使用vue-cli构建多页面应用+vux(二)
当我们安装好vue-cli完整的项目以后,我们开始对它进行改造,此处参考了简书某个作者的,附上原文链接 http://www.jianshu.com/p/43697bdee974以及此文例子地址https://github.com/qianyinghuanmie/vue-cli-
1 先安装glob模块 npm install glob --save-dev;

2 安装完毕在bulid文件夹找到utils.js文件修改,修改内容如下:
var glob = require('glob'); //新增 var HtmlWebpackPlugin = require('html-webpack-plugin') //新增 /*用于多页面的模板*/ exports.getEntries = function (globPath) { var entries = {} /** * 读取src目录,并进行路径裁剪 */ glob.sync(globPath).forEach(function (entry) { /** * path.basename 提取出用 ‘/' 隔开的path的最后一部分,除第一个参数外其余是需要过滤的字符串 * path.extname 获取文件后缀 */ var basename = path.basename(entry, path.extname(entry), 'router.js') // 过滤router.js // ***************begin*************** // 当然, 你也可以加上模块名称, 即输出如下: { module/main: './src/module/index/main.js', module/test: './src/module/test/test.js' } // 最终编译输出的文件也在module目录下, 访问路径需要时 localhost:8080/module/index.html // slice 从已有的数组中返回选定的元素, -3 倒序选择,即选择最后三个 // var tmp = entry.split('/').splice(-3) // var pathname = tmp.splice(0, 1) + '/' + basename; // splice(0, 1)取tmp数组中第一个元素 // console.log(pathname) // entries[pathname] = entry // ***************end*************** entries[basename] = entry }); // console.log(entries); // 获取的主入口如下: { main: './src/module/index/main.js', test: './src/module/test/test.js' } return entries; } //新增
3 对webpack.base.conf.js进行改造
将原入口代码进行修改
entry: { app: './src/main.js' }
修改后
entry: utils.getEntries('./src/module/**/*.js')
在文件尾部代码加上多页面的方法
/*用于构建多页面*/ var pages = utils.getEntries('./src/module/**/*.html') for(var page in pages) { // 配置生成的html文件,定义路径等 var conf = { filename: page + '.html', template: pages[page], //模板路径 inject: true, // excludeChunks 允许跳过某些chunks, 而chunks告诉插件要引用entry里面的哪几个入口 // 如何更好的理解这块呢?举个例子:比如本demo中包含两个模块(index和about),最好的当然是各个模块引入自己所需的js, // 而不是每个页面都引入所有的js,你可以把下面这个excludeChunks去掉,然后npm run build,然后看编译出来的index.html和about.html就知道了 // filter:将数据过滤,然后返回符合要求的数据,Object.keys是获取JSON对象中的每个key excludeChunks: Object.keys(pages).filter(item => { return (item != page) }) } // 需要生成几个html文件,就配置几个HtmlWebpackPlugin对象 module.exports.plugins.push(new HtmlWebpackPlugin(conf)) }
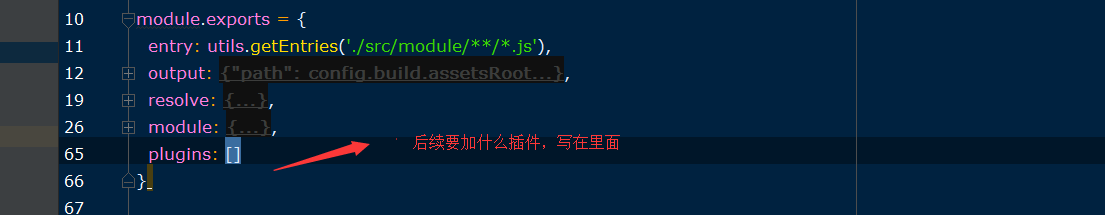
由于初始化的项目,没有plugins参数,给他加上,以免上面方法执行出错。

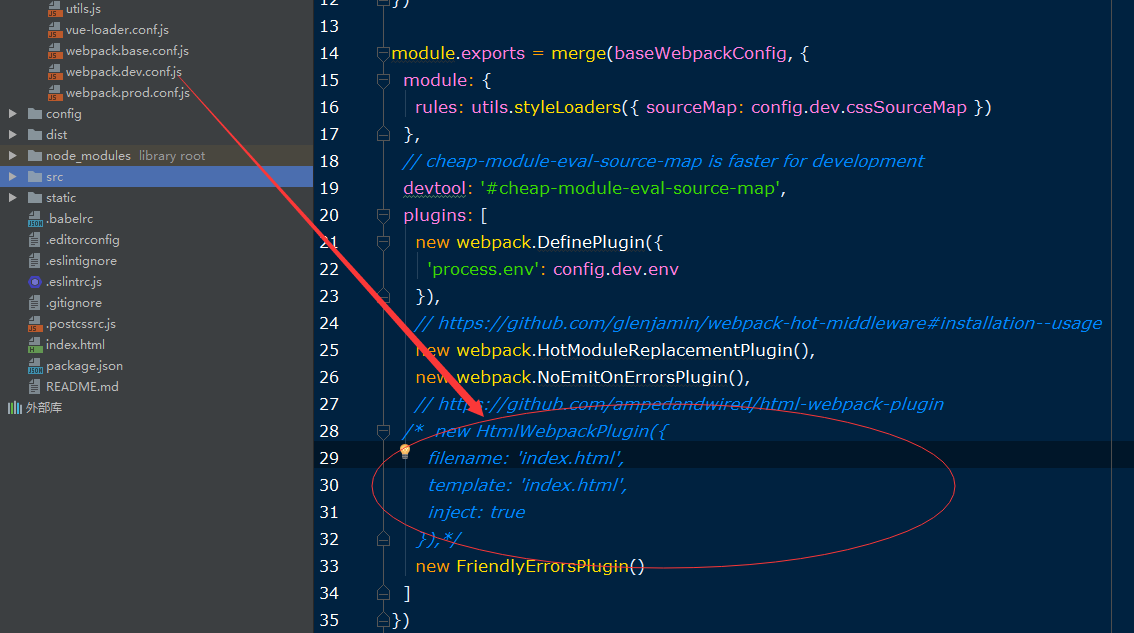
除此之外,打开webpack.dev.conf和webpack.prod.conf文件,将HtmlWebpackPlugin注释掉,如下图

webpack.prod.conf也是一样的,就不再贴图了
4.配置路由,在初始化项目的时候,选择了使用vue-router

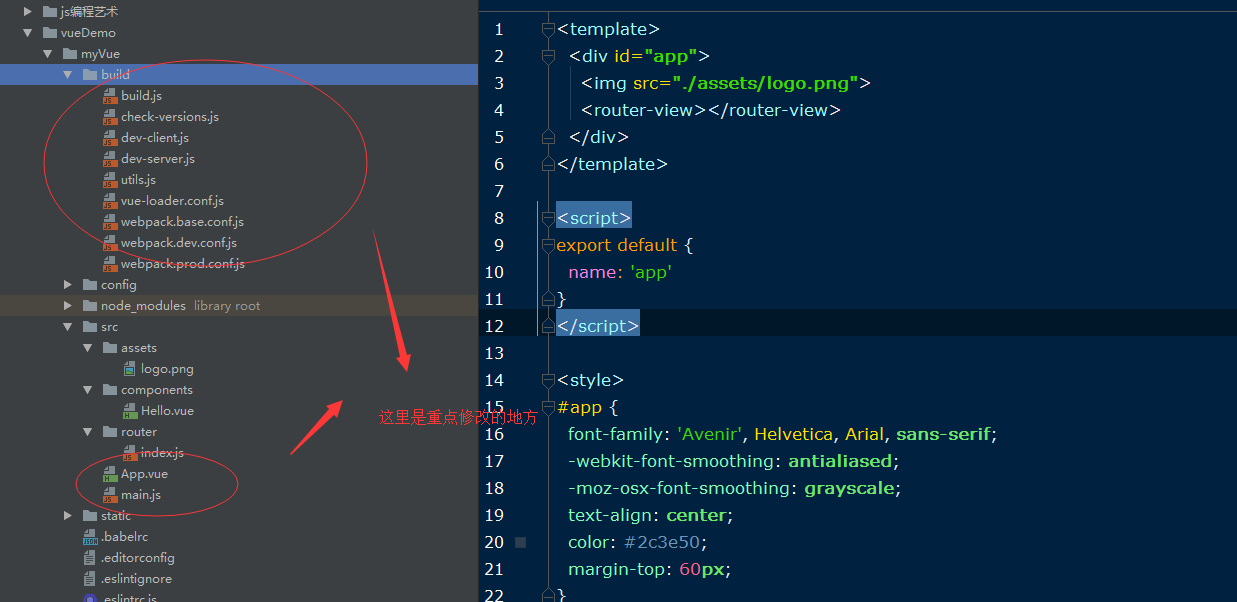
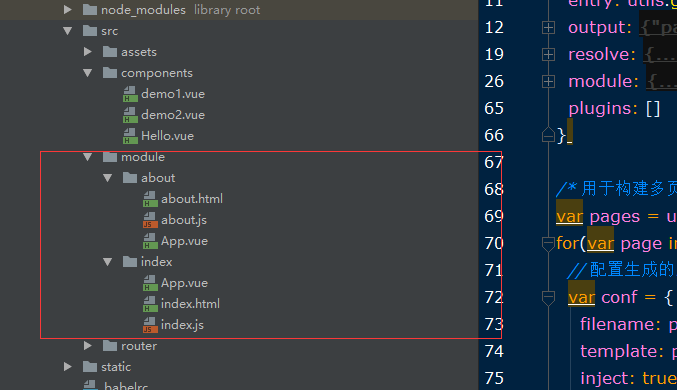
我们先稍微修改下目录结构,在src目录下创建 module目录,分别在module建立各入口的文下,将之前的入口文件删除,如下图所示。

我们找到index中index.js文件,全部内容如下

import Vue from 'vue' import App from './App' import VueRouter from 'vue-router' Vue.config.productionTip = false Vue.use(VueRouter) const routes = [{ path: '/', component: function (resolve) { require(['../../components/demo1.vue'], resolve) } }, { path: '/demo1', component: function (resolve) { require(['../../components/demo1.vue'], resolve) } }, { path: '/demo2', component: function (resolve) { require(['../../components/demo2.vue'], resolve) } }] const router = new VueRouter({ routes }) /* eslint-disable no-new */ new Vue({ router, render: h => h(App) }).$mount('#app')
………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………
about.js中与index.js类似
最后再运行npm run dev 即可
这是我的例子 https://github.com/qianyinghuanmie/vue-cli-
当能力承受不了理想的时候,就静下来看书吧……
如果静不下来,就先去浪吧~--~



