前端拾遗01
原本清明节出去浪的,怎奈何居然下雪了,没办法,在寝室仿个站(前端),来回顾一下前端知识吧

公共样式:

/* common */ *{ margin: 0px; padding:0px; font-size: 15px; } ul{ list-style: none; } .left{ float: left; } .right{ float: right; } .center{ text-align: center; } .hide{ display: none; } .content-center{ margin: auto; width: 980px; } .clearfix:after{ clear:both; content:'fdaef'; display: block; height: 0px; visibility: hidden; } /*客服*/ .service{ position: fixed; top:240px; right: 10px; height: 65px; width: 65px; border-radius: 50%; background-color: #b5dac8; } .service .icon{ font-size: 24px !important; } .service .text span{ font-size: 12px; } /* heading */ .head{ height:48px; background-color: #122b40; } .head .menu{ margin: auto; width: 980px; height: 100%; } .head .menu a,.left .logo a{ text-decoration: none; display: inline-block; width: 88px; text-align: center; line-height: 48px; height: 48px; color: white; } .head .menu a:hover{ background-color: white; opacity: 0.2; color: black; } .head .menu .logo{ background: url("../../public/images/logo/head_logo.png") no-repeat; background-color: white; background-size: 105px 44px; width: 110px; height: 44px; border: 1px solid white; margin: 2px 0; } .tel{ margin-top: 10px; margin-bottom: 10px; color: white; } .tel .glyphicon-headphones, span{ font-size: 20px; } /* slider */ .slider .bx-wrapper{ border: 0px !important; margin-bottom: 0px; } .bxslider li img{ height: 300px; width:100%; } .bx-wrapper .bx-pager, .bx-wrapper .bx-controls-auto { bottom: 25px !important; } /* copy-right */ .bottom{ margin-top: 20px; } .bottom .copy-right{ border-top:2px solid dodgerblue; } .bottom .copy-right p{ margin-top: 10px; color: #9d9d9d; font-size: 12px; } .bottom .copy-right a{ text-decoration: none; color: #9d9d9d; font-size: 12px; }
index页样式:

/* content */ /* 这里样式看错了,以至于划分div出错,代码复用太低,冗余了,使用后面的样式content-course才对 */ /* content-notice */ .notice-content .item{ height: 180px; background-color: #e9ffe9; } .content div .title{ margin: 25px auto; width: 980px; border-left: 4px yellow solid; color: grey; font-size: 19px; } .item{ width: 33.3%; } .item .icon{ height: 100%; width: 50px; } .item .icon i{ margin-left: 12px; margin-top: 15px; font-size: 24px !important; } .item .info{ padding-top:12px; padding-right: 25px; } .item .info .info-title{ font-size: 24px } /* content-course */ .course-content .item{ width: 310px; height: 200px; border:1px #e6dede solid; margin-left: 10px; margin-top: 10px; } .tea-img{ width: 50px; height: 50px; border-radius: 50%; } .course-content .item .item-center{ width: 300px; height: 160px; margin-top:18px; margin-left: 10px; } .course-content .item .center .item-name{ font-size: 24px; color: grey; text-decoration: none; } .course-content .item .center .item-intro{ font-size: 12px; color: grey; text-decoration: none; } /* stu-content */ .stu-info{ width: 60%; height: 280px; border-top: 2px #f97a2f solid; padding-top: 25px; background-color: #f5f2f2; } .stu-info .stu-item{ width: 150px; margin-left: 15px; } .stu-info .stu-item div .fa{ color: greenyellow; width: 20px; } .stu-info .stu-item .stu-img{ width: 150px; height: 210px; } .stu-info .stu-intro{ width: 380px; margin-left: 40px; } .stu-info .stu-intro .stu-name{ color: #9d9d9d; font-size: 18px; } .stu-info .stu-intro .star{ color: gold; } .recruit-info{ width: 35%; height: 280px; border-top: 2px greenyellow solid; padding-top: 10px; margin-left: 30px; } .recruit-info .rec-title{ font-size: 32px; } .recruit-info .rec-item{ margin-top: 10px; } .recruit-info .rec-item a{ text-decoration: none; } .stu-othor{ margin-top: 30px; } .stu-othor .stu-item{ border:1px solid darkgray; border-radius: 5px; margin-right: 29px; } .stu-othor .stu-item .stu-img{ width: 165px; height: 180px; padding: 2px; } .stu-othor .stu-item p{ text-align: center; margin: 0px; } /* school-content */ /*.school-content{*/ /*padding-left: 20px;*/ /*padding-right: 20px;*/ /*}*/ .school-content .item{ width:25%; } .school-content .item .info .img-show .school-img{ width: 215px; height: 215px; } .school-content .item .info .info-show{ width: 215px; height: 215px; background-color: #616060; text-align: center; color: white; padding:36px 26px; } .school-content .info-show .info-center{ width: 160px; height: 160px; } .school-content .info-show .info-center .first{ font-size: 16px; } .school-content .info-show .info-center .second{ font-size: 12px; } .school-content .info-show .info-center .third{ font-size: 12px; } .school-content .info-show .info-center .link-icon .a-bor{ display: inline-block; height: 40px; width: 40px; padding: 5px; border-radius: 50px; border: 1px solid white; margin-right: 4px; } .school-content .info-show .info-center .link-icon .fa{ font-size: 24px; color: white; } /* 设置position */ .school-content .item .info{ position: relative; } .school-content .item .info .info-show{ position: absolute; left:0px; } .school-content .item .info:hover .info-show{ display: block !important; } /* firm-content */ .firm-content .firm-item{ margin-right: 10px; } .firm-content .firm-item .firm-icon .firm-img{ width: 100px; height: 100px; }
前端代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="style/plugins/bxslider/dist/jquery.bxslider.css"> <link rel="stylesheet" href="style/plugins/bootstrap-3.3.7-dist/css/bootstrap.min.css"> <link rel="stylesheet" href="style/plugins/font-awesome-4.7.0/css/font-awesome.min.css"> <link rel="stylesheet" href="style/css/common.css"> <link rel="stylesheet" href="style/css/index.css"> <script src="style/js/jquery.js"></script> <script src="style/plugins/bootstrap-3.3.7-dist/js/bootstrap.js"></script> <script src="style/plugins/bxslider/dist/jquery.bxslider.min.js"></script> </head> <body> <!-- 头部菜单 --> <div class="head"> <div class="menu"> <div class="left"> <div class="left logo"><a href="./"></a></div> <a href="index.html">首页</a> <a href="teacher.html">师资团队</a> <a href="">学员就业</a> <a href="">在线视频</a> <a href="">开源软件</a> <a href="problem.html">常见问题</a> <a href="about.html">关于我们</a> </div> <div class="right"> <div class="tel"> <span class="glyphicon glyphicon-headphones" aria-hidden="true"> </span> <span>183-40965007</span> </div> </div> </div> </div> <!-- 幻灯片 --> <div> <div class="slider"> <ul class="bxslider"> <li><img src="public/images/bxsilder/1.jpg" alt=""></li> <li><img src="public/images/bxsilder/2.jpg" alt=""></li> <li><img src="public/images/bxsilder/3.jpg" alt=""></li> </ul> </div> </div> <!-- 主要内容 --> <div class="content"> <!-- 最新公告 --> <div class="clearfix"> <div class="title"> 最新公告</div> <div class="notice-content content-center"> <div class="item left"> <div class="icon left"> <i class="fa fa-bell-o"></i> </div> <div class="info"> <p class="info-title">Python 11期火爆招生</p> <p class="info-content"> 我懵懵懂懂过了一年 这一年似乎没有改变 守着你离开后的世界 空空如也 白天和晚上都是冬夜 悲伤的到来我从不拒绝 反正亦是空空空空如也 </p> <p class="info-link"><a href="">查看更多</a></p> </div> </div> <div class="item left"> <div class="icon left"> <i class="fa fa-bell-o"></i> </div> <div class="info"> <p class="info-title">Python 11期火爆招生</p> <p class="info-content"> 我懵懵懂懂过了一年 这一年似乎没有改变 守着你离开后的世界 空空如也 白天和晚上都是冬夜 悲伤的到来我从不拒绝 反正亦是空空空空如也 </p> <p class="info-link"><a href="">查看更多</a></p> </div> </div> <div class="item left"> <div class="icon left"> <i class="fa fa-bell-o"></i> </div> <div class="info"> <p class="info-title">Python 11期火爆招生</p> <p class="info-content"> 我懵懵懂懂过了一年 这一年似乎没有改变 守着你离开后的世界 空空如也 白天和晚上都是冬夜 悲伤的到来我从不拒绝 反正亦是空空空空如也 </p> <p class="info-link"><a href="">查看更多</a></p> </div> </div> </div> </div> <!-- 课程介绍 --> <div class="clearfix"> <div class="title"> 课程介绍</div> <div class="course-content content-center"> <div class="item left"> <div class="item-center"> <p class="center"><img src="public/images/teacher/001.jpg" class="tea-img" alt=""></p> <p class="center"><a href="" class="item-name">Linux脱裤班</a></p> <p class="center"><a href="" class="item-intro"> 我懵懵懂懂过了一年 徘徊在石板路的街边 曾经笑容灿烂 如今却空空如也 一切的星光都已陨灭 得过且过是我如今速写 无所谓让痛重叠</a> </p> </div> </div> <div class="item left"> <div class="item-center"> <p class="center"><img src="public/images/teacher/002.jpg" class="tea-img" alt=""></p> <p class="center"><a href="" class="item-name">Linux脱裤班</a></p> <p class="center"><a href="" class="item-intro"> 我懵懵懂懂过了一年 徘徊在石板路的街边 曾经笑容灿烂 如今却空空如也 一切的星光都已陨灭 得过且过是我如今速写 无所谓让痛重叠</a> </p> </div> </div> <div class="item left"> <div class="item-center"> <p class="center"><img src="public/images/teacher/003.jpg" class="tea-img" alt=""></p> <p class="center"><a href="" class="item-name">Linux脱裤班</a></p> <p class="center"><a href="" class="item-intro"> 我懵懵懂懂过了一年 徘徊在石板路的街边 曾经笑容灿烂 如今却空空如也 一切的星光都已陨灭 得过且过是我如今速写 无所谓让痛重叠</a> </p> </div> </div> <div class="item left"> <div class="item-center"> <p class="center"><img src="public/images/teacher/004.jpg" class="tea-img" alt=""></p> <p class="center"><a href="" class="item-name">Linux脱裤班</a></p> <p class="center"><a href="" class="item-intro"> 我懵懵懂懂过了一年 徘徊在石板路的街边 曾经笑容灿烂 如今却空空如也 一切的星光都已陨灭 得过且过是我如今速写 无所谓让痛重叠</a> </p> </div> </div> <div class="item left"> <div class="item-center"> <p class="center"><img src="public/images/teacher/005.jpg" class="tea-img" alt=""></p> <p class="center"><a href="" class="item-name">Linux脱裤班</a></p> <p class="center"><a href="" class="item-intro"> 我懵懵懂懂过了一年 徘徊在石板路的街边 曾经笑容灿烂 如今却空空如也 一切的星光都已陨灭 得过且过是我如今速写 无所谓让痛重叠</a> </p> </div> </div> <div class="item left"> <div class="item-center"> <p class="center"><img src="public/images/teacher/006.jpg" class="tea-img" alt=""></p> <p class="center"><a href="" class="item-name">Linux脱裤班</a></p> <p class="center"><a href="" class="item-intro"> 我懵懵懂懂过了一年 徘徊在石板路的街边 曾经笑容灿烂 如今却空空如也 一切的星光都已陨灭 得过且过是我如今速写 无所谓让痛重叠</a> </p> </div> </div> </div> </div> <!-- 学员就业 --> <div class="clearfix"> <div class="title"> 学员就业</div> <div class="stu-content content-center"> <div class="stu-outstanding clearfix"> <div class="stu-info left"> <div class="stu-item left"> <img src="public/images/student/001.jpg" class="stu-img" alt=""> <div> <i class="fa fa-suitcase" aria-hidden="true"></i> 200000/月 </div> <div> <i class="fa fa-map-marker" aria-hidden="true"></i> bilibili爱李脑狮 </div> </div> <div class="stu-intro left"> <p class="stu-name">爱李脑狮</p> <p class="star"> <i class="fa fa-star" aria-hidden="true"></i> <i class="fa fa-star" aria-hidden="true"></i> <i class="fa fa-star" aria-hidden="true"></i> <i class="fa fa-star" aria-hidden="true"></i> <i class="fa fa-star" aria-hidden="true"></i> </p> <p> 大家好,7月的高产月!~又给大家带来一支古风原创!~ 这首歌一出来就特别喜欢,超级合自己的口味,所以也就心血编了出来!~ 希望大家喜欢,同样没有难度可以随意翻跳!~ </p> </div> </div> <div class="recruit-info left"> <p class="rec-title">招聘信息</p> <div> <div class="rec-item clearfix"> <a href="" class="rec-name left">bilibiliUP主</a> <a href="" class="rec-price right">10000/月</a> </div> <div class="rec-item clearfix"> <a href="" class="rec-name left">bilibiliUP主</a> <a href="" class="rec-price right">10000/月</a> </div> <div class="rec-item clearfix"> <a href="" class="rec-name left">bilibiliUP主</a> <a href="" class="rec-price right">10000/月</a> </div> </div> </div> </div> <div class="stu-othor"> <div> <div class="stu-item left"> <img src="public/images/student/001.jpg" class="stu-img" alt=""> <p>bilibili爱李脑狮</p> <p>200000/月</p> </div> <div class="stu-item left"> <img src="public/images/student/001.jpg" class="stu-img" alt=""> <p>bilibili爱李脑狮</p> <p>200000/月</p> </div> <div class="stu-item left"> <img src="public/images/student/001.jpg" class="stu-img" alt=""> <p>bilibili爱李脑狮</p> <p>200000/月</p> </div> <div class="stu-item left"> <img src="public/images/student/001.jpg" class="stu-img" alt=""> <p>bilibili爱李脑狮</p> <p>200000/月</p> </div> <div class="stu-item left"> <img src="public/images/student/001.jpg" class="stu-img" alt=""> <p>bilibili爱李脑狮</p> <p>200000/月</p> </div> </div> </div> </div> </div> <!-- 校园生活 --> <div class="clearfix"> <div class="title"> 校园生活</div> <div class="school-content content-center"> <div class="item left"> <div class="info"> <div class="img-show left"> <img src="public/images/school/003.jpg" class="school-img" alt=""> </div> <div class="info-show hide"> <div class="info-center"> <p class="first">SARA LISBON</p> <p class="second">Designer</p> <p class="third">一切的星光都已陨灭 得过且过是我如今速写 无所谓让痛重叠 </p> <p class="link-icon"> <a href="" class="a-bor"><i class="fa fa-weixin" aria-hidden="true"></i></a> <a href="" class="a-bor"><i class="fa fa-tencent-weibo" aria-hidden="true"></i></a> <a href="" class="a-bor"><i class="fa fa-weibo" aria-hidden="true"></i></a> </p> </div> </div> </div> </div> <div class="item left"> <div class="info"> <div class="img-show left"> <img src="public/images/school/004.jpg" class="school-img" alt=""> </div> <div class="info-show hide"> <div class="info-center"> <p class="first">SARA LISBON</p> <p class="second">Designer</p> <p class="third">一切的星光都已陨灭 得过且过是我如今速写 无所谓让痛重叠 </p> <p class="link-icon"> <a href="" class="a-bor"><i class="fa fa-weixin" aria-hidden="true"></i></a> <a href="" class="a-bor"><i class="fa fa-tencent-weibo" aria-hidden="true"></i></a> <a href="" class="a-bor"><i class="fa fa-weibo" aria-hidden="true"></i></a> </p> </div> </div> </div> </div> <div class="item left"> <div class="info"> <div class="img-show left"> <img src="public/images/school/005.jpg" class="school-img" alt=""> </div> <div class="info-show hide"> <div class="info-center"> <p class="first">SARA LISBON</p> <p class="second">Designer</p> <p class="third">一切的星光都已陨灭 得过且过是我如今速写 无所谓让痛重叠 </p> <p class="link-icon"> <a href="" class="a-bor"><i class="fa fa-weixin" aria-hidden="true"></i></a> <a href="" class="a-bor"><i class="fa fa-tencent-weibo" aria-hidden="true"></i></a> <a href="" class="a-bor"><i class="fa fa-weibo" aria-hidden="true"></i></a> </p> </div> </div> </div> </div> <div class="item left"> <div class="info"> <div class="img-show left"> <img src="public/images/school/006.jpg" class="school-img" alt=""> </div> <div class="info-show hide"> <div class="info-center"> <p class="first">SARA LISBON</p> <p class="second">Designer</p> <p class="third">一切的星光都已陨灭 得过且过是我如今速写 无所谓让痛重叠 </p> <p class="link-icon"> <a href="" class="a-bor"><i class="fa fa-weixin" aria-hidden="true"></i></a> <a href="" class="a-bor"><i class="fa fa-tencent-weibo" aria-hidden="true"></i></a> <a href="" class="a-bor"><i class="fa fa-weibo" aria-hidden="true"></i></a> </p> </div> </div> </div> </div> </div> </div> <!-- 企业合作 --> <div class="clearfix"> <div class="title"> 企业合作</div> <div class="firm-content content-center"> <div class="item-total"> <div class="firm-item left"> <div class="firm-icon left"> <a href=""><img src="public/images/firm/001.jpg" class="firm-img" alt=""></a> </div> </div> <div class="firm-item left"> <div class="firm-icon left"> <a href=""><img src="public/images/firm/002.jpg" class="firm-img" alt=""></a> </div> </div> <div class="firm-item left"> <div class="firm-icon left"> <a href=""><img src="public/images/firm/003.jpg" class="firm-img" alt=""></a> </div> </div> <div class="firm-item left"> <div class="firm-icon left"> <a href=""><img src="public/images/firm/004.jpg" class="firm-img" alt=""></a> </div> </div> <div class="firm-item left"> <div class="firm-icon left"> <a href=""><img src="public/images/firm/005.jpg" class="firm-img" alt=""></a> </div> </div> <div class="firm-item left"> <div class="firm-icon left"> <a href=""><img src="public/images/firm/006.jpg" class="firm-img" alt=""></a> </div> </div> </div> </div> </div> </div> <!-- 版权说明 --> <div class="bottom content-center"> <div class="copy-right center"> <p> <a href="">关于我们</a> <a href="">联系我们</a> <a href="">招贤纳士</a> <a href="">意见反馈</a> </p> <p>备案号 XXXXXXXXXXXXXXXXX</p> <p>Copyright © 2013-2018 XXXX XXXX.com All Rights Reserved. 备案号 XXXXXXXXXXXXXXXXX</p> </div> </div> <!-- 客服 --> <div class="service"> <div class="icon center"> <span class="glyphicon glyphicon-earphone"> </span> </div> <div class="text center"> <span>智能客服</span> </div> </div> </body> </html> <script> $(function(){ $('.bxslider').bxSlider({ auto:true }); }); </script>
知识点:
1.bxslider等插件的使用
2.hover的熟练使用
3.position,float等定位使用
4.font-weight的使用

teacher样式:

.teacher-content .item{ } .teacher-content .item .tea-pic{ width: 160px; height: 210px; padding: 30px 20px; } .teacher-content .item .tea-pic .tea-img{ width: 120px; height: 150px; border-radius: 50%; border: 1px solid white; } .teacher-content .item .item-center{ padding-top: 30px; width: 820px; } .teacher-content .item .item-center .item-name{ text-decoration: none; font-size: 21px; color: #ff8100; font-family: "Adobe 仿宋 Std R"; } .teacher-content .item .item-center .item-link a{ text-decoration: none; color: #ff8100; margin-right: 10px; } .teacher-content .item .item-center .item-intro,.item-detail{ font-size: 14px; color: black; } .teacher-content .item .item-center .item-detail{ border-top: 1px solid #e0e0e0; padding-top: 15px; } /* school-content */ /*.school-content{*/ /*padding-left: 20px;*/ /*padding-right: 20px;*/ /*}*/ .school-content .item{ width:25%; } .school-content .item .info .img-show .school-img{ width: 215px; height: 215px; } .school-content .item .info .info-show{ width: 215px; height: 215px; background-color: #616060; text-align: center; color: white; padding:36px 26px; } .school-content .info-show .info-center{ width: 160px; height: 160px; } .school-content .info-show .info-center .first{ font-size: 16px; } .school-content .info-show .info-center .second{ font-size: 12px; } .school-content .info-show .info-center .third{ font-size: 12px; } .school-content .info-show .info-center .link-icon .a-bor{ display: inline-block; height: 40px; width: 40px; padding: 5px; border-radius: 50px; border: 1px solid white; margin-right: 4px; } .school-content .info-show .info-center .link-icon .fa{ font-size: 24px; color: white; } /* 设置position */ .school-content .item .info{ position: relative; } .school-content .item .info .info-show{ position: absolute; left:0px; } .school-content .item .info:hover .info-show{ display: block !important; }
前端:

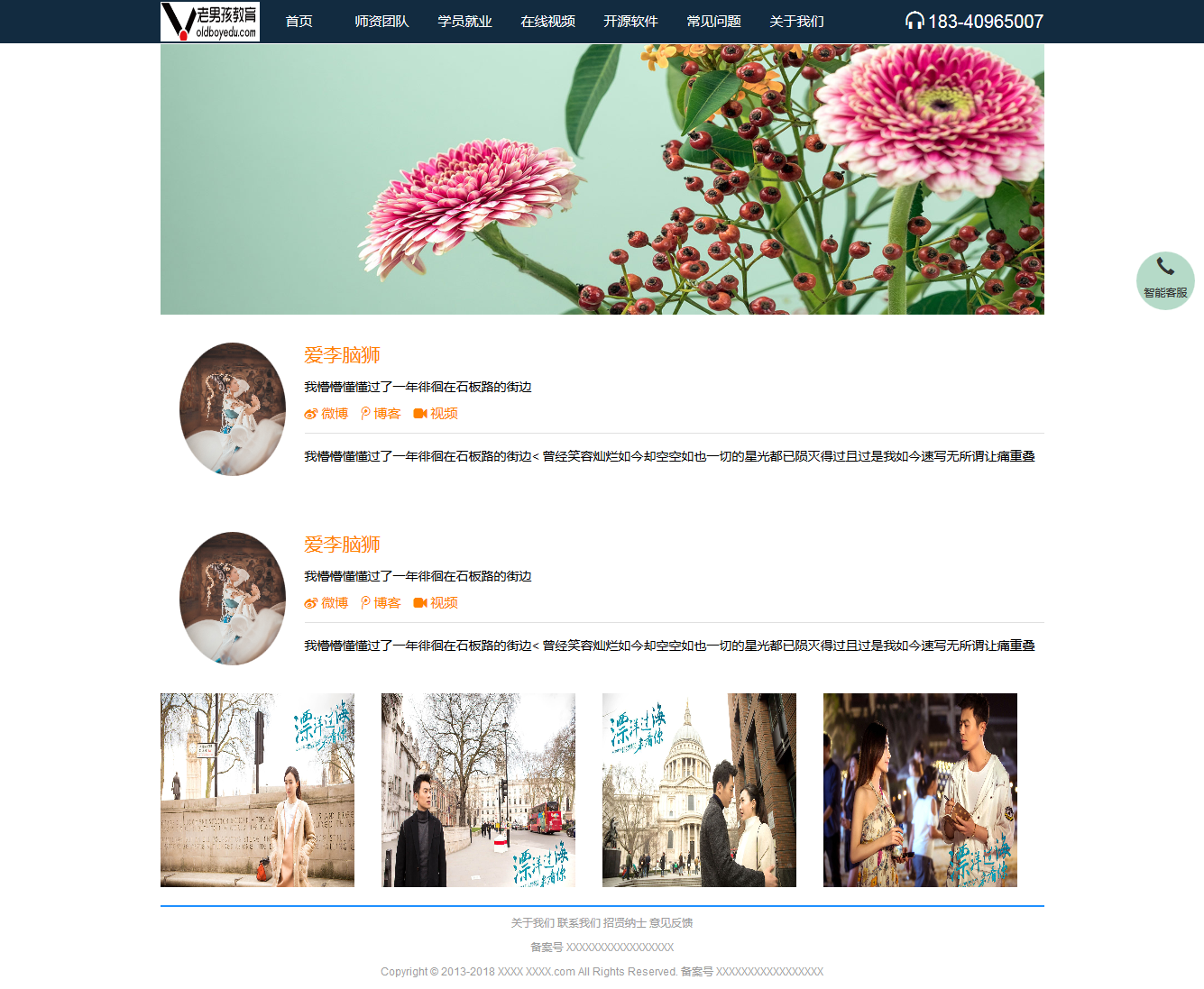
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="style/plugins/bxslider/dist/jquery.bxslider.css"> <link rel="stylesheet" href="style/plugins/bootstrap-3.3.7-dist/css/bootstrap.min.css"> <link rel="stylesheet" href="style/plugins/font-awesome-4.7.0/css/font-awesome.min.css"> <link rel="stylesheet" href="style/css/common.css"> <link rel="stylesheet" href="style/css/teacher.css"> <script src="style/js/jquery.js"></script> <script src="style/plugins/bootstrap-3.3.7-dist/js/bootstrap.js"></script> <script src="style/plugins/bxslider/dist/jquery.bxslider.min.js"></script> </head> <body> <!-- 头部菜单 --> <div class="head"> <div class="menu"> <div class="left"> <div class="left logo"><a href="./"></a></div> <a href="index.html">首页</a> <a href="teacher.html">师资团队</a> <a href="">学员就业</a> <a href="">在线视频</a> <a href="">开源软件</a> <a href="problem.html">常见问题</a> <a href="about.html">关于我们</a> </div> <div class="right"> <div class="tel"> <span class="glyphicon glyphicon-headphones" aria-hidden="true"> </span> <span>183-40965007</span> </div> </div> </div> </div> <!-- 图片 --> <div> <div class="slider content-center"> <ul class="bxslider"> <li><img src="public/images/bxsilder/2.jpg" alt=""></li> </ul> </div> </div> <!-- 主要内容 --> <div class="content"> <!-- 教师介绍 --> <div class="clearfix"> <div class="teacher-content content-center"> <div class="item left"> <div class="tea-pic left"> <img src="public/images/teacher/007.jpg" class="tea-img" alt=""> </div> <div class="item-center left"> <p><a href="" class="item-name">爱李脑狮</a></p> <p class="item-intro"> 我懵懵懂懂过了一年 徘徊在石板路的街边 </p> <p class="item-link"> <a href=""> <i class="fa fa-weibo" aria-hidden="true"> 微博</i> </a> <a href=""> <i class="fa fa-tencent-weibo" aria-hidden="true"> 博客</i> </a> <a href=""> <i class="fa fa-video-camera" aria-hidden="true"> 视频</i> </a> </p> <p class="item-detail"> 我懵懵懂懂过了一年 徘徊在石板路的街边< 曾经笑容灿烂 如今却空空如也 一切的星光都已陨灭 得过且过是我如今速写 无所谓让痛重叠 </p> </div> </div> <div class="item left"> <div class="tea-pic left"> <img src="public/images/teacher/007.jpg" class="tea-img" alt=""> </div> <div class="item-center left"> <p><a href="" class="item-name">爱李脑狮</a></p> <p class="item-intro"> 我懵懵懂懂过了一年 徘徊在石板路的街边 </p> <p class="item-link"> <a href=""> <i class="fa fa-weibo" aria-hidden="true"> 微博</i> </a> <a href=""> <i class="fa fa-tencent-weibo" aria-hidden="true"> 博客</i> </a> <a href=""> <i class="fa fa-video-camera" aria-hidden="true"> 视频</i> </a> </p> <p class="item-detail"> 我懵懵懂懂过了一年 徘徊在石板路的街边< 曾经笑容灿烂 如今却空空如也 一切的星光都已陨灭 得过且过是我如今速写 无所谓让痛重叠 </p> </div> </div> </div> </div> <!-- 校园生活 --> <div class="clearfix"> <div class="school-content content-center"> <div class="item left"> <div class="info"> <div class="img-show left"> <img src="public/images/school/003.jpg" class="school-img" alt=""> </div> <div class="info-show hide"> <div class="info-center"> <p class="first">SARA LISBON</p> <p class="second">Designer</p> <p class="third">一切的星光都已陨灭 得过且过是我如今速写 无所谓让痛重叠 </p> <p class="link-icon"> <a href="" class="a-bor"><i class="fa fa-weixin" aria-hidden="true"></i></a> <a href="" class="a-bor"><i class="fa fa-tencent-weibo" aria-hidden="true"></i></a> <a href="" class="a-bor"><i class="fa fa-weibo" aria-hidden="true"></i></a> </p> </div> </div> </div> </div> <div class="item left"> <div class="info"> <div class="img-show left"> <img src="public/images/school/004.jpg" class="school-img" alt=""> </div> <div class="info-show hide"> <div class="info-center"> <p class="first">SARA LISBON</p> <p class="second">Designer</p> <p class="third">一切的星光都已陨灭 得过且过是我如今速写 无所谓让痛重叠 </p> <p class="link-icon"> <a href="" class="a-bor"><i class="fa fa-weixin" aria-hidden="true"></i></a> <a href="" class="a-bor"><i class="fa fa-tencent-weibo" aria-hidden="true"></i></a> <a href="" class="a-bor"><i class="fa fa-weibo" aria-hidden="true"></i></a> </p> </div> </div> </div> </div> <div class="item left"> <div class="info"> <div class="img-show left"> <img src="public/images/school/005.jpg" class="school-img" alt=""> </div> <div class="info-show hide"> <div class="info-center"> <p class="first">SARA LISBON</p> <p class="second">Designer</p> <p class="third">一切的星光都已陨灭 得过且过是我如今速写 无所谓让痛重叠 </p> <p class="link-icon"> <a href="" class="a-bor"><i class="fa fa-weixin" aria-hidden="true"></i></a> <a href="" class="a-bor"><i class="fa fa-tencent-weibo" aria-hidden="true"></i></a> <a href="" class="a-bor"><i class="fa fa-weibo" aria-hidden="true"></i></a> </p> </div> </div> </div> </div> <div class="item left"> <div class="info"> <div class="img-show left"> <img src="public/images/school/006.jpg" class="school-img" alt=""> </div> <div class="info-show hide"> <div class="info-center"> <p class="first">SARA LISBON</p> <p class="second">Designer</p> <p class="third">一切的星光都已陨灭 得过且过是我如今速写 无所谓让痛重叠 </p> <p class="link-icon"> <a href="" class="a-bor"><i class="fa fa-weixin" aria-hidden="true"></i></a> <a href="" class="a-bor"><i class="fa fa-tencent-weibo" aria-hidden="true"></i></a> <a href="" class="a-bor"><i class="fa fa-weibo" aria-hidden="true"></i></a> </p> </div> </div> </div> </div> </div> </div> </div> <!-- 版权说明 --> <div class="bottom content-center"> <div class="copy-right center"> <p> <a href="">关于我们</a> <a href="">联系我们</a> <a href="">招贤纳士</a> <a href="">意见反馈</a> </p> <p>备案号 XXXXXXXXXXXXXXXXX</p> <p>Copyright © 2013-2018 XXXX XXXX.com All Rights Reserved. 备案号 XXXXXXXXXXXXXXXXX</p> </div> </div> <!-- 客服 --> <div class="service"> <div class="icon center"> <span class="glyphicon glyphicon-earphone"> </span> </div> <div class="text center"> <span>智能客服</span> </div> </div> </body> </html> <script> </script>
知识点:
1.border的回顾(绘制图形)
2.border-radius边框的使用


.problem-content .title{ margin-top: 40px; margin-bottom: 30px; } .problem-content .title .title-center{ color: #ffb032; position: relative; display: block; /*设置为块级标签,占据一行*/ } .problem-content .title .title-center q{ font-size: 24px; } .problem-content .title .title-center q:before{ content: '■'; width: 82%; position: absolute; top: 24%; left: 0px; font-size: 18px; } .problem-content .title .title-center q:after{ content: '■'; width: 82%; position: absolute; top: 24%; right: 0px; font-size: 18px; } .problem-content .title .title-center:before{ content: ' '; width: 404px; position: absolute; top: 22px; left: 0px; height: 2px; background-color: #ffb032; } .problem-content .title .title-center:after{ content: ' '; width: 404px; position: absolute; top: 22px; left: 575px; height: 2px; background-color: #ffb032; } .problem-content .question{ padding-top: 15px; } .item-tit .fa{ font-size: 18px; color: #9d9d9d; } .question .item{ width: 50%; } .question .item .item-que .que{ display: block; margin-top: 10px; margin-bottom: 30px; height: 24px; } .question .item .item-que .que span{ font-weight: 600; font-size: 18px; color: white; background-color: #ffb032; display: inline-block; line-height: 26px; height: 26px; margin-right: 10px; } .question .item .item-que .item-ans{ display: block; position: relative; margin-right: 25px; margin-bottom: 20px; } .question .item .item-que .item-ans:before{ content: '◣'; color: rgba(157, 157, 157, 0.3); font-size: 24px; position: absolute; left:-2px; transform: scale(1,2); -webkit-transform: scale(1,2); top: -25px; } .question .item .item-que .item-ans .ans{ display: block; background-color: rgba(157, 157, 157, 0.3); font-size: 18px; padding: 8px 5px; }

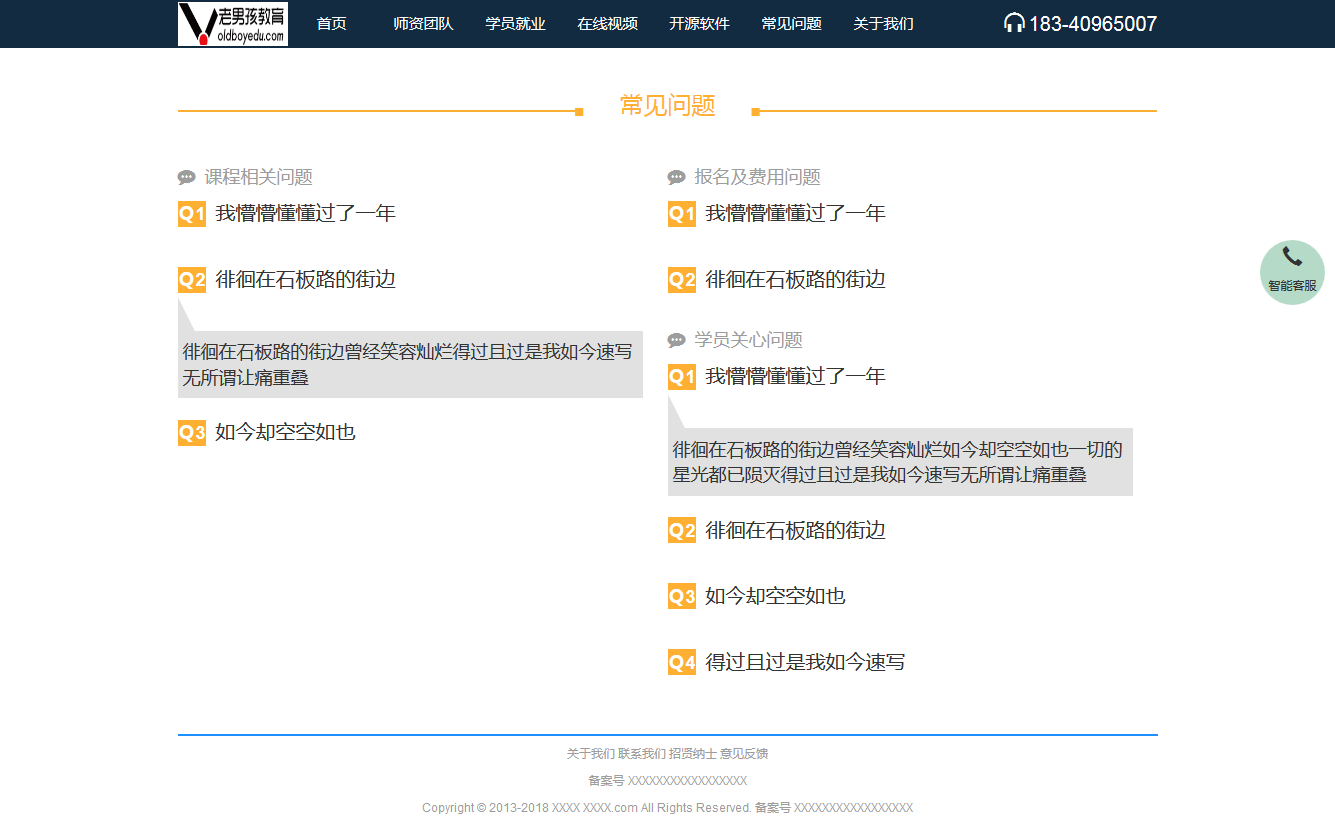
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="style/plugins/bxslider/dist/jquery.bxslider.css"> <link rel="stylesheet" href="style/plugins/bootstrap-3.3.7-dist/css/bootstrap.min.css"> <link rel="stylesheet" href="style/plugins/font-awesome-4.7.0/css/font-awesome.min.css"> <link rel="stylesheet" href="style/css/common.css"> <link rel="stylesheet" href="style/css/problem.css"> <script src="style/js/jquery.js"></script> <script src="style/plugins/bootstrap-3.3.7-dist/js/bootstrap.js"></script> <script src="style/plugins/bxslider/dist/jquery.bxslider.min.js"></script> </head> <body> <!-- 头部菜单 --> <div class="head"> <div class="menu"> <div class="left"> <div class="left logo"><a href="./"></a></div> <a href="index.html">首页</a> <a href="teacher.html">师资团队</a> <a href="">学员就业</a> <a href="">在线视频</a> <a href="">开源软件</a> <a href="problem.html">常见问题</a> <a href="about.html">关于我们</a> </div> <div class="right"> <div class="tel"> <span class="glyphicon glyphicon-headphones" aria-hidden="true"> </span> <span>183-40965007</span> </div> </div> </div> </div> <!-- 主要内容 --> <div class="content"> <!-- 常见问题 --> <div class="clearfix"> <div class="problem-content content-center"> <div class="title center"> <span class="title-center"><q>常见问题</q></span> </div> <div class="question"> <div class="item left"> <div class="item-tit"> <i class="fa fa-commenting" aria-hidden="true"> 课程相关问题</i> </div> <div class="item-que"> <span class="que"> <span>Q1</span>我懵懵懂懂过了一年 </span> <span class="item-ans hide"> <span class="ans"> 徘徊在石板路的街边 曾经笑容灿烂 如今却空空如也 一切的星光都已陨灭 得过且过是我如今速写 无所谓让痛重叠 </span> </span> </div> <div class="item-que"> <span class="que"> <span>Q2</span>徘徊在石板路的街边 </span> <span class="item-ans hide"> <span class="ans"> 徘徊在石板路的街边 曾经笑容灿烂 得过且过是我如今速写 无所谓让痛重叠 </span> </span> </div> <div class="item-que"> <span class="que"> <span>Q3</span>如今却空空如也 </span> <span class="item-ans hide"> <span class="ans"> 一切的星光都已陨灭 得过且过是我如今速写 无所谓让痛重叠 </span> </span> </div> </div> <div class="item left"> <div class="item-tit"> <i class="fa fa-commenting" aria-hidden="true"> 报名及费用问题</i> </div> <div class="item-que"> <span class="que"> <span>Q1</span>我懵懵懂懂过了一年 </span> <span class="item-ans hide"> <span class="ans"> 徘徊在石板路的街边 曾经笑容灿烂 如今却空空如也 一切的星光都已陨灭 得过且过是我如今速写 无所谓让痛重叠 </span> </span> </div> <div class="item-que"> <span class="que"> <span>Q2</span>徘徊在石板路的街边 </span> <span class="item-ans hide"> <span class="ans"> 徘徊在石板路的街边 曾经笑容灿烂 得过且过是我如今速写 无所谓让痛重叠 </span> </span> </div> </div> <div class="item left"> <div class="item-tit"> <i class="fa fa-commenting" aria-hidden="true"> 学员关心问题</i> </div> <div class="item-que"> <span class="que"> <span>Q1</span>我懵懵懂懂过了一年 </span> <span class="item-ans hide"> <span class="ans"> 徘徊在石板路的街边 曾经笑容灿烂 如今却空空如也 一切的星光都已陨灭 得过且过是我如今速写 无所谓让痛重叠 </span> </span> </div> <div class="item-que"> <span class="que"> <span>Q2</span>徘徊在石板路的街边 </span> <span class="item-ans hide"> <span class="ans"> 徘徊在石板路的街边 曾经笑容灿烂 得过且过是我如今速写 无所谓让痛重叠 </span> </span> </div> <div class="item-que"> <span class="que"> <span>Q3</span>如今却空空如也 </span> <span class="item-ans hide"> <span class="ans"> 一切的星光都已陨灭 得过且过是我如今速写 无所谓让痛重叠 </span> </span> </div> <div class="item-que"> <span class="que"> <span>Q4</span>得过且过是我如今速写 </span> <span class="item-ans hide"> <span class="ans"> 一切的星光都已陨灭 得过且过是我如今速写 无所谓让痛重叠 </span> </span> </div> </div> </div> </div> </div> </div> <!-- 版权说明 --> <div class="bottom content-center"> <div class="copy-right center"> <p> <a href="">关于我们</a> <a href="">联系我们</a> <a href="">招贤纳士</a> <a href="">意见反馈</a> </p> <p>备案号 XXXXXXXXXXXXXXXXX</p> <p>Copyright © 2013-2018 XXXX XXXX.com All Rights Reserved. 备案号 XXXXXXXXXXXXXXXXX</p> </div> </div> <!-- 客服 --> <div class="service"> <div class="icon center"> <span class="glyphicon glyphicon-earphone"> </span> </div> <div class="text center"> <span>智能客服</span> </div> </div> </body> </html> <script> $(".item-que").click(function(){ var val = $(this).find(".item-ans").attr('for') if(val==null){ $(this).find(".item-ans").removeClass('hide') $(this).find(".item-ans").attr('for',1) } else if(val==2){ $(this).find(".item-ans").attr('for',1) $(this).find(".item-ans").fadeIn("slow"); }else{ $(this).find(".item-ans").attr('for',2) $(this).find(".item-ans").fadeOut("slow"); } }) </script>
知识点:
1.jquery的使用fadein,fadeout,toggle,click等事件响应
2.before,after属性的使用,进行样式修改,例如对话框左上角的小三角形,以及标题栏上的左右横线及点




tab页面:

.about-title .title{ display: block; font-size: 24px; font-weight: 500; margin-top: 30px; margin-bottom: 40px; position: relative; } .about-title .title:after{ position: absolute; content: ' '; height: 2px; top: 150%; width: 35px; left: 472px; background-color: #30bd28; } .about-title p{ width: 80%; margin: 0 auto; } .about-content{ margin-top: 40px; } .about-content .title-tag { list-style: none; } .about-content .title-tag li{ float: left; height: 32px; line-height: 32px; font-size: 24px; display: inline-block; position: relative; width: 196px; padding-bottom: 50px; border-bottom: 3px solid #f78b1e; margin-bottom: 35px; position: relative; } .about-content .title-tag .active:before{ position: absolute; content: '▼'; transform: scale(1.5,1); -webkit-transform: scale(1.5,1); top: 89%; left: 86px; } .active{ color: #f78b1e; } .about .item .firm-intro{ width: 60%; text-indent:31px; margin-bottom: 15px; } .grow-sty .title { display: block; width: 80px; padding-bottom: 5px; border-bottom: 2px solid #17801a; margin-bottom: 20px; } .grow-sty p{ text-indent:31px; } .item .medio-title .title-tag{ display: block; margin-bottom: 10px; font-weight: 600; } .item .medio-title .title-tag2{ display: block; font-size: 14px; margin-bottom: 5px; } .item .medio-video{ padding-left: 10px; padding-right: 10px; } .item .medio-video video{ width: 100%; height: 100%; } .item-job .job-tag li{ display: inline-block; height: 32px; line-height: 28px; padding: 2px 8px; border-radius: 10px; background-color: white; color: #92afdf; border: 1px solid #92afdf; } .item-job .job-tag .active{ background-color: #f78b1e; color: white; border: 1px solid #f78b1e; } .item-content{ padding: 20px; background-color: #efeaea; } .job-content .job-name{ font-size: 32px; } .job-content .job-desc{ color: #7c84ff; display: block; margin-top: 20px; } .job-content .job-req{ display: block; text-indent: 38px; font-size: 16px; } .firm-addr span{ border-bottom: 1px solid #cfcfcf; position: relative; padding-bottom: 10px; font-weight: 500; } .firm-addr span:before{ position: absolute; content: ' '; height: 2px; top: 100%; width: 80px; left: 0px; background-color: #30bd28; } .firm-info{ padding: 20px; position: relative; } .firm-info:before{ position: absolute; content: ' '; height: 1px; top: 19%; width: 92%; left: 80px; background-color: #cfcfcf; } .firm-info .firm-address{ width: 50%; padding-right: 40px; } .firm-info .firm-map{ width: 50%; } .firm-info .firm-address .firm-item span{ display: block; font-size: 14px; margin-bottom: 10px; } .firm-info .firm-address .firm-item .firm-item-tag{ display: block; font-size: 24px; font-weight: 600; margin-top: 30px; } .firm-info .firm-map iframe{ width: 100%; height: 300px; }

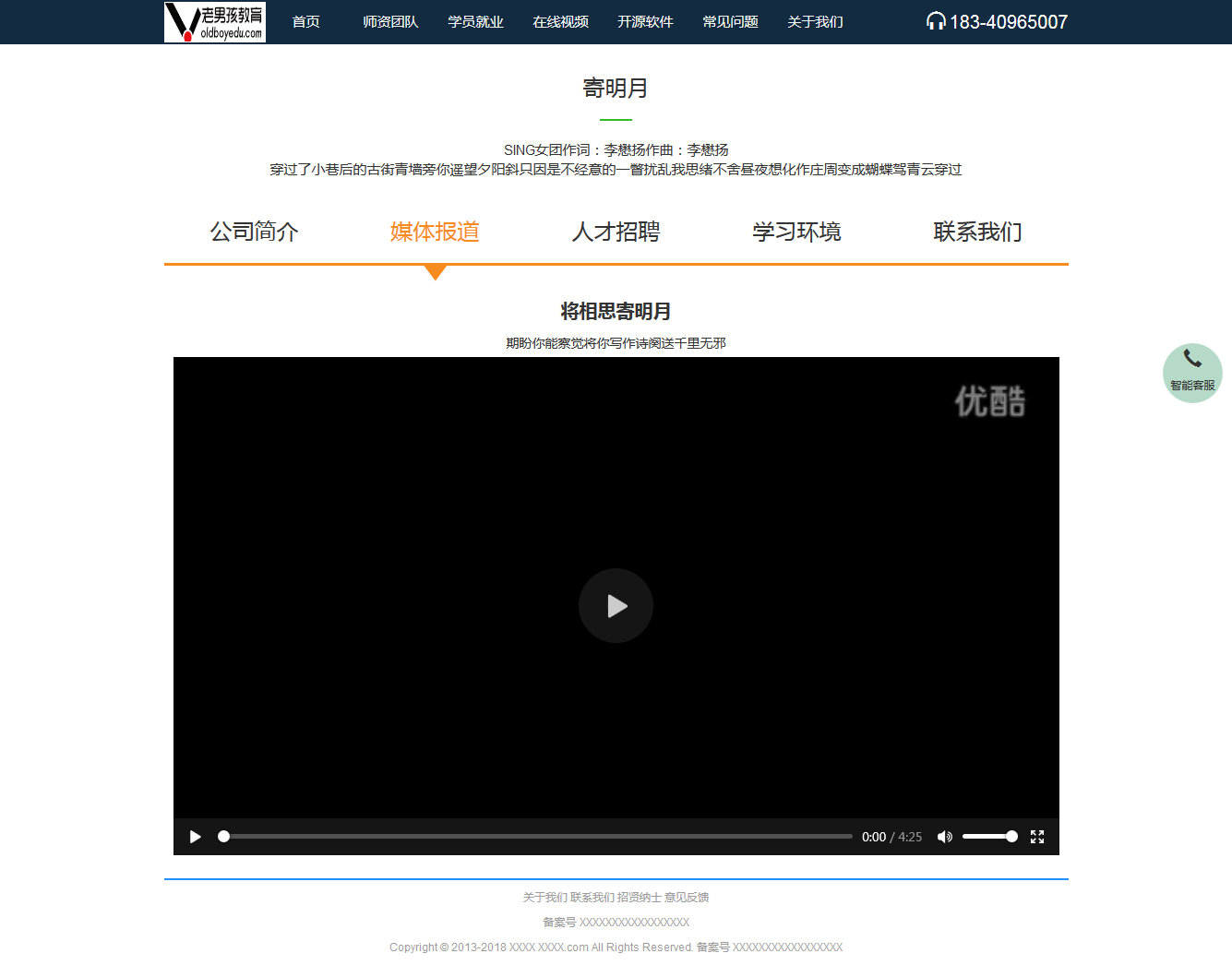
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="style/plugins/bxslider/dist/jquery.bxslider.css"> <link rel="stylesheet" href="style/plugins/bootstrap-3.3.7-dist/css/bootstrap.min.css"> <link rel="stylesheet" href="style/plugins/font-awesome-4.7.0/css/font-awesome.min.css"> <link rel="stylesheet" href="style/css/common.css"> <link rel="stylesheet" href="style/css/about.css"> <script src="style/js/jquery.js"></script> <script src="style/plugins/bootstrap-3.3.7-dist/js/bootstrap.js"></script> <script src="style/plugins/bxslider/dist/jquery.bxslider.min.js"></script> </head> <body> <!-- 头部菜单 --> <div class="head"> <div class="menu"> <div class="left"> <div class="left logo"><a href="./"></a></div> <a href="index.html">首页</a> <a href="teacher.html">师资团队</a> <a href="">学员就业</a> <a href="">在线视频</a> <a href="">开源软件</a> <a href="problem.html">常见问题</a> <a href="about.html">关于我们</a> </div> <div class="right"> <div class="tel"> <span class="glyphicon glyphicon-headphones" aria-hidden="true"> </span> <span>183-40965007</span> </div> </div> </div> </div> <!-- 主要内容 --> <div class="content"> <!-- 关于我们 --> <div class="clearfix"> <div class="about-title content-center center"> <span class="title">寄明月</span> <p> SING女团 作词:李懋扬 作曲:李懋扬 </p> <p class=""> 穿过了小巷后的古街 青墙旁你遥望夕阳斜 只因是不经意的一瞥 扰乱我思绪不舍昼夜 想化作庄周变成蝴蝶 驾青云穿过 </p> </div> <div class="about-content content-center"> <div class="title center"> <ul class="title-tag"> <li class="active" for="1">公司简介</li> <li for="2">媒体报道</li> <li for="3">人才招聘</li> <li for="4">学习环境</li> <li for="5">联系我们</li> </ul> </div> <div class="about"> <div class="item" for="1"> <div class="firm-intro"> 穿过了小巷后的古街 青墙旁你遥望夕阳斜 只因是不经意的一瞥 扰乱我思绪不舍昼夜 想化作庄周变成蝴蝶 驾青云穿过繁枝茂叶 纵然是群山层层叠叠 也无心在此流连停歇 将相思寄明月 期盼你能察觉 将你写作诗阕 送千里无邪 </div> <div class="grow-sty"> <span class="title"> 成长故事 </span> <p> <p> 穿过了小巷后的古街 青墙旁你遥望夕阳斜 只因是不经意的一瞥 扰乱我思绪不舍昼夜 想化作庄周变成蝴蝶 驾青云穿过繁枝茂叶 纵然是群山层层叠叠 也无心在此流连停歇 将相思寄明月 期盼你能察觉 将你写作诗阕 送千里无邪 </p> <p> 你就是梦浸白了新月 才会有悲欢离合阴晴圆缺 你就是风染红了枫叶 才会让我的思念漫山遍野 你就是泪浸白了初雪 才会如离人来去飘洒摇曳 你就是你染红了岁月 改变我黑白而无言的世界 如溪水潺潺淌过古街 带走了如梦般的时节 小桥上人潮络绎不绝 牵引我思绪层出不迭 若不识梁祝变成蝴蝶 驾紫烟穿过天上宫阙 绝不知人间多愁离别 吹落叶散作秋风清切 将相思寄明月 心缱绻意难决 将此情置长夜 似繁星明灭 </p> <p> 你就是梦浸白了新月 才会有悲欢离合阴晴圆缺 你就是风染红了枫叶 才会让我的思念漫山遍野 你就是泪浸白了初雪 才会如离人来去飘洒摇曳 你就是你染红了岁月 改变我黑白而无言的世界 你就是梦浸白了新月 才会有悲欢离合阴晴圆缺 你就是风染红了枫叶 才会让我的思念漫山遍野 你就是泪浸白了初雪 才会如离人来去飘洒摇曳 你就是你染红了岁月 改变我黑白而无言的世界 </p> </p> </div> </div> <div class="item hide" for="2"> <div class="medio-title center"> <span class="title-tag"> 将相思寄明月 </span> <span class="title-tag2"> 期盼你能察觉 将你写作诗阕 送千里无邪 </span> </div> <div class="medio-video"> <video controls="controls" loop="loop"> <source src="public/videos/001.mp4" type="video/mp4"> </video> </div> </div> <div class="item hide" for="3"> <div class="item-job"> <ul class="job-tag"> <li class="active" for="1">资深python讲师</li> <li for="2">资深linux运维师</li> </ul> </div> <div class="item-content"> <div class="job-content" for="1"> <span class="job-name"> 资深python讲师 </span> <div> <span class="job-desc">职位描述:</span> <span class="job-req"> 1.徘徊在石板路的街边 曾经笑容灿烂 </span> <span class="job-req"> 2.如今却空空如也 一切的星光都已陨灭 得过且过是我如今速写 无所谓让痛重叠 </span> </div> <div> <span class="job-desc">职位说明:</span> <span class="job-req"> 1.穿过了小巷后的古街 青墙旁你遥望夕阳斜 </span> <span class="job-req"> 2. 只因是不经意的一瞥 扰乱我思绪不舍昼夜 想化作庄周变成蝴蝶 驾青云穿过 </span> <span class="job-req"> 3. 你就是梦浸白了新月 才会有悲欢离合阴晴圆缺 你就是风染红了枫叶 </span> </div> <div> <span class="job-desc">人才需求:</span> <span class="job-req"> 1. 才会让我的思念漫山遍野 你就是泪浸白了初雪 才会如离人来去飘洒摇曳 </span> <span class="job-req"> 2. 你就是你染红了岁月 改变我黑白而无言的世界 </span> <span class="job-req"> 3. 如溪水潺潺淌过古街 带走了如梦般的时节 小桥上人潮络绎不绝 牵引我思绪层出不迭 </span> <span class="job-req"> 4. 将相思寄明月 心缱绻意难决 将此情置长夜 似繁星明灭 </span> <span class="job-req"> 5. 若不识梁祝变成蝴蝶 驾紫烟穿过天上宫阙 绝不知人间多愁离别 吹落叶散作秋风清切 </span> </div> <div> <span class="job-desc">福利待遇:</span> <span class="job-req"> 1. 你就是梦浸白了新月 才会有悲欢离合阴晴圆缺 </span> <span class="job-req"> 2. 你就是风染红了枫叶 才会让我的思念漫山遍野 </span> <span class="job-req"> 3. 你就是泪浸白了初雪 才会如离人来去飘洒摇曳 </span> <span class="job-req"> 4. 你就是你染红了岁月 改变我黑白而无言的世界 </span> <span class="job-req"> 5. 你就是梦浸白了新月 才会有悲欢离合阴晴圆缺 </span> <span class="job-req"> 6. 你就是风染红了枫叶 才会让我的思念漫山遍野 </span> <span class="job-req"> 7. 你就是泪浸白了初雪 才会如离人来去飘洒摇曳 </span> <span class="job-req"> 8. 你就是你染红了岁月 改变我黑白而无言的世界 </span> </div> </div> <div class="job-content hide" for="2"> <span class="job-name"> 资深linux运维师 </span> <div> <span class="job-desc">职位描述:</span> <span class="job-req"> 1.徘徊在石板路的街边 曾经笑容灿烂 </span> <span class="job-req"> 2.如今却空空如也 一切的星光都已陨灭 得过且过是我如今速写 无所谓让痛重叠 </span> </div> <div> <span class="job-desc">职位说明:</span> <span class="job-req"> 1.穿过了小巷后的古街 青墙旁你遥望夕阳斜 </span> <span class="job-req"> 2. 只因是不经意的一瞥 扰乱我思绪不舍昼夜 想化作庄周变成蝴蝶 驾青云穿过 </span> <span class="job-req"> 3. 你就是梦浸白了新月 才会有悲欢离合阴晴圆缺 你就是风染红了枫叶 </span> </div> <div> <span class="job-desc">人才需求:</span> <span class="job-req"> 1. 才会让我的思念漫山遍野 你就是泪浸白了初雪 才会如离人来去飘洒摇曳 </span> <span class="job-req"> 2. 你就是你染红了岁月 改变我黑白而无言的世界 </span> <span class="job-req"> 3. 如溪水潺潺淌过古街 带走了如梦般的时节 小桥上人潮络绎不绝 牵引我思绪层出不迭 </span> <span class="job-req"> 4. 将相思寄明月 心缱绻意难决 将此情置长夜 似繁星明灭 </span> <span class="job-req"> 5. 若不识梁祝变成蝴蝶 驾紫烟穿过天上宫阙 绝不知人间多愁离别 吹落叶散作秋风清切 </span> </div> <div> <span class="job-desc">福利待遇:</span> <span class="job-req"> 1. 你就是梦浸白了新月 才会有悲欢离合阴晴圆缺 </span> <span class="job-req"> 2. 你就是风染红了枫叶 才会让我的思念漫山遍野 </span> <span class="job-req"> 3. 你就是泪浸白了初雪 才会如离人来去飘洒摇曳 </span> <span class="job-req"> 4. 你就是你染红了岁月 改变我黑白而无言的世界 </span> <span class="job-req"> 5. 你就是梦浸白了新月 才会有悲欢离合阴晴圆缺 </span> <span class="job-req"> 6. 你就是风染红了枫叶 才会让我的思念漫山遍野 </span> <span class="job-req"> 7. 你就是泪浸白了初雪 才会如离人来去飘洒摇曳 </span> <span class="job-req"> 8. 你就是你染红了岁月 改变我黑白而无言的世界 </span> </div> </div> </div> </div> <div class="item hide" for="4"> <div class="firm-intro"> 穿过了小巷后的古街 青墙旁你遥望夕阳斜 只因是不经意的一瞥 扰乱我思绪不舍昼夜 想化作庄周变成蝴蝶 驾青云穿过繁枝茂叶 纵然是群山层层叠叠 也无心在此流连停歇 将相思寄明月 期盼你能察觉 将你写作诗阕 送千里无邪 </div> <div class="grow-sty"> <span class="title"> 成长故事 </span> <p> <p> 穿过了小巷后的古街 青墙旁你遥望夕阳斜 只因是不经意的一瞥 扰乱我思绪不舍昼夜 想化作庄周变成蝴蝶 驾青云穿过繁枝茂叶 纵然是群山层层叠叠 也无心在此流连停歇 将相思寄明月 期盼你能察觉 将你写作诗阕 送千里无邪 </p> <p> 你就是梦浸白了新月 才会有悲欢离合阴晴圆缺 你就是风染红了枫叶 才会让我的思念漫山遍野 你就是泪浸白了初雪 才会如离人来去飘洒摇曳 你就是你染红了岁月 改变我黑白而无言的世界 如溪水潺潺淌过古街 带走了如梦般的时节 小桥上人潮络绎不绝 牵引我思绪层出不迭 若不识梁祝变成蝴蝶 驾紫烟穿过天上宫阙 绝不知人间多愁离别 吹落叶散作秋风清切 将相思寄明月 心缱绻意难决 将此情置长夜 似繁星明灭 </p> <p> 你就是梦浸白了新月 才会有悲欢离合阴晴圆缺 你就是风染红了枫叶 才会让我的思念漫山遍野 你就是泪浸白了初雪 才会如离人来去飘洒摇曳 你就是你染红了岁月 改变我黑白而无言的世界 你就是梦浸白了新月 才会有悲欢离合阴晴圆缺 你就是风染红了枫叶 才会让我的思念漫山遍野 你就是泪浸白了初雪 才会如离人来去飘洒摇曳 你就是你染红了岁月 改变我黑白而无言的世界 </p> </p> </div> </div> <div class="item hide" for="5"> <div class="firm-addr"> <span> 北京总部 </span> </div> <div class="firm-info"> <div class="firm-address left"> <div class="firm-item"> <span class="firm-item-tag">学校地址:</span> <span>徘徊在石板路的街边 曾经笑容灿烂 </span> <span>报名电话: 如今却空空如也 一切的星光都已陨灭 得过且过是我如今速写 无所谓让痛重叠 </span> </div> <hr> <div class="firm-item"> <span class="firm-item-tag">周边交通:</span> <span>徘徊在石板路的街边 曾经笑容灿烂 得过且过是我如今速写 </span> </div> </div> <div class="firm-map left"> <iframe src="map.html" frameborder="0" scrolling="no"> </iframe> </div> </div> </div> </div> </div> </div> </div> <!-- 版权说明 --> <div class="bottom content-center"> <div class="copy-right center"> <p> <a href="">关于我们</a> <a href="">联系我们</a> <a href="">招贤纳士</a> <a href="">意见反馈</a> </p> <p>备案号 XXXXXXXXXXXXXXXXX</p> <p>Copyright © 2013-2018 XXXX XXXX.com All Rights Reserved. 备案号 XXXXXXXXXXXXXXXXX</p> </div> </div> <!-- 客服 --> <div class="service"> <div class="icon center"> <span class="glyphicon glyphicon-earphone"> </span> </div> <div class="text center"> <span>智能客服</span> </div> </div> </body> </html> <script> // menu切换 $(".about-content .title .title-tag li").click(function(){ var index=$(this).attr('for') $(this).addClass('active').siblings().removeClass('active') $(".about .item").each(function(){ var i = $(this).attr('for'); if(i==index){ $(this).removeClass('hide') }else{ $(this).addClass('hide') } }) }) // 职位切换 $(".job-tag li").click(function(){ var index=$(this).attr('for') $(this).addClass('active').siblings().removeClass('active') $(".item-content .job-content").each(function(){ var i = $(this).attr('for'); if(i==index){ $(this).removeClass('hide') }else{ $(this).addClass('hide') } }) }) </script> <script> </script>
知识点:
1.tab页面的切换,基于jquery,便捷使用可以添加额外属性'for'来标记索引
2.video标签的使用

<video controls="controls" loop="loop"> <source src="public/videos/001.mp4" type="video/mp4"> </video>
3.地图插件的使用

<div class="firm-map left"> <iframe src="map.html" frameborder="0" scrolling="no"> </iframe> </div>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <meta name="keywords" content="百度地图,百度地图API,百度地图自定义工具,百度地图所见即所得工具" /> <meta name="description" content="百度地图API自定义地图,帮助用户在可视化操作下生成百度地图" /> <title>百度地图API自定义地图</title> <!--引用百度地图API--> <style type="text/css"> html,body{margin:0;padding:0;} .iw_poi_title {color:#CC5522;font-size:14px;font-weight:bold;overflow:hidden;padding-right:13px;white-space:nowrap} .iw_poi_content {font:12px arial,sans-serif;overflow:visible;padding-top:4px;white-space:-moz-pre-wrap;word-wrap:break-word} </style> <script type="text/javascript" src="http://api.map.baidu.com/api?key=&v=1.1&services=true"></script> </head> <body> <!--百度地图容器--> <div style="width:697px;height:550px;border:#ccc solid 1px;" id="dituContent"></div> </body> <script type="text/javascript"> //创建和初始化地图函数: function initMap(){ createMap();//创建地图 setMapEvent();//设置地图事件 addMapControl();//向地图添加控件 addMarker();//向地图中添加marker } //创建地图函数: function createMap(){ var map = new BMap.Map("dituContent");//在百度地图容器中创建一个地图 var point = new BMap.Point(123.195789,41.21034);//定义一个中心点坐标 map.centerAndZoom(point,17);//设定地图的中心点和坐标并将地图显示在地图容器中 window.map = map;//将map变量存储在全局 } //地图事件设置函数: function setMapEvent(){ map.enableDragging();//启用地图拖拽事件,默认启用(可不写) map.enableScrollWheelZoom();//启用地图滚轮放大缩小 map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写) map.enableKeyboard();//启用键盘上下左右键移动地图 } //地图控件添加函数: function addMapControl(){ //向地图中添加缩放控件 var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE}); map.addControl(ctrl_nav); //向地图中添加缩略图控件 var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:1}); map.addControl(ctrl_ove); //向地图中添加比例尺控件 var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT}); map.addControl(ctrl_sca); } //标注点数组 var markerArr = [{title:"我的标记",content:"我的备注",point:"123.1949|41.210381",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}} ]; //创建marker function addMarker(){ for(var i=0;i<markerArr.length;i++){ var json = markerArr[i]; var p0 = json.point.split("|")[0]; var p1 = json.point.split("|")[1]; var point = new BMap.Point(p0,p1); var iconImg = createIcon(json.icon); var marker = new BMap.Marker(point,{icon:iconImg}); var iw = createInfoWindow(i); var label = new BMap.Label(json.title,{"offset":new BMap.Size(json.icon.lb-json.icon.x+10,-20)}); marker.setLabel(label); map.addOverlay(marker); label.setStyle({ borderColor:"#808080", color:"#333", cursor:"pointer" }); (function(){ var index = i; var _iw = createInfoWindow(i); var _marker = marker; _marker.addEventListener("click",function(){ this.openInfoWindow(_iw); }); _iw.addEventListener("open",function(){ _marker.getLabel().hide(); }) _iw.addEventListener("close",function(){ _marker.getLabel().show(); }) label.addEventListener("click",function(){ _marker.openInfoWindow(_iw); }) if(!!json.isOpen){ label.hide(); _marker.openInfoWindow(_iw); } })() } } //创建InfoWindow function createInfoWindow(i){ var json = markerArr[i]; var iw = new BMap.InfoWindow("<b class='iw_poi_title' title='" + json.title + "'>" + json.title + "</b><div class='iw_poi_content'>"+json.content+"</div>"); return iw; } //创建一个Icon function createIcon(json){ var icon = new BMap.Icon("http://app.baidu.com/map/images/us_mk_icon.png", new BMap.Size(json.w,json.h),{imageOffset: new BMap.Size(-json.l,-json.t),infoWindowOffset:new BMap.Size(json.lb+5,1),offset:new BMap.Size(json.x,json.h)}) return icon; } initMap();//创建和初始化地图 </script> </html>

1、找到各个地图api接口,例如打开“百度地图生成器”的网址:http://api.map.baidu.com/lbsapi/creatmap/index.html 2.进入网址,按步骤进行操作,记住获取HTML代码,保存在本地html文件(例如:map.html) 3.使用代码调用:像上面的iframe
全部资源:
链接:https://pan.baidu.com/s/1X89niNv2TFe5mMguaVkfrQ 密码:jg05



