001.微信小程序-开发者工具添加less插件
借鉴大神帖子
https://segmentfault.com/a/1190000024556362
vscode中路径
放到此路径下
C:\Users\James Murray\AppData\Local\微信开发者工具\User Data\094c053293b042fe1312a083baf68c8c\Default\Editor\User\extensions\mrcrowl.easy-less-1.6.3
修改配置文件
C:\Users\James Murray\AppData\Local\微信开发者工具\User Data\094c053293b042fe1312a083baf68c8c\Default\Editor\User\settings.json
添加
, "less.compile": { "outExt": ".wxss" }
{
"editor.fontFamily": "Consolas",
"editor.fontSize": 12,
"editor.lineHeight": 24,
"files.autoSave": "off",
"editor.wordWrap": "on",
"editor.minimap.enabled": false,
"editor.insertSpaces": true,
"editor.tabSize": 2,
"workbench.editor.enablePreview": true,
"workbench.editor.enablePreviewFromQuickOpen": true,
"less.compile": {
"outExt": ".wxss"
}
}
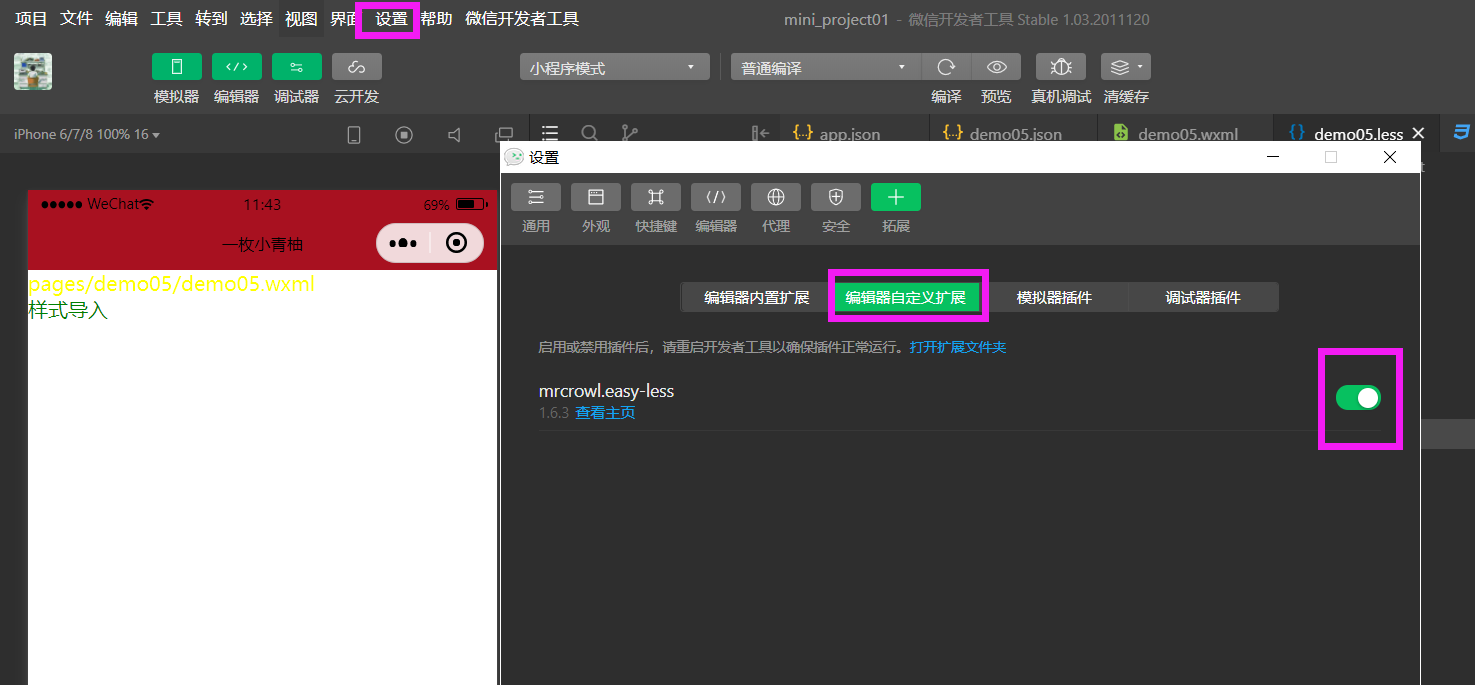
开启扩展插件

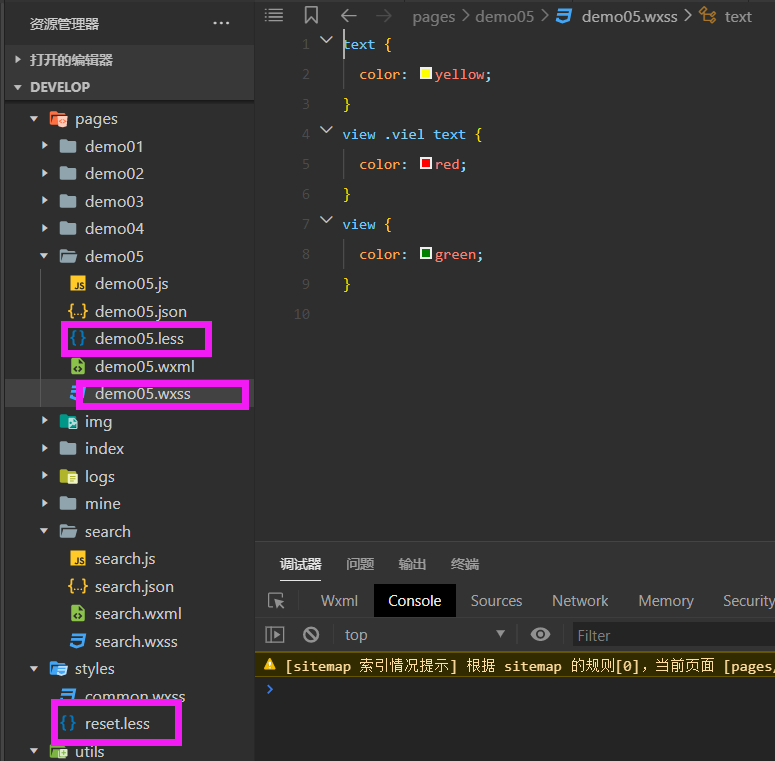
测试
创建.less文件
//
@color:yellow;
text{
color:@color;
}
view{
.viel{
text{
color:red;
}
}
}
// 导入
@import "../../styles/reset.less";
view{
color: @themeColor;
}
生成 .wxss文件

分类:
008.小程序




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下