圆形百分比进度表
效果图

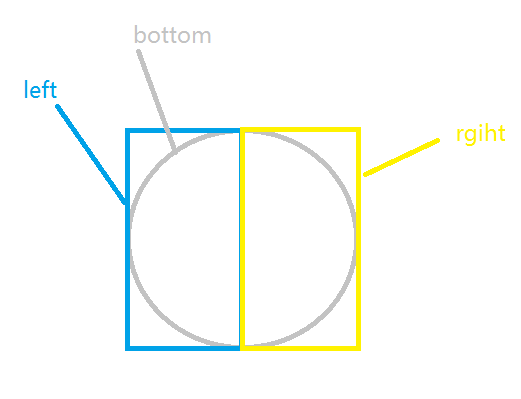
其中 ,用到一个圆,两个长方形 ,两个半圆,大圆用来作为背景,两个半圆通过旋转显示进度,两个长方形用来遮盖不需要显示的进度,如下图:

html代码:
<div class="progressbar"> <div class="left-container"> <div class="left-circle" id="J_bg2_1"></div> </div> <span class="num" id="num">40</span> <div class="right-container"> <div class="right-circle" id="J_bg2_2"></div> </div> </div>
css代码:
.progressbar { position: relative; width: 40px; height: 40px; margin:100px auto; border: 5px solid #f0f0f0; border-radius: 50%; } .left-container, .right-container { position: absolute; width: 25px; height: 50px; top: -5px; overflow: hidden; z-index: 1; } .left-container { left: -5px; } .right-container { right: -5px; } .left-circle, .right-circle { position: absolute; top: 0; width: 40px; height: 40px; border: 5px solid transparent; border-radius: 50%; transform: rotate(135deg); transition: all .5s linear; z-index: 2; } .left-circle { left: 0; border-top-color: blue; border-left-color: blue; } .right-circle { border-right-color: blue; border-bottom-color: blue; right: 0 } .num{ position: absolute; top: 6px; left: 10px; }
先说明一个问题:

设置盒子
.box{ width: 100px; height: 100px; margin:100px auto; border-radius: 50%; border:10px solid; border-top-color: powderblue; border-right-color: powderblue; }
所以两个半圆都要旋转135deg才能都隐藏,注意 要根据半圆显示的哪个边进行旋转相应的角度;
准备工作做好后 ,就是旋转,
js代码
<script>
var bg1 = document.querySelector("#J_bg2_1");
var bg2 = document.querySelector("#J_bg2_2");
var val = $("#num").html();
(function rotateCircle (val) {
// var val = parseFloat(btn1.value).toFixed(2);
var val = $("#num").html();
val = Math.max(0,val);
val = Math.min(100,val);
if (val <= 50){
bg2.style.transform = "rotate(" +( 180 * val * 2 / 100+135) +"deg)";
bg1.style.transform = "rotate(135deg)";
}else{
bg2.style.transform = "rotate(-45deg)";
bg1.style.transform = "rotate(" +( 180 * (val - 50) * 2 / 100 + 135)+"deg)";
}
}(val));
</script>
详解:获取两个半圆,获取span中的数字,如果小于50 右边半圆旋转 ,旋转角度要加135(根据自己隐藏旋转的角度),左半圆隐藏;
如果大于50, 右半圆完全显示,左圆旋转响应的角度;
以上适合停在固定角度的百分比进度条。
不固定位置进度条:
https://my.oschina.net/haihen/blog/856933

