cookie学习指南
一、什么是cookie
cookie也叫HTTP cookie,最初是用来客户端和服务器端进行会话用的,由于HTTP是一种无状态的协议,为了维持用户和跟踪用户信息,所以引入了cookie和session,cookie主要是存放在客户端,session是存放在服务器端的
二、cookie的限制
每个特定域名下面的cookie数量是有限制的,fixfox是50个,Opera是30个,chrome和safari是没有限制的,并且每个cookie的限制最大是4K,如果cookie的内容超过4K的话,那么调用的时候就会返回一个空的字符串
这里要注意的是,假如cookie是存放在本地磁盘中的,那么chrome是无法在控制台进行输出的,这个时候的解决方法是换一种浏览器试一试
PS:由于HTTP会在你每次发起网络请求的时候就附带上,所以出于功能和性能上面的考虑,应该尽量的减少cookie的使用数量,并且使用相对较小的cookie
三、cookie的基本使用
cookie 有域和路径这个概念。域就是domain的概念,因为浏览器是个注意安全的环境,所以不同的域之间是不能互相访问 cookie 的(当然可以通过特殊设置的达到 cookie 跨域访问)。路径就是routing的概念,一个网页所创建的 cookie 只能被与这个网页在同一目录或子目录下得所有网页访问,而不能被其他目录下得网页访问
Document.cookie=name=value;[exprises=date];[path=path] []为可选内容
下面我们就来介绍通过一个小例子来介绍一下,cookie假设我们想要制作这样一个功能,在用户登陆界面的时候将用户的个人信息存进cookie以便后期的使用,相关的代码如下:
<html> <head> <title>模拟用户登陆DEMO</title> <meta charset="utf-8" > </head> <body> <table> <tr> <td> <input id="user" placeholder="用户名" type="text" style="width:200px;" /> </td> </tr> <tr> <td> <input id="pwd" placeholder="密码" type="password" style="width:200px;"> </td> </tr> <tr> <td> <input onclick="btn_certain()" id="certain" value="确定" type="button" style="background:blue;color:white" /> </td> </tr> </table> </body> <script> function btn_certain(){ //获取输入控件的对象 var user=document.getElementById("user"); var pwd=document.getElementById("pwd"); //获取点击时候的值 var input_user=user.value; var input_pwd=pwd.value; console.log('uerName='+input_user); //将这两个值分别写入cookie中 document.cookie="uerName=123"; document.cookie="userPwd="+input_pwd; } //btn.onclick(function(){ //alert(1); //}); </script> </html>
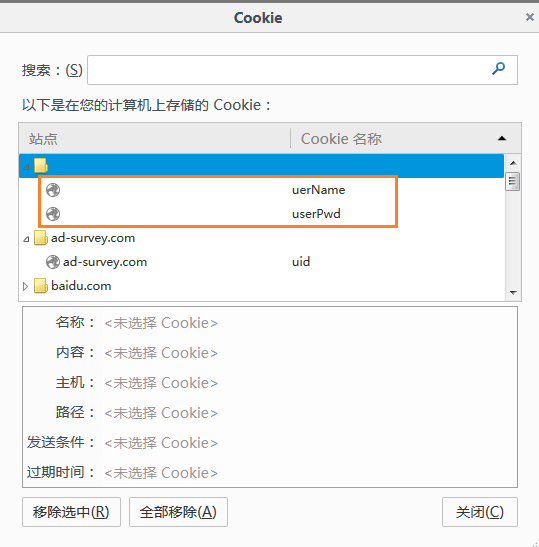
运行一下结果如下:

从这里我们可以看到已经生成了两个本地的cookie分别是userName和userPwd这两个cookie,这里要注意的是在hcrome下面是无法查看本地cookie的,所以以上的示例是在fixfox下面查看的
不到到有没有细心的同学发现,上面的例子中创建两个cookie是通过重复doucment.cookie这个属性的,但是这里有别于JavaScript中的字符串覆盖这个概念,每创建一个cookie都要调用doucment.cookie,这样只会创建cookie不会覆盖掉之前的cookie内容
上面的例子除了阐述了怎样去创建cookie,同时也是可以用来修改cookie的,修改cookie原理也是一样的在你将字符串赋值给document.cookie的时候,如果是name没有存在的时候,则创建一个新的cookie,如果是存在这个cookie则将这个cookie对应的value给更改了
已经说了新增和修改的实现,接下来就剩下删除和查询cookie
接着我们就从删除来一步一步说起
删除cookie
在cookie的操作之中我们是没有办法直接对cookie进行删除的,但是我们可以换个方向去思考,因为cokie有一个有效的时间,那么如果我们让cookie有效的时间处于过期的话,那么这个cookie相当于是不生效了,所以效果可以等同于被删除了一样(默认的cookie不设置时间的有效期是当你关闭浏览器的时候就过期了)
我们根据上面的例子添加一个按钮和y一段触发脚本,具体如下:
function btn_deleteUser(){ //获取用户输入框的值 var user=document.getElementById("user"); var input=user.value; //创建时间对象并获取当前时间 var date=new Date(); //将时间设置为当前时间的前一天 date.setDate(date.getDate()-1); //将时间转换成为GMT格式 var time=date.toGMTString(); //给字段设置过期时间 document.cookie="uerName="+input+";expires="+time; }
这个脚本的思路就是可以实现对某个cookie进行删除的功能
查找cookie
这里要查找某个cookie的值是否存在,这里我们具体要做得是,首先要判断cookie的值是否空,然后就要判断你输入的cookie name是否存在,如果存在获取它对应的value值,具体的代码W3 School已经给出了,具体如下:
function getCookie(c_name){ if (document.cookie.length>0){ //先查询cookie是否为空,为空就return "" c_start=document.cookie.indexOf(c_name + "=") //通过String对象的indexOf()来检查这个cookie是否存在,不存在就为 -1 if (c_start!=-1){ c_start=c_start + c_name.length+1 //最后这个+1其实就是表示"="号啦,这样就获取到了cookie值的开始位置 c_end=document.cookie.indexOf(";",c_start) //其实我刚看见indexOf()第二个参数的时候猛然有点晕,后来想起来表示指定的开始索引的位置...这句是为了得到值的结束位置。因为需要考虑是否是最后一项,所以通过";"号是否存在来判断 if (c_end==-1) c_end=document.cookie.length return unescape(document.cookie.substring(c_start,c_end)) //通过substring()得到了值。想了解unescape()得先知道escape()是做什么的,都是很重要的基础,想了解的可以搜索下,在文章结尾处也会进行讲解cookie编码细节 } } return "" }
全部cookie的删除
要实现全部cookie的删除,按照我的实现思路是,首先要通过字符串切割的方法获取每个如:name=value的字符串,然后对这些字符串进行 在每个切割后的小字符串后面加上一个过期的时间,这样就可以实现cookie全部删除了.
四、cookie的其他用法
cookie除了有exprise这个属性之后还有path这个属性,这个属性是用来设置可访问到cookie的路径的,默认的是在当前cookie页面的子目录下是可以访问到的,但是默认的情况下我们是无法再其他父目录下面访问到这个cookie,这个时候我们就可以通过设置cookie来实现这个功能
我们假设我们的文件是存放在 www.leslieyong.com/cn/dowload/index.html,那么默认在dowload目录下面才可以访问到cookie,这个时候我们可以通过设置path属性来实现在www.leslieyong.com根目录下面也可以访问到的效果,具体如下:
document.cookie = "name=value;expires=date;path=/"
要实现在cn目录下面可以访问应该是这样写的
document.cookie = "name=value;expires=date;path=/cn/"
如上面所说,这样做我们可以实现在同域之间的传值,但是在跨域之间的传值要怎样实现呢,其实cookie除了有path,还存在domain,domain这个属性是可以实现跨域的,但是必须保证这两个域名有公共部分,何为公共部分?就是像www.qq.com和www.sport.qq.com 这样都有相同的qq.com的域名,具体的使用方法是把domain设置为相同部分的域名,具体如下:
document.cookie = "name=value;expires=date;path=/;domain=qq.com"
另外在使用cookie的时候我们还需要注意的是cookie的编码问题,因为在cookie是不支持逗号、空格、分号的,所以在设置cookie的时候,需要使用escape()将输入的信息进行转码,然后在要调用的时候使用unescape()来重新转换回来,这个输入JavaScript的基础知识点的范畴之内,不清楚的请自行百度




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术