chrome调试工具高级不完整使用指南(实战二)
3.3 给页面添加测试脚本
在现实的工作中,我们往往会遇到一些问题在线上就会触发然后本地就触发不了的问题。或者是,要给某个元素写一个测试脚本。这个时候如果是浏览器有提供一个添加脚本的功能的话,那么我们的整个操作就方便多了。具体操作如下:

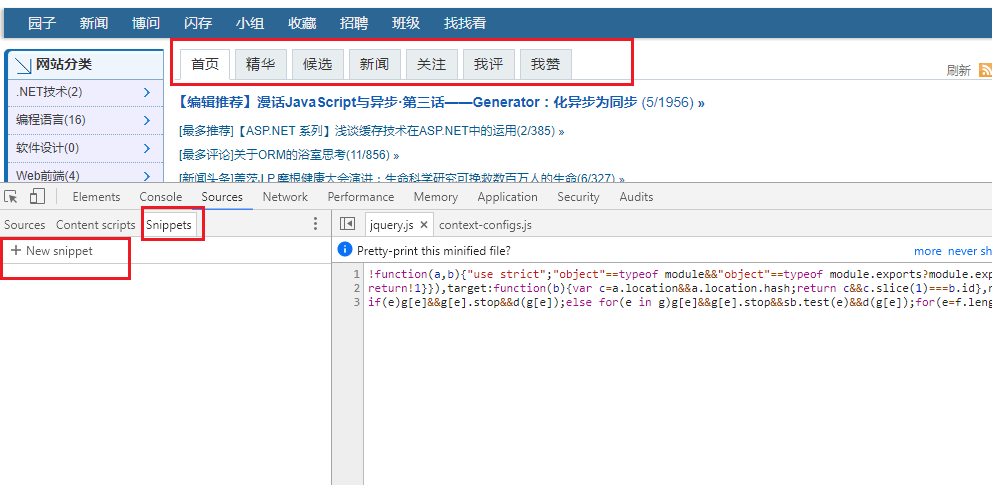
我们先来给自己定一个需求,我们要在博客园的tab面板上面添加一个弹窗,弹窗的内容为1
这个时候的操作如下:首先先把面板切换到Sources,然后再右侧中选中Snippets,接着点击New snippet来,添加的脚本如下:
$(".post_nav_block").on("click","li",function(){
alert(1);
})
[观察netWork中的加载,我们发现博客园使用了jquery,所以我们可以使用jquery的绑定事件,对于不存在jquery引入的网站,我们不能这样使用]
编写之后保存我们发现点击之后没有反应,其实这个脚本编写之后是需要运行才能够使用

右击选择run,只要不触发页面刷新,新加入的脚本是不会停止的,如果触发刷新就会停止脚本的运行,但是脚本还是存在。即使你关闭了浏览器,下一次打开还是存在这个脚本,除非你删除了这个脚本。

3.4 经典的断点调试
相信很多前端人员都应该挺熟悉断点调试的吧,不熟悉也没有关系,我们来整理一下。首先我们自己编写如下的一段测试代码:
<html>
<script>
var a=1;
var b=2;
console.log(b);
console.log(a);
</script>
</html>
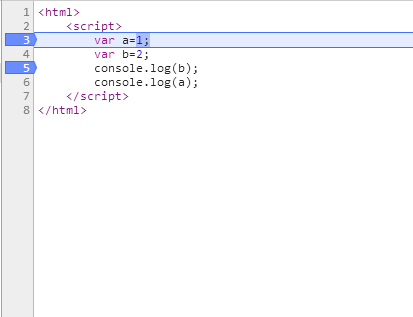
断点如下:

如果我们要在断点3调到断点5,不经过断点4的话,我们可以使用左侧的按钮
如果要分别一次进行下去,只需要按下F10
如果有函数的话,要运行到函数内部,可以使用F11
其中 是用来开启和关闭断点,当关闭断点后,所有的断点都会失效
是用来开启和关闭断点,当关闭断点后,所有的断点都会失效
选中变量,右击菜单选择Add selected text to watches把变量添加到右侧的watch面板,这样可以监控一个变量的当前情况。
重新编写一段测试代码:
<script> test1(); function test1(){ test2(); } function test2(){ test3("this is test"); } function test3(params) { console.log(params); } var a=1; alert(a); </script>
然后在test3下面的console.log语句中打断点。
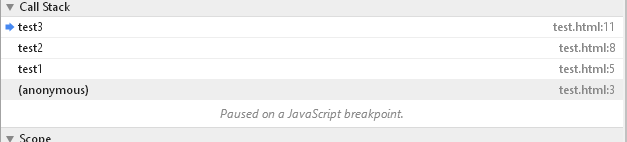
我们看下右侧的栈调用面板如下:

从而我们可以快速的定位到函数的栈调用情况
3.5 查看chrome插件的代码
chrome中的source提供了一种可以查看插件代码的功能,选中右侧中的Content scripts就可以看到了,如下:

具体的代码就可以将文件夹直接展开就可以了。
source模块的用法大致上也就是这些了。下一节将讲一讲chrome对性能分析上面的利用。


