窗口和元素位置及大小那些事儿
- 1.窗口关系及框架
- 2.浏览器窗口位置
- 3.窗口大小
- 4.视口大小
- 5.元素(组件)大小和偏移量
- 6.客户区大小
- 7.元素滚动区域大小
- 8. getBoundingClientRect()
- 9. 鼠标点击事件的位置
1.窗口关系及框架
<!DOCTYPE html>
<head>
<title>Frameset Example</title>
</head>
<frameset rows="160,*">
<frame src="topframe.html" name="topFrame">
<frameset cols="50%,50%">
<frame src="leftframe.html" name="leftFrame">
<frame src="leftframe.html" name="rightFrame">
</frameset>
</frameset>
</html>
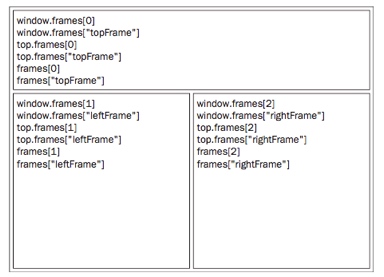
每个框架都拥有自己的window对象,并且保存在frames集合中可以通过数值索引(从0开始,从左至右,从上到下)或者框架名称来访问相应的window对象。top对象始终指向最高(最外)层的框架,也就是浏览器窗口。
 

parent(父)对象始终指向当前框架的直接上层框架,每个框架都有自己的window对象,不共享构造函数,同域父子可以相互访问属性和方法
最外层浏览器窗口有如下脚本
var selfArr = ['I','am','Top','frame'];
window.onload = function () {
var topArr = window.frames[0].topArr;
console.log(selfArr instanceof Array);
console.log(topArr instanceof Array);
console.log(Array.isArray(topArr));
}
topFrame有如下脚本
var topArr = [1,2,3,4,5];
window.onload = function () {
console.log(parent.selfArr);
}
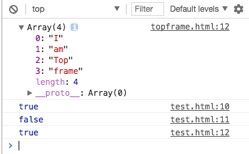
执行结果
 

1、frame不能脱离frameset单独使用,iframe可以;
2、frame不能放在body中;
3、frame的高度只能通过frameSet控制;iframe可以自己控制,不能通过frameset控制
2.浏览器窗口位置
窗口位置:窗口相对于屏幕左边和上边的位置
screenLeft和screenTop属性:IE、Safari、Opera、Chrome
screenX和screenY属性:Firefox、Safari、Chrome
在IE、Opera中,screenLeft和screenTop中保存 的是从屏幕左边和上边到由window对象表示的页面可见区域的距离
在Chrome、Firefox和Safari中,screenY或screenTop中保存的是整个浏览器窗口相对于屏幕的坐标值,即在窗口的y轴坐标为0时返回0。
var leftPos = (typeof window.screenLeft === 'number') ? window.screenLeft : window.screenX;
var rightPos = (typeof window.screenTop === 'number') ? window.screenTop : window.screenY;
3.窗口大小
IE9+、Firefox、Safari、Opera 和Chrome 提供了4个属性:outerWidth和outerHeight&&innerWidth和innerHeight
红宝书《JavaScript高级程序设计》上对这几个属性的描述如下:
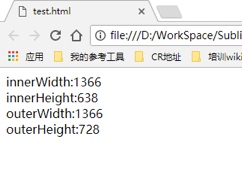
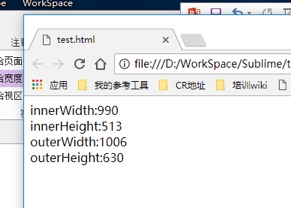
在 IE9+、 Safari 和 Firefox、Opera中, outerWidth 和outerHeight 返回浏览器窗口本身的尺寸,而 innerWidth 和 innerHeight则表示该容器中页面视图区的大小(减去边框宽
度)。在 Chrome中相应宽高返回相同的值,即视 口( viewport)大小而非浏览器窗口大小。
随手在windows上的Chrome上测试了一下,发现在并不如书中所述,并且在窗口处于最大化和最小化时表现也不一致,因此这些属性对于不同系统不同版本的浏览器表现可能都不一致,不能作为精确值使用。
 

 

4.视口大小
document.documentElement.clientWidth
document.documentElement.clientHeight
在 IE6 中,这些属性必须在标准模式下才有效;如果是混杂模式,就必须通过document.body.clientWidth 和document.body.clientHeight 取得相同信息。
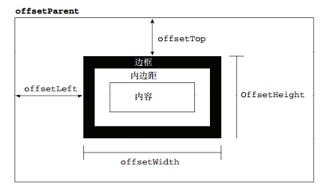
5.元素(组件)大小和偏移量
offsetHeight:元素在垂直方向上 占用的空间大小,以像素计。包括元素 的高度、(可见的) 水平滚动条的高度、上边框高度和下边 框高度。offsetWidth:元素在水平方向上 占用的空间大小,以像素计。包括元素 的宽度、(可见的)垂 直滚动条的宽度、左边框宽度和右边框 宽度。offsetLeft:元素的左外边框至包 含元素的左内边框之间的像素距离。-
offsetTop:元素的上外边框至包 含元素的上内边框之间的像素距离。
 

offsetLeft 和 offsetTop 属性与包含元素有关,offsetParent 属性不一定是该元素的 parentNode,而是最近的已定位的外层元素。
 

根据这些特性,可以大致计算出元素在页面中的位置
function getElementPosition(element) {
var left = element.offsetLeft;
var top = element.offsetTop;
var current = element.offsetParent;
while (current !== null) {
left += current.offsetLeft;
top += current.offsetTop;
current = current.offsetParent;
}
return {
top: top,
left: left
};
}
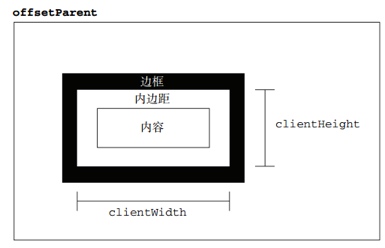
6.客户区大小
元素的客户区大小(client dimension),指的是元素内容及其内边距所 占据的空间大小,不包括滚动条。
 

var intElemClientWidth = element.clientWidth;
var intElemClientHeight = element.clientHeight;
7.元素滚动区域大小
滚动大小( scroll dimension),指的是包含滚动内容的元素的大小
scrollHeight:在没有滚动条的情况下,元素内容的总高度。scrollWidth:在没有滚动条的情况下,元素内容的总宽度。scrollLeft:被隐藏在内容区域左侧的像素数。通过设置这个属性可以 改变元素的滚动位置。scrollTop:被隐藏在内容区域上方的像素数。通过设置这个属性可以改 变元素的滚动位置。
 

对于不包含滚动条的页面而言,scrollWidth 和 scrollHeight 与clientWidth 和clientHeight 之间的关系并不十分清晰。因此可以使用下面的方法获取正确的宽高。
var docWidth = Math.max(document.documentElement.scrollWidth,document.documentElement.clientWidth);
var docHeight = Math.max(document.documentElement.scrollHeight,document.documentElement.clientHeight);
scrollLeft 和scrollTop是可读写的,这个特性可以用来实现返回顶部的功能
function scrollToTop(element) {
if(element.scrollToTop != 0){
element.scrollToTop = 0;
}
}
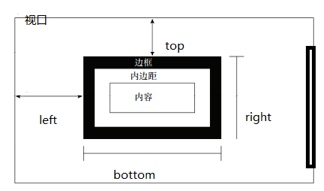
8. getBoundingClientRect()
IE、Firefox 3+、Safari 4+、Opera 9.5及Chrome为每个元素都 提供了一个 getBoundingClientRect() 方法。这个方法返回会一个矩形 对象,包含4个属性: left、top、 right和bottom。这些属性给出了元素在页面中相对于视口的位置。
 

关于它的详情,还是参考MDN文档吧getBoundingClientRect
9. 鼠标点击事件的位置
 

 

客户区坐标位置:e.clientX和e.clientY
页面坐标位置:e.pageX和e.pageY
屏幕坐标位置:e.screenX和e.screenY
IE8 及更早版本不支持事件对象上的页面坐标,不过使用客户区坐标和滚动信息可以计算出来。
pageX = event.clientX + (document.documentElement.scrollLeft || document.body.scrollLeft);
pageY = event.clientY + (document.documentElement.scrollTop || document.body.scrollTop);


