SVG交互动画制作
前面我们已经说过了要怎样制作CSS3动画,但是SVG动画一直都没有时间研究过,正好趁现在有一点时间静下心来研究一下。
一般来说,常见前端动画实现方案分为三种,CSS3动画,HTML动画(SVG动画),JS动画或者我们可以称之为Canvas动画
这里主要我们是要讲解的是SVG动画的实现方法。
常见的SVG动画有三种实现方式
第一种,通过原生的SVG来实现,但是这种方法的实现效率较低,而且很多较为精确的动作比较难实现
第二种,通过常见的SVG动画库来实现,比如svg.js,snap.js之类的来实现,可以实现比较灵活的交互,复杂的线性动画也是很难实现的
第三种,是结合PS,AI,CSS3来实现有,这种方法交互需要自己实现,相对会比较繁琐,但是优势就是可以实现一些复杂的线性动画,而且也要求你的知识面要广阔一些
这个动画方案的实施,需要我们准备好,这些东西,
PS,AI,基础的SVG基础
我们要达到的效果是:
阿里巴巴的LOGO SVG会执行线性的运动。
首先我们先下载一张图,我们选择的是阿里巴巴的logo

这个时候我们发现阿里巴巴的图标背景不是透明的,所以我们需要这样操作来讲这个图标变成透明。
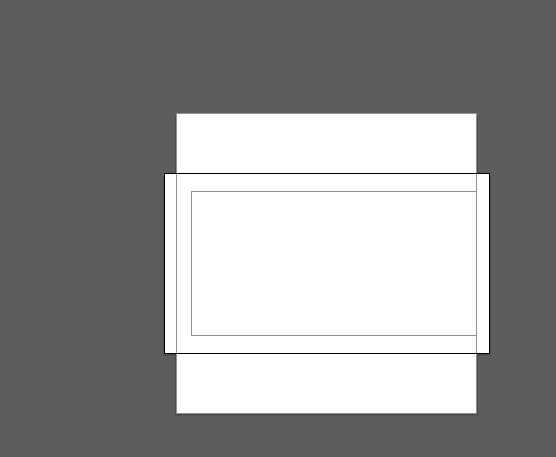
1、新建一个空白的涂层
2、使用快速选择工具将要保留的内容选择出来,记得要,调整边缘。
3、copy选中的区域,将内容粘贴到空白的涂层上面
如下:

4、这个是否我们按住Ctrl+图层,接着右击选中区域,选择新建空座路径
容差值,这个可以根据我们的要求自我调节
5、导出到AI,选择 文件--导出--路径到illustrator
紧接着,我们打开AI文件,如下:

这里我们可以看到,内容是空白的,这个时候别急,我们需要做的是选择扣选工具,我们就可以看到路径了
在是在这一步的时候才可以进行图像的大小
6、调节之后确认无误,导出为SVG,选择存储为svg格式
这样SVG图片制作完成了
好了,这个时候图片的SVG代码已经制作好了,这个时候我们就要新建一个HTML代码,将SVG代码拷贝到HTML代码里面,代码如下:
<div class="container"> <svg version="1.1" id="图层_1" xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" width="284.929px" height="143.542px" viewBox="0 0 284.929 143.542" enable-background="new 0 0 284.929 143.542" xml:space="preserve"> <path fill-rule="evenodd" clip-rule="evenodd" fill="none" d="M130.224,71.699c-1.119,0-2.238,0-3.357,0 c-0.224-1.567-0.448-3.134-0.672-4.701c-4.7,2.462-9.402,4.925-14.102,7.387c-12.896,5.328-29.525,3.09-43.65,1.343 c0,5.148,0,10.297,0,15.445c-10.34,2.544-23.941,10.769-24.175,23.504c10.591,20.382,60.005,4.57,77.899,2.015 c0,0.224,0,0.448,0,0.672c-0.448,0-0.896,0-1.343,0c-18.776,14.243-93.198,33.523-100.731-3.358 C15.876,93.371,33.556,77.8,41.58,67.669c20.558-25.953,93.976-74.961,147.068-57.082c49.84,16.786,7.64,61.106-8.058,81.257 c-4.61,5.917-16.906,14.347-12.76,24.176c41.213,4.064,75.658-17.662,106.775-27.533c-0.224,0.448-0.448,0.896-0.672,1.343 c-29.935,11.595-56.382,29.979-90.658,39.621c-11.694,3.29-34.207,6.583-38.278-5.372c-8.923-26.204,62.138-65.446,52.38-88.644 c-4.779-11.076-21.725-12.767-33.577-16.788c-1.12,0.895-2.239,1.791-3.358,2.686c0,0.224,0,0.448,0,0.671 c2.238,1.791,4.477,3.582,6.715,5.372c0,0.224,0,0.448,0,0.672c-30.254,1.578-56.749,14.34-82.6,21.489 c1.381,4.517,3.486,7.65,2.015,11.417c-3.581,3.357-7.164,6.716-10.745,10.073c13.009,10.827,40.156-3.109,47.679-8.059 c-1.343-1.343-2.686-2.686-4.029-4.029c0.896,0,1.791,0,2.687,0c3.186,1.525,5.217,2.786,6.715,6.044 C129.329,67.221,129.776,69.46,130.224,71.699z"/> </svg> </div>
这个时候我们还需要获取整个图片路径的直线长度,方便CSS对路径的计算。
JS代码如下:
<script type="text/javascript">
var obj = document.querySelector("path");
var length = obj.getTotalLength();//1269.3662109375
console.log(length);//1269.3662109375
</script>
给图片添加CSS3样式,并且给svg中的path添加alibaba class
.container { width: 400px; margin: 0 auto; } .alibaba { stroke-width: 1px; stroke: #ccc; animation: lineMove 3s ease-out infinite; } @keyframes lineMove { 0% { stroke-dasharray: 0, 1269.3662109375; } 50% { stroke-dasharray: 1269.3662109375, 1269.3662109375 fill: rgba(0, 0, 0, 0); opacity: 1; } 100% { stroke-dasharray: 1269.3662109375, 1269.3662109375; fill: rgba(239, 114, 32, .9); opacity: 0; } }
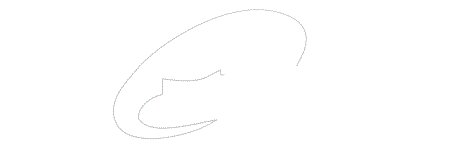
运行的效果如下:

好了,大功告成了,是不是很神奇

