WebPart 控件之间通讯 笔记
引用网络:
在一个页面中的WebPart控件之间是相互独立的,依赖与它的通信机制我们可以实现基于静态连接和动态连接的WebPart通信。
在互相通信的WebPart控件之间,一方作为Provider,另一方作为Consumer,他们之间的数据交互由WebPartManager来管理。在同一个页面中,可以存在多对通信,同一个Provider可以与多个Consumer通信,但是一个Consumer只能从一个Provider那获取数据。
实现WebPart通信的方法:
(1)定义接口
(2)实现接口成员
(3)在Provider中实现[ConnectionProvider]方法
(4)在Consumer中实现[ConnectionConsumer]方法
(5)在WebPartManager中声明静态连接
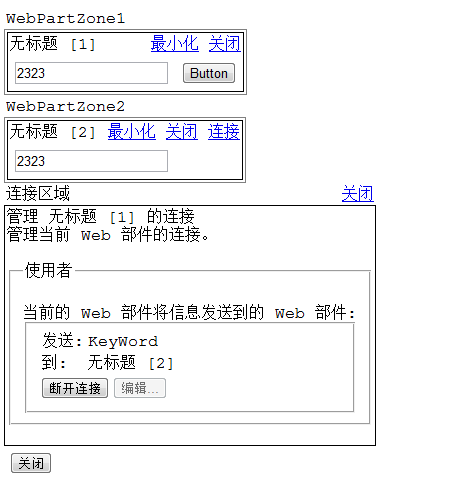
基于动态的连接的WebPart通信只是不需要在WebPartManager中声明静态连接,并且添加了一个ConnectionsZone。
然后将WebPartManager模式改为 WebPartManager1.DisplayMode = WebPartManager.ConnectDisplayMode;
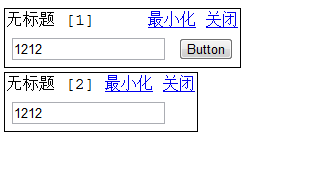
如图:

根据网络代码改写如下:
1、定义接口:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace WebTest
{
public interface IEmployeeInfo
{
string EmployeeID { get; }
}
}
2、接口提供者实现
做一个用户控件来实现
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
namespace WebTest
{
public partial class WebUserControl1 : System.Web.UI.UserControl,IEmployeeInfo
{
public string temp { get; set; }
protected void Page_Load(object sender, EventArgs e)
{
}
[ConnectionProvider("KeyWord", "KeyWordProvider")]
public IEmployeeInfo KeyWordProvide()
{
return this;
}
public string EmployeeID
{
get
{
return temp;
}
}
protected void Button1_Click(object sender, EventArgs e)
{
temp = TextBox1.Text;
}
}
}
上面的代码做了一些变动,做一个属性来记录,这样多添加其它按钮时就不会传值了,其实就是传了空值。
3、接口阅读者
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
namespace WebTest
{
public partial class WebUserControl2 : System.Web.UI.UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
}
[ConnectionConsumer("EmployeeIDConsumer", "EmployeeIDConsumer")]
public void GetEmployeeInfo(IEmployeeInfo empInfo)
{
TextBox1.Text = empInfo.EmployeeID;
}
}
}
3、页面引用
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm2.aspx.cs" Inherits="WebTest.WebForm2" %>
<%@ Register src="WebUserControl1.ascx" tagname="WebUserControl1" tagprefix="uc1" %>
<%@ Register src="WebUserControl2.ascx" tagname="WebUserControl2" tagprefix="uc2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:WebPartManager ID="WebPartManager1" runat="server">
<StaticConnections>
<asp:WebPartConnection ID="EmpConnection" ProviderID="WebUserControl11" ProviderConnectionPointID="KeyWordProvider" ConsumerID="WebUserControl21" ConsumerConnectionPointID="EmployeeIDConsumer" />
</StaticConnections>
</asp:WebPartManager>
<asp:WebPartZone ID="WebPartZone1" runat="server">
<ZoneTemplate>
<uc1:WebUserControl1 ID="WebUserControl11" runat="server" />
</ZoneTemplate>
</asp:WebPartZone>
<asp:WebPartZone ID="WebPartZone2" runat="server">
<ZoneTemplate>
<uc2:WebUserControl2 ID="WebUserControl21" runat="server" />
</ZoneTemplate>
</asp:WebPartZone>
</div>
</form>
</body>
</html>

所有代码:代码下载


