", "-Wl,-rpath=./lib" ], "options": { "cwd": "${fileDirname}" }, "problemMatcher": [ "$gcc" ], "group": { "kind": "build", "isDefault": true }, "detail": "compiler: /usr/local/bin/g++" }, { // ... 其他project。每个项目一个task } ] }
{fileDirName} 表示在vscode编译时,停留的文件的文件夹路径。比如你当前vscode打开的文件绝对路径是/root/project/main.cpp,那么{fileDirName} 的值就是/root/project/。所以开始运行程序时,停留在哪个文件上是有要求的,要使得加上{fileDirName} 后能正确找到头文件和目标文件的位置。
其次是launch.json:
{ "version": "0.2.0", "configurations": [ { "name": "Python: Current File", "type": "python", "request": "launch", "program": "${file}", "console": "integratedTerminal" }, { "name": "task scheduler", "type": "cppdbg", "request": "launch", "program": "${fileDirname}/tesk_worker", //(1) "args": ["-fno-limit-debug-info"], "stopAtEntry": false, "cwd": "${fileDirname}", // (3) "environment": [], "externalConsole": false, "MIMode": "gdb", "setupCommands": [ { "description": "Enable pretty-printing for gdb", "text": "-enable-pretty-printing", "ignoreFailures": true } ], "preLaunchTask": "worker", // (2) "miDebuggerPath": "/usr/bin/gdb" } ] }
注意点: (1) 可执行文件名为编译后的tasks.json内配置的编译目标文件名。
(2)preLaunchTask表示在launch之前要进行的任务,在这里是编译任务,内容和tasks.json中的label项保持一致。在这里表示预先进行"label":"worker"的编译项目。
(3)"cwd"代表工作目录,这里也是设为${fileDirname},确保路径一致。涉及到路径的配置都很重要,尤其是需要读取config文件的时候尤其需要对的上,否则找不到配置文件
之后,一切顺利的话,就可以正常调试c++程序了,设置断点、单步调试。(有的时候突然编译完了不能正常运行,调试半天也没用。然后试着重启一下vs code,结果又好了,不知道为啥)
3.配置提示
配置之前,vscode总是会提示一些莫名的错误,基本上都是因为c++版本的问题。
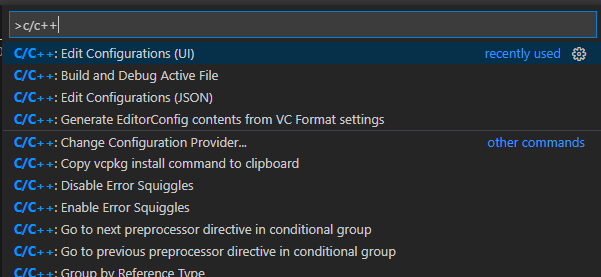
解决方法: F1打开提示窗口

输入c/c++,然后选Edit Configuration(UI)
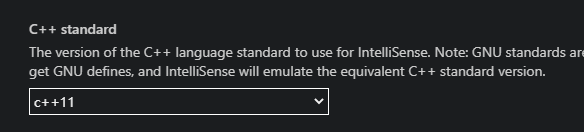
然后下拉到最下,C++ standard选择c++ 11

应该就一切正常了。
调试时需要开启gdb的pretty-printer功能,否则变量的内容不会显示,开启步骤:
mkdir ~/.gdb cd ~/.gdb svn co svn://gcc.gnu.org/svn/gcc/trunk/libstdc++-v3/python stlprettyprinter
然后配置~/.gdbinit(没有则创建),并把如下内容写进文件:
python import sys sys.path.insert(0, '/home/[user]/.gdb/stlprettyprinter') // [user]--用户名 from libstdcxx.v6.printers import register_libstdcxx_printers register_libstdcxx_printers (None) end
最后,需要在vs code里配置自动开启,在launch.json的”SetupCommands“加入:
"setupCommands": [ { "description": "Enable pretty-printing for gdb", "text": "-enable-pretty-printing", "ignoreFailures": true } ],
在前面贴出的launch.json内容中也可以看到。之后,就能正常看到变量的值了。
其他一些个性化插件:codel--vscode图形布局、FiraCode--字体等。网上都有比较丰富的资源。




