响应式网页布局
一、什么是响应式网页布局
响应式网页布局顾名思义就是可以根据用户对网页大小的调节,然后对网页进行调节从而达到在当前页面大小的前提下,给用户最好的用户体验。目前响应式网页布局在国外比较火,相信不久的将来在国内也会大火的。
二、国内外的一些比较成功的响应式案例
说到国内外的一些比较成功的响应式案例,那这个就多了去了,但是在国内基本上没有哪一个网站是真正的全部是用响应式来制作的,这个我想可能是如果网站的内容较多的话,那么响应式的制作就不太方便吧,但是在大型电商和一些其他的网站,我们可以多多少少看到还是有使用到响应式的元素,特别是在侧栏的应用上面尤为广泛。
以优酷为和天猫为例:如果页面发生缩放的时候,那么就会看到红色方框内的内容的隐藏和显示
三、响应式布局的基础概念
响应式布局的核心思想就是通过一套HTML代码屏幕不同的前提下,对应不同的CSS代码,从而达到响应页面的效果。好了,废话不多说,我们就来讲讲响应式布局中的关键---媒体查询
媒体查询(media query)
这里我们使用的是CSS3中增加的属性 @media,因为这是一个CSS3新增加的属性,所以会对低版本的浏览器造成不能兼容的问题,我们可以通过使用css3-mediaqueries.js来解决这个问题
<!--[if lt IE 9]> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]-->
同时我们还要注意,响应式主要是针对移动端的,所以需要支持HTML5的一些语法,这样也是会导致低版本的浏览器无法兼容,我们可以使用 html5.js 来解决这个问题
<!--[if lt IE 9]> <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
PS:说到插件,就来谈谈最近项目中遇到的一个很奇怪的问题,就是使用position:fixed固定之后在手机上面不同的浏览器会呈现不同的效果,具体表现在固定条在页面上下移动的时候会跟随移动,松手后就会回到预期的位置,这个的主要原因是position:fixed不适用与移动浏览器布局,具体的解决方案是引入:iscroll.js。具体插件的使用方法详见:http://www.tuicool.com/articles/vMn2u2
题外话我们就不多说了,回归正题,在上面我们已经说到了一些兼容性的问题的解决,但是这里我们假设大家使用的都是高版本的浏览器。media query的基本语法如下所示:
@media only screen and (max/min-width/height: 960px) {
/* 样式定义 */
}
only screen参数表示限定当访问环境(媒体类型)为彩色屏幕设备时才生效。
该参数可选值为 all | aural | braille | handheld | print | projection | screen | tty | tv | embossed
第二个参数指的是限制最大最小高度宽度
在上面我们讲过响应式是通过一个HTML对应多个CSS样式,但是我们的做法是把所有的CSS写在同一个文件中,然后通过@media去查询套用的样式,除了这样做我们还可以把要套用的不同的样式分别写在不同的CSS文件中,这种方法我称之为标签化
<link rel="stylesheet" media="only screen and (max-width: 800px)" href="small_screen.css" />
大概写法也就是这样的
我们来写一个简单的响应式DEMO来巩固一下:
HTML代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>响应式练习</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div id="pink"></div> <div id="content"> <div id="yellow"></div> </div> <div id="blue"></div> </body>
CSS代码:
*{ margin:0px; padding:0px; /* height:100%; */ } html,body{ height:100%; } .hide{ display:none; } #pink{ background:#FF9772; } #yellow{ background:#FFD34C; } #blue{ background:#72B9FF; } @media only screen and (max-width:600px){ #pink{ width:100%; margin-bottom:15px; height:10%; } #content{ width:100%; height:100%; margin-top: 20px; /* padding:0 auto; */ /* padding-left:20px; padding-right:20px; */ } #yellow{ height:100%; width:90%; margin:0 auto; margin-bottom:20px; } } @media only screen and (max-width:1000px) and (min-width:600px){ #pink{ width:20%; height:100%; margin-left:4%; margin-top: 2%; margin-bottom: 4%; float:left; } #content{ margin-left:2%; margin-right:4%; width:70%; height:100%; margin-top: 2%; margin-bottom:4%; float:left; } #yellow{ height:100%; width:100%; } } @media only screen and (min-width:1000px){ #pink{ width:100%; height:10%; display:block; } #content{ width:70%; height:100%; margin-left:4%; margin-top: 2%; margin-bottom:4%; float:left; } #yellow{ height:100%; width:100%; } #blue{ float:right; margin-left:2%; margin-right:4%; margin-top: 2%; margin-bottom:4%; width:20%; height:100%; } }
演示地址:http://sandbox.runjs.cn/show/g2bub2ov
代码就自己运行就好了,再次就不展示了。其实响应式如果是使用原生态来实现的话,还是有很多地方比较麻烦,我在这里推荐大家使用boostrap来实现响应式布局。目前,响应式布局也基本上是基于boostrap来实现的。
四、boostrap入门
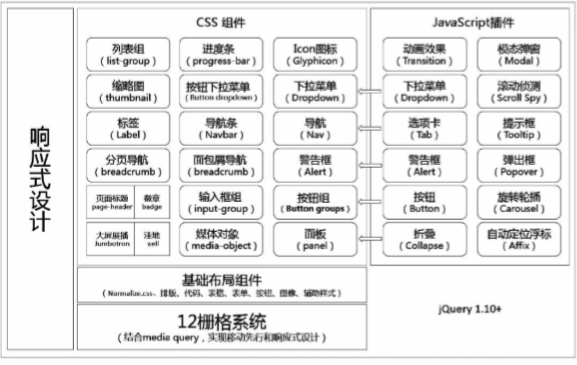
boostrap的大致结构如下所示

其中我们应该注意一点,在引入boostrap之前,我们应该要先引入jquery,因为boostrap是基于jquery来实现的
4.1 12栅格系统
12栅格系统是boostrap的核心布局所在,也是boostrap的基础,所以打算从这里开始说起
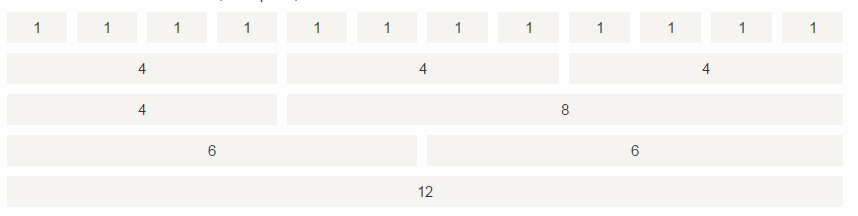
boostrap在布局上是采用了移动设备优先的策略,采取渐进增强的方法。12栅格系统布局如图所示:

基本的格式如下:
<div class="container"> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row">...</div> </div> <div class="container">....
栅格系统的设计思路有点与HTML的表格table标签类似,就是创建一个类似于table的大容器container,然后是定义多个行row,每个列中的内容都要在row中存在,但是boostrap也兼容了盒子模型的灵活性,支持我们在每个列中套接多行的盒子。例子如下所示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>boostrap案例</title> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <!-- <nav class="navbar navbar-default navbar-fixed-top navbar-inverse" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="nav-brand" href="#">现代浏览器博物馆</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> </ul> </div> </div> </nav> --> <div class="container"> <div class="row"> <div class="col-md-4" style="background:#FF9772">我在左边</div> <div class="col-md-8" style="background:#FFD34C"> <div class="row"> <div class="col-md-6">我在中间</div> <div class="col-md">我在右边</div> </div> </div> </div> </div> <script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> <script src="http://cdn.bootcss.com/html5shiv/r29/html5.js"></script> <script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.js"></script> </body> </html>
boostrap布局上除了可以嵌套和栅格之外,还具有排序、偏移的功能这里就不介绍了,毕竟这些工作上用的比较少
4.2 CSS组件
由于CSS组件涉及较多的功能,下面我们就以几个CSS组件为例来讲解
4.2.1 列表组
这个组件比较简单我们就不讲解,直接给代码就行了
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>boostrap案例</title> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <ul class="list-group"> <li class="list-group-item">1</li> <li class="list-group-item">2</li> <li class="list-group-item">3</li> </ul> <script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> <script src="http://cdn.bootcss.com/html5shiv/r29/html5.js"></script> <script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.js"></script> </body> </html>
4.2.2 超大屏幕兼容
使用方法是将一个jumbotron这个类就行了
直接上代码:
<html> <head> <title>DEMO</title> <!-- 新 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> <!-- 可选的Bootstrap主题文件(一般不用引入) --> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap-theme.min.css"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="jumbotron"> <h1>欢迎登陆页面!</h1> <h2>1312</h2> <p>这是一个超大屏幕(Jumbotron)的实例。</p> <p><a class="btn btn-primary btn-lg" role="button"> 学习更多</a> </p> </div> </div> </body> </html>
其实这里也没有什么可以讲解的,其他的内容请看http://www.runoob.com/bootstrap/bootstrap-tutorial.html
五、本章小结
本章小结:
1、响应式的原理是通过@media属性来实现的
2、响应式布局我们一般是用boostrap来制作的
3、这里也就是讲解了一个大概,具体要熟悉响应式布局需要我们动手实践
其他的用法详见http://www.runoob.com/bootstrap/bootstrap-tutorial.html


