闲聊select和input常用的小插件
前言
在pc端的项目中,经常会用到表单标签,莫过于是select和input这两种,这两种相当常用。但往往原生的功能不尽人意,即使 input中type有n多属性,甚至连时间控件都有,但仍旧满足不了我们大天朝的需求,试问会有多少使用原生时间控件的人,也不会有几个,相信大部分的前端,亦或者是后端, 都有自己的插件小仓库。需求的那些事
嗯……目前只限于input和select这两个标签
一个输入框到底能有些啥需求呢
- 1、能够输入(最低的标准)
- 2、能够输入并且能够本地校验(例如只能够输入数字,不能输入为空)
- 3、能够输入并且能够本地校验并且能够给出相对应的提示
- 4、能够输入并且能够本地校验和远程校验并且能够给出相对应的提示
- …………
当然并不止这些需求,需求千奇百怪。
但像我们原生的标签最多满足上述两种要求。差不多就嗝屁了,剩下的便是八仙过海各显神通了。
说到这里,强推 jquery-validation这个插件,基本上建立基本的mvc项目,都会很友好的帮你安装好这个插件。剩下的就是等你调用了。
这是一个还不错的验证插件,不仅有前端验证,还有ajax远程验证。很不错
好吧,扯远了,想说的是除了上述的必备需求以外,还有些需求也是很常见的。比如点击输入框,会有个漂亮的时间插件。 这个也推荐一两个插件吧……bootstrap-datepicker, bootstrap-daterangepicker
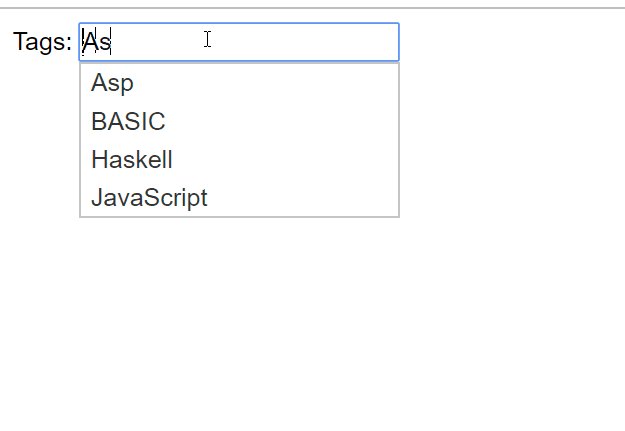
不过想说的仍旧不是这个,而是输入匹配出现下下拉框选择,如下图
恩……就是个这样的

源码如下:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <title>jQuery UI Autocomplete - Default functionality</title> 7 <link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> 8 <link rel="stylesheet" href="/resources/demos/style.css"> 9 <script src="https://code.jquery.com/jquery-1.12.4.js"></script> 10 <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script> 11 <script> 12 $( function() { 13 var availableTags = [ 14 "ActionScript", 15 "AppleScript", 16 "Asp", 17 "BASIC", 18 "C", 19 "C++", 20 "Clojure", 21 "COBOL", 22 "ColdFusion", 23 "Erlang", 24 "Fortran", 25 "Groovy", 26 "Haskell", 27 "Java", 28 "JavaScript", 29 "Lisp", 30 "Perl", 31 "PHP", 32 "Python", 33 "Ruby", 34 "Scala", 35 "Scheme" 36 ]; 37 $( "#tags" ).autocomplete({ 38 source: availableTags 39 }); 40 } ); 41 </script> 42 </head> 43 <body> 44 45 <div class="ui-widget"> 46 <label for="tags">Tags: </label> 47 <input id="tags"> 48 </div> 49 50 51 </body> 52 </html>
这里用的是一个叫做autocomplete的小插件。
jquery仍旧很强大
声明下,目前我们用的是.net mvc,在此之前,我合作的都是java的后台,前后端分离的。而最近这一年来,大致就是前端也写,c#也写,最大的感受便是如果都一个人来写一个项目的话,确实会少许多步骤,但毕竟一个人能够做的有限。 即使你足够全能,有很难有那么充实的精力。
顺带一提,我是es6语法和vue2,react,angular这种框架的忠实用户者,可惜我们用的是razor语法。并不是说不好,但就前端而言,上述那几个肯定更为强大和方便。
在这种情况下,面对层出不穷的需求,只能再次把目光投回了jquery。
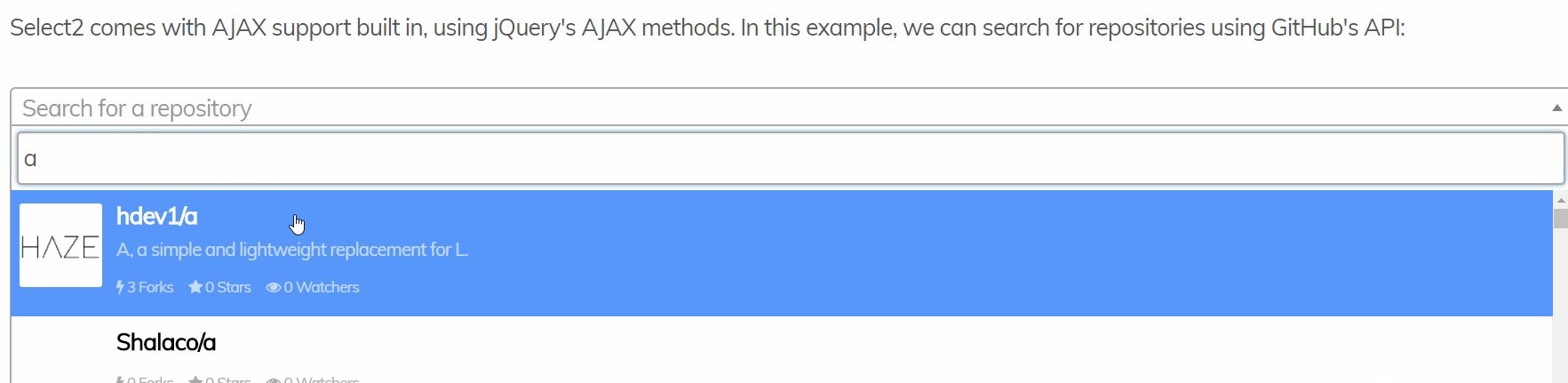
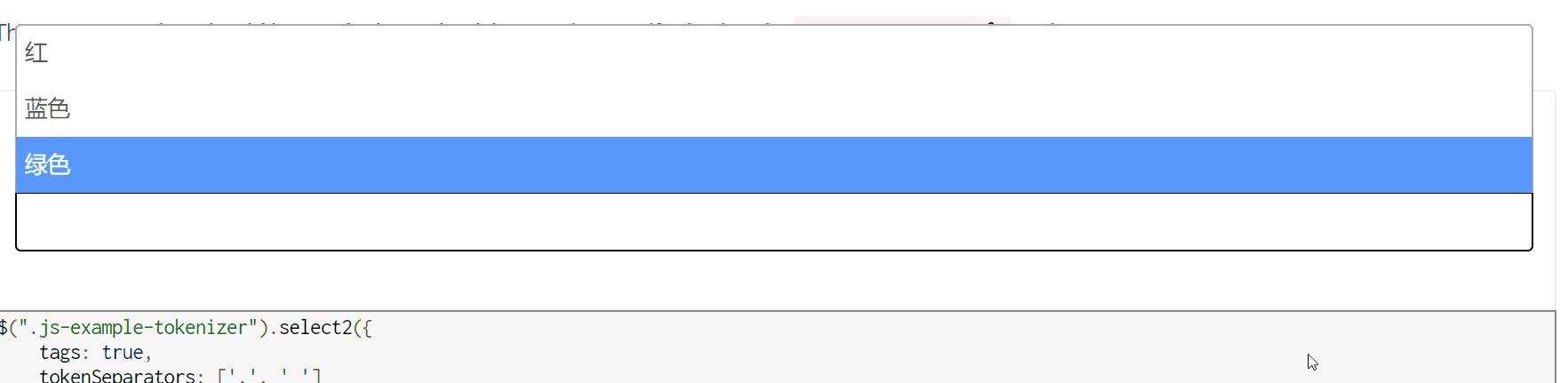
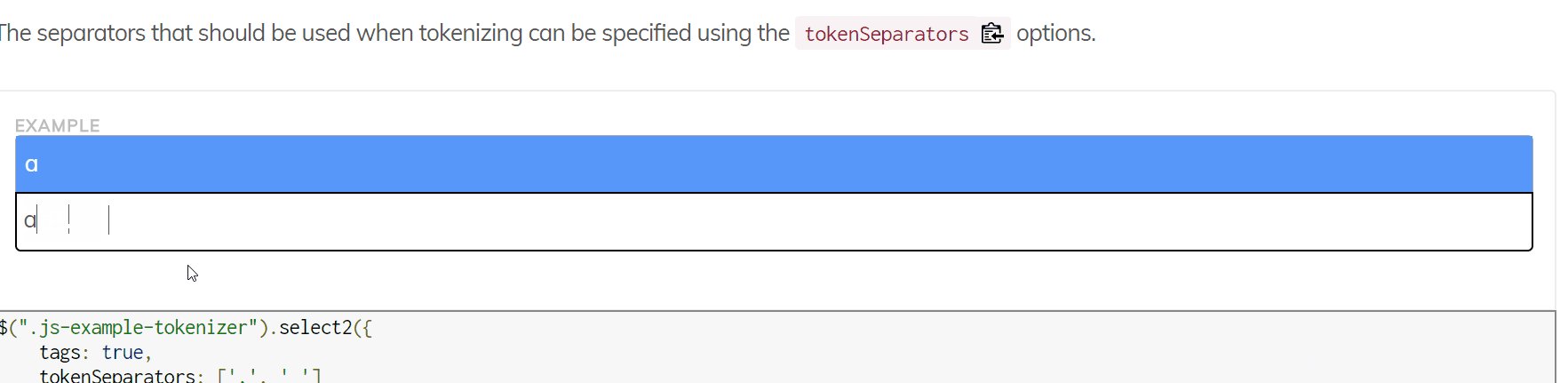
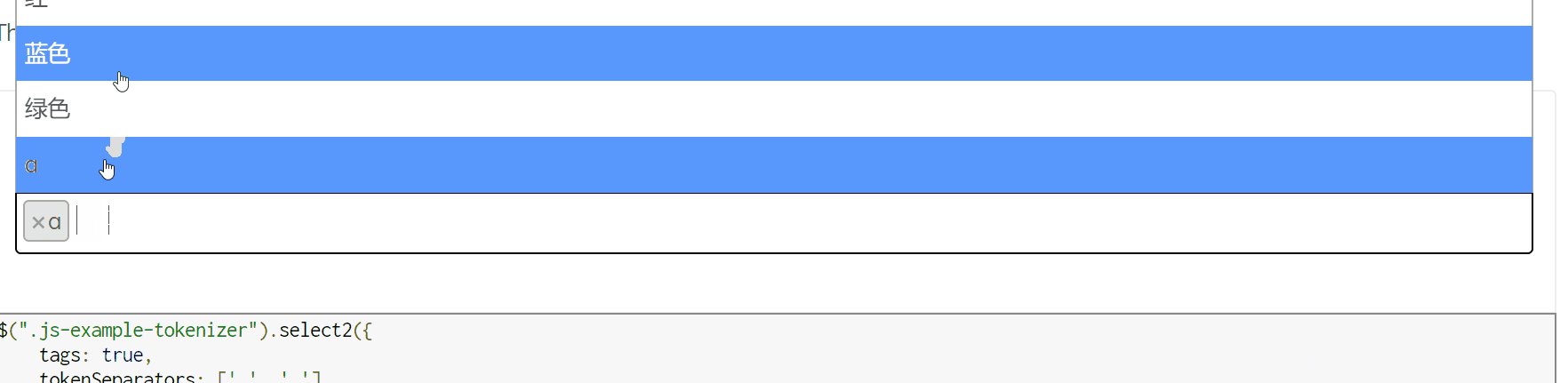
在除了上述的那个需求以外,还有个需求也是我们经常用的,那就是select,对,你没有看出,就是select这个标签,这个标签到底承载着多事情呢,我们看看图就知道了
- 1、首先得能够绑定远程数据吧
- 2、要能够获取选中的回调了,不然你的联动基本没戏了


这里再说个对前端来说的深坑,那就是原生的select在ios系统和windows系统的表现样式差距很大,有兴趣的可以自己试试,所以原生的select标签几乎无用武之地。
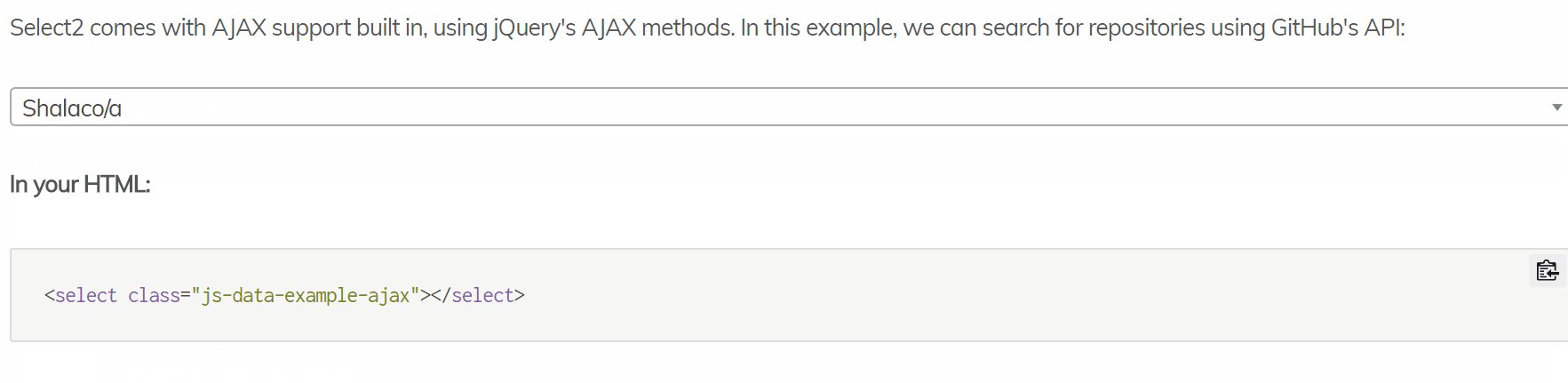
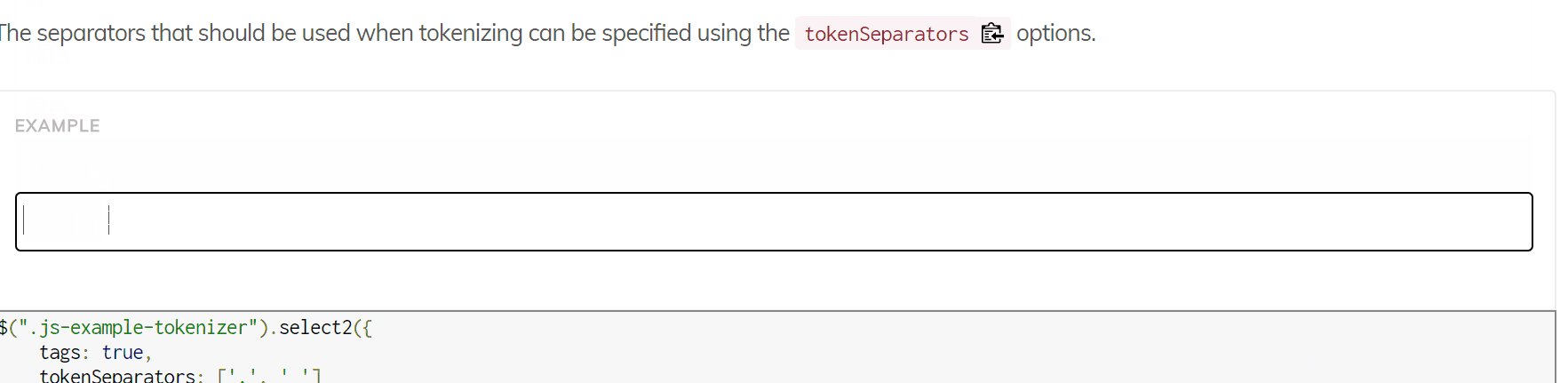
而刚刚图中,所展示的功能,是一个名为 select2的一个插件
其实我觉得这个应该很有名了,毕竟20k的星摆在那里
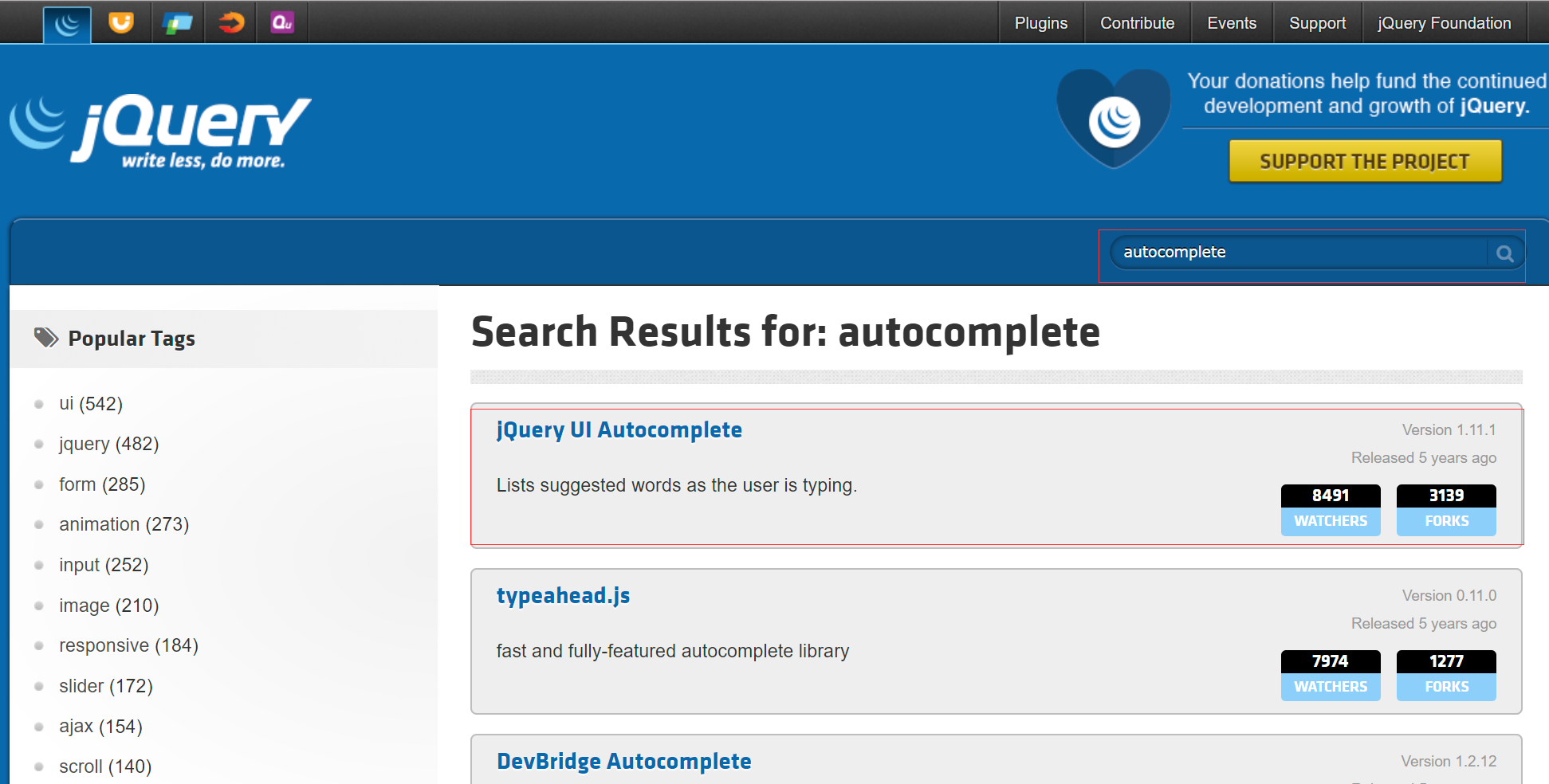
而最上面的图,提到的那个输入能够匹配的是jquery的那个小插件,提到这里,不得不感叹姜还是老的辣。
当你进入jquery官网,你在下载最新的jquery之余,可以观察下 plugins,目测应该有几千个插件,而刚刚的autocomplete也是其中之一。