node.js后台快速搭建在阿里云(二)(pm2和nginx篇)
前期准备
简介
嗯……我只是个前端而已
在第一部分说完了express篇。
后面继续项目的部署,这里主要说说篇pm2和nginx
pm2和forever
1、forever
在提到pm2先说说 forever这个东西,使用过node.js可能都是有知道forever这个东西的。
顾名思义,就是让脚本永远的运行,除非你手动写命令去关闭。
关于forever的使用方法有两种,一种是命令行的形式,还有一种就是 forever-monitor
在这里特地提forever,是因为pm2和forever的功能很相似,不用pm2,用forever也是能够同样部署的。
forever启动
forever start app.js
JSON配置文件
除了通过js去运行 ,还可以配置json文件,例如
├── forever
│ └── development.json
└── index.js
// forever/development.json
{
// Comments are supported
"uid": "app",
"append": true,
"watch": true,
"script": "index.js",
"sourceDir": "/home/myuser/app"
}
然后运行
forever start ./forever/development.json
2、pm2
pm2详细用法可以参考 官方文档,写的相当详细,很不错。
附上 pm2中文版文档
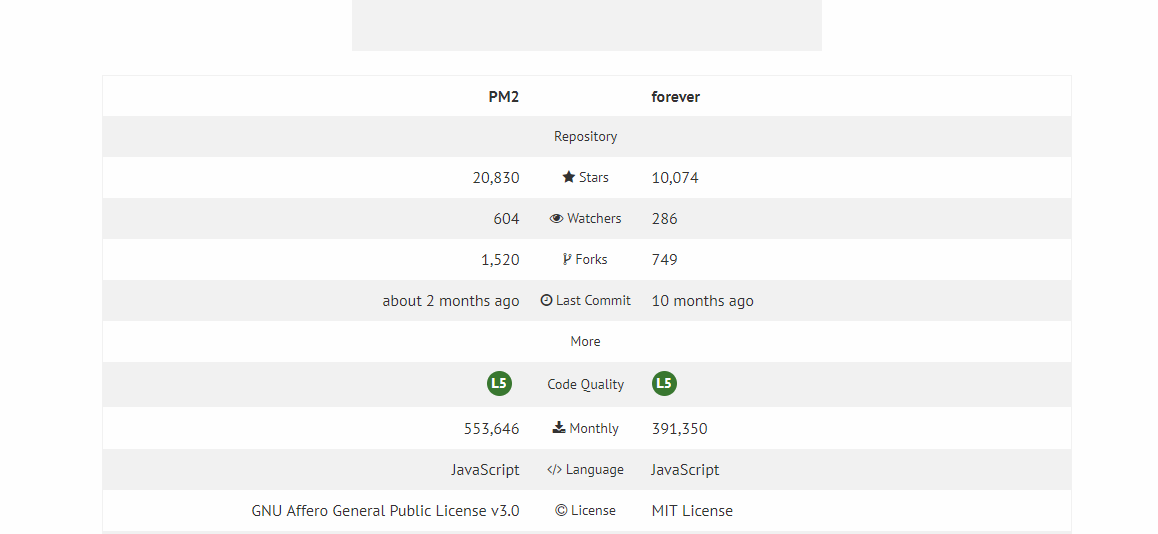
一张图pm2和forever

数据只是担保活跃的程度
不过重点还是介绍pm2
PM2是一个带有负载均衡功能的Node应用的进程管理器。它可以保持Node应用一直后台运行,在不停止的前提下更新,优化了系统任务管理。
pm2的安装
npm install pm2 -g
启动项目
pm2 start app.js
常用命令一览
# General
$ npm install pm2 -g # 安装 PM2
$ pm2 start app.js #启动, Daemonize and auto-restart application (Node)
$ pm2 start app.py # 启动, Daemonize and auto-restart application (Python)
$ pm2 start npm -- start # 启动, Daemonize and auto-restart Node application
# Cluster Mode (Node.js only)
$ pm2 start app.js -i 4 # 启动四个应用程序实例
# 会给每个网络装载网络均衡器
$ pm2 reload all # 立即重启所有工作进程
$ pm2 scale [app-name] 10 # 使用10个工作进程
# Process Monitoring
$ pm2 list # 列出所有PM2启动的进程
$ pm2 monit # 列出每个程序的详细情况和CPU使用情况
$ pm2 show [app-name] # 列出程序的所有信息
# Log management
$ pm2 logs # 列出应用的日志
$ pm2 logs [app-name] # 列出某个app的日志
$ pm2 logs --json # 使用json格式列出日志
$ pm2 flush
$ pm2 reloadLogs
# Process State Management
$ pm2 start app.js --name="api" # 启动应用,并且命名‘api’
$ pm2 start app.js -- -a 34 # Start app and pass option "-a 34" as argument
$ pm2 start app.js --watch # 当文件改变的时候重新启动应用
$ pm2 start script.sh # 启动bash脚本
$ pm2 start app.json # 启动所有app.json中声明的程序
$ pm2 reset [app-name] # Reset all counters
$ pm2 stop all # 停止所有应用
$ pm2 stop 0 # 停止id为0的进程
$ pm2 restart all # 重启所有应用
$ pm2 gracefulReload all # Graceful reload all apps in cluster mode
$ pm2 delete all # 关闭并删除所有应用
$ pm2 delete 0 # 删除id为0的程序
nginx介绍
nginx做为HTTP服务器,有以下几项基本特性:
- 处理静态文件,索引文件以及自动索引;打开文件描述符缓冲.
- 无缓存的反向代理加速,简单的负载均衡和容错.
- FastCGI,简单的负载均衡和容错.
- 模块化的结构。包括gzipping, byte ranges, chunked responses,以及 SSI-filter等filter。如果由FastCGI或其它代理服务器处理单页中存在的多个SSI,则这项处理可以并行运行,而不需要相互等待。
- 支持SSL 和 TLSSNI.
- Nginx专为性能优化而开发,性能是其最重要的考量,实现上非常注重效率 。它支持内核Poll模型,能经受高负载的考验,有报告表明能支持高达 50,000个并发连接数。
- Nginx支持热部署。它的启动特别容易, 并且几乎可以做到7*24不间断运行,即使运行数个月也不需要重新启动。你还能够在不间断服务的情况下,对软件版本进行进行升级。
nginx安装
官网下载地址 nginx下载
也可参考菜鸟教程,nginx安装配置
nginx的安装步骤如下
一、安装编译工具及库文件
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel
二、首先要安装 PCRE
1、下载 PCRE 安装包,下载地址: http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz
[root@bogon src]# wget http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz
2、解压安装包:
[root@bogon src]# tar zxvf pcre-8.35.tar.gz
3、进入安装包目录
[root@bogon src]# cd pcre-8.35
4、编译安装
[root@bogon pcre-8.35]# ./configure
[root@bogon pcre-8.35]# make && make install
5、查看pcre版本
[root@bogon pcre-8.35]# pcre-config --version
三、安装 Nginx
1、下载 Nginx,下载地址:http://nginx.org/download/nginx-1.6.2.tar.gz
关于版本去官网可自行选择新的下载地址,在linux的安装方式还是和下面一样
[root@bogon src]# wget http://nginx.org/download/nginx-1.6.2.tar.gz
2、解压安装包
[root@bogon src]# tar zxvf nginx-1.6.2.tar.gz
3、进入安装包目录
[root@bogon src]# cd nginx-1.6.2
4、编译安装
[root@bogon nginx-1.6.2]# ./configure --prefix=/usr/local/webserver/nginx --with-http_stub_status_module --with-http_ssl_module --with-pcre=/usr/local/src/pcre-8.35
[root@bogon nginx-1.6.2]# make
[root@bogon nginx-1.6.2]# make install
5、查看nginx版本
[root@bogon nginx-1.6.2]# /usr/local/webserver/nginx/sbin/nginx -v
最后
以上大部分是pm2和nginx的简单介绍以及安装
未完待续^^……还有nginx的配置,以及在pm2如何配置nginx,绑定域名,通过外网浏览自己的网站……


 浙公网安备 33010602011771号
浙公网安备 33010602011771号