CSS滤镜
一、前言
IE特有的滤镜常常作为CSS3各种新特性的降级处理补充,而Adobe转向HTML5后与Chrome合作推出CSS3的Filter特性,因此当前仅Webkit内核的浏览器支持CSS3 Filter,而FF和IE10+则需要使用SVG滤镜(svg effects for html)或Canvas作为替代方案处理了,而IE5.5~9则使用IE滤镜、JS+DIV或VML处理!本篇为先占个坑,以后慢慢填^_^!!!
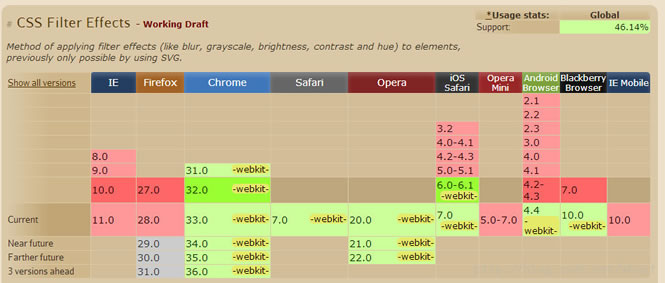
CSS3 Filter兼容性表

SVG effect for HTML兼容性表

下文将探讨以下滤镜!
Speia滤镜 灰度图滤镜 高斯模糊滤镜 反色滤镜 饱和度滤镜
先P张原图作参考系(清纯MM哦!!)

Speia滤镜是对图片或元素整体进行棕褐色处理,就是老照片那种效果。下面直接看疗效!

看,岁月的痕迹啊,是不是有妈妈年代的感觉呢?!
1. CSS3滤镜实现
<style type="text/css">
.sepia{
/** 格式,filer: sepia(效果范围)
* 效果范围,取值范围为0-1或0-100%;0表示无效果,1或100%表示最大效果
*/
-webkit-filter: sepia(100%);
-moz-filter:sepia(100%);
-o-filter: sepia(100%);
-ms-filter: sepia(100%);
filter: sepia(100%);
}
</style>
<div class="sepia" style="background:url(./mm.jpg)"></div>
2. IE5.5~9特的处理方式(待研究)
尝试过IE滤镜 filter:progid:XDImageTransform.Microsoft.MaskFilter(color=颜色) ,仅仅能使用gif图片(其他格式的图片将导致整个元素消失不见),而且遮罩层与图片重合的部分将变为空白一片,另外在IE11浏览器文档模式为5.5~9下滤镜均失效(元素按照没有设置滤镜的方式被渲染显示)。结论:IE滤镜无法处理Sepia效果。
而通过js填坑方面,想法1:在元素表面附加一层半透明棕褐色的遮罩层,但效果与CSS3 Filter相距甚远,失败告终。。。。。。。
3. FF和IE10+的处理方式
可使用Canvas作处理,下面是简单实现的代码,目标元素 <img id="sepia" src="./mm.jpg"/>
// 定义处理方法
var sepia = function(el){
var canvas = document.createElement('canvas');
var w = canvas.width = el.offsetWidth,
h = canvas.height = el.offsetHeight;
var ctx = canvas.getContext('2d');
ctx.drawImage(el, 0, 0);
// 对像素作处理
var imgData = ctx.getImageData(0, 0, w, h), d = imgData.data;
for (int i = 0, len = d.length; i < len; i+=4){
var r = d[i],
g = d[i+1],
b = d[i+2];
d[i] = (r * 0.393)+(g * 0.769)+(b * 0.189);
d[i+1] = (r * 0.349)+(g * 0.686)+(b * 0.168);
d[i+2] = (r * 0.272)+(g * 0.534)+(b * 0.131);
}
ctx.putImageData(imgData, 0, 0);
// 导出
var img = new Image();
img.src = ctx.toDataURL("image/*");
return img;
};
// 调用
var img = sepia(document.getElementById('sepia'));
document.body.appendChild(img);
灰度图艺术范!

1. CSS3滤镜的实现
<style type="text/css">
.grayscale{
/** 格式,filer: grayscale(效果范围)
* 效果范围,取值范围为0-1或0-100%;0表示无效果,1或100%表示最大效果
*/
-webkit-filter: grayscale(100%);
-o-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
filter: grayscale(100%);
}
</style>
<div class="grayscale" style="background:url(./mm.jpg)"></div>
2. IE5.5~9的实现
使用IE滤镜: filter:gray;
3. FF和IE10+的处理方式
使用SVG effect for HTML的方式:
grayscale.svg:
<svg xmlns="http://www.w3.org/2000/svg"> <filter id="grayscale"> <feColorMatrix type="matrix" values="0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0"/> </filter> </svg>
index.html:
<style type="text/css">
.grayscale{
filter:url(./grayscale.svg#grayscale);
}
</style>
<div class="grayscale" style="background:url(./mm.jpg)"></div>
可使用Canvas作处理,下面是简单实现的代码,目标元素 <img id="grayscale" src="./mm.jpg"/>
var grayscale = function(el){
var canvas = document.createElement('canvas');
var w = canvas.width = el.offsetWidth,
h = canvas.height = el.offsetHeight;
var ctx = canvas.getContext('2d');
ctx.drawImage(el, 0, 0);
// 对像素作处理
var imgData = ctx.getImageData(0, 0, w, h), d = imgData.data;
for (int i = 0, len = d.length; i < len; i+=4){
var r = d[i],
g = d[i+1],
b = d[i+2];
d[i] = d[i+1] = d[i+2] = (r+g+b)/3;
}
ctx.putImageData(imgData, 0, 0);
// 导出
var img = new Image();
img.src = ctx.toDataURL("image/*");
return img;
};
// 调用
var img = grayscale(document.getElementById('grayscale'));
document.body.appendChild(img);
高斯模糊让我想起忘了戴眼镜上街的情景*~*!

1. CSS3滤镜的实现
<style type="text/css">
.blur{
/** 格式,filer: blur(模糊半径)
* 模糊半径,取值范围0~Npx,0为无效果
*/
-webkit-filter: blur(1px);
-moz-filter: blur(1px);
-o-filter: blur(1px);
-ms-filter: blur(1px);
filter: blur(1px);
}
</style>
<div class="blur" style="background:url(./mm.jpg)"></div>
2. IE5.5~9的实现
使用IE滤镜: filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=10, MakeShadow=false); ,该方式在IE11中文档模式为5.5~9均起作用。
3. FF和IE10+的实现
使用SVG effect for HTML的方式:
blur.svg:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:ev="http://www.w3.org/2001/xml-events"
baseProfile="full">
<defs>
<filter id="blur">
<feGaussianBlur stdDeviation="10" />
</filter>
</defs>
<image xlink:href="./mm.jpg" x="0" y="0" height="200" width="200" filter="url(#blur)"/>
</svg>
index.html(FF下):
<style type="text/css">
.blur{
filter: url(blur.svg#blur);
}
</style>
<div class="blur" style="background:url(./mm.jpg)"></div>
index.html(IE10+下,IE10+不支持直接在样式表对元素应用SVG滤镜):
<style type="text/css">
.blur{
background-iamge: url(blur.svg);
}
</style>
<div class="blur"></div>
使用Canvas作处理,高斯模糊的算法请参考:阮老师的“高斯模糊的算法”参考译文,处理库StackBlur.js。
处理库API: stackBlurImage( sourceImageID, targetCanvasID, radius, blurAlphaChannel );
-
sourceImageID表示要模糊的图片的id, 默认这个图片要隐藏; -
targetCanvasID表示要显示模糊图片的canvas元素的id; -
radius表示模糊的半径大小。不过,根据我的对比测试,radius好像与CSS中filter滤镜的模糊值不是1:1匹配的,反倒是有些类似2:1. 也就是这里的20px的半径模糊近似于CSS中blur滤镜值设置为10px; -
blurAlphaChannel为布尔属性,表示aplha透明通道是否要模糊,true表示要模糊。
经历过胶圈年代的同学都熟悉哦!

1. CSS3滤镜的实现
<style type="text/css">
.invert{
/** 格式,filer: invert(效果范围)
* 效果范围,取值范围0~1或0~100%,0为无效果,1或100%表示最大效果
*/
-webkit-filter: invert(1);
-moz-filter: invert(1);
-o-filter: invert(1);
-ms-filter: invert(1);
filter: invert(1);
}
</style>
<div class="invert" style="background:url(./mm.jpg)"></div>
2. IE5.5~9的实现(待研究)
3. FF和IE10+的实现
可使用Canvas作处理,下面是简单实现的代码,目标元素 <img id="invert" src="./mm.jpg"/>
var invert = function(el){
var canvas = document.createElement('canvas');
var w = canvas.width = el.offsetWidth,
h = canvas.height = el.offsetHeight;
var ctx = canvas.getContext('2d');
ctx.drawImage(el, 0, 0);
// 对像素作处理
var imgData = ctx.getImageData(0, 0, w, h), d = imgData.data;
for (int i = 0, len = d.length; i < len; i+=4){
var r = d[i],
g = d[i+1],
b = d[i+2];
d[i] = 255 - r;
d[i+1] = 255 - g;
d[i+2] = 255 - b;
}
ctx.putImageData(imgData, 0, 0);
// 导出
var img = new Image();
img.src = ctx.toDataURL("image/*");
return img;
};
// 调用
var img = invert(document.getElementById('invert'));
document.body.appendChild(img);
暖暖的赶脚~~~!

1. CSS3滤镜的实现
<style type="text/css">
.saturate{
/** 格式,filer: saturate(效果范围)
* 效果范围,取值范围>=0的数字或百分数,1为无效果,0为灰度图
*/
-webkit-filter: saturate(2);
-moz-filter: saturate(2);
-o-filter: saturate(2);
-ms-filter: saturate(2);
filter: saturate(2);
}
</style>
<div class="saturate" style="background:url(./mm.jpg)"></div>
2. IE5.5~9的实现(待研究)
3. FF和IE10+的实现 (待研究)

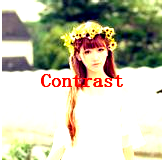
1. CSS3滤镜的实现
<style type="text/css">
.contrast{
/** 格式,filer: contrast(效果范围)
* 效果范围,取值范围>=0的数字或百分数,1为无效果
*/
-webkit-filter: contrast(2);
-moz-filter: contrast(2);
-o-filter: contrast(2);
-ms-filter: contrast(2);
filter: contrast(2);
}
</style>
<div class="contrast" style="background:url(./mm.jpg)"></div>
2. IE5.5~9的实现(待研究)
3. FF和IE10+的实现 (待研究)
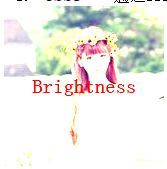
曝光过度哦!

1. CSS3滤镜的实现
<style type="text/css">
.brightness{
/** 格式,filer: brightness(效果范围)
* 效果范围,取值范围>=0的数字或百分数,1为无效果
*/
-webkit-filter: brightness(2);
-moz-filter: brightness(2);
-o-filter: brightness(2);
-ms-filter: brightness(2);
filter: brightness(2);
}
</style>
<div class="brightness" style="background:url(./mm.jpg)"></div>
2. IE5.5~9的实现(待研究)
3. FF和IE10+的实现
可使用Canvas作处理,下面是简单实现的代码,目标元素 <img id="brightness" src="./mm.jpg"/>
// 原理:让图像变得更亮或更暗,算法将红色通道、绿色通道、蓝色通道,同时加上一个正值或负值。
var brightness = function(el, delta){
var canvas = document.createElement('canvas');
var w = canvas.width = el.offsetWidth,
h = canvas.height = el.offsetHeight;
var ctx = canvas.getContext('2d');
ctx.drawImage(el, 0, 0);
// 对像素作处理
var imgData = ctx.getImageData(0, 0, w, h), d = imgData.data;
for (int i = 0, len = d.length; i < len; i+=4){
var r = d[i],
g = d[i+1],
b = d[i+2];
d[i] = r + delta;
d[i+1] = g + delta;
d[i+2] = b + delta;
}
ctx.putImageData(imgData, 0, 0);
// 导出
var img = new Image();
img.src = ctx.toDataURL("image/*");
return img;
};
// 调用
var img = brightness(document.getElementById('brightness', 10));
document.body.appendChild(img);
诡异的赶脚~~

1. CSS3滤镜的实现
<style type="text/css">
.hue-rotate{
/** 格式,filer: hue-rotate(效果范围)
* 效果范围,取值范0deg~365deg,0(默认值)为无效果
*/
-webkit-filter: hue-rotate(200deg);
-moz-filter: hue-rotate(200deg);
-o-filter: hue-rotate(200deg);
-ms-filter: hue-rotate(200deg);
filter: hue-rotate(200deg);
}
</style>
<div class="hue-rotate" style="background:url(./mm.jpg)"></div>
2. IE5.5~9的实现(待研究)
3. FF和IE10+的实现 (待研究)
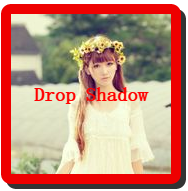
增加立体感!

1. CSS3滤镜的实现
<style type="text/css">
.drop-shadow{
/** 格式,filer: drop-shadow(x-offset y-offset 阴影模糊半径 阴影颜色)
* x-offset和y-offset为阴影的相对于元素左上角的位移距离;
* 注意:
* 1. 阴影的外观受border-radius样式的影响;
* 2. :after和:before等伪元素会继承阴影的效果。
*/
-webkit-filter: drop-shadow(5px 5px 0px #333);
-moz-filter: drop-shadow(5px 5px 0px #333);
-o-filter: drop-shadow(5px 5px 0px #333);
-ms-filter: drop-shadow(5px 5px 0px #333);
filter: drop-shadow(5px 5px 0px #333);
// 圆角
border: solid 10px #e00;
-webkit-border-radius: 10px;
}
</style>
<div class="drop-shadow" style="background:url(./mm.jpg)"></div>
2. IE5.5~9的实现
在真实的IE5.5~9下可使用IE滤镜(IE10+中文档模式为5.5~9则下列的IE滤镜无效):
/** * color为阴影颜色,形如"#ff00cc" * direction为角度,取值范围0,45,90,135,180,225,270,315 */ filter:Shadow(Color=color,Direction=direction); /** * color为阴影颜色,形如"#ff00cc" * offx为水平偏移量 * offy为垂直偏移量 * positive为1或0 */ filter:DropShadow(Color=color,OffX=offX,OffY=offY,Positive=positive);
IE10+中文档模式为5.5~9时,则需要DIV+JS处理了。其中有一个jQuery插件:http://www.hintzmann.dk/testcenter/js/jquery/boxshadow/jquery.boxshadow.js
3. FF和IE10+的实现
通过CSS3新特新Box-Shadow处理, box-shadow: 投影方式(inset) X轴偏移量(x-offset) Y轴偏移量(y-offset) 阴影模糊半径(blur-radius) 阴影扩展半径(spread-radius) 阴影颜色(color) 。
投影方式(inset) ,可选属性(默认为外阴影),设置为inset时表示内阴影。
X轴偏移量(x-offset) ,正值表示阴影位于对象的右边,负值表示阴影位于对象的左边。
Y轴偏移量(y-offset) ,正值表示阴影位于对象的底部,负值表示阴影位于对象的顶部。
阴影模糊半径(blur-radius) ,可选属性(默认为0,没有模糊效果),值范围>=0。
阴影扩展半径(spread-radius) ,可选属性,正值表示阴影扩展,负值表示阴影缩小。
颜色(color) ,可选属性(默认值又浏览器决定, Webkit内核的为透明)。
注意:
1. 投影的外观受到border-radius样式的影响;
2. :after和:before等伪元素不继承投影的效果。
十一、总结
上述内容仅仅对CSS3滤镜和FF、IE下的替代方案作简单的介绍,如有纰漏请各位指正,谢谢!
尊重原创,转载请注明来自:http://www.cnblogs.com/fsjohnhuang/p/4127888.html ^_^肥仔John
十二、参考
http://blog.csdn.net/hfahe/article/details/7104496
http://www.yyjcw.com/html/News/793.html
http://www.hackbase.com/tech/2014-11-10/69684.html
http://blog.csdn.net/lujunql/article/details/6260643
http://www.cnblogs.com/shiyangxt/archive/2008/11/16/1334633.html
http://www.adobe.com/cn/devnet/html5/articles/css3-basics.html
http://www.educity.cn/jianzhan/630820.html
http://www.526net.com/blog/qianduan/226.html
http://www.zhangxinxu.com/wordpress/2013/11/%E5%B0%8Ftip-%E4%BD%BF%E7%94%A8css%E5%B0%86%E5%9B%BE%E7%89%87%E8%BD%AC%E6%8D%A2%E6%88%90%E6%A8%A1%E7%B3%8A%E6%AF%9B%E7%8E%BB%E7%92%83%E6%95%88%E6%9E%9C/
SVG
(applying-svg-effects-to-html-content)——http://robert.ocallahan.org/2008/06/applying-svg-effects-to-html-content_04.html
Canvas
http://www.webclks.com/archives/829
http://www.w3school.com.cn/tags/canvas_getimagedata.asp
http://www.webhek.com/convert-canvas-image


