自己动手写插件底层篇—基于jquery移动插件实现
本章作为自己动手写插件的第一篇文章,会尽可能的详细描述一些实现的方式和预备知识的讲解,随着知识点积累的一点点深入,可能到了后期讲解也会有所跳跃。所以,希望知识点不是很扎实的读者或者是初学者,不要跳读。因为在这里即使是你已经掌握的知识,重新的阅读也会使你的记忆更加的深刻。还有作者才疏学浅,如果有什么地方讲解错的话,希望各位能够斧正。另外,博主近期发现有某些人未经本人的允许,私自引用本人的文章。更离谱的是还没有标注署名和来源,在此,特此声明,本系列教程为博主与【博客园】共同所有,如需引用请注明出处
这个系列的文章至少需要掌握HTML5的一些新的特性和CSS3的新特性,同时还需要各位能够掌握基础的JS操作和jquery操作。
在以上都知识点都掌握的基础上,推荐还不是很清楚jquery插件是怎么回事的同学可以看一下我之前的一篇文章: jQuery插件编写精讲与技巧
说到这一个思路分析:大致上实现的思路有以下两种。
一、判断块是否被按下(mousedown),然后在点击事件中嵌套移动事件(mousemove),同时在里面放置一个松开的事件(mouseup)
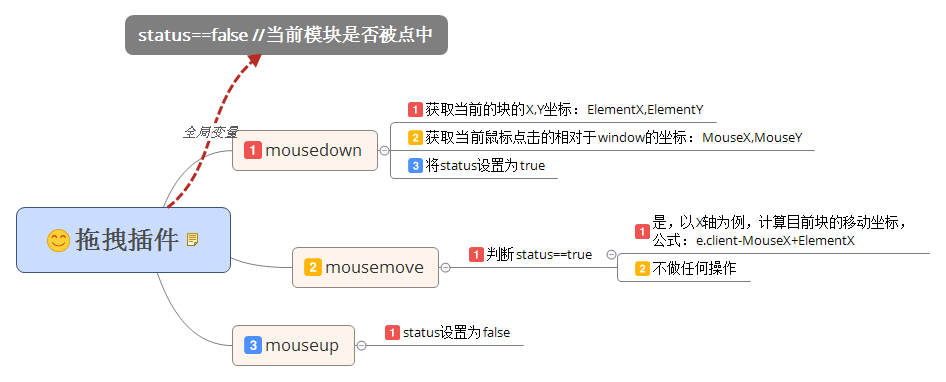
二、跟第一种方法类似,都是分成三个事件来触发,但是不同的是:事件与事件之间没有互相嵌套,而是分成三个独立的事件,通过一个控制器(变量)来达到事件之间的交互
第一种方法是不推荐的,因为这种方法虽然直观,符合整个思考的逻辑,但是这个方法的做法相对比较复杂,而且如果有什么要改动的话也不方便。这个我们可以理解为耦合性较高。第二种方法事件逻辑简单,而且所有的事件都是分开来执行的,没有依赖关系,后期维护性较好。
以第二种方法为例我们来分析:

这里我就来讲解最为核心的计算公式的推导:
图例如下所示:

以左上角的坐标为例,假设左上角的坐标为(X0,Y0),同时我们可以计算第一次点击的位置到最终释放的位置的坐标,相对的移动距离(以X轴为例,Y轴同理):(MousedownX1-MousedownX0),所以最终的结果相对于初始化的移动距离是:(MousedownX1-MousedownX0)+X0
其他的也没有什么好讲的,并且这个插件的思路也十分的容易实现,我相信读者都可以按照上面的分析自己实现
这里就提供我自己制作的一款拖拽插件,这款拖拽插件用法简单,而且提供了一些配置,可以在多种场景下面很方便的使用
github地址(如果觉得不错的话,请点个赞)
1、首先我们在使用的时候要引入jDrag.js文件并且确保jquery.js已经在之前被引用
2、具体使用的方法参照现在附件中的DEMO1和DEMO2
3、这款插件除了实现对点击的对象的移动功能,增加了一个功能,可以点击某个对象,但是控制其父节点移动,这个在实际业务中主要是用在如;触发弹出窗口标题,然后可以把整个 窗口拖动的效果
2016年12月6日
1、修复了当页面出现滚动条而导致的拖动异常的bug
本节作为自己动手写插件系列文章的第一篇,这篇文章旨在给大家一个入门的例子来体会到学习插件制作的乐趣。同时本系列会不连续的更新。预计明年年底完成本系列的所有文章。

