vue组件(将页面公用的头部组件化)
呃……重新捡起前面用vue-cli快速生成的项目。
之前是做过一个多页面的改造,以及引入vux的ui组件,这次在这个项目的基础上,再来聊聊vue中的component。
别问我为啥总是写关于vue的博客,都是为了生计(………………)
这是官方的文档地址(https://cn.vuejs.org/v2/guide/components.html#什么是组件?),关于组件写了一大堆,一看就知道这个很有用啦。
关于一些组件的概念之类的就不一一介绍了,官方文档说的很详细。
下面进入正题,直接下载项目
一 拿出之前的项目

二 在这种需求下 ,自然就要使用我们的组件了,在index.js中添加如下代码。
Vue.component('header-item', {
props: ['message', 'backUrl'],
template: `<header class="evaluate-header"><router-link :to="backUrl"><span><i class="iconfont"></i></span></router-link> <div><span>{{message}}</span></div> </header>`
})
// props用来传递数据
//template 一个html结构的模板
需要注意的是:因为在之前项目是用了vue路由,backUrl这个参数是个可以配置的路由,在实际项目中可以按照自己的需求去配置。
三 在另外两个demo页面添加代码
demo1.vue中添加如下代码
<header-item message="我是demo1头部" backUrl="/"></header-item>
demo2.vue中添加如下代码
<header-item message="我是demo2头部" backUrl="/"></header-item>
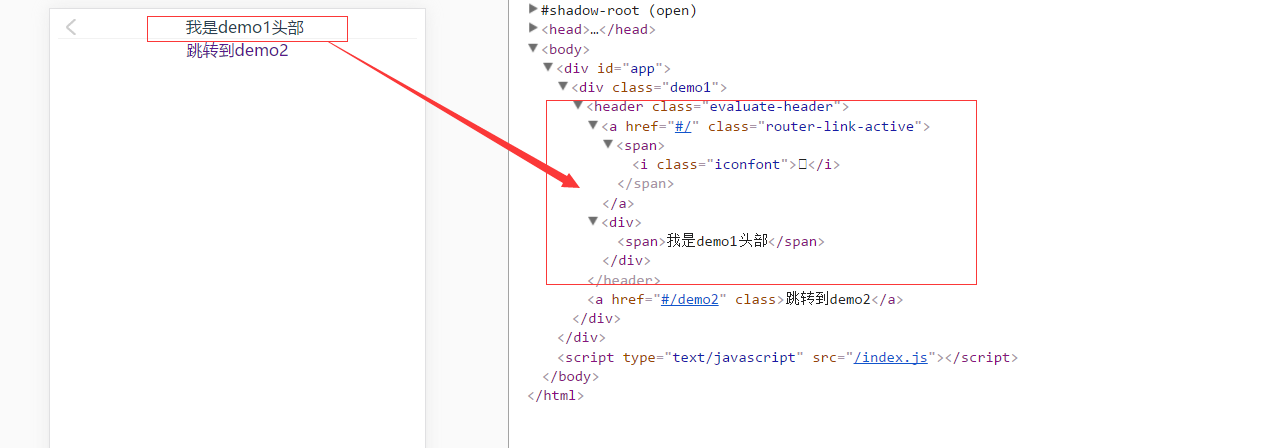
四 最后运行打开网页可以看到

继续甩上之前的项目的github地址 https://github.com/qianyinghuanmie/vue-cli-
当能力承受不了理想的时候,就静下来看书吧……
如果静不下来,就先去浪吧~--~


